
iPhoneアプリ開発を始めよう No.3
この記事でやること
この記事では、前回の「iPhoneアプリ開発を始めよう No.2」で作ったボタンによってカウンターの数を変えるという処理とアプリとして完成させる方法までを行います。もしまだ「iPhoneアプリ開発を始めよう No.2」を読んでいない方がいらっしゃいましたら、こちらの記事はそちらの記事の続編となるため、下のリンクでそちらの記事からお読みください。
というわけで、今回はどのプログラミング言語にも大体ある「変数」の概念を用いて、カウンターアプリの「カウンター」部分を実装していきます。前回はレイアウトを完成させました。これでようやく機能を実装する準備が整ったというわけです。では、さっそく始めていきましょう!
カウンターを作ろう
準備
まず、XCodeを開いて、前回作成した「CounterApp」を開いてください。

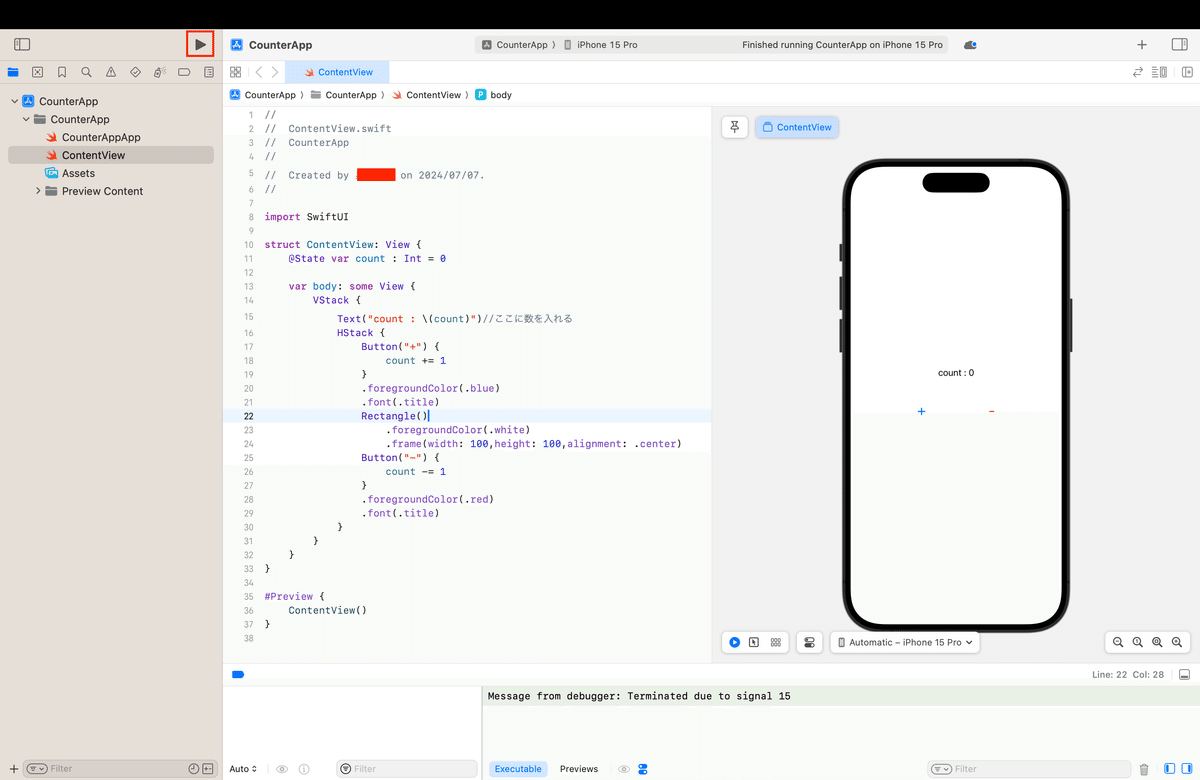
では、このような画面になったら準備完了です。

変数について
変数とは、簡単に言うと数や文字列を保存・変更するためのものです。
例えば、整数の変数xがあったとします。そして、そのxは最初の状態だと
x = 0
となっています。
では、そこでこのような指示が与えられると考えてみましょう。
xに5を加える
xを5倍する
xから7を引く
xを3で割る計算してみましたか?答えは6です。このようなことをできるのが「変数」です。文字通り、「変」化することのできる「数」なのです。では、これを今回の場合に置き換えて考えてみましょう。そして、今回使う変数の名前を決めなくてはなりません。では、今回は「count」という名前にしましょう。変数の名前に関してですが、いくつか注意点があります。まずは、できるだけ同じ名前は避けた方がいいということです。もちろん、「この場合においてはこちらが優先されるから、、、」的なものはあります。しかし、そのようなことを考えるより、別の名前をつけた方が圧倒的に楽です。また、長すぎる名前や、一文字だけのようなみてすぐ何の変数なのかがわからないような短すぎる名前は避けましょう。では、今回のコードに関して書いていきます。
整数の変数countを定義し、それの最初の数を0とします。
テキスト(countの数)
+ボタンが押されたら
countに1を足す
-ボタンが押されたら
countから1を引くこのようになります。Scratchなどをやったことがある人は何となく感覚が掴めるかもしれません。では、今回はこの上のコードをSwiftUIに翻訳していきましょう。
変数の定義の仕方
では、実装していきましょう。まず、上記のコードの、一番上の行、
「整数の変数countを定義し、それの最初の数を0とします。」
という部分です。これをSwiftUIで書くと、こうなります。
@State var count : Int = 0では、なぜこのようなコードになっているかを説明します。まずは、
「@State」です。これは、それがこれからのコードで変更できる変数であるということを示しています。どういうことかというと、これをつけず、
var count : Int = 0と書いてしまった場合、「countに1を足す」や「countから1を引く」といった操作ができなくなってしまいます。なぜならこの「@State」を書くことによって、そのように数を変化させるということが許可されるからです。
では、続いて「var」この部分です。
この部分は、これが変数であるということを示しています。
「『@State』があったら変数だとわかってるから別にいらないんじゃね?」
と思った方もいると思います。実際、私もそう思います。では、なぜこれが必要なのかというと、「@State」がなかったときにそれが変数であるとわかるようにするためです。無論、「@State」がないと内容を変更できないということになりますが、これは一体どのような場面で利用するのでしょうか?
実はこれは、変更したくない内容を保持するために使います。例えば、円の面積を求めるプログラムがあったとしましょう。半径をrという変数とし、円周率はpiとし、それは3.14だとします。この時、
r*r*piというコードになるわけですが、
「別にpiなんて変数作らなくても3.14でいいじゃん」
と思ったかと思います。では、なぜ変数を使うかというと、そこを一つ変更するだけで、その変数を使っているすべての部分が変更するため、とても効率がいいんです。また、仮に「π ≒ 3.14」ということを知らない人がいた時、「3.14」なんて数を書かれても、それが何を示しているのかを知ることができません。なので、そのようなことを考えて、変数を利用するわけです。
では、続いて「: Int」という部分に関してです。これは簡単で、これがInt型、すなわち整数型であるということを示しています。また、文字列型の場合は「: String」となりますし、小数を扱う場合は「: Double」となりますので、覚えておくといいでしょう。
最後に「= 0」というものです。これはみなさんが知っている通り、その数の初期値は0ということを示しています。
変数を表示する
では、続いてテキストに変数を表示する方法について説明したいと思います。このコードは、下のように書きます。
Text("\(count)")では、なぜこのようなコードなのでしょうか。まず、
「Text(count)でよくね?」
と思った方がいると思います。私もそうあって欲しいと思います。本当に。
ですが、Text()の()の中身は、文字列ではいけないと決まってしまっているのです。なので、無理やり変数を文字列の中に入れるという方針を採用しています。ですが、そのまま「count」と入力してしまうと、画面上に「count」と呆気なく表示されるだけです。なので、文字列の中に変数を入れるときは「\(変数の名前)」とすることが決められています。
変数を変更する
これに関しては説明しようがないので下のコードを見て覚えてください。
@State var x : Int = 0
//xに5を足す
x += 5
//x = x + 5の省略形。だけど上の形の方が一般的
//xを5倍する
x *= 5
//x = x * 5の省略形。ここでは「×」は「*」で表される
//xから7を引く
x -= 7
//x = x - 7の省略形。+と同じ
//xを3で割る
x /= 3
//x = x / 3の省略形。ここでは割り算は「÷」ではなく「/」で表されるでは、これを今回の場合に当てはめてみましょう。
countに1足すは
count += 1で、countから1を引くは
count -= 1です。では、これまでで得たことで、コードを書いていきましょう。
(もしかしたらもう書いていた人もいました?)
完成したコード
import SwiftUI
struct ContentView: View {
@State var count : Int = 0
var body: some View {
VStack {
Text("\(count)")//ここに数を入れる
HStack {
Button("+") {
count += 1
}
.foregroundColor(.blue)
.font(.largeTitle)
Rectangle()
.foregroundColor(.white)
.frame(width: 100,height: 100,alignment: .center)
Button("-") {
count -= 1
}
.foregroundColor(.red)
.font(.largeTitle)
}
}
}
}
#Preview {
ContentView()
}
では、こうなったら左上のボタンを押して動かしてみましょう!

実行できたら、ボタンを押してみましょう。できましたか?
そうすると、+ボタンを押すとcountが1増え、-ボタンを押すとcountが1減ったと思います。では、次回は作ったアプリを実機で動かす方法について解説します!フォローしてお待ちください!
終わりに
最後までこの記事を読んでくださりありがとうございました。もし少しでもこの記事の内容が役に立つと思っていただけましたら、いいねをお願いします。また、このようにSwiftUIやUnityなど、プログラミングに関連する記事を定期的に上げていきますので、見逃さないようにフォローもお願いします。
改めて、最後までこの記事を読んでくださりありがとうございました。
