
illustratorのSVGをScratchに取り込む
illustratorで描いていたイラストをベクター素材としてScratchに取り込みたくて調べました。ScratchはSVGに対応しているとのことなので、まずはillustratorの素材をSVGに変換。
▼SVGとは以下参照
illustratorで作成した(していた)シンプルなイラストで実験。

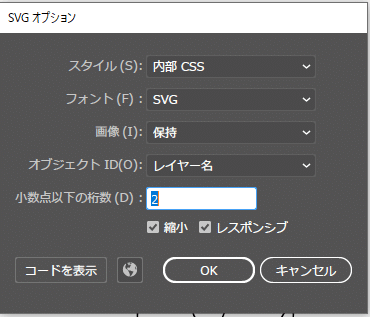
書き出し>書き出し形式>SVGを選択し、デフォルトのままでOKクリック

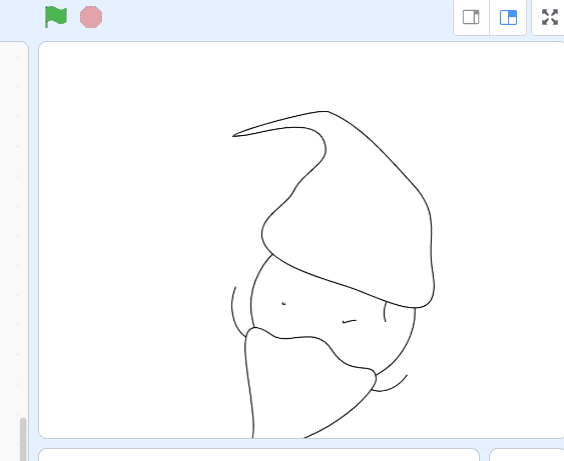
Scratchの「スプライトをアップロード」でアップ

失敗か?!と最初思ったのですが、コスチュームを見ると崩れていません。

何故だかわかりませんが、「形を変える」矢印でパーツを選択していると表示されるようになりました。

色も塗れました。

もうひとつ、複雑な形を含むものをやってみます。少し欠損がありますね。

欠損部分を少し移動すると現れました。

色を付けたものでテスト

グラデーションは無理?と一瞬思いましたが

こちらもツールで選択すると反映されました。

複雑なグラデーションはどうだろう?

おー!できました!Scratchのエディタでは作れないグラデーションなので嬉しい!

もっとはやく気づけばよかったーー!(笑)
ScratchのURLはこちら
https://scratch.mit.edu/projects/459765818/
