
ComfyUI Moore-AnimateAnyoneで遊ぶ with GoogleColab
はじめに
Moore-AnimateAnyoneはAnimate Anyoneを再現実装したもので、ポーズ動画とリファレンス画像よりアニメーション動画を生成可能なものです
GitHub - MooreThreads/Moore-AnimateAnyone
上記をGoogleColabにて、ComfyUIを使い動作させて遊ぶことが出来たのでまとめたいと思います
作ったものと説明
ComfyUI with GoogleColabのベース
一から作成は大変なのでサボりたいえるさん、、まずはComfyUIのベースを探します
正直なところいっぱいあるのですが、ComfyUIでおそらくもっともお世話になるComfyUI-Manegerのgithubで公開されているColabをベースにすることにしました
これならComfyUI-Manegerもインストール出来てお得…!
以下は上記githubの抜粋です

comfyui_colab_with_manager.ipynb - Colaboratory (google.com)
上記をベースに、自分用に作り替えていきます
具体的には以下の感じ
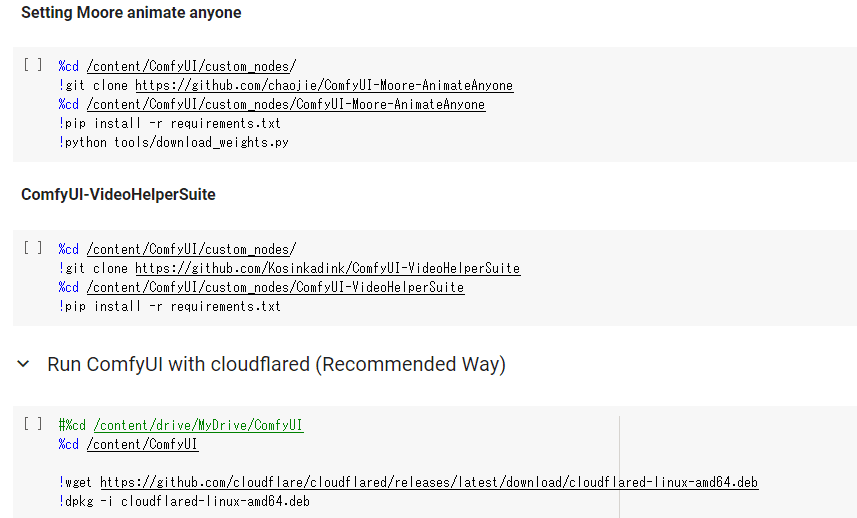
・Moore-AnimateAnyoneのComfyUI カスタムノードを追加
・Moore-AnimateAnyoneで使うVideoHelperSuite のComfyUIカスタムノード追加
作成したColab
できました✨
共有してるので多分見えると思いますが、見えなかったら教えていただければ。。
遊んでみる
Colabの動かし方
といっても大した内容は無いのですが、以下にまとめます
0)前置き ~使用するセル
上から4つのセルを使います。4つ目以降のセルはひとまず気にしないでください
上から順にポチ―していきます
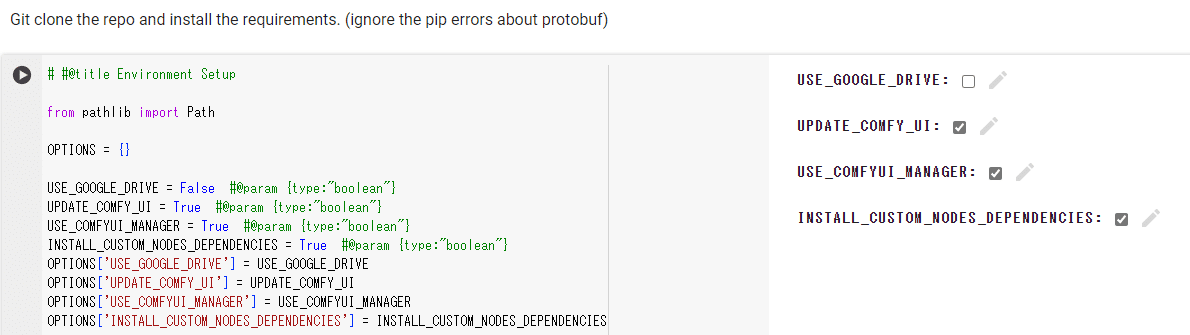
まず一つ目

補足として、私の環境では「USE_GOOGLE_DRIVE」がいまいち動かなかったので、チェックを外しています
外したもので動作するように以下作っています
次に2つ目~4つ目

上から順にぽちぽちします
環境次第な気がしますが、参考に私の環境だと上から順に
1分程度→2分程度→10秒程度→10秒程度 の実行時間でした
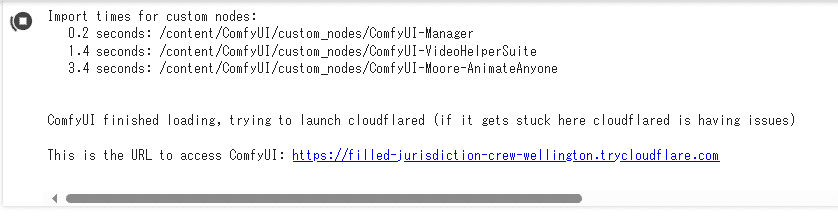
4つ目のセルはComfyUIの実行のために動作し続けるので、
以下のようなリンクが出たらリンクをクリックします

するとComfyUIが起動します
ComfyUIの動かし方
0)前置き ~起動直後
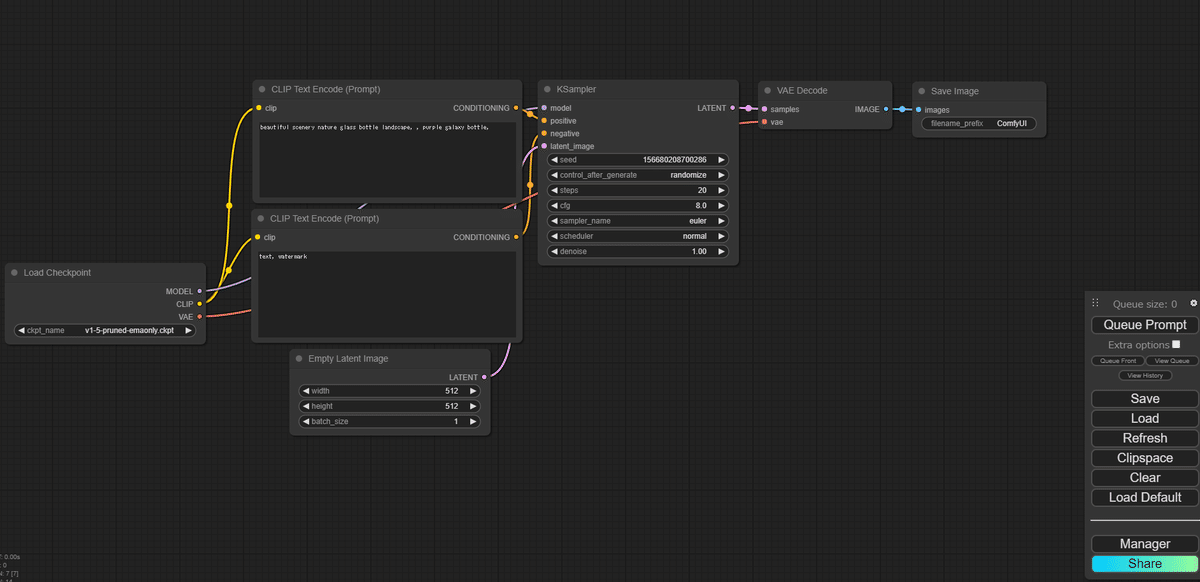
多分こんな感じのはずです

これは通常のt2iワークフローなので、Moore-AnimateAnyoneのワークフローに置き換えが必要です
1)Moore-AnimateAnyoneのワークフローを読み込む
ComfyUI-Moore-AnimateAnyoneのgithubにワークフローも置いてあるので、ありがたくそのまま使用させてもらいます
以下からダウンロードします
ダウンロードしたjsonファイルをComfyUIにドラッグ&ドロップします
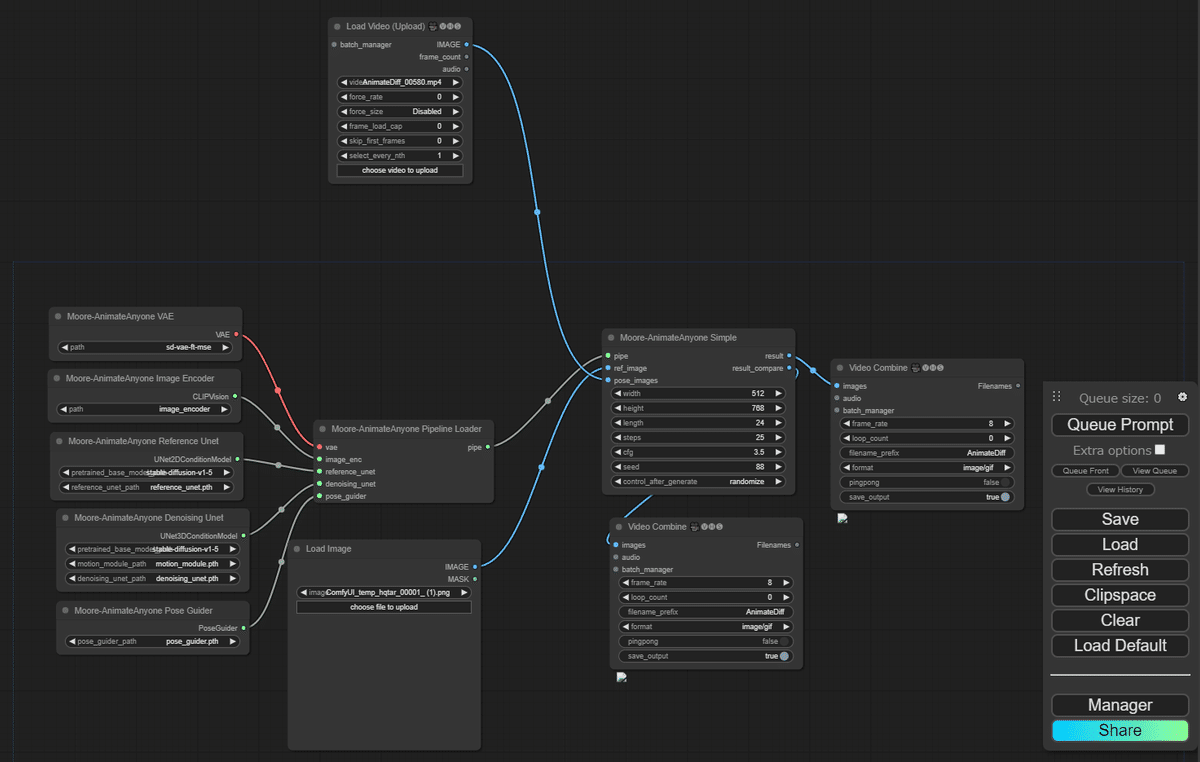
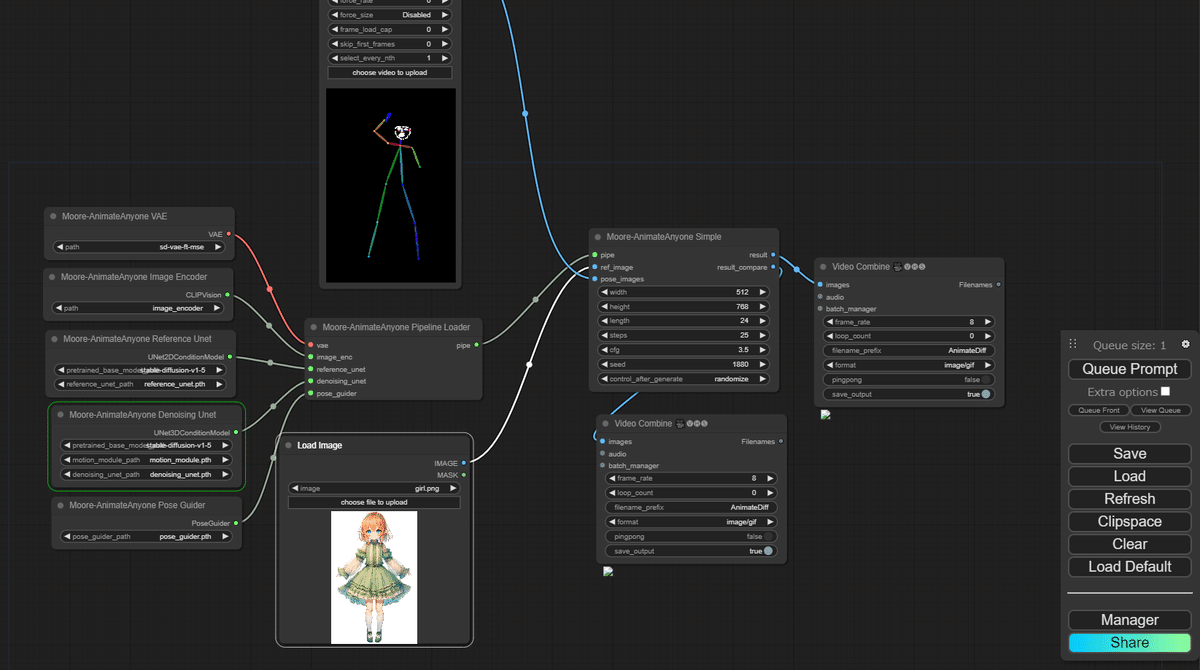
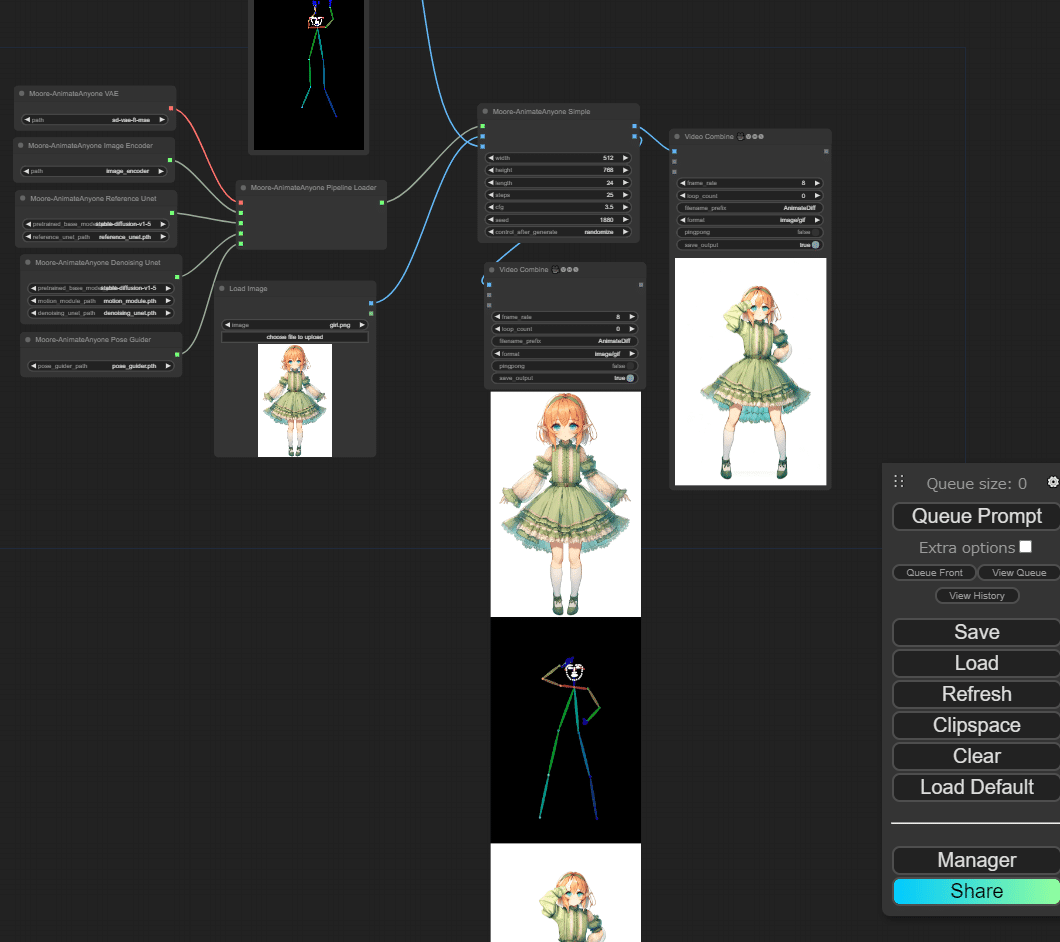
するとこんな感じに!なるはず…!

ワークフロー読み込みは以上です
アニメーション動画生成!
生成の流れとしては上の方にポーズ動画をセット、下の方にリファレンス画像をセットし、右のQueuePromptをぽちーして待ちます
順にみていきます
1)ポーズ動画セット
以下の「choose video to upload」でアップロード可能です
ポーズ動画はMoore-AnimateAnyoneのものを流用でもよいのですが、
イラストとの頭身合わせが重要そうだったので私は自作しました

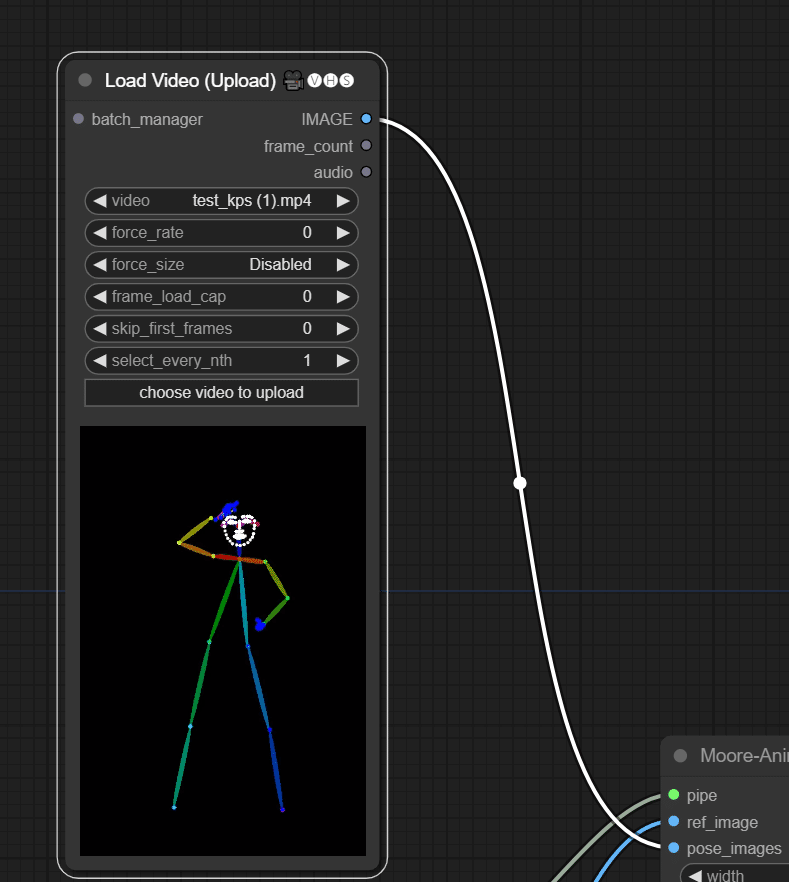
アップロード後はこんな感じ

2)リファレンス画像
下の方の「Load Image」で動画と似た感じにアップロードできます


3)生成!
とりあえず動作確認も兼ねてパラメータは変更せず
QueuePromptをぽちーします

ポーズ動画さんが踊っているのでも見ながらしばらく待ちます

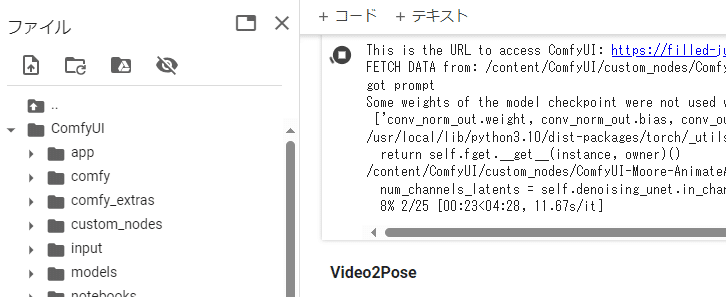
Colabの画面で、以下の感じに%が進んでいたら恐らく生成でき始めています

さらに待つと、、出来ました!!✨

🫡 https://t.co/y8kWI8QAD5 pic.twitter.com/GV7xWHXNnA
— える (@el_el_san) February 3, 2024
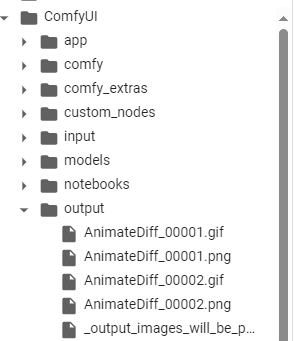
生成結果はComfyUI画面でも確認できますが、
生成後にColabからダウンロードした方が早いかもしれません。
ダウンロードはoutputフォルダから可能です

補足:Pose動画作り
#ゆるゆると追記すると思います、本編関係薄い上に長いので。。
