
railsチュートリアル魔改造編 第23章 ホーム画面魔改造
第23章 ホーム画面魔改造編
ホーム画面を魔改造していきます。
いつものようにトピックブランチを作成します。
cd ‾/environment/sample_app
git checkout -b rails-makaizou-23
23.1 ホーム画面はどこから飛ぶ?
/sample_app/app/views/static_pages/home.html.erb
23.2 アイコン魔改造
/sample_app/app/views/static_pages/home.html.erbから飛んで
/sample_app/app/views/shared/_user_info.html.erbで変更
23.3 プロフィールへ魔改造
/sample_app/app/views/static_pages/home.html.erbから飛んで
/sample_app/app/views/shared/_user_info.html.erbで変更
23.4 post魔改造
/sample_app/app/views/static_pages/home.html.erbから飛んで
/sample_app/app/views/shared/_micropost_form.html.erb
23.5 ツイート数魔改造
/sample_app/app/views/static_pages/home.html.erbから飛んで
/sample_app/app/views/shared/_user_info.html.erb
23.6 MicropostFeed魔改造
/sample_app/app/views/static_pages/home.html.erb
23.7 ツイート成功・失敗魔改造
/sample_app/app/views/shared/_micropost_form.html.erbから
/sample_app/app/controllers/microposts_controller.rbのcreateアクション
23.8 最後に
保存する
rails test
git add -A
git status
ログ
----------------------------
modified: app/controllers/microposts_controller.rb
modified: app/views/shared/_feed.html.erb
modified: app/views/shared/_micropost_form.html.erb
modified: app/views/shared/_user_info.html.erb
modified: app/views/static_pages/home.html.erb
modified: app/views/users/show.html.erb
modified: test/integration/microposts_interface_test.rb
----------------------------
7ファイル修正したことを確認
git commit -m "add 23"
git checkout master
修正前ファイルをブログ用に保存しておく
git merge rails-makaizou-23
git push origin master
修正後ファイルをブログ用に保存しておく
そしてherokuの操作
source <(curl -sL https://cdn.learnenough.com/heroku_install)
git push heroku master
23.8.1 修正後
リスト23.1
app/controllers/microposts_controller.rb
----------------------------
class MicropostsController < ApplicationController
before_action :logged_in_user, only: [:create, :destroy]
before_action :correct_user, only: :destroy
# ツイート送信時に呼ばれる
# /sample_app/app/views/shared/_micropost_form.html.erbから
def create
@micropost = current_user.microposts.build(micropost_params)
if @micropost.save
flash[:success] = "ツイート成功!"
redirect_to root_url
else
@feed_items = []
# render 'static_pages/home'
flash[:danger] = "ツイートに失敗しました。"
redirect_to root_url
end
end
#/sample_app/app/views/microposts/_micropost.html.erbから呼ばれる
def destroy
@micropost.destroy
flash[:success] = "ツイートを削除しました"
#1つ前のページを返すか、見つからなければルートurlを表示
redirect_to request.referrer || root_url
end
private
def micropost_params
params.require(:micropost).permit(:content, :picture)
end
def correct_user
@micropost = current_user.microposts.find_by(id: params[:id])
redirect_to root_url if @micropost.nil?
end
endリスト23.2
app/views/shared/_feed.html.erb
----------------------------
<%# /sample_app/app/views/static_pages/home.html.erbから飛ぶ %>
<% if @feed_items.any? %>
<ol class="microposts">
<%= render @feed_items %>
</ol>
<%= will_paginate @feed_items %>
<% end %>
リスト23.3
app/views/shared/_micropost_form.html.erb
----------------------------
<%# /sample_app/app/views/static_pages/home.html.erbから飛ぶ %>
<%= form_for(@micropost) do |f| %>
<%# エラー情報を出力する %>
<%= render 'shared/error_messages', object: f.object %>
<div class="field">
<%= f.text_area :content, placeholder: "好きなことをつぶやこう!" %>
</div>
<%# ツイート送信ボタン %>
<%= f.submit "ツイート", class: "btn btn-danger" %>
<%# 画像を添付する %>
<span class="picture">
<%= f.file_field :picture, accept: 'image/jpeg,image/gif,image/png' %>
</span>
<% end %>
<%# 画像の大きさを調整する %>
<script type="text/javascript">
$('#micropost_picture').bind('change', function() {
var size_in_megabytes = this.files[0].size/1024/1024;
if (size_in_megabytes > 5) {
alert('Maximum file size is 5MB. Please choose a smaller file.');
}
});
</script>リスト23.4
app/views/shared/_user_info.html.erb
----------------------------
<%#/sample_app/app/views/static_pages/home.html.erbから%>
<%# アイコン %>
<%= link_to gravatar_for(current_user, size: 200), current_user %>
<%# ユーザー名 %>
<h1><span><%= link_to current_user.name, current_user %></span></h1>
<%# ツイート数 %>
<span><%= current_user.microposts.count %> <b>ツイート</b></span>
リスト23.5
app/views/static_pages/home.html.erb
----------------------------
<%# ログイン中? %>
<% if logged_in? %>
<%# Bootstrapでくくる準備 %>
<div class="row">
<%# 12分割して左側幅4つ分を使用する %>
<aside class="col-md-4">
<%# ユーザーの情報を表示する %>
<section class="user_info">
<%# /sample_app/app/views/shared/_user_info.html.erbへ %>
<%= render 'shared/user_info' %>
</section>
<%# フォロー数・フォロワー数を表示する %>
<section class="stats">
<%# /sample_app/app/views/shared/_stats.html.erbへ %>
<%= render 'shared/stats' %>
</section>
<%# マイクロポストフォームを表示する %>
<section class="micropost_form">
<%# /sample_app/app/views/shared/_micropost_form.html.erb %>
<%= render 'shared/micropost_form' %>
</section>
</aside>
<%# 12分割して右側幅8つ分を使用する %>
<div class="col-md-8">
<%# 他の人のマイクロポストを表示する %>
<h3>タイムライン</h3>
<%# /sample_app/app/views/shared/_feed.html.erb %>
<%= render 'shared/feed' %>
</div>
</div>
<%# ログインしていない? %>
<% else %>
<%# タイトル %>
<div class="center">
<%= image_tag("title.jpg", alt: "title") %>
<h1>railsチュートリアル<br>魔改造</h1>
<%# サブタイトル %>
<h2>
全ページ……魔改造してやる!<br>このサイトから……一ページ残らず!
</h2>
<%# 新規登録ボタンを赤色(danger)にする %>
<%= link_to "新規登録", signup_path, class: "btn btn-lg btn-danger signup " %>
</div>
<% end %>
リスト23.6
app/views/users/show.html.erb
----------------------------
<%#
/sample_app/app/controllers/users_controller.rbのshowから飛ぶ
#userの情報を取得する
@user = User.find(params[:id])
#userの持つmicropostを取得する
#paginateメソッドとシンボルとparamsは
@microposts = @user.microposts.paginate(page: params[:page])
%>
<% provide(:title, @user.name) %>
<%# BootStrapで区切る%>
<div class="row">
<%# 左側4つはアイコンと名前とフォロー数とフォロワー数を表示 %>
<aside class="col-md-4">
<section class="user_info">
<h1>
<%# ユーザーアイコン %>
<%= gravatar_for(@user, size: 200) %>
<%# ユーザー名 %>
<%= @user.name %>
</h1>
</section>
<%#
フォローとフォロワーの数を表示する
/sample_app/app/views/shared/_stats.html.erb
%>
<section class="stats">
<%# /sample_app/app/views/shared/_stats.html.erbへ%>
<%= render 'shared/stats' %>
</section>
</aside>
<%# 右側8つ %>
<div class="col-md-8">
<%# フォローボタン %>
<%#/sample_app/app/views/users/_follow_form.html.erbへ %>
<%= render 'follow_form' if logged_in? %>
<%# つぶやきを表示する %>
<% if @user.microposts.any? %>
<h3><%= @user.microposts.count %> ツイート</h3>
<%# マイクロポスト %>
<%# /sample_app/app/views/microposts/_micropost.html.erbへ%>
<ol class="microposts">
<%= render @microposts %>
</ol>
<%= will_paginate @microposts %>
<% end %>
</div>
</div>
リスト23.7
test/integration/microposts_interface_test.rb
----------------------------
require 'test_helper'
class MicropostsInterfaceTest < ActionDispatch::IntegrationTest
def setup
@user = users(:michael)
end
test "micropost interface" do
log_in_as(@user)
get root_path
assert_select 'div.pagination'
assert_select 'input[type="file"]'
# 無効な送信
post microposts_path, params: { micropost: { content: "" } }
# assert_select 'div#error_explanation'
# 有効な送信
content = "This micropost really ties the room together"
picture = fixture_file_upload('test/fixtures/rails.png', 'image/png')
assert_difference 'Micropost.count', 1 do
post microposts_path, params: { micropost:
{ content: content,
picture: picture } }
end
assert assigns(:micropost).picture?
follow_redirect!
assert_match content, response.body
# 投稿を削除する
# assert_select 'a', 'delete'
first_micropost = @user.microposts.paginate(page: 1).first
assert_difference 'Micropost.count', -1 do
delete micropost_path(first_micropost)
end
# 違うユーザーのプロフィールにアクセスする
get user_path(users(:archer))
assert_select 'a', { text: 'delete', count: 0 }
end
test "micropost sidebar count" do
log_in_as(@user)
get root_path
# assert_match "#{@user.microposts.count} microposts", response.body
# まだマイクロポストを投稿していないユーザー
other_user = users(:malory)
log_in_as(other_user)
get root_path
# assert_match "0 microposts", response.body
other_user.microposts.create!(content: "A micropost")
get root_path
# assert_match "1 micropost", response.body
end
end
23.8.2 本章のまとめ
<%= f.text_area :content, placeholder: "好きなことをつぶやこう!" %>
とすると、何を入力すればいいのかわかりやすくなる
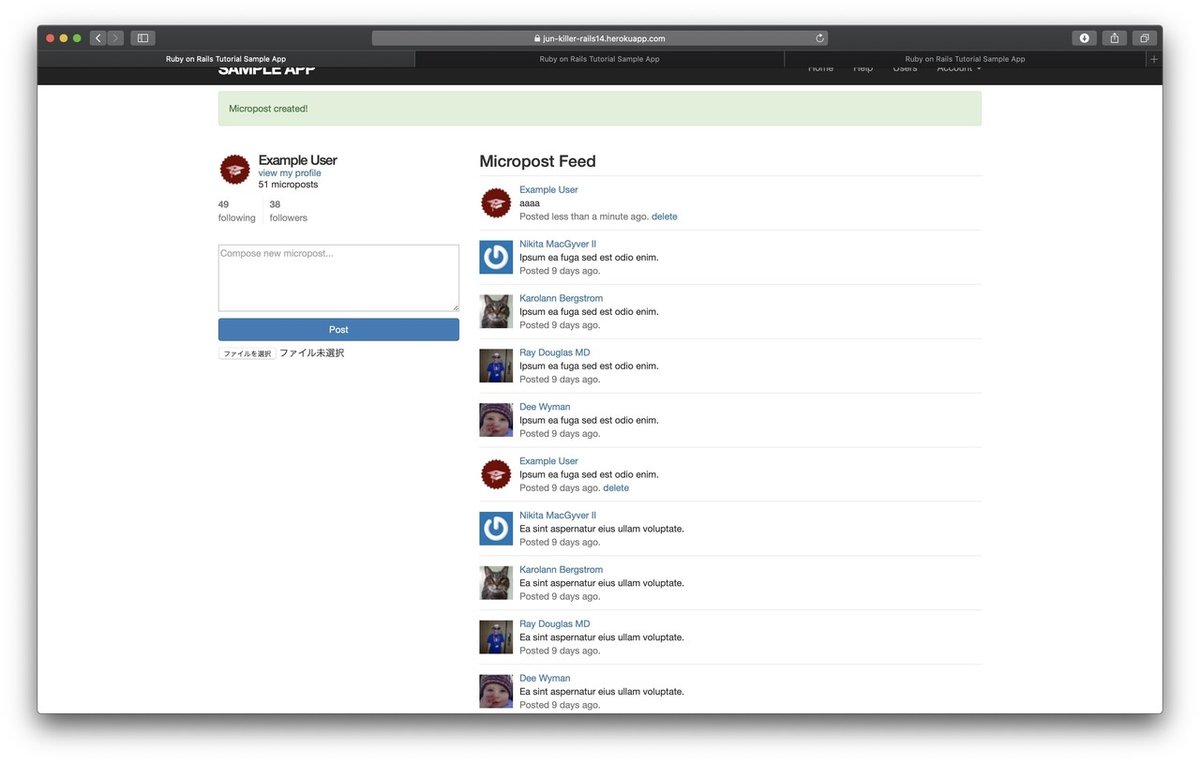
修正前



修正後



https://jun-killer-makaizou.herokuapp.com/
