
シームレスな星空を作ってScratchで動かしてみた(追記)
デザイン女子部のもくもく朝会に参加していて、約1時間で作れるものを考えて作業しています。今回は、Scratchの背景を作ってみました。どうやって作ったかのメモ。
星空作成
Photoshopで星空を作りました。こちらを参考にしました。
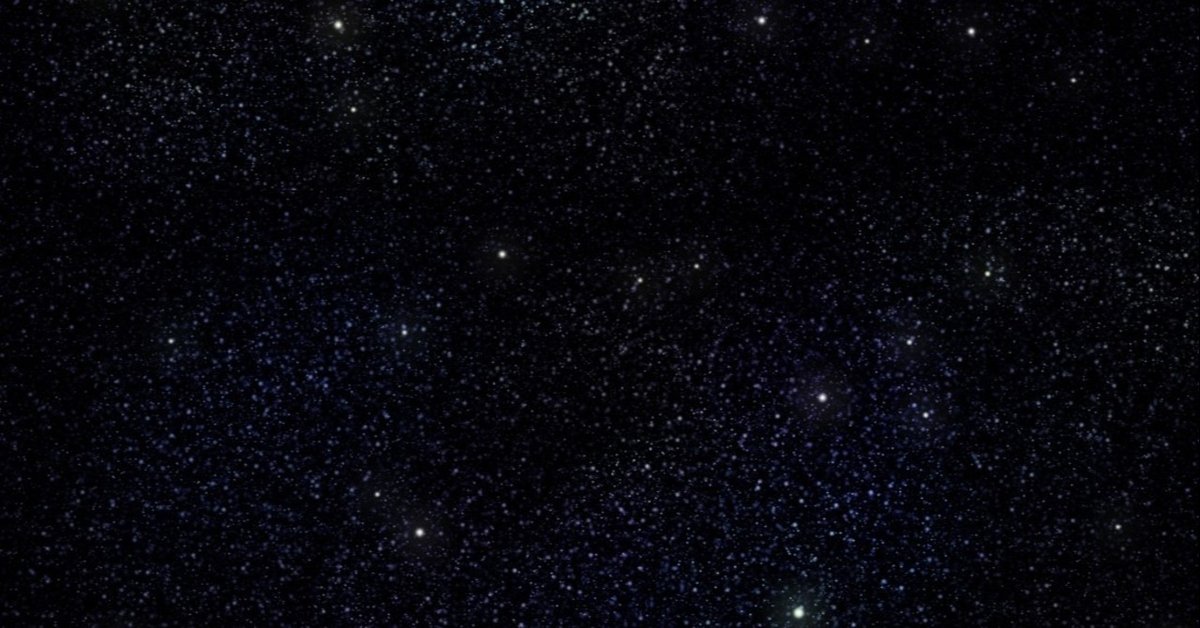
できあがった星空はこちら

シームレス画像にする
このままでは、スクロールしたときに切れ目ができてしまうので、シームレスにします。
参考にしたのはこちら
そしてできあがった星空

上下だけにシームレスであればいいので、垂直方向のスクロールの値だけを設定しました。
Scratchに取り込む
Scratchに、背景ではなくて、スプライトとして取り込みます。

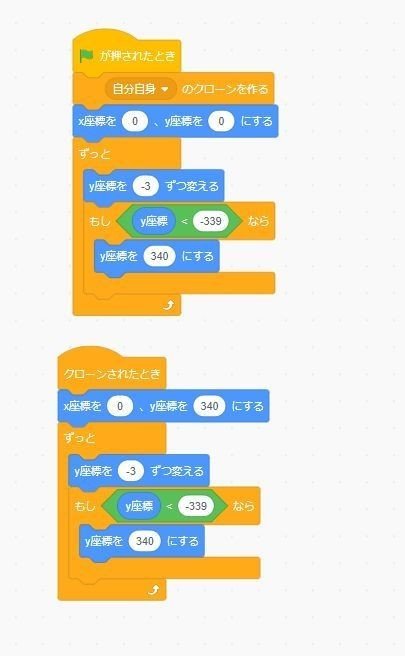
コードを書きます。こちらを参考にしました。

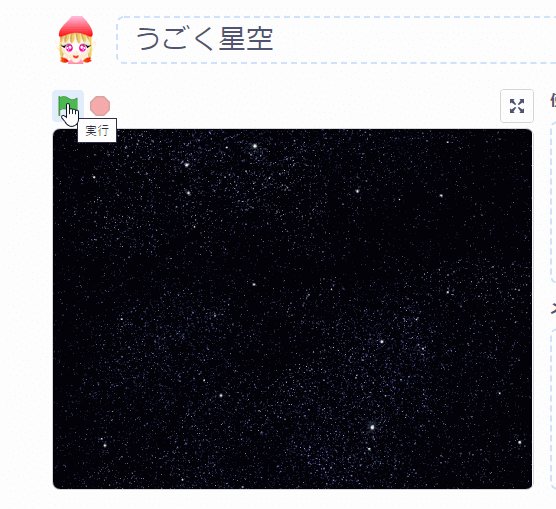
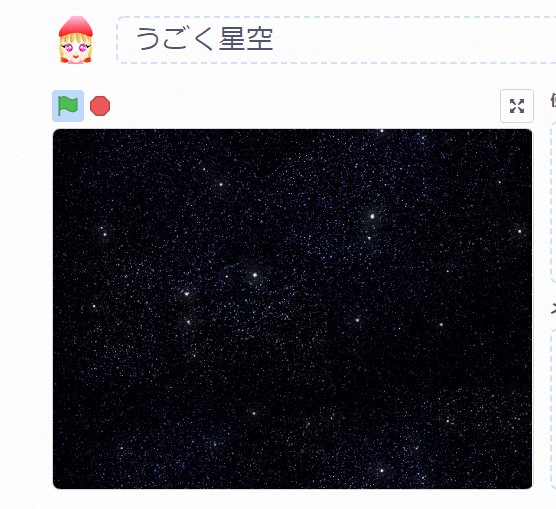
y座標の値を少しだけ変えて、ゆっくりめにしました。できあがりはこちら。画像の切れ目がなんとなくわかるので、作画の時から気を付けないといけないなぁと思いました。

ScratchのURLはこちらです。シューティングゲームの背景などにご自由にお使いください!
https://scratch.mit.edu/projects/414719006/
横方向もつくった(追記)
よく考えたら横方向もできたほうが便利なので作りました。素材の星空を是縦横ともにシームレスに加工し、コードはX座標の数字を変えるだけでOK。向きを逆にしたい場合は、+-を変えればよいと思います。

作品はこちら
https://scratch.mit.edu/projects/422254191
