
[Blender] UV EditorでUVをシームレステクスチャの境界に沿って配置・スケールする
はじめに
最近Blenderを勉強し始めた初心者です.
使用しているBlenderのバージョンは4.2(LTS)です.
英語UIのままBlenderを使用しているので本記事の説明は英語UIの名称で表記しています.日本語環境で使用されている方は適宜読み替えて下さい.
本題
UVエディターでシームレステクスチャの境界に沿って,UVマップの位置を配置・スケールしたいと思ったのですが,どの設定を触ればよいの全く分からなかったので調べました.
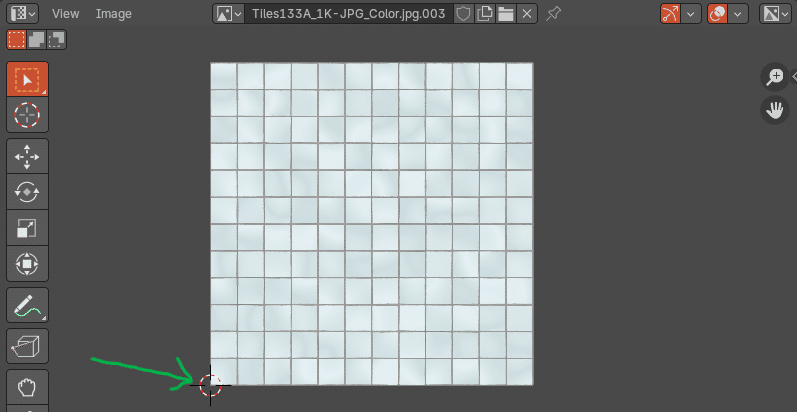
何も設定していない状態だとUVマップは下の画像のように,テクスチャ画像の境界とは関係なく自由に動かせてしまいます.
この状態だと,UVアイランドを厳密にシームレステクスチャの境界に配置したいときには不便です.

手順1:Constrain to Image boundsを有効化
そこで,UVエディター > UV > Constrain to Image boundsにチェックを入れて,UVアイランドを配置可能な範囲をテクスチャ画像の境界内に限定します.

これでUVアイランドの移動を制限することができますが,この状態だとUVアイランドをスケールする際にテクスチャ画像の境界にあたってしまうため,スケールの基点を変更する設定が必要になります.
手順2:Pivot ポイントを2D Cursorに変更
選択したUVアイランドスケールする際のPivotポイント(拡大縮小の基点)を変更します.

画像にあるようにPivotアイコンを選択し2D Cursorを変更します.
設定を触っていなければ一番上の Bounding Box Center が選択されているので,これを2D Cursorに変更します.
Bounding Box Centerは選択したUVアイランドの中心を基点にリサイズされますが,2D Cursorの場合はCursorがリサイズの基点になります.

UVアイランドを2Dカーソルのある位置(上の画像だと左下)に移動してから,リサイズするととUVアイランドをテクスチャ画像と同じ大きさまで拡大することができます.
もしUVアイランドのサイズをテクスチャ画像よりも大きくしたいのであれば,手順1と2の設定をして,UVアイランドを2Dカーソルの位置に配置した後で,再度Constrain to Image boundsを無効化して拡大すれば可能です.
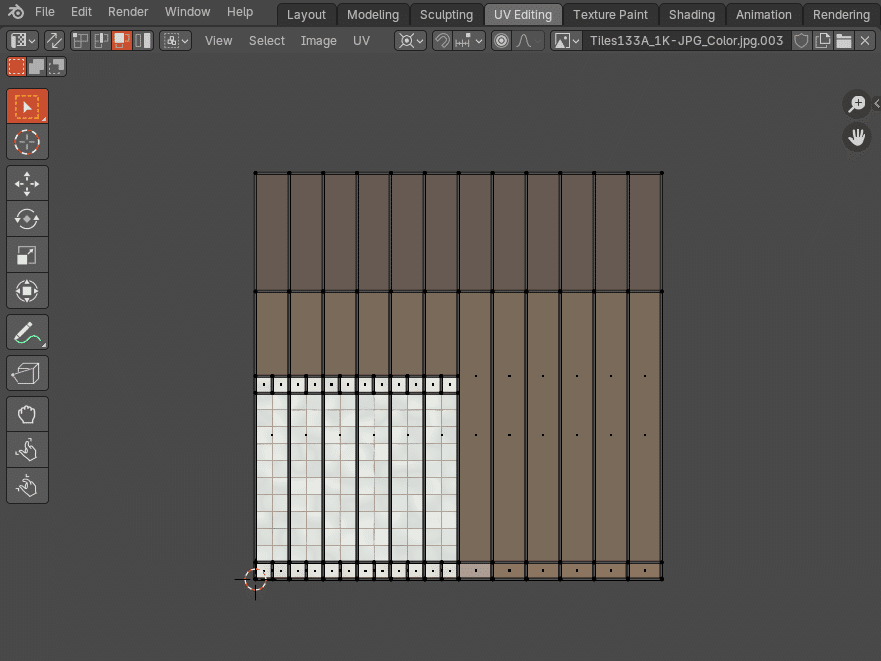
ここまでの手順をUVアイランドごとに個別に繰り返して,下の画像のように配置してみました.

まとめ
説明が分かりにくい箇所があったかもしれませんが以上となります.何かあればコメントしていただけると助かります.
下に参考にした記事を載せておくのでよろしければ参照してください.
ここまで読んでいただきありがとうございました!
