
AnimateDiff MotionDirectorで遊ぶ with GoogleColab
はじめに
AnimateDiff Motion Directorは準備したトレーニング用の動画よりAnimateDiff用のMotionLoRAを作成できるものです
(なお、えるさんも詳細はよくわかってません✨)
公式のgithubはこちら
GoogleColabで実行可能な形に出来たのでまとめたいと思います
なお、環境構築にあたっては以下ngc-shjさんのNoteを大変参考にしています
(ほぼそのままColabに形式に変更しただけとも言う)
環境設定と実行方法
まず結果から張っておくと、作成したColabは以下です
全セル実行したら多分そのまま動く、、んじゃないかな。。
以下に一応、各セルの解説を付けたいと思います
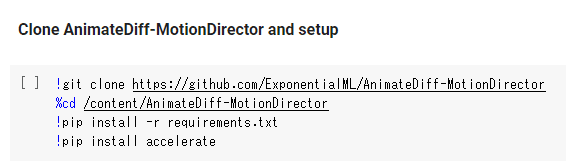
1) AnimateDiff-MotionDirectorのダウンロードと設定

ここはまあ、AnimateDiff-MotionDirectorの環境一式をコピー(git clone)して
必要なものをインストール (!pip ~ のとこ)してる感じです
accelerateのインストールは公式gitには特に記載無いですが、
ngc-shjさんのNoteを参考に追加しています(注1)
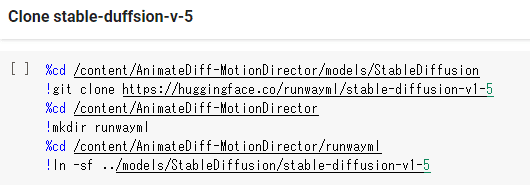
2) stable-duffsion-v-5 のダウンロードと設定

stable-diffusion-v1-5のコピーをしています
合わせて、これも特に公式には記載が無いですが、
実行時に参照するためのリンクを作っています(注2)
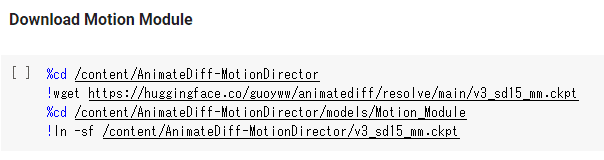
3) MotionModuleのダウンロード

モーションモジュールのダウンロードと格納、
リンクを作っています(注3)
4) コンフィグファイル修正

現時点では、公式に記載は無いのですが
実行時に入力するコンフィグファイルの一部を修正しています。
具体的には、
diffusers/stable-diffusion-v1-5 の文字列を
↓
runwayml/stable-diffusion-v1-5 に置き換えています(注4)
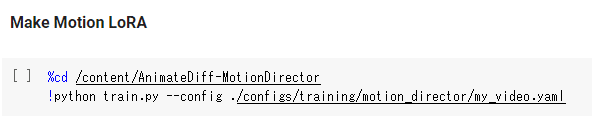
5) 実行(MotionLoRA作成)

実行しています
ここは公式のままかなあ
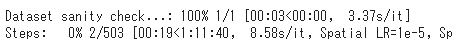
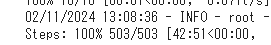
以下のようにstepが進み始めるとOKで、後は待ってると出来ると思います
正直ちょっと気になるメッセージも出ていた感はあるのですが(注5)
LoRA出来てるっぽいしOK!!!✨

参考として、T4で40分くらい、、なのかな?(うろ覚え)

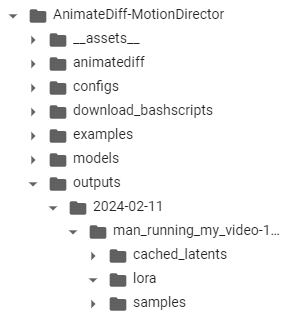
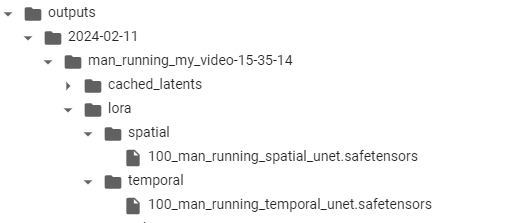
実行後はoutput以下のloraフォルダにMotion LoRAができているはずです

spatial と temporal という2種類のフォルダが出来ており
spatialがimage data(通常のLoRAのように使うもの)
temporalがtime data(MotionLoRAとして使うもの)
な感じです

LoRAは100step毎に作成する設定になっているようで、
最終的には500step程度、10ファイル(spatial 5ファイル、temporal5ファイル)出来ます
参考として、以下は100step進んで、2ファイル出来た際の途中経過です

基本的には最終物(500_~)の2ファイルを使う形になるかと思います
あるいは、過学習になったりしたときは途中のファイルを使うのかな?
ComfyUIのワークフローを使い、作成したLoRAでAnimateDiffを動かしてみたものが以下になります
AnimateDiff MotionDirector で作ったMotion LoRAが無事に動きました🥳 走ってる…!気がする…!! 全体的にぼやけてるのはMotionとは違うとこの設定、、と信じたい pic.twitter.com/vEoonBvdkD
— える (@el_el_san) February 10, 2024
動画がボッケボケなのは設定しだい、、と思いたいところですね…
MotionLoRAの使い方についてはいろんな方がNoteにまとめている気がするので、ここでは省略します
といいつつ書いてるかも、書いてそう
補足:各種注意点について
注1:追加しない場合はエラーかWarning出たと思います(うろ覚え)
注2:リンク張らないと実行時に「unetが参照できない」みたいなエラーで怒られます。公式にissueとして上がってたのでここは修正されそう
注3:リンク張らないと、、確か実行時にエラーで怒られます(うろ覚え)
注4:変更しないとHuggingFaceに参照しにいって、ログイン出来ないと怒られます。トークン認証を追加すると、今度はそんなものは無いと怒られます。。 ここも公式にissueとして上がってたので修正されそう
注5:以下当たりのメッセージ(特にCUDA)は対応する必要がありそうな気がしていたんですが、、いろいろやってみた結果えるさんには無理っぽい感じだったのでそのままにしています

