
railsチュートリアル魔改造編 第21章 ユーザーを探す魔改造
第21章 ユーザーを探す魔改造編
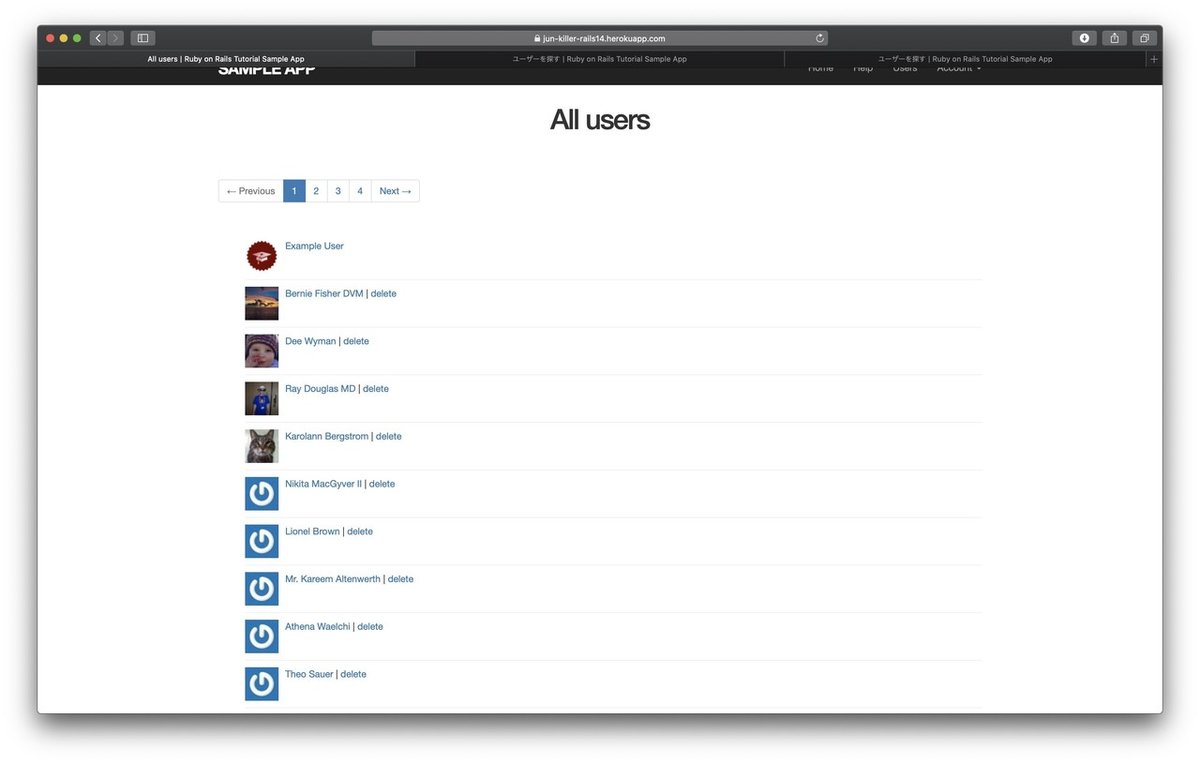
ユーザーを探すを魔改造していきます。
いつものようにトピックブランチを作成します。
cd ‾/environment/sample_app
git checkout -b rails-makaizou-21
21.1 ユーザーを探すはどこから飛ぶ?
/sample_app/app/views/layouts/_header.html.erbの
<li><%= link_to "ユーザーを探す", users_path %></li>
によってユーザーを探す画面に移行する
/sample_app/app/controllers/users_controller.rbのindexアクションを実行し、
/sample_app/app/views/users/index.html.erbへ飛ぶ
21.2 ユーザーを探す魔改造
/sample_app/app/views/users/index.html.erbで文字を変える
21.3 タブ魔改造
/sample_app/app/views/users/index.html.erbで文字を変える
21.4 delete魔改造
/sample_app/app/views/users/index.html.erbから、
/sample_app/app/views/users/_user.html.erbパーシャルを呼び出している
そこで/sample_app/app/controllers/users_controller.rbのdeleteアクションを呼び出す。
削除したときのメッセージもついでに変更する。
誰を削除したのかもわかるようにする
21.5 アイコンサイズ魔改造
/sample_app/app/views/users/_user.html.erbでアイコンの大きさを変える
testでエラーが出た部分はコメントアウトにする
21.6 最後に
保存する
rails test
git add -A
git status
ログ
----------------------------
modified: app/controllers/users_controller.rb
modified: app/views/layouts/_header.html.erb
modified: app/views/users/_user.html.erb
modified: app/views/users/index.html.erb
modified: test/integration/users_index_test.rb
----------------------------5ファイル修正したことを確認
git commit -m "add 21"
git checkout master
修正前ファイルをブログ用に保存しておく
git merge rails-makaizou-21
git push origin master
修正後ファイルをブログ用に保存しておく
そしてherokuの操作
source <(curl -sL https://cdn.learnenough.com/heroku_install)
git push heroku master
21.6.1 修正後
リスト21.1
app/controllers/users_controller.rb
----------------------------
class UsersController < ApplicationController
before_action :logged_in_user, only: [:index, :edit, :update, :destroy,
:following, :followers]
before_action :correct_user, only: [:edit, :update]
before_action :admin_user, only: :destroy
#ユーザーを探す画面で呼ばれるアクション
# /sample_app/app/views/layouts/_header.html.erbから飛ぶ
def index
@users = User.where(activated: true).paginate(page: params[:page])
#/sample_app/app/views/users/index.html.erbへ
end
#/users/1とかで呼ばれるアクション
def show
#userの情報を取得する
@user = User.find(params[:id])
#userの持つmicropostを取得する
#paginateメソッドとシンボルとparamsは
@microposts = @user.microposts.paginate(page: params[:page])
#/sample_app/app/views/users/show.html.erbへ
end
# /signup で呼ばれるアクション
# app/views/users/new.html.erbへ
def new
#ユーザーを新規に作成する
@user = User.new
end
# app/views/users/new.html.erbでform_forによって送信を押した後に呼ばれる
def create
#入力フォームに入力された値でユーザーデータを作成する
#user_paramsは同ファイルのprivateに定義がある
#user_paramsはStrongParameterが返ってくる
@user = User.new(user_params)
#セーブに成功した?
if @user.save
#メールを送信する
#send_activation_emailの定義はapp/models/user.rbにある
#メールの内容は以下で編集できる
#app/views/user_mailer/account_activation.html.erb
#app/views/user_mailer/account_activation.text.erb
@user.send_activation_email
#メールを送信したことを通知する
flash[:info] = @user.email+"にメールを送信しました。お手数ですが、承認をお願いします。"
#トップページに移行する
redirect_to root_url
#セーブに失敗した?
else
#再度入力をお願いする
#エラー文は自動的に出るようになってる
render 'new'
end
end
#設定画面へ
#/sample_app/app/views/layouts/_header.html.erbから飛ぶ
#/sample_app/app/views/users/edit.html.erbへ
def edit
end
#/sample_app/app/views/users/edit.html.erbで送信ボタンが押されたら飛ぶ
def update
#設定が変更できる場合
if @user.update_attributes(user_params)
flash[:success] = "設定を変更しました。"
redirect_to @user
#設定が変更できなかった場合
else
render 'edit'
end
end
#/sample_app/app/views/users/_user.html.erbから
#ユーザーを削除するときに呼ばれる
def destroy
#削除する人を取得する
@delete_user = User.find(params[:id])
#削除時のメッセージを名前付きで表示する
flash[:success] = @delete_user.name + "さんを削除しました"
#削除
@delete_user.destroy
#ユーザーを探す画面に戻る
redirect_to users_url
end
def following
@title = "Following"
@user = User.find(params[:id])
@users = @user.following.paginate(page: params[:page])
render 'show_follow'
end
def followers
@title = "Followers"
@user = User.find(params[:id])
@users = @user.followers.paginate(page: params[:page])
render 'show_follow'
end
private
#paramsの中身を:userの:name,:email,:password,:password_confirmationのみにして返す
#StrongParameterというやつ
def user_params
params.require(:user).permit(:name, :email, :password,
:password_confirmation)
end
# beforeアクション
# 正しいユーザーかどうか確認
def correct_user
@user = User.find(params[:id])
redirect_to(root_url) unless current_user?(@user)
end
# 管理者かどうか確認
def admin_user
redirect_to(root_url) unless current_user.admin?
end
end
リスト21.2
app/views/layouts/_header.html.erb
----------------------------
<%# 以下はBootstrapのクラスです
navbar
navbar-fixed-top
navbar-inverse
container
nav
navbar-nav
navbar-right
%>
<header class="navbar navbar-fixed-top navbar-default">
<div class="container">
<%# ロゴ %>
<%= link_to "魔改造", root_path, id: "logo" %>
<nav>
<ul class="nav navbar-nav navbar-right">
<%# 右上に表示するリンク %>
<li><%= link_to "ホーム", root_path %></li>
<li><%= link_to "ヘルプ", help_path %></li>
<%# ログインしているとき %>
<% if logged_in? %>
<%# ユーザーを探す %>
<%# /sample_app/app/controllers/users_controller.rbのindexアクションへ %>
<li><%= link_to "ユーザーを探す", users_path %></li>
<%# ドロップダウン形式にする %>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<%# ドロップダウンの名前のところをユーザー名にする %>
<%= current_user.name %> <b class="caret"></b>
</a>
<%# ドロップダウンの内容について %>
<ul class="dropdown-menu">
<%# プロフィール %>
<li><%= link_to "プロフィール", current_user %></li>
<%# 設定 %>
<%# /sample_app/app/controllers/users_controller.rbのeditへ %>
<li><%= link_to "設定", edit_user_path(current_user) %></li>
<%# 区切り線 %>
<li class="divider"></li>
<%# 設定 %>
<li>
<%= link_to "ログアウト", logout_path, method: :delete %>
</li>
</ul>
</li>
<%# ログインしていないとき %>
<% else %>
<li><%= link_to "ログイン", login_path %></li>
<% end %>
</ul>
</nav>
</div>
</header>リスト21.3
app/views/users/_user.html.erb
----------------------------
<%# /sample_app/app/views/users/index.html.erbから %>
<li>
<%# アイコンのサイズを決める %>
<%= gravatar_for user, size: 20 %>
<%#ユーザー名はプロフィール画面へのリンク%>
<%= link_to user.name, user %>
<%# 管理者?%>
<% if current_user.admin? && !current_user?(user) %>
<%# /sample_app/app/controllers/users_controller.rbのdestroyへ(deleteメソッドはdestroyアクションを呼び出す) %>
| <%= link_to "ユーザーを削除する(管理者権限)", user, method: :delete,
data: { confirm: "本当によろしいですか?(この操作は取り消せません)" } %>
<% end %>
</li>
リスト21.4
app/views/users/index.html.erb
----------------------------
<%#
/sample_app/app/controllers/users_controller.rbのindexアクションから飛ぶ
@users = User.where(activated: true).paginate(page: params[:page])
%>
<% provide(:title, 'ユーザーを探す') %>
<h1>ユーザーを探す</h1>
<%= will_paginate %>
<ul class="users">
<%# /sample_app/app/views/users/_user.html.erbへ %>
<%= render @users %>
</ul>
<%= will_paginate %>
リスト21.5
test/integration/users_index_test.rb
----------------------------
require 'test_helper'
class UsersIndexTest < ActionDispatch::IntegrationTest
def setup
@admin = users(:michael)
@non_admin = users(:archer)
end
test "index as admin including pagination and delete links" do
log_in_as(@admin)
get users_path
assert_template 'users/index'
assert_select 'div.pagination'
#first_page_of_users = User.paginate(page: 1)
#first_page_of_users.each do |user|
# assert_select 'a[href=?]', user_path(user), text: user.name
# unless user == @admin
#assert_select 'a[href=?]', user_path(user), text: 'delete'
# end
#end
assert_difference 'User.count', -1 do
delete user_path(@non_admin)
end
end
test "index as non-admin" do
log_in_as(@non_admin)
get users_path
assert_select 'a', text: 'delete', count: 0
end
end21.6.2 本章のまとめ
usersのdestroyメソッドでdeleteアクションを呼び出す。
修正前



修正後



https://jun-killer-makaizou.herokuapp.com/
