
【WEB制作×勉強】中級DAY4
中級入ってから動画とすすめるのに夢中で何もメモってなかった・・・‼
いざ、ヘッダーから作り始めた時にDAY4で学んだAIの利用について忘れちゃってたから、もう一回DAY4見直してまとめてみた。
こんな便利なAI機能が使えるんだから、積極的に使っていって、まだまだ分からないだらけな私の知識をAI様に補完してもらおう~🤣
カーソルの使い方
コードを生成してもらう・書き換えること可能。
ctrl+Kでチャット画面が現れるので、そこに生成したいコードを日本語で書くと緑部分にコードを生成してくれる。
よければチャット部分のctrl Accept か緑部分のctrl+shift+Yをクリック
書き換えたい時は書き換える指示をすることもできる
AIとチャットする
・解説してもらう
該当箇所をドラックしctrl+Lで「このコードを解説して」と記述すると解説してもらえる
・レビューしてもらう
該当箇所をドラックしctrl+Lで「このコードをレビューして」と記述するとレビューしてくれる・改善のコードも生成してくれる。
コードのエラーの解決方法を提案してもらう
エラーは波線で表示される(拡張機能により)
波線にカーソルを合わせると出てくる
→「AI Fix Chat」をクリックすると右側に解答とコードを生成してくれる
→「Quick Fix」→「Fix with Ai」をクリックするとコードに直接入力してくれる
ファイルを横断して提案してもらう
・@マークを入力しfilesを選ぶと他のファイルを横断できる
例えば・・・・
CSSファイルで@入力→files→index.htmlを選び、
「.クラス名のHTMLに付随するクラス名をすべてピックアップしてcssのブロックを作って」と指示することでCSSで記述したいクラス名を記述してくれる
・ctrl+L でチャットを呼び出しwith codebaseを選択し全体の質問ができる
公式ドキュメントを参照してもらう
@swiper など@からofficalのライブラリーに飛ぶことができる
(候補にない場合も@Docsから参照したいページを入力することができる)
「@swiper HTMLにCSSを読み込んで」 →同意
「@swiper HTMLにScriptを読み込んで」 →同意 することで準備できる
Figma For VSC
操作方法
拡大・縮小:ctrl+マウスホイールで上下に動かす
移動:手のひらアイコン時にクリック+ドラック
設定
何もないスペースをクリックした時にでる2つの画面下にある設定を開くをクリックし、チェックボックスにチェックを入れる

コピペせずに直接CSSを入力できる
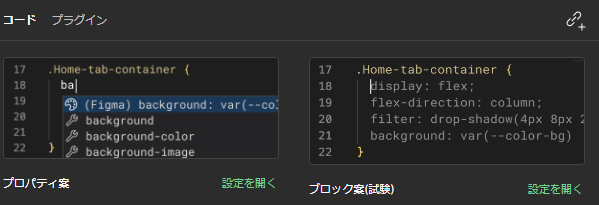
figma for VSC で対象のエリアをクリックし、クラスを入力して改行するとfigma for VSCの対象となるコードが自動でグレー文字で入力される。確認してこのコードでよければ、TABキーを押して確定。
プロパティ単位での提案
figma for VSC で選択したオブジェクトのプロパティをCSSで新たなクラス名に反映することができる。
例えば・・・選択したオブジェクトのfontプロパティを使用したい場合fontと入力すると候補がでてくる。
一括でクラス名を獲得してCSSに反映する(拡張機能による)
反映したいクラスを含む範囲をドラックして右クリック
extractioncssselectorのファイルを選択→CSSで貼り付けを押すと反映される
