
HTML入門編 NO.1
環境構築
まずは、HTMLでWebページを作るための環境構築を行います。
おすすめの環境はVisual Studio CodeでHTMLを書き、Google Chromeで実行するという形がおすすめです。もちろん元々入っているテキストエディタ(メモ帳)のようなアプリでもいいのですが、スニペットと呼ばれる予測変換のようなものが利用できないため、おすすめはできません。
では、そのことを踏まえた上で、環境構築を始めましょう。
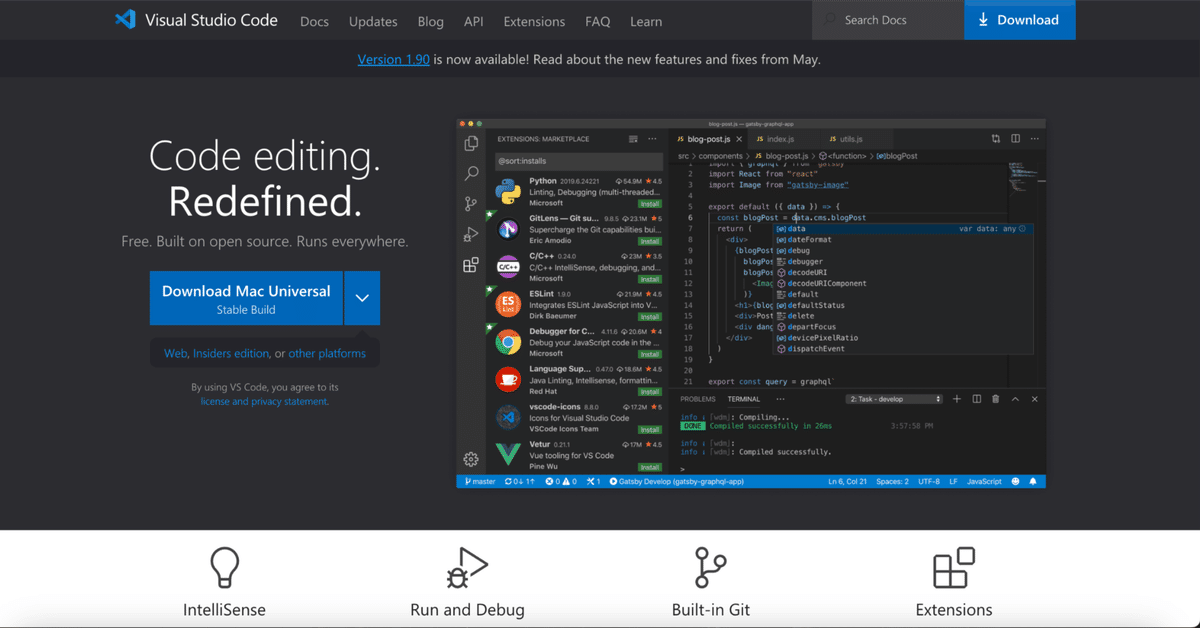
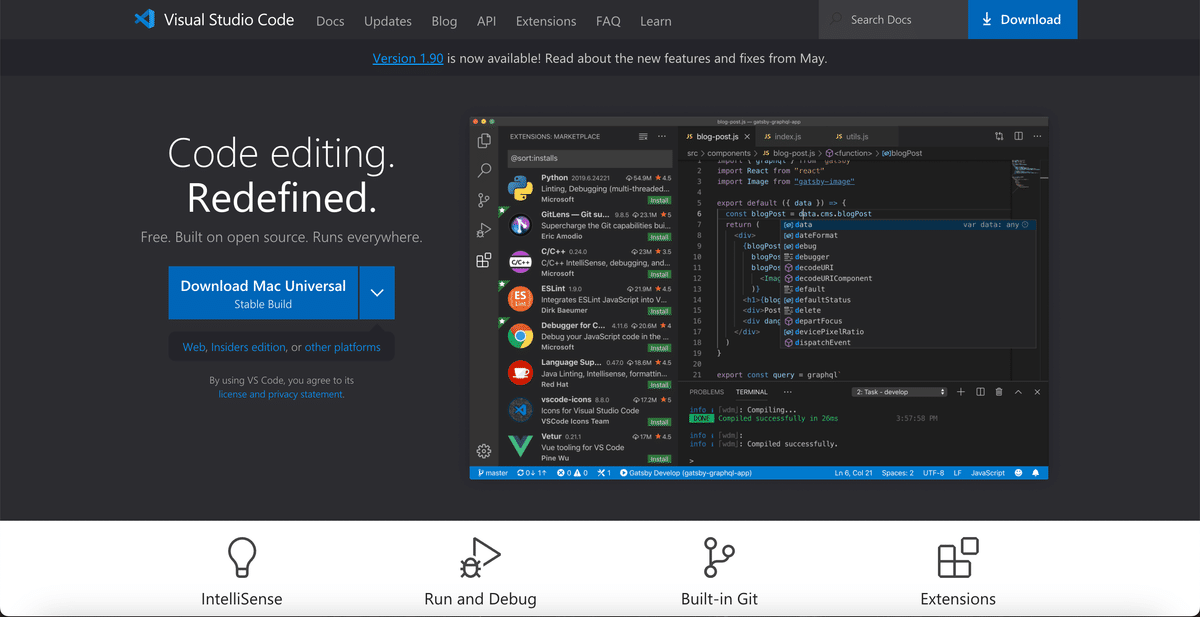
といってもすることは単純で、まずはhttps://code.visualstudio.com/にアクセスしましょう。

そして右上の「Download」を押し、自分の使っているPCの環境にあるものを選択してください。すると、アプリがダウンロードされるはずです。これで、Visual Studio Code自体のダウンロードは完了したのですが、まだしなくてはならないことがあります。それは、HTMLをVisual Studio Codeで書くための拡張機能を入れることです。次は、その入れ方を説明します。
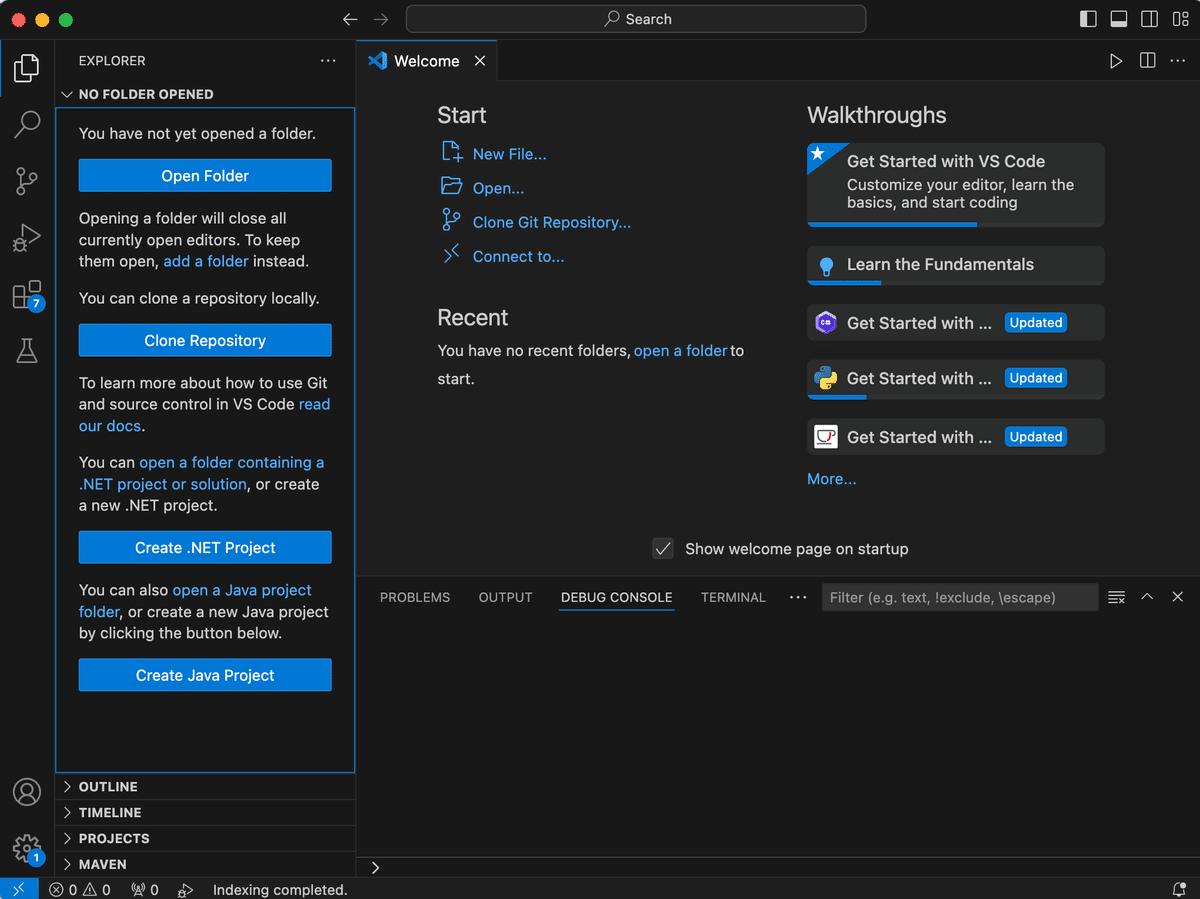
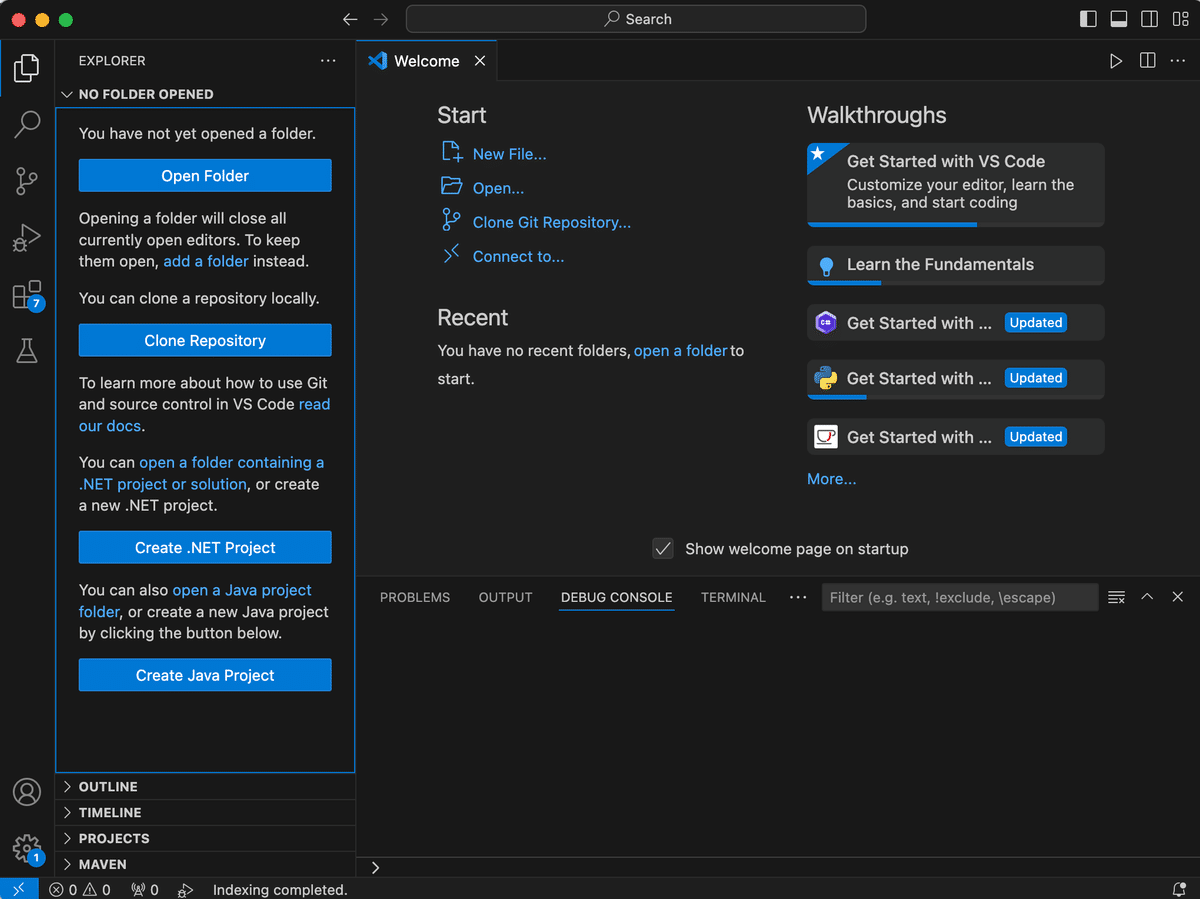
まずは、先ほどインストールしたVisual Studio Codeを開きます。

すると、このような画面になるはずです。そこから、左のメニューの4つ四角が集まったような記号を選択します。

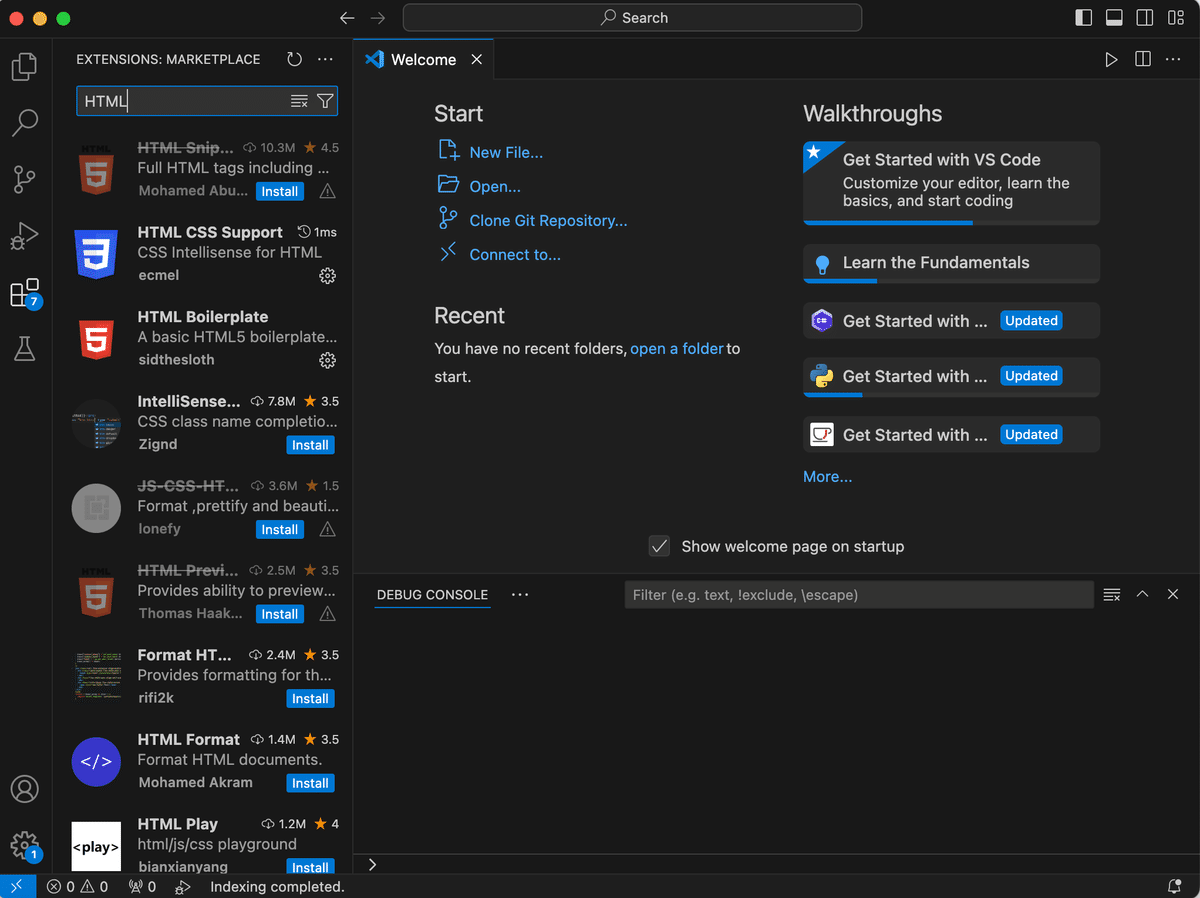
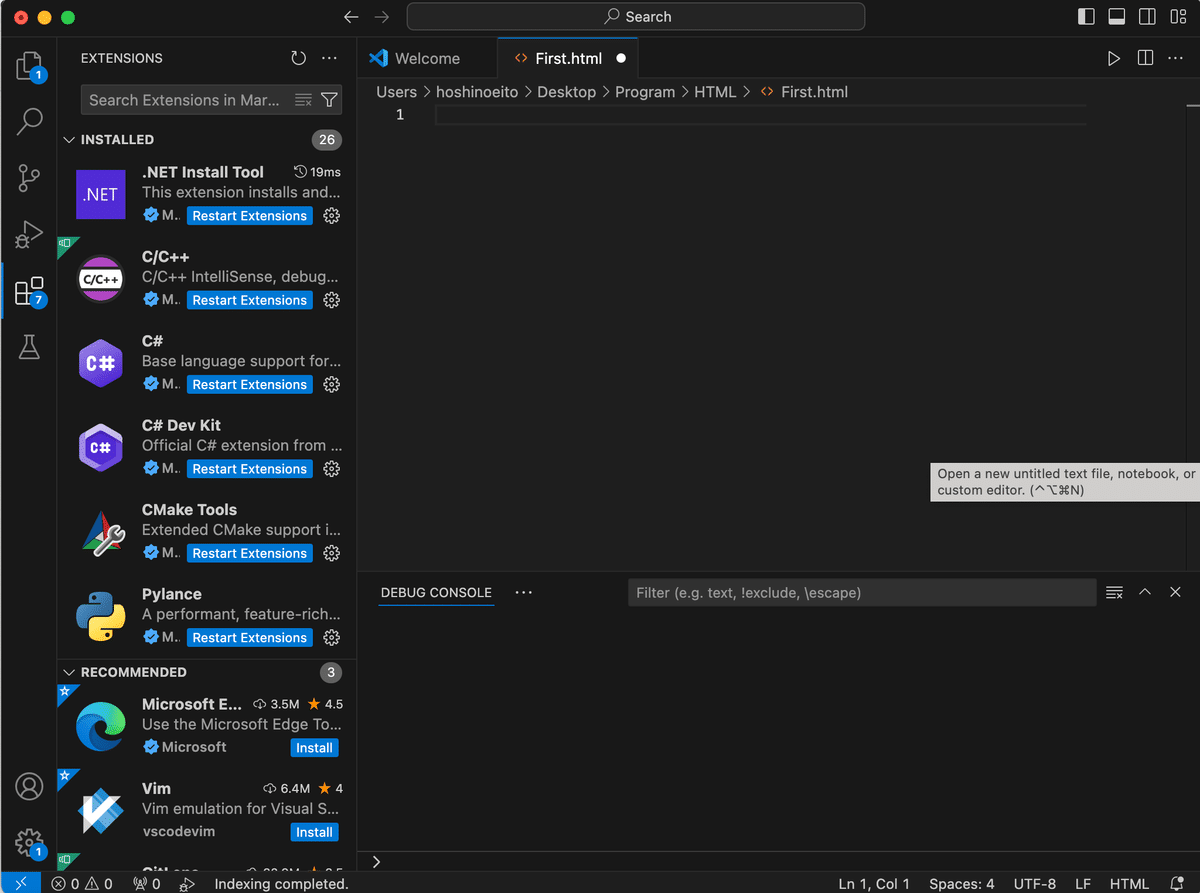
そして、このような画面になったら上の検索窓に「HTML」と入力し、「HTML CSS Support」と「HTML Boileplate」を右の「Install」と書かれた青いボタンからインストールしてください。
最後にGoogle Chromeをhttps://www.google.com/chrome/browser-tools/このページからダウンロードしたら、環境構築は終了です。おめでとうございます!
HTMLを書いてみよう
次に、HTMLでコードを書いてみましょう。

まず、この画面から「New File…」と書かれたボタンを押し、出てきた検索窓に「First.html」と書き、任意の場所に保存します。

そして、このような画面になったら、
Hello, world!と打って、ファイルを実行してみましょう!
これでHTMLで文章を書けるようになりました!
これでこの記事は終わりです。もしこの記事が少しでも役に立つと思ったら、いいねを押してくださると幸いです。読んでいただきありがとうございました。
