
SCSS設計
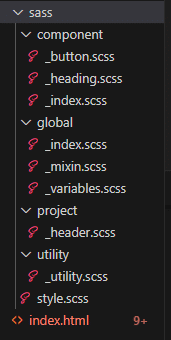
SCSSの構造

各ファイルについて
component
共通パーツを格納
今回はbutton/heading
global
変数(color/font-family/breakpoints )やmixin
project
各セクション等毎のSCSS
utility
スタイルの上書きや便利パーツ
ex. pc時のdisplay:none;
扱い方
・_〇〇.scssは@use"〇〇"で呼び出すことができる。
・ファイルに_index.scssを作成し、ファイル内に格納してるscssファイルを@forward "ファイル名";ですべて呼び出しておくと、scssファイル達が格納されているファイル名のみで呼び出すことができる。

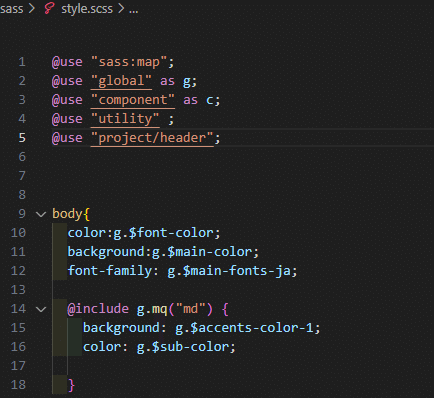
・下記のようにcssの元となるstyle.scssにすべてのscssファイルを呼び出す。

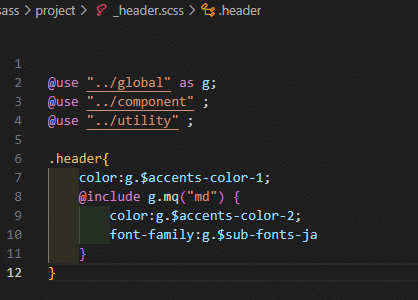
・必要に応じて各scss格納ファイルでもそれぞれのscss格納ファイルを呼び出す必要がある。
例えば…
projectのheaderではglobal,component,utilityのファイルを呼び出す必要がある
(各セクションでglobalにある色等の変数や,componentのボタン等の内容、utilityの便利パーツを使うから)

・上記のように_〇〇〇.scssの変数を呼び出す時は〇〇〇.$変数名で呼び出すが先に @use "〇〇〇" as 〇; と変数名を省略できる。
(・breakpointsのmixinを扱うファイルには@use "sass:map";を記述する。
今回はstyle.scssとmixin.scss header等はglobalファイルを呼び出していてmixin.scssが含まれてるから不要)←たぶん💦
SCSSの構造にそったHTMLの命名
componentのbuttonのクラス名は .c-btn
utilityのpc-hiddenのクラス名は .u-pc-hidden
のように頭にSCSSファイルの頭文字をつける
Sass利用時のおすすめディレクトリ構成(デイトラ内容)
scss
├── global
│ ├── 変数やmixin、functionなど様々なパーツで利用される機能的なもの
│ └── _index.scss
├── foundation
│ ├── baseやリセットCSSなど
│ └── _index.scss
├── layout
│ ├── headerやfooterなど、サイト内の大枠にあたるレイアウトパーツ
│ └── _index.scss
├── component
│ ├── ボタンやタイトルなど、サイト内で使いまわされるパーツ
│ └── _index.scss
├── project
│ ├── componentに含まれないそれ以外のスタイル
│ └── _index.scss
├── utility
│ ├── marginやdisplay: none;など、スイタイルの上書きや追加用の便利パーツ
│ └── _index.scss
└── style.scss
この記事が気に入ったらサポートをしてみませんか?
