
iPhoneアプリ開発を始めよう No.2
カウンターアプリの概要
今回作るカウンターアプリは、数が真ん中に表示されており、左右のボタンを押すことでその数が変化するというものです。では、より詳しいアプリの内容を説明していきます。
イメージ図
0
+ -
今回作るアプリは最終的に上のようなレイアウトになる予定です。
では、早速作っていきましょう!
プロジェクトの作成
では、カウンターアプリを作り始めましょう。まずは、プロジェクトを作成します。これは前回もやったので、詳しい説明は省きますが、もし前回の記事を読まれていない方は、そちらで詳しい説明とバグが起こらないようにするための対策法等を説明しているので、そちらをご覧ください。
まずはXCodeを起動し、左上の「Create New Project」を選択します。

そして、下のような画面になったら「iOS」、「App」の順で選択し、右下の「Next」を選択します。

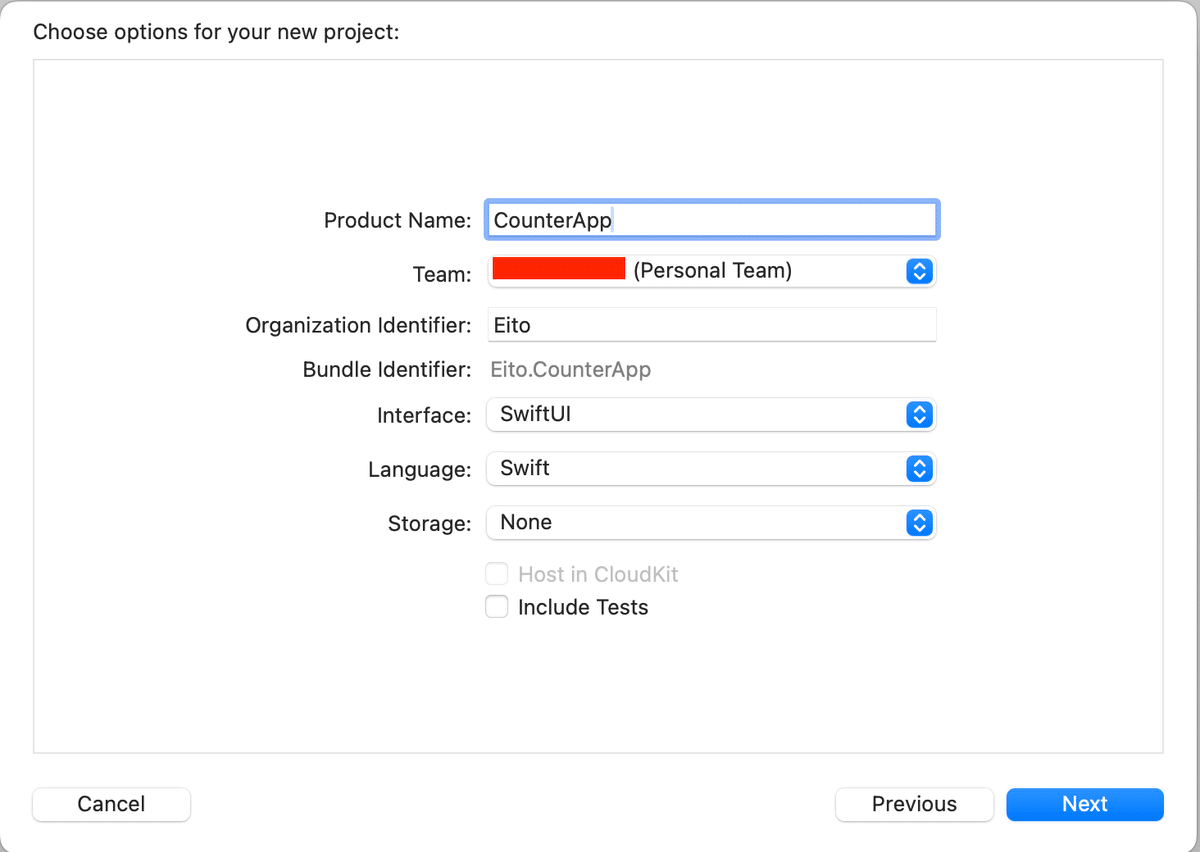
そうすると、下のような画面になるので、設定を以下と同じにしてください。

Product Nameは「CounterApp」、Teamは前回登録した自分のアカウントに設定してください。もしTeamの欄で「None」しか設定できていない方は、バグの原因となりますので、前回の記事で紹介している手順で設定してください。Organization Identifierは自分の名前、Interfaceは「SwiftUI」、Languageは「Swift」に、Storageは「None」で、下のチェックボックス2つは外してください。この全ての設定が終わったら、右下のNextを押し、保存場所を決め、いよいよ作り始めましょう!
レイアウトを作ろう
今回使うのはスタックというものについてです。この概念はレイアウトを作る上でとても重要です。まず、基本から説明します。
基本的にどのプログラミング言語でも、塊を表すときは{}で囲います。
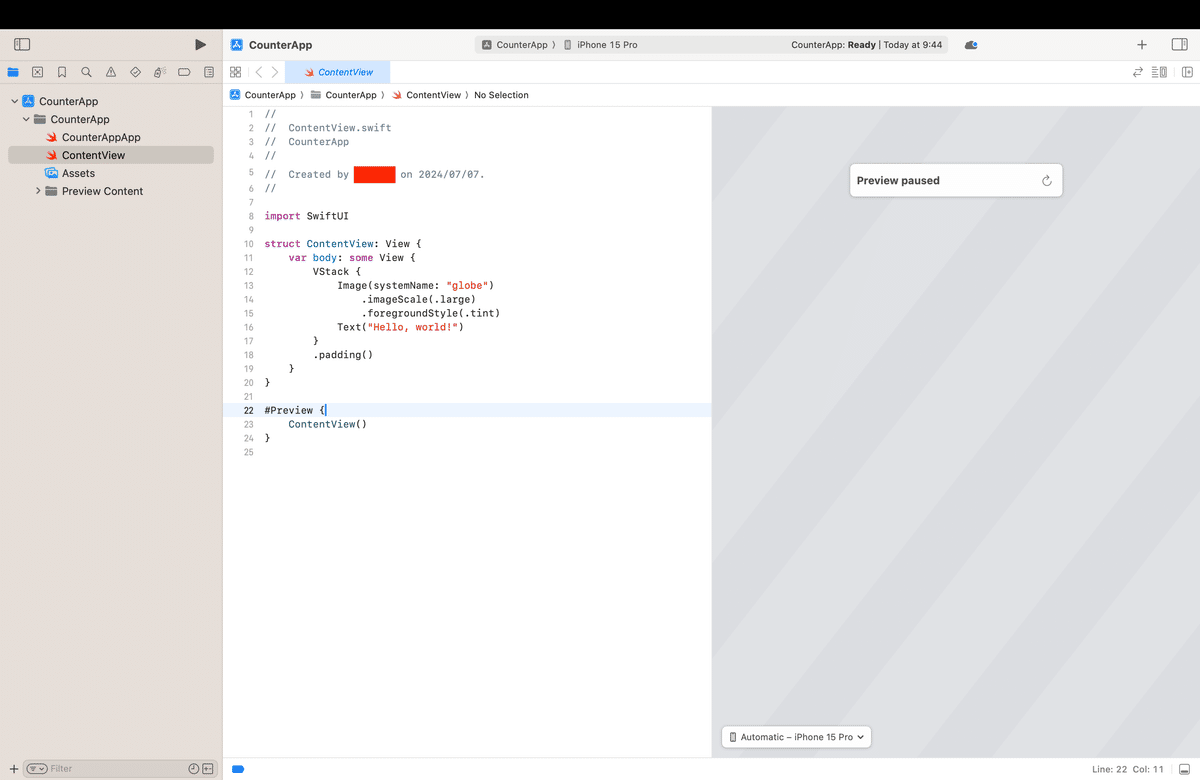
例えば、下の初期状態のコードを見てください。

何やら、「var body: some View」という塊が{}で囲われていたり、「VStack」という塊が{}で囲われています。このように、塊は{}で囲むというのを覚えておいてください。では、この基本を抑えた上で、スタックというものを解説していきます。
スタックとは?
スタックとは、さまざまな画面上の要素をどのように並べるかを決めるものです。どういうことかを見るために、百聞は一見に如かずということで、やってみましょう。現在は「VStack」で囲われていますね。では、ここの「V」を「H」に変えてみましょう。

現在の私のように、「Preview paused」と出ている方は、その右のボタンをクリックしてみましょう。すると、、、

地球(?)のマークと「Hello, world!」のテキストが横並びになりました。
では、同じ手順で今度は「H」を「Z」に変えてみましょう。
そうすると、、、

このように、地球のマークとHello, world!が重なりました。では、どのようなことが起こったのかを解説していきます。
VStack,HStack,ZStackの違い
先ほど見たように、VStack,HStack,ZStackの違いは、どのような順番で並ぶかということです。以下に整理したものを書いておきます。
VStack:
縦並びで、上から下に表示される。
HStack:
横並びで、左から右に表示される。
ZStack:
書いたものが重なり、奥から前に表示される
ということです。
また、これらのスタックと呼ばれるものは、重ねがけすることができ、例えば
VStack {
HStack {
Text("Hello, world!")
Text("Welcome to SwiftUI!")
}
HStack {
Text("Nice to meet you")
Text("Please subscribe!")
}
}のように書くと、画面上では
Hello, world! Welcome to SwiftUI!
Nice to meet you please subscribe!
のようになります。
今回のレイアウトを考える
それを理解した上で、今回のレイアウトについて考えていきましょう。
今回のレイアウトは、以下のようなものになる予定です。
0
+ -
これは、どのようにしたらできるでしょうか。
考えていきましょう。
答えを言うと、
VStackとHStackを組み合わせることで作ることができます。どういうことかというと、
+と-はHStackで並べ、数とそのHStackの塊をVStackで並べます。つまり、コードで示すとこうなります。
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
Text("")//ここに数を入れる
HStack {
//ここに+,-を順番に並べる
}
}
}
}コメントの使い方
ちなみに、これは余談ですが、上のコードの中で「//」を使っていると思います。これはなんなのかというと、コメントと言って、プログラムには関わらず、自分用やこのコードを見た他の人向けにメモを残すために使います。
なお、「//」はその行のそれが書かれたより後の部分が全てコメントとなり、
「/*メモを入力*/」このように囲むと囲われている部分だけがコメントとなります。
ボタンを作ろう
ボタンの書き方
では、プログラムに移っていきます。まずは、このプログラムに欠かせない+,-のボタンの作り方を説明していきます。
ボタンを作る方法は意外にも簡単で、例えば「Button」という文字が書かれたボタンにしたければ、
Button("Button") {
//ここに処理を書く
}となります。これがどういう意味なのかというと、
Button()の()で囲われている部分の中にはそのボタンの見た目を書きます。
今回の場合ですと文字列のButtonなので、"Button"と書きます。そして{}で囲われている部分ですが、ここにはそのボタンが押された際の処理を書きます。例えば、今回作ろうとしているプログラムだと、カウンターを1増やすなどの処理ですね。では、今回必要になるのは「+」と「-」のボタンですので、以下の先ほど作ったHStackの中に書いていきましょう。

では、HStackの中にコードを書いていきます。まずは「+」ボタンです。
書き方は以下のコードの通りです。
Button("+") {
//ここに処理を書く
}このように書くことができます。同じように「-」ボタンも処理を書いてみましょう。
答えはこうなります。
Button("-") {
//ここに処理を書く
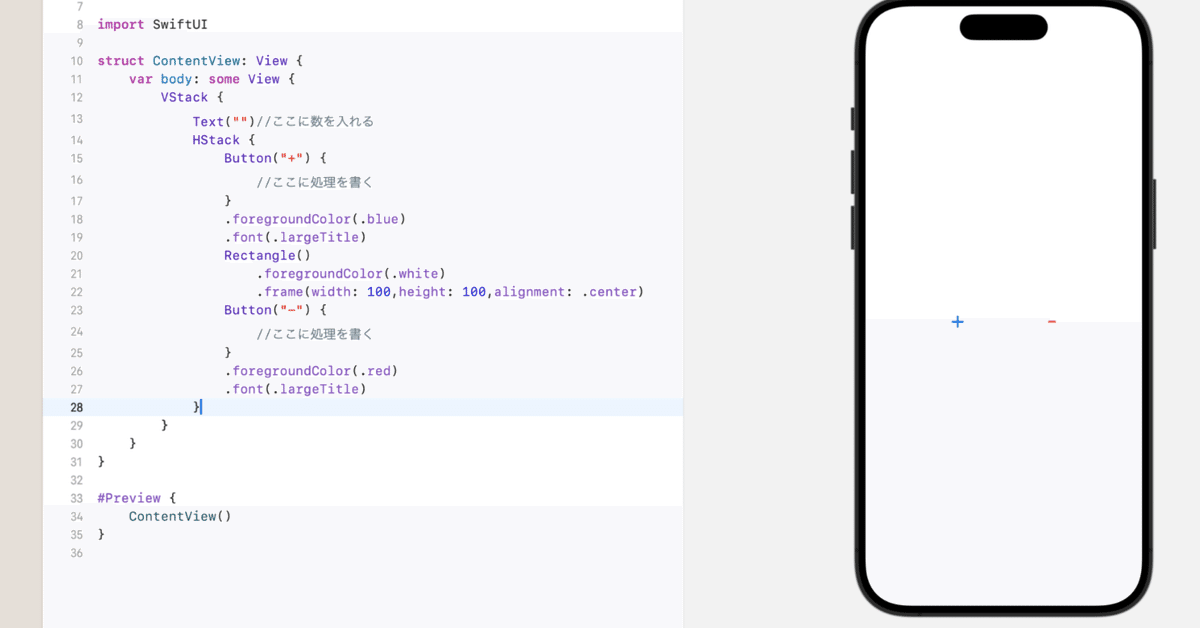
}そのようにHStackの中に書くと、下の画像のようになると思います。

少し分かりずらいですね。というのも、「+」ボタンは青色でいいのですが、「-」ボタンは赤色がわかりやすいです。また、「+」ボタンと「-」ボタンの間に空白も欲しいですね。さらにダメ出しをすると、ボタンのサイズが小さすぎる気がします。では、このような点を直していきましょう。
色の変更
色を変えるためには、下のコードのように書きます。
例えば、今回の例の「+」ボタンで実装すると、このようになります。
Button("+") {
//ここに処理を書く
}
.foregroundColor(.blue)この.foregroundColor(色を選ぶ)と書くと、ボタンに限らず、テキストや他のものでも色を変更することができます。色の前に「.」を入れるのを忘れないように注意してください。
同様のことを「-」ボタンでやってみましょう。
Button("-") {
//ここに処理を書く
}
.foregroundColor(.red)このようになります。これで、まず一つ目の課題、色の問題は解決されました。次は、ボタンの間の空白を作る方法です。
空白の作り方
空白を作るには2つの方法があり、今回は2つ目を利用しますが、一つ目は主にVStack上で空白を作るときに大いに役立つので覚えておいてください。
空白を作るには、下のコードを利用します。
.padding(/*適切な数*/)例えば、.padding(10)と+ボタンと-ボタンの間に入力すると、距離が少し空きました。このように書くと、間を空けることができます。しかし、この.paddingの数をどんどん増やしていくと、この方法だと左右対称にならないことがわかると思います。なので、少し書き方は難しくなりますが、左右対称になってレイアウトが綺麗になる方法を紹介します。
その方法を用いるには、このコードを使います。
Rectangle()
.foregroundColer(.white)//この色は背景色と同じ色を使用します(今回は白)
.frame(width: 100)少し難しくなりました。では、このコードが何を意味しているのかを考えていきましょう。まずは「Rectangle」という部分についてです。この部分は、その名の通り、長方形であるということを示しています。そして、この
.foregroundColer(.white)という部分は先ほどやりましたね。これは、背景色と同じ色を利用します。そして、最後の.frame(width: 100)という部分です。
これは何を示しているのかというと、この長方形の大きさです。これがないと、長方形は画面の端まで伸びてしまうため、このコードでサイズを指定する必要があるわけです。しかし、このコードはもともと、
.frame(width : 100,height : /*任意の数*/,alignment : /*任意のレイアウト*/)
といったコードでした。ですが、今回高さとレイアウトは関係がないので省略し、シンプルにした結果上のコードになりました。
なお、今まで説明し忘れていましたが、ある要素に説明を付け加える(色を指定する等)時には、最初に「.」をつけます。これがなくエラーになってしまうこともあるので、お気をつけください。
サイズの変更
最後に、ボタンのサイズの変更です。実は、これ、先ほどの空白の作り方にて、frameで長方形のサイズを指定しましたが、実はテキストに関しては別の方法を取りますので、そのやり方について説明していきます。
どうやるかというと、フォントを変更することによって大きさを変更します。実際にコードを見た方が早いでしょう。

fontを.Titleまたは.largeTitleに変えることで、サイズを大きくすることができます。では、同じことを-ボタンでもしていきましょう。

すると、このようになっているはずです。かなりレイアウトができてきましたね。では、次回はこのボタンによってカウンターの数を変えるという処理を実装していきます。フォローしてお待ちください!
終わりに
最後までこの記事を読んでくださりありがとうございました。もし少しでもこの記事の内容が役に立つと思っていただけましたら、いいねをお願いします。また、このようにSwiftUIやUnityなど、プログラミングに関連する記事を定期的に上げていきますので、見逃さないようにフォローもお願いします。
改めて、最後までこの記事を読んでくださりありがとうございました。
