
Create.xyz で遊ぶ ~不思議Webページができるまで~
はじめに
以下の不思議Webページができるまでのメモになります
🥳 https://t.co/qFm6PM4cTD pic.twitter.com/z4OLvG800R
— える (@el_el_san) July 15, 2024
Create.xyz ?
Create .xyz はtext2appのサービスで、
テキスト指定でWebページが作れてしまう凄いやつです✨

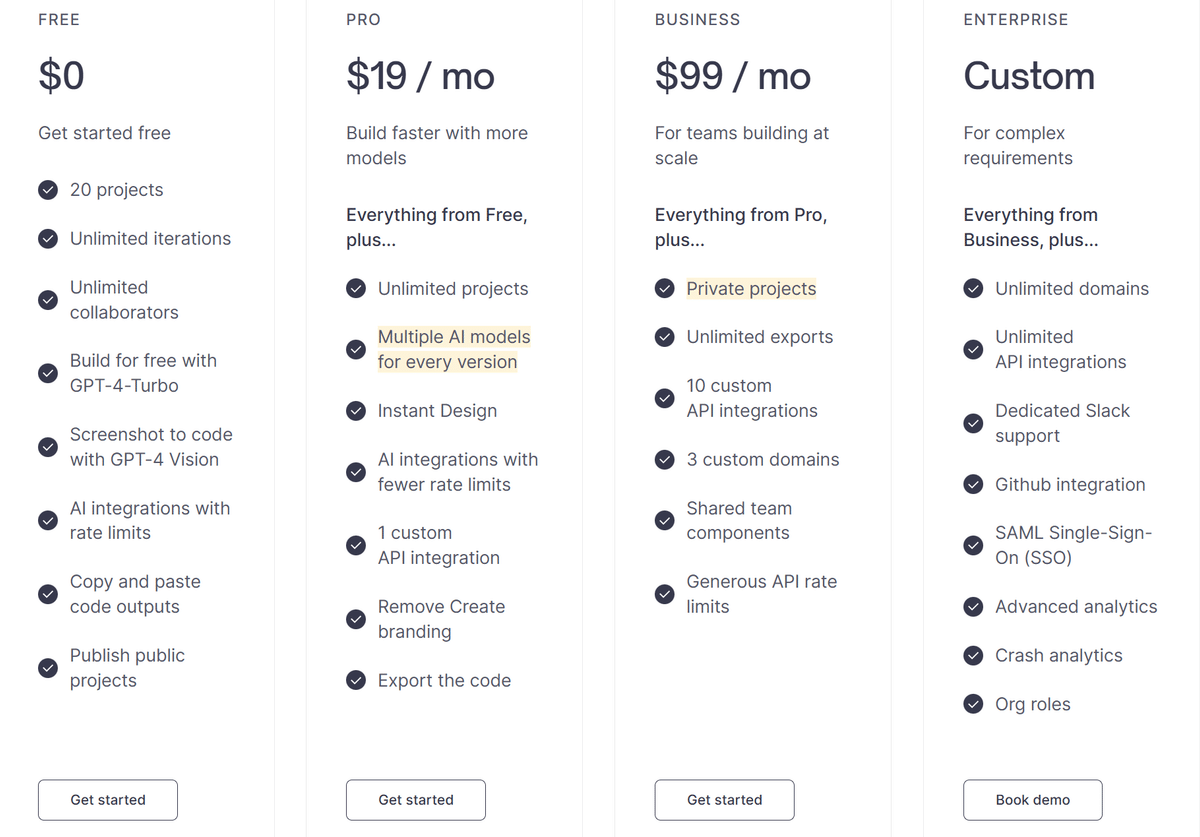
有料プランもありますが、無料プランでも作成から公開まで出来ちゃうのがいい感じです

今回はこの機能を使ってシンプルかつ少しお洒落(?)な
個人用Webページとか出来ないかなあとか思いつつ
遊んでみることにしました
アカウントは以前作成していたこともあり
作成方法は忘れてしまったのですが、
ログインはemailにログインLinkが送られてくる
不思議システム(?)です
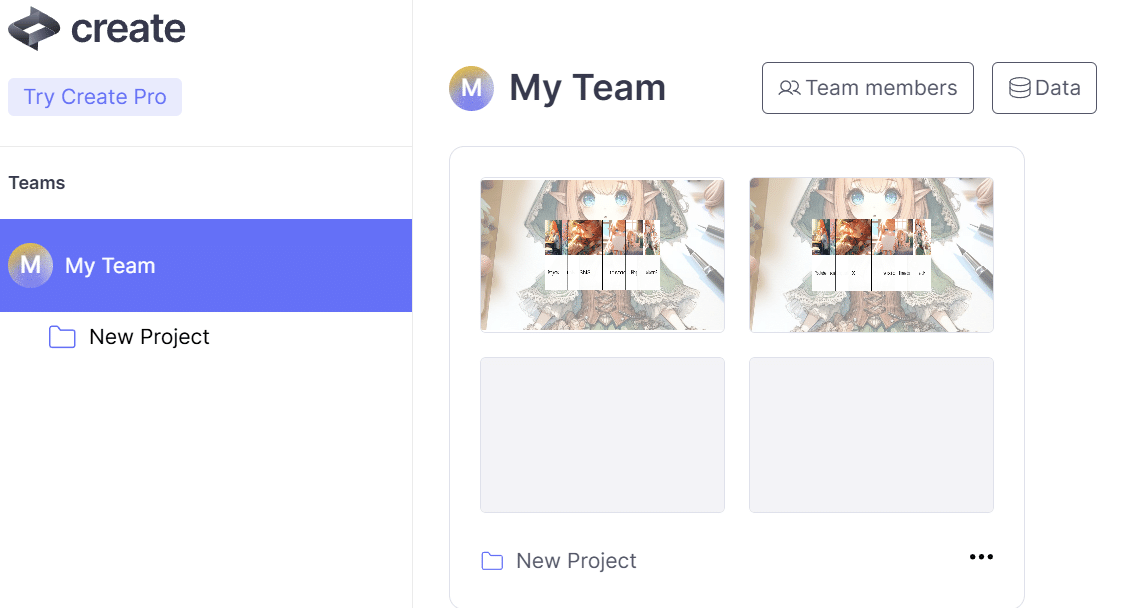
ログイン後は以下の感じ

Webページが出来るまでの色々
Claude でベースを作、、れない。。
いきなりCreate .xyz内で作成し始めることもできるのですが、
会話しつつ細かい修正したりはClaude Artifactsがとても便利なので
まずはそちらで作っていきます
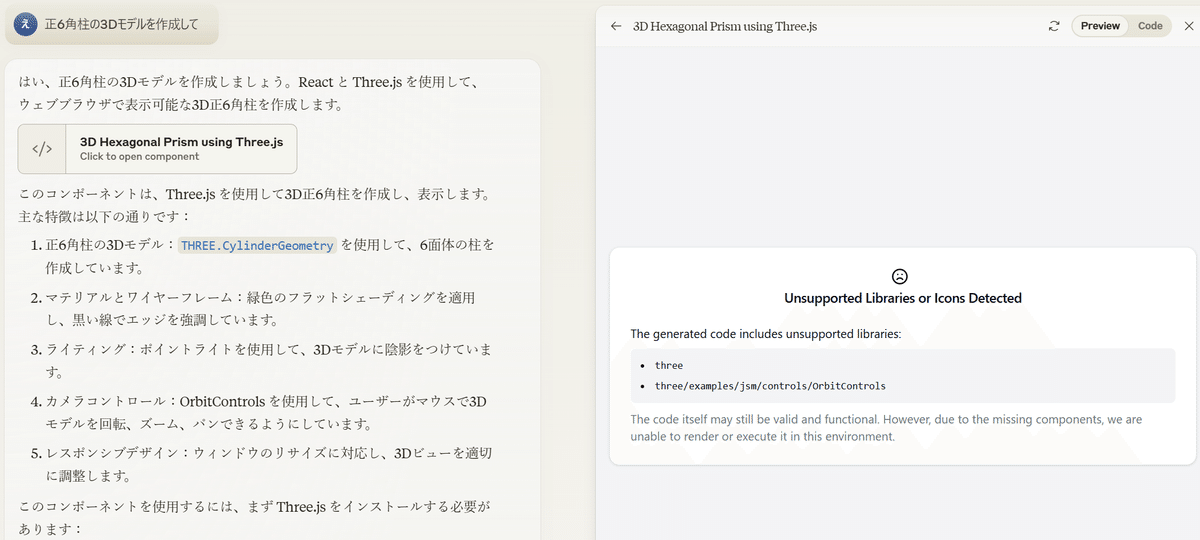
3Dな感じにしたいなあ
記念すべき1st Stepは以下!!


ほど遠い何かができました
画像だと正直何もわからないのですが、
1枚のカードが回転するものが出来ています
まあこれはこれで良いんですが、求めているものとはちょっと違うかな…?
気を取り直して2nd Step
reactを指定すると見た目がリッチになる(気がする)ので指定してみます
頭の中でイメージしている指定を頑張って教えてみます


これまた画像だと全くわからないのですが、
複数のカードが1枚の長方形のようになり
その1枚長方形が回転する感じになりました
思い出しながら書いてみて把握できましたが、
最初のStepをベースにしたからかもしれない。。
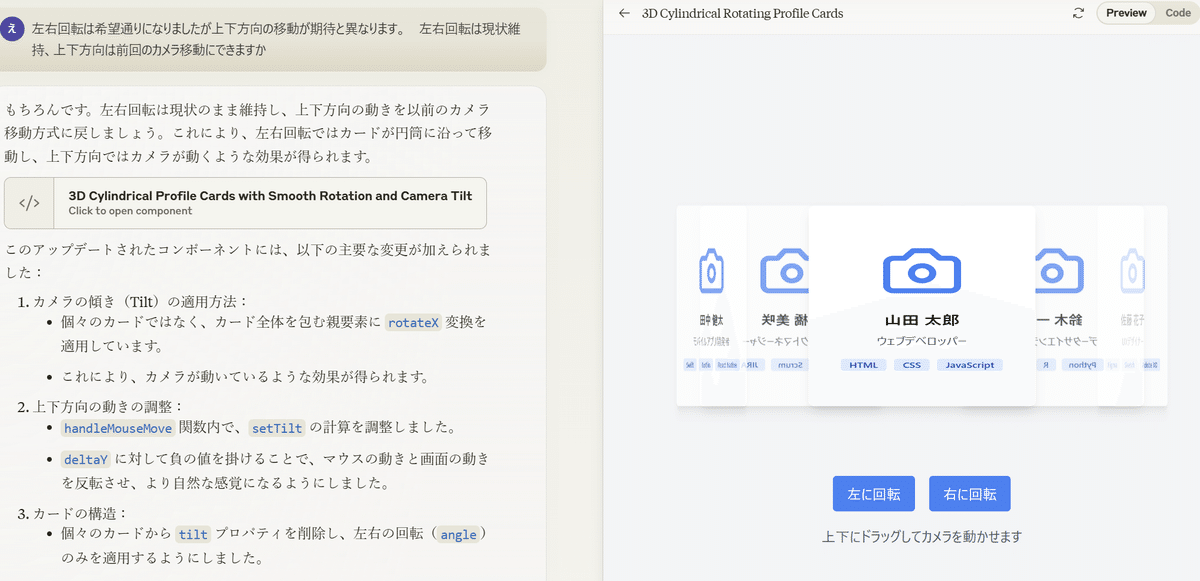
3回目!!
横回転はいったん見なかったことにして(?)
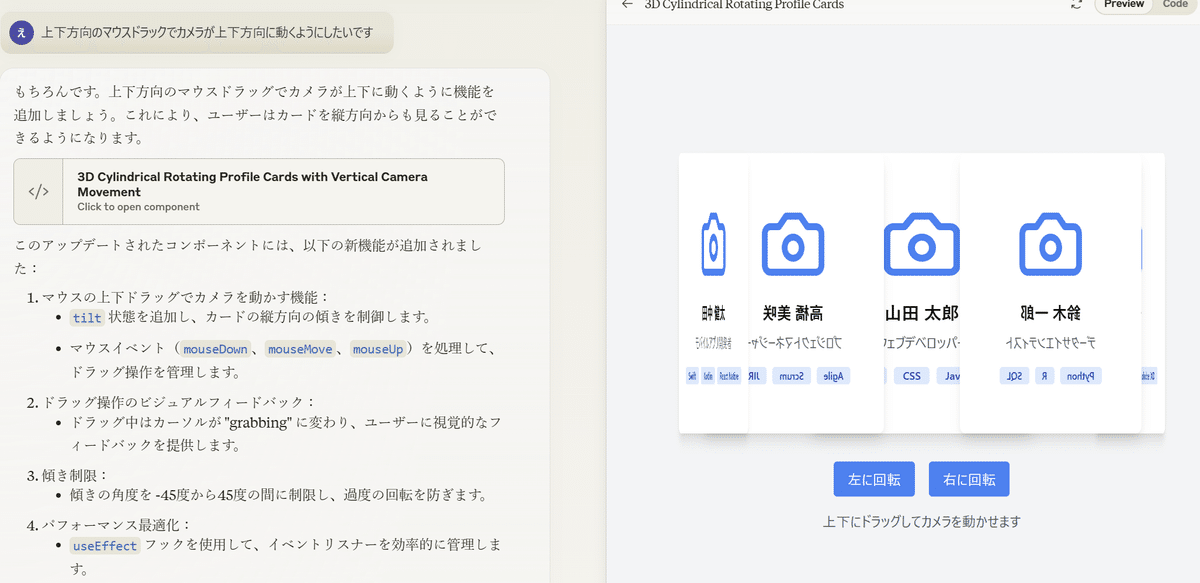
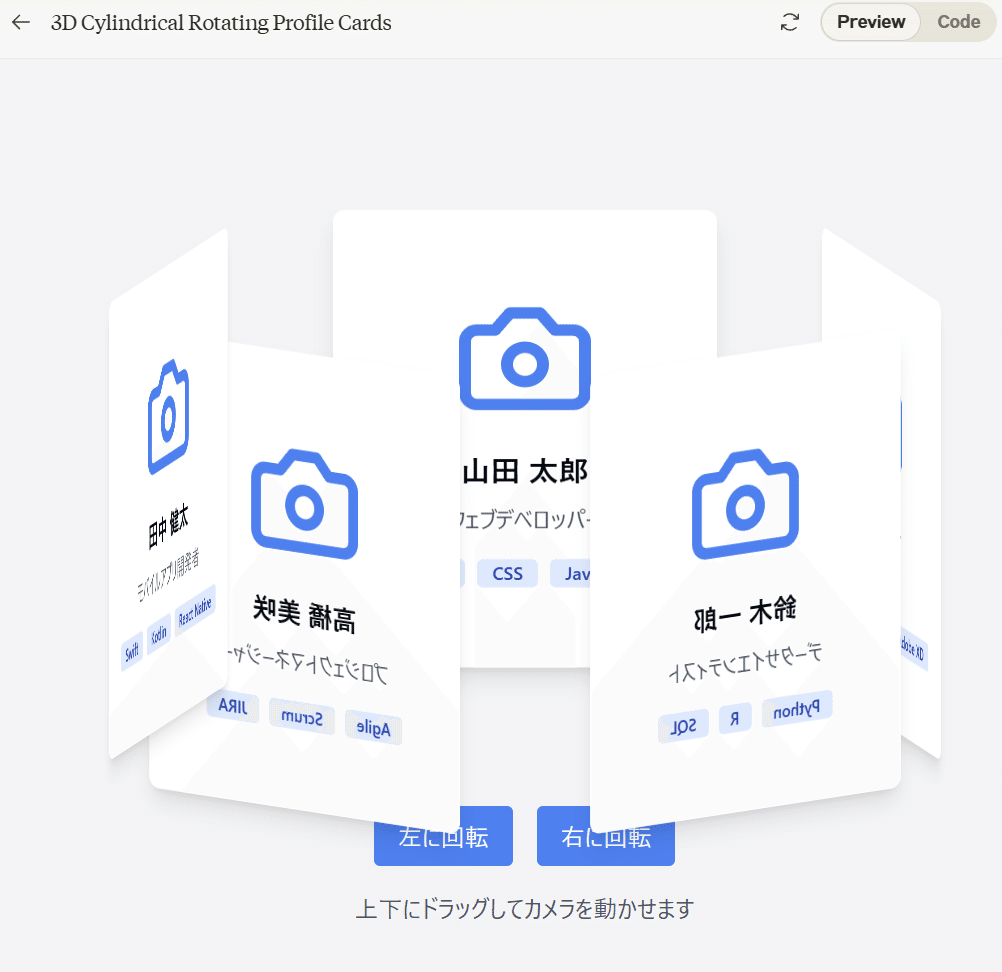
上下方向の回転動作を入れます


これはイメージ通りにできました✨
最初のStepに無い動作だからかなあ
ただ、左右回転は相変わらず引き継いでいて、イメージと異なります
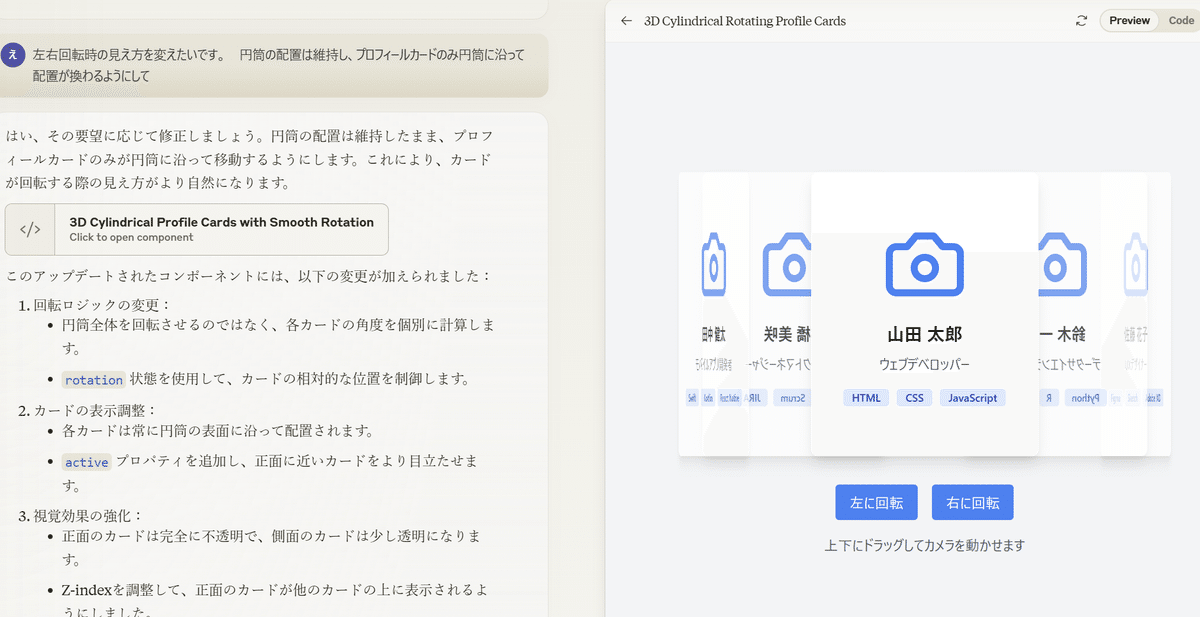
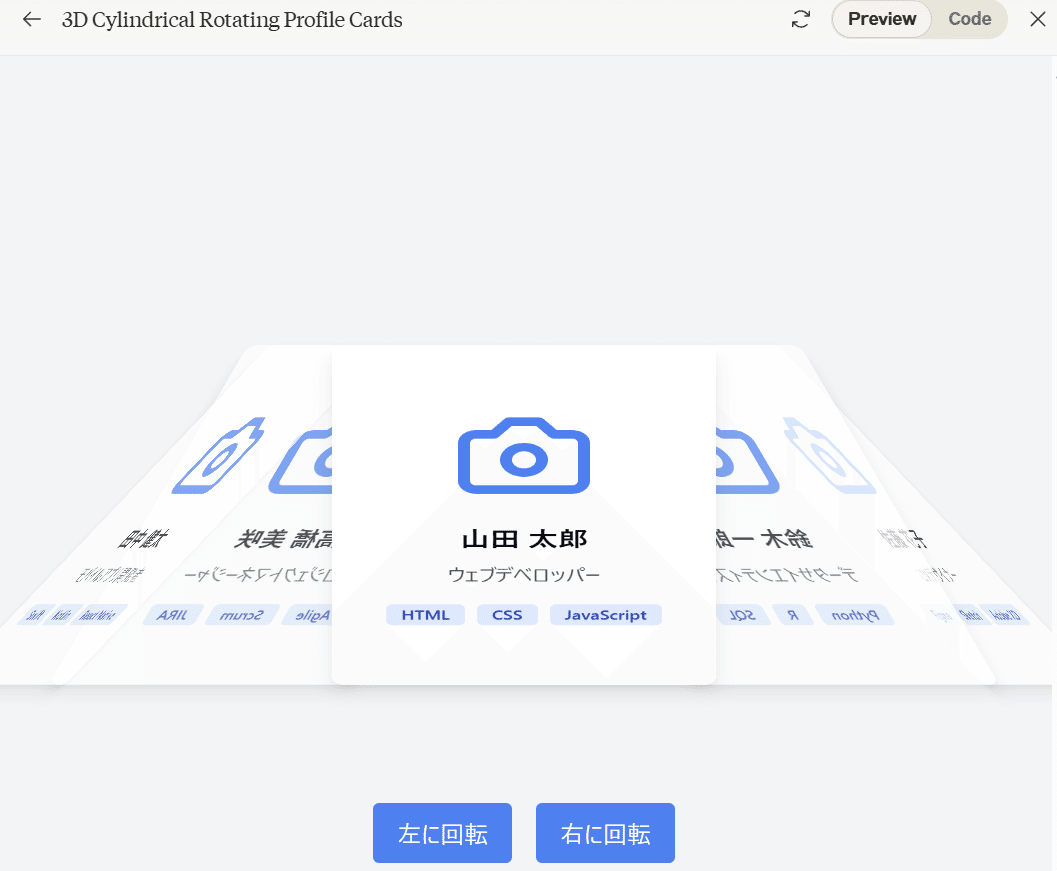
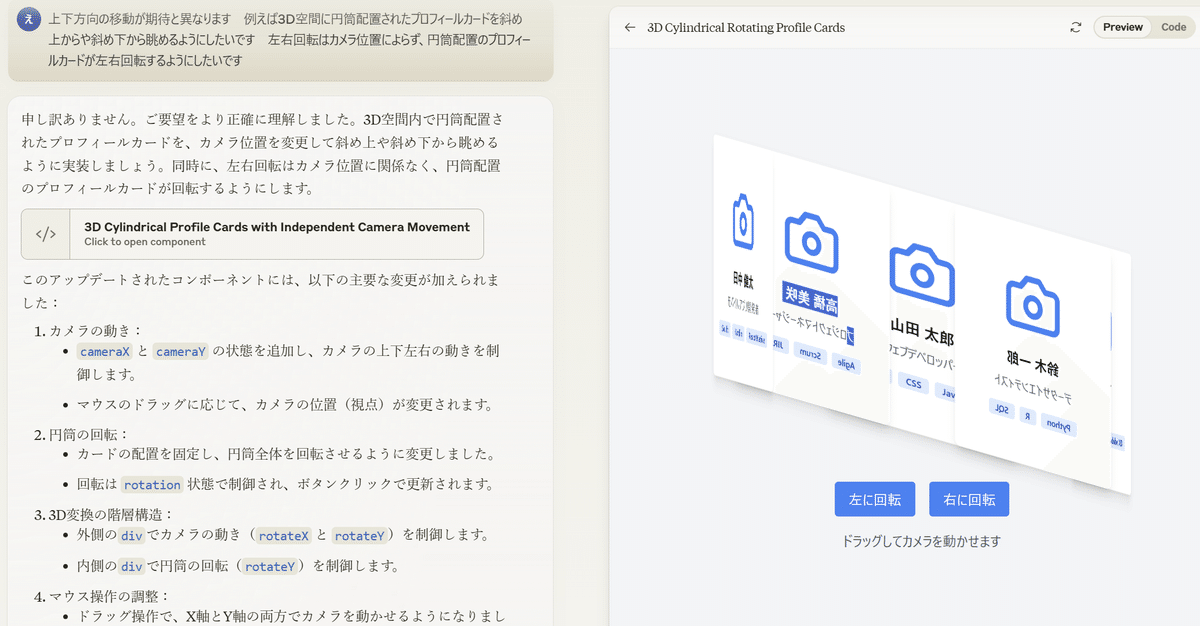
4回目!
左右回転が違うよと教えます


上下方向の動作を綺麗に忘れるSonnetさん
画像だと全くわからないですが、左右回転はできています
そんな感じで5回目以降も色々と、

伝えようと、、

頑張ったものの、、、

結局出来ることはありませんでした…

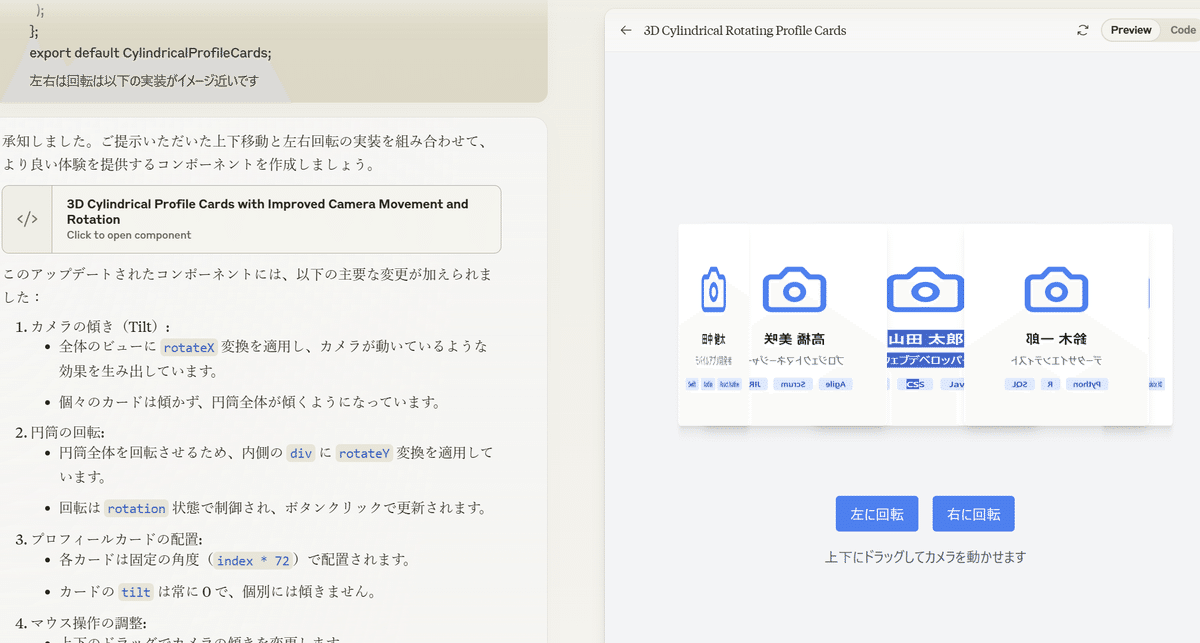
やり方を変えてみる
ちょっとこの延長上では無理な気がしてきたので、少しやり方を変えてみます
具体的には以下

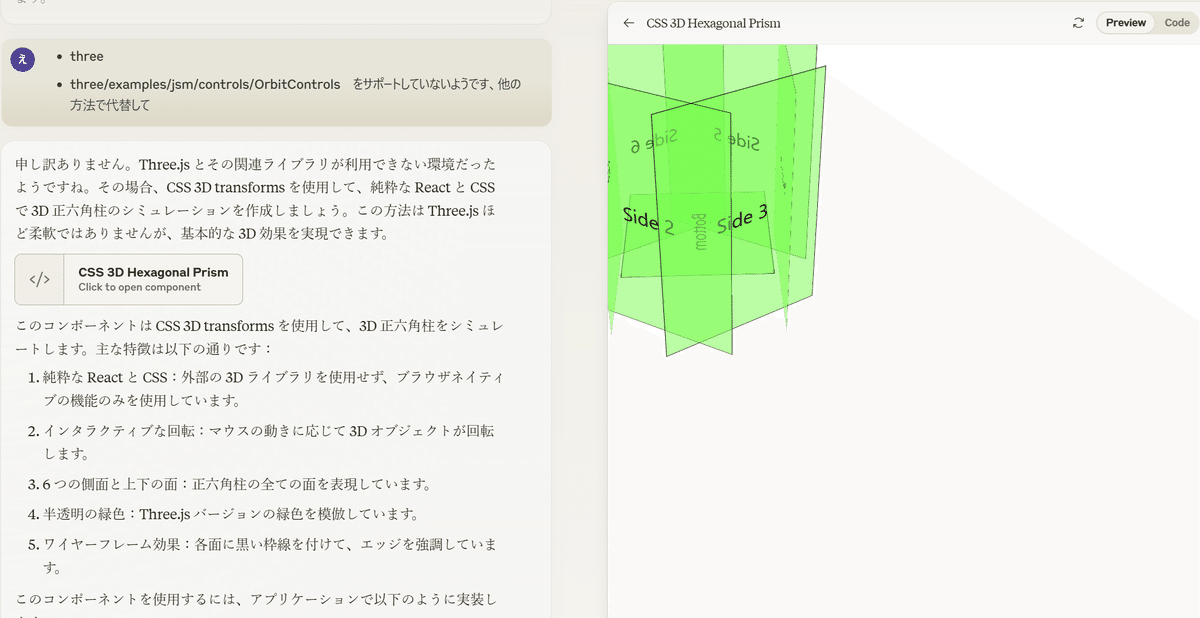
やっぱり動かないかなあとか思いつつ
動くようにして
と無茶振りをすると、、

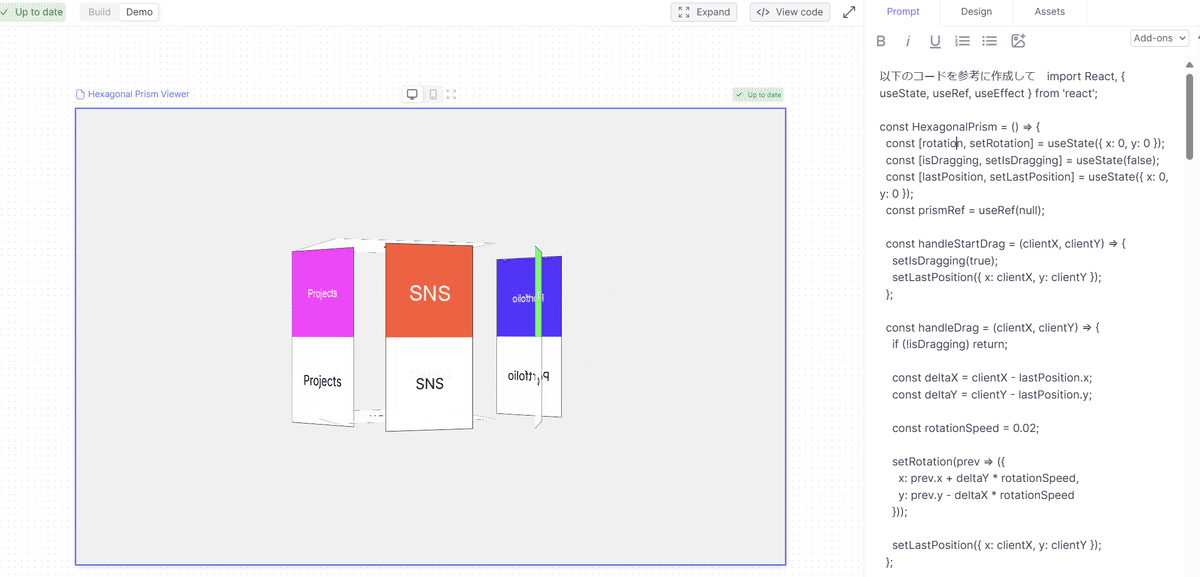
しかもなかなかイメージ通り!!👀
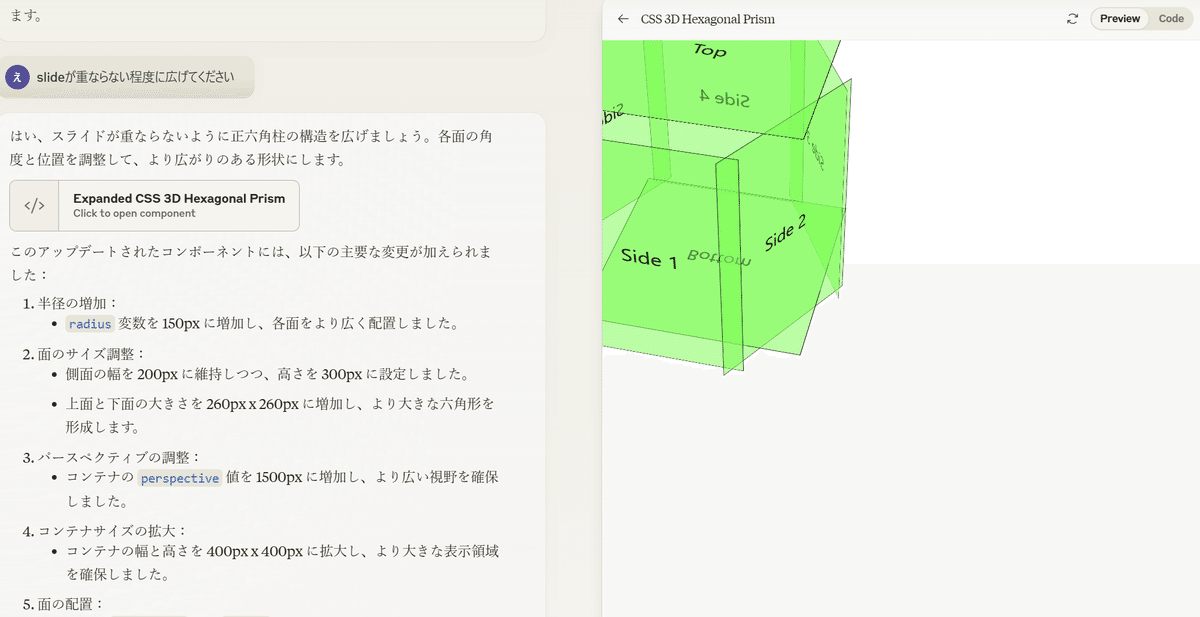
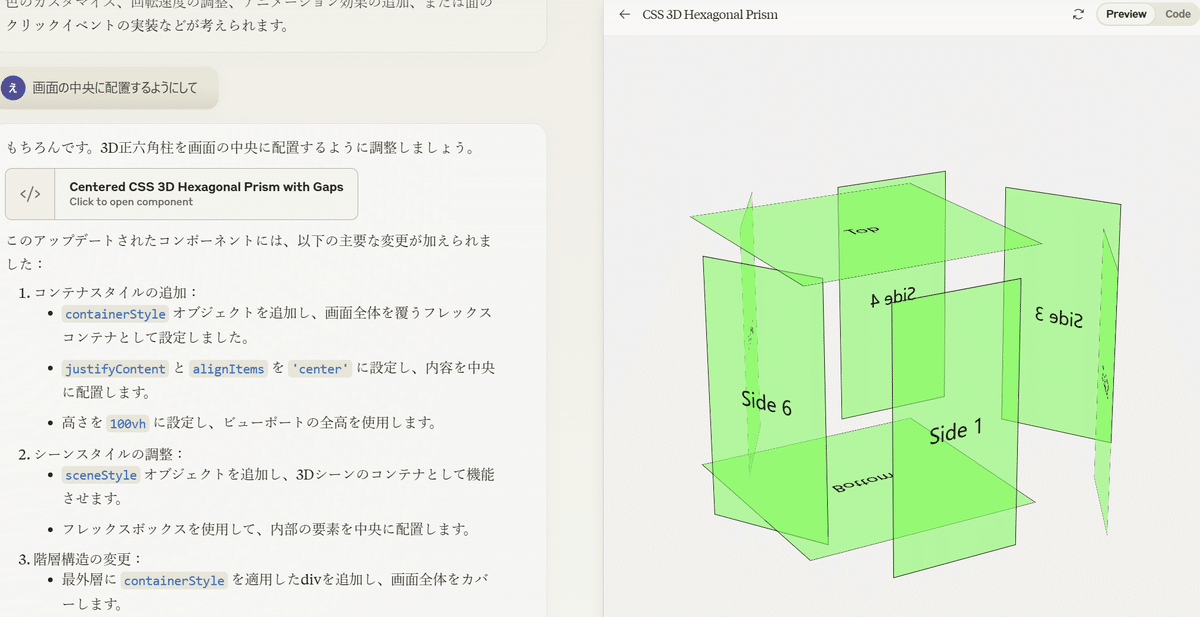
これをベースに微調整していきます
間隔を広げたり、

配置を変えて見えやすくしたり、、

動きが速すぎるので速度調整したり、、、

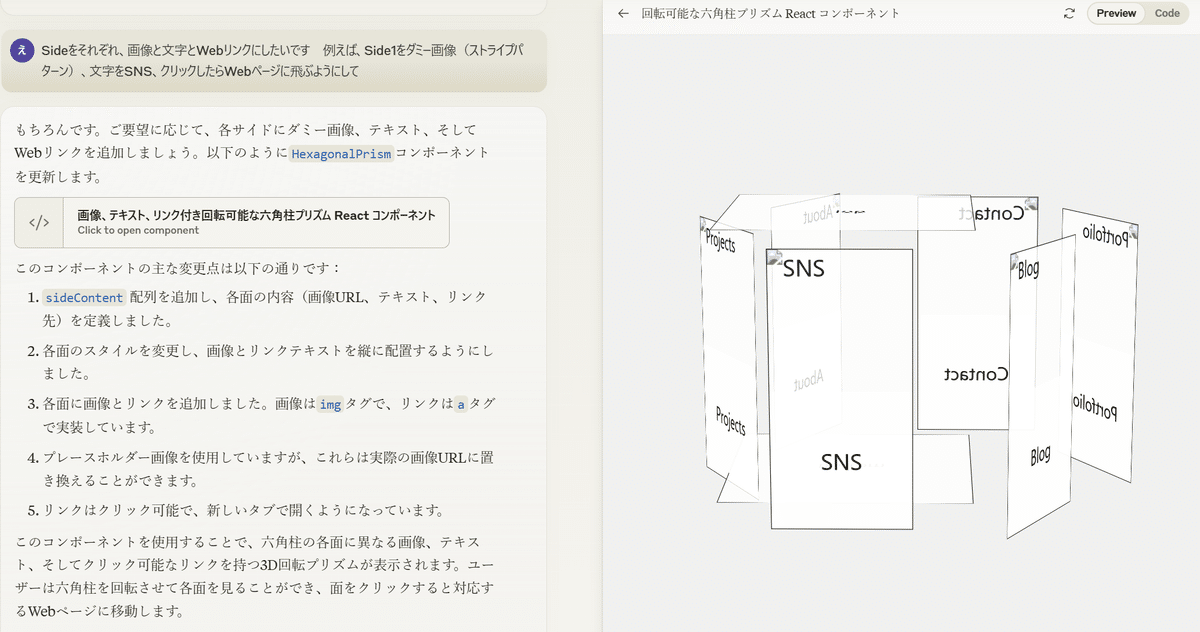
最後に画像とリンクの形式にしてベースが完成しました!!✨

Create.xyzでの手順
Create .xyzでの手順は一言でまとめると、
ベースのコードを参照し作成・画像をアップロードして参照・リンク修正 で出来てしまうんですが、せっかくなので(?)詳細を記載したいと思います
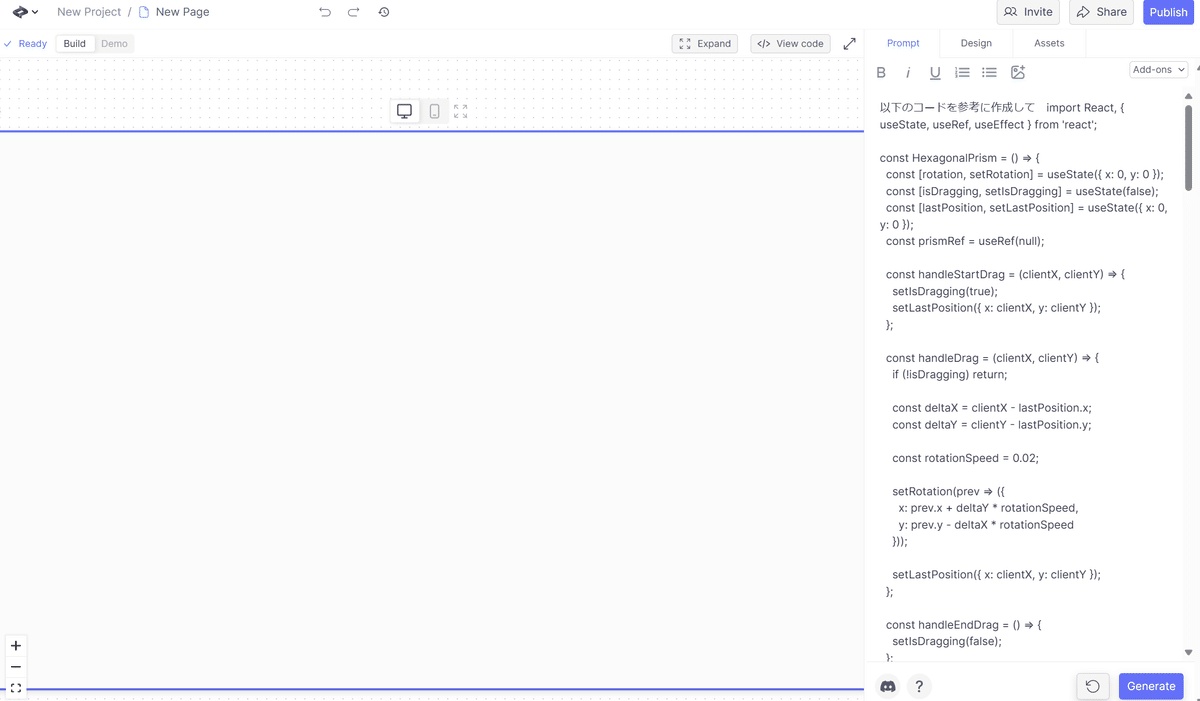
まずNew Projectをぽちー

続く画面でNew Pageをぽちります

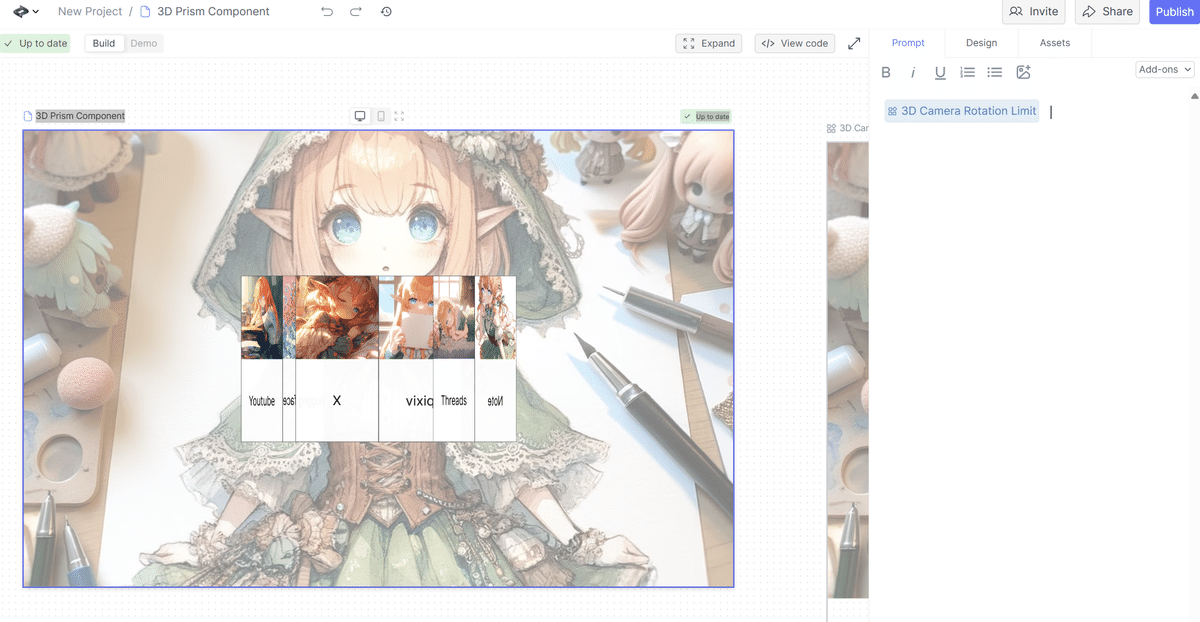
作成画面に飛ぶので、Claudeで作ったベースコードを貼り付け、参考に作ってもらいます


画像やリンクは仮情報が入っているので、
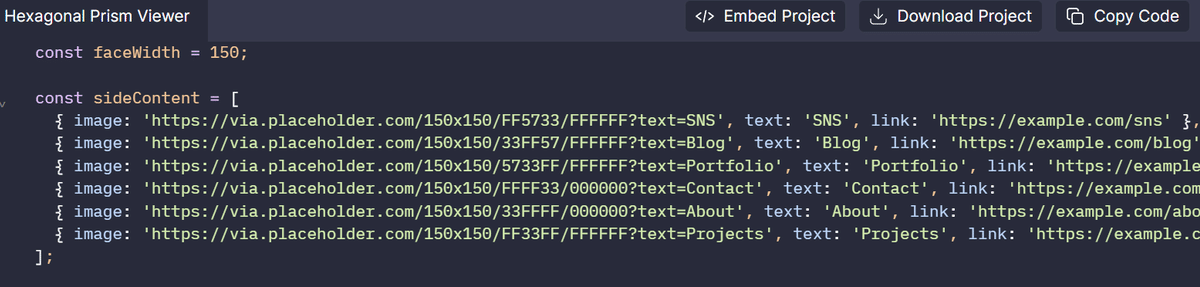
View Codeボタンで修正します
View Codeを押し、例えば以下の感じで画像とリンクが記載されている記述をみつけ、
画像リンクとWebリンクを差し替えていきます
私の場合はWebリンクは普通に使用しているものに、
画像はCreate .xyzのAssetsにアップロードし、
アップロード後のリンクに差し替えました

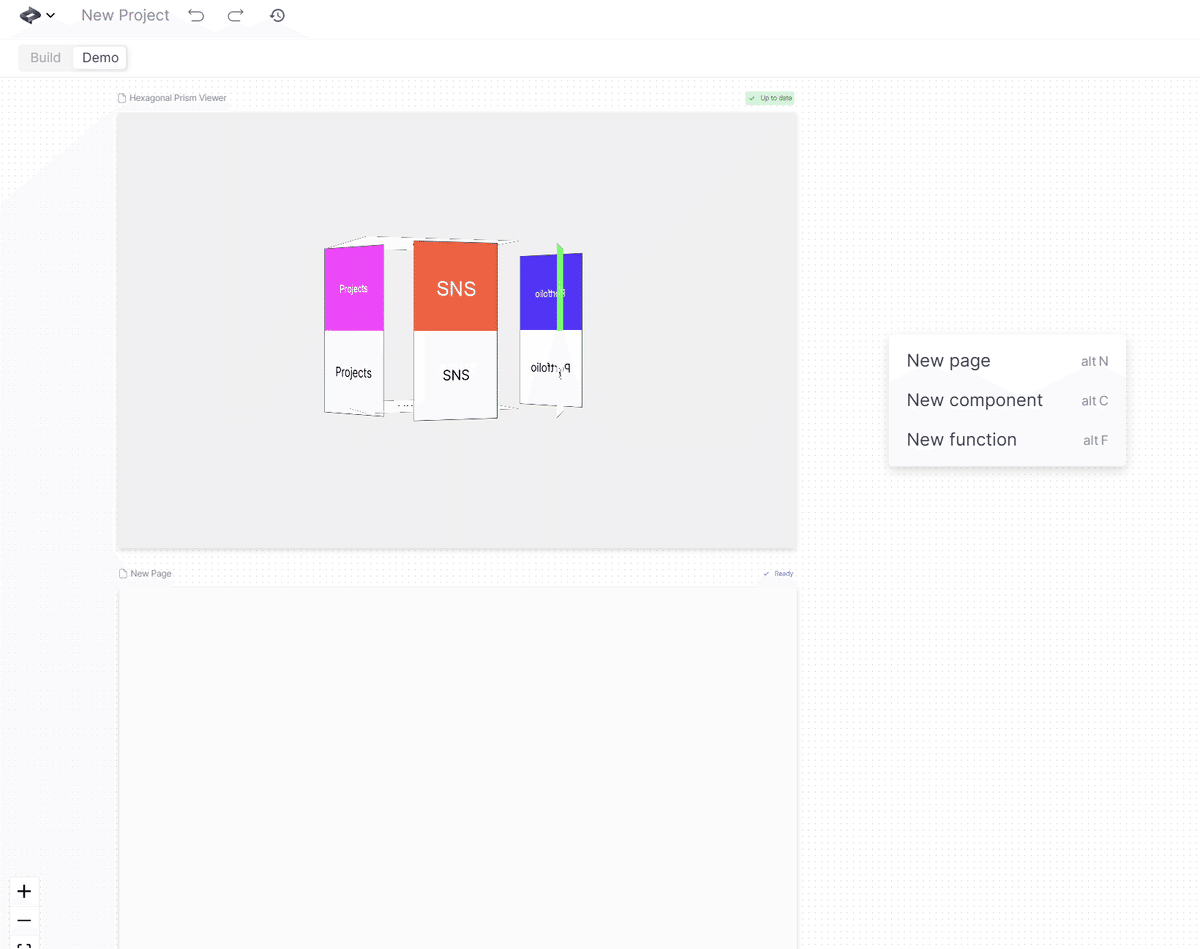
右クリックでNew Pageを作成し、
新しいPageで旧Pageのコードを参照してGenerateとかもできるので
例えば背景画像追加とかもそんな感じで出来たりします

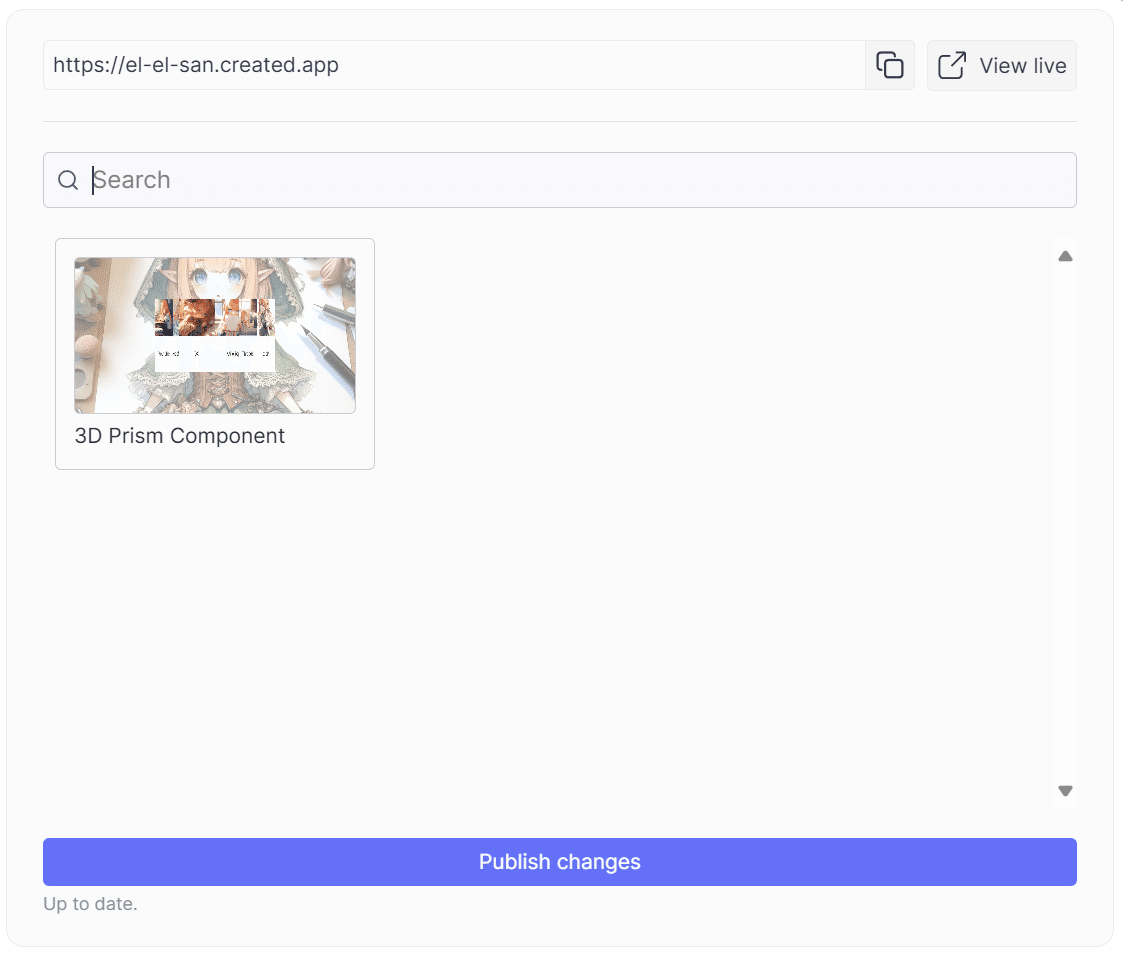
作成後は右上のPublishで公開ができます


私の場合は公開後なので変更画面に飛びますが、
公開前は公開用のWebアドレス文字列を任意で選ぶことができ、
「選んだ文字列.created.app」で公開できます
Proプランだと独自ドメインとかも使えるのかな?
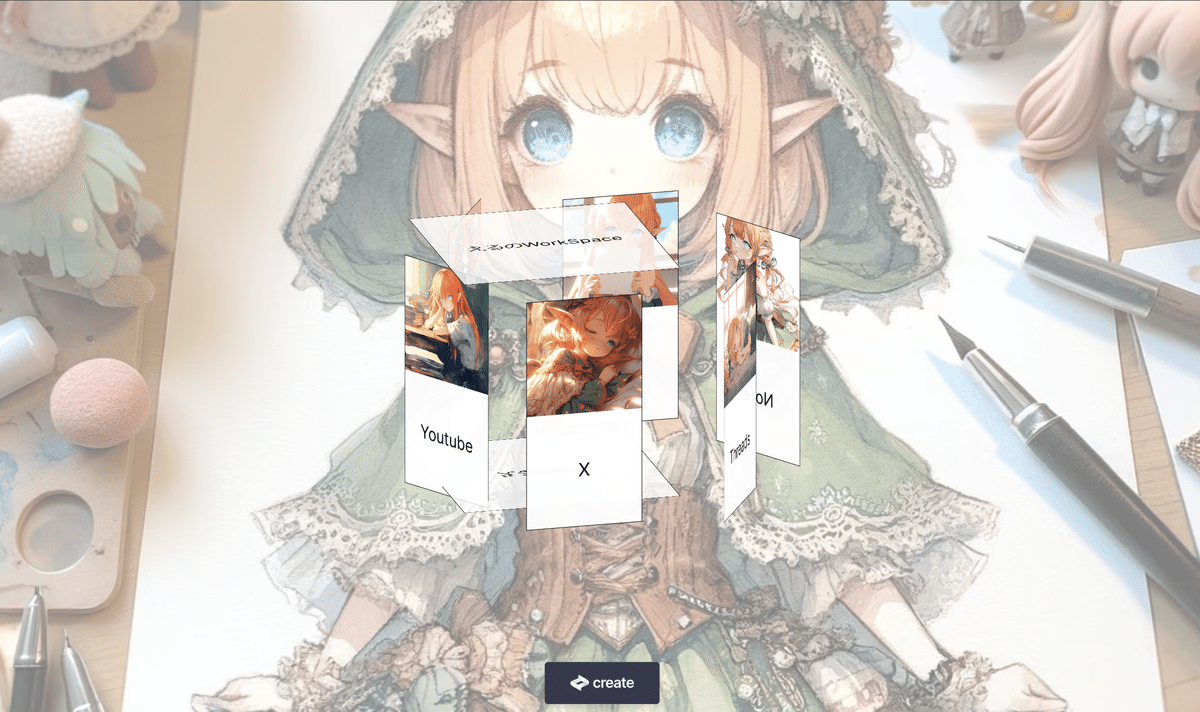
完成!
そんな感じでできました!!✨
https://el-el-san.created.app/

おわりに
ここまで書いといてアレですが、
指定の仕方によってはCreate .xyzのみでサクッと出来るような気がしています
そんなことを思いつつ、今回のNoteで途中経過も含めて記載したのは、、
なんだろう…?
発想の切り替えってやっぱり大事なのかなあと改めて感じたからかもしれません
