
iPhoneアプリ開発を始めよう No.1
iPhoneアプリはどうやって作る?
iPhoneアプリは、XCodeというアプリケーション上でSwiftUIという言語を利用するのが一般的です。では、なぜSwiftUIでiPhoneアプリを作るのがいいのでしょうか?もちろん、JavaやC++など、他の言語を用いてiPhoneアプリを開発することもできますが、私は仮にC++やJavaなどの言語をよく書ける人だったとしても強くSwiftUIをお勧めします。その理由を、後の章で説明していきます。
なお、もしあなたがiPhone向けのゲームを作りたいと考えている場合は、Unityを勉強することがお勧めです。SwiftUIは主にゲームではなくアプリを作るための開発言語なので、SwiftUIでゲームを作るのはとても難しいです。しかし、Unityであれば簡単にマルチプラットフォームでiPhoneだけでなくAndroid,mac,windows向けのゲームを簡単に開発することができるので、そちらを私はお勧めします。なお、私の過去の記事でUnityについては始め方を解説していますので、iPhone向けのゲームを作りたいと考えている方は、そちらの記事をご覧ください。なお、iPhone向けのゲームを作る記事も公開予定なので、フォローしてお待ちください!
そもそもSwiftUIとは?
SwiftUIとは、2019年に初めて発表された、とても新しい言語です。
なので、ネット上に上がっているデータこそ他の言語ほど多くはないものの、レイアウトを文章で書くという形式を採用しているため、効率が他の言語よりもアプリケーション開発という観点においてとてもいいです。そして、とても新しい言語なので、書き方がわかりやすく、初心者の方でも理解が容易です。プログラミングは挫折しないことが一番大切なので、その点においては優れていると言えます。
なぜSwiftUIがいいのか?
SwiftUIでは、iPhone,iPad向けアプリ、mac向けアプリ、Apple watch向けアプリ、また最近発売されたApple vision向けアプリ、AppleTV向けのアプリを作ることができます。こう見るとApple製品向けにしか開発できないため、Android向けには作れないため、他の言語でプログラムした方がいいのではないかということも考えられますが、ios向けのアプリを作る上で、Apple公式のアプリということもあり、デザインが洗練されており、ユーザーがとてもプログラムしやすいようにできています。さらに、Appleが用意したたくさんのアセットを利用することができるため、大体どのように作ってもモダンなデザインにすることができるという利点もあります。
ですので、再び申し上げますが、
iPhoneアプリを開発する上ではSwiftUIを利用するのを強くお勧めします。
必要なものと注意点
必要なもの
・mac
windowsではできませんのでご注意ください
・十分なストレージ
今回利用するXCodeというIDE(統合開発環境)は、多くの容量を必要とします。また、今後様々なプロジェクトを作成することも考えて、容量が多く残っているかを確認しましょう。なお、現在私はXCodeで合計約30GBを使用しています。そのくらいは見積もっておいた方が良いでしょう。
・XCode
App StoreでXCodeと検索し、XCodeをダウンロードしておいてください。
Webからではなく、App storeであることに注意してください。
・実機テスト用iPhone
これはどの機種でも構いません。もちろん実機でテストせずともアプリを公開することはできますが、実機でテストすることによって見つかる問題点があることもありますし、何より「自分で作ったアプリを実機で動かせた!」という達成感を味わえます。
事前準備をしよう
プロジェクトの作成
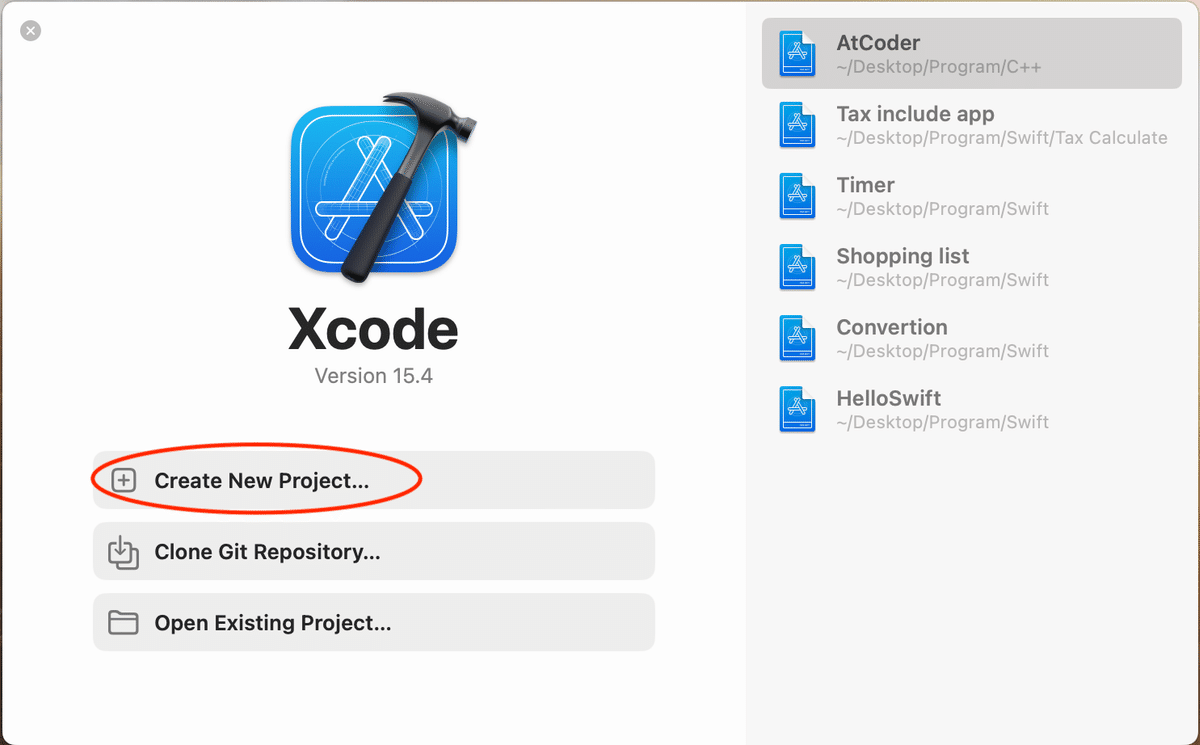
まず、XCodeを開いてみましょう。すると、下のような画面になるはずです。(右に出ているプロジェクト一覧は関係ございません)そして、「Create New Project」と書かれている部分を押してみましょう。

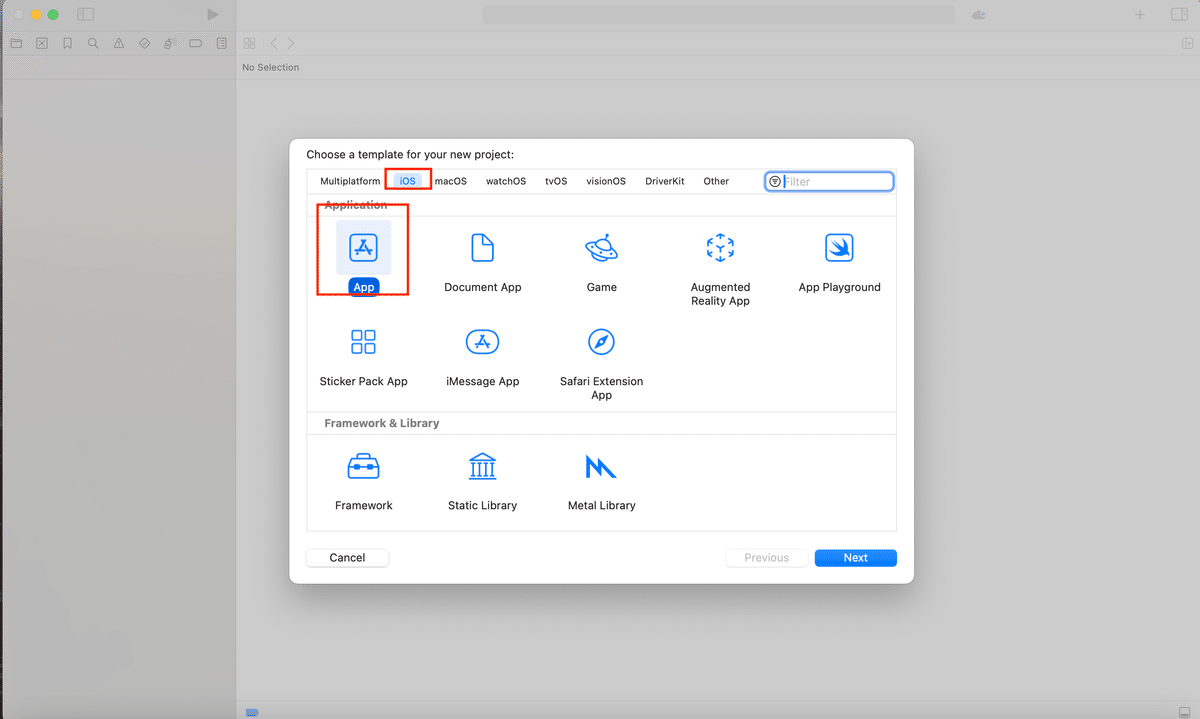
そうすると、下の画像のような画面になると思いますので、「iOS」の「App」を選択してください。上にiOS ~ Not Installedというポップアップが出ていると思いますので、右にある「Get」というボタンを押してダウンロードしてください。なお、このダウンロードには割と時間を要するのでお気をつけください。

では、右下の「next」を選択して、プロジェクトの設定に移りましょう。

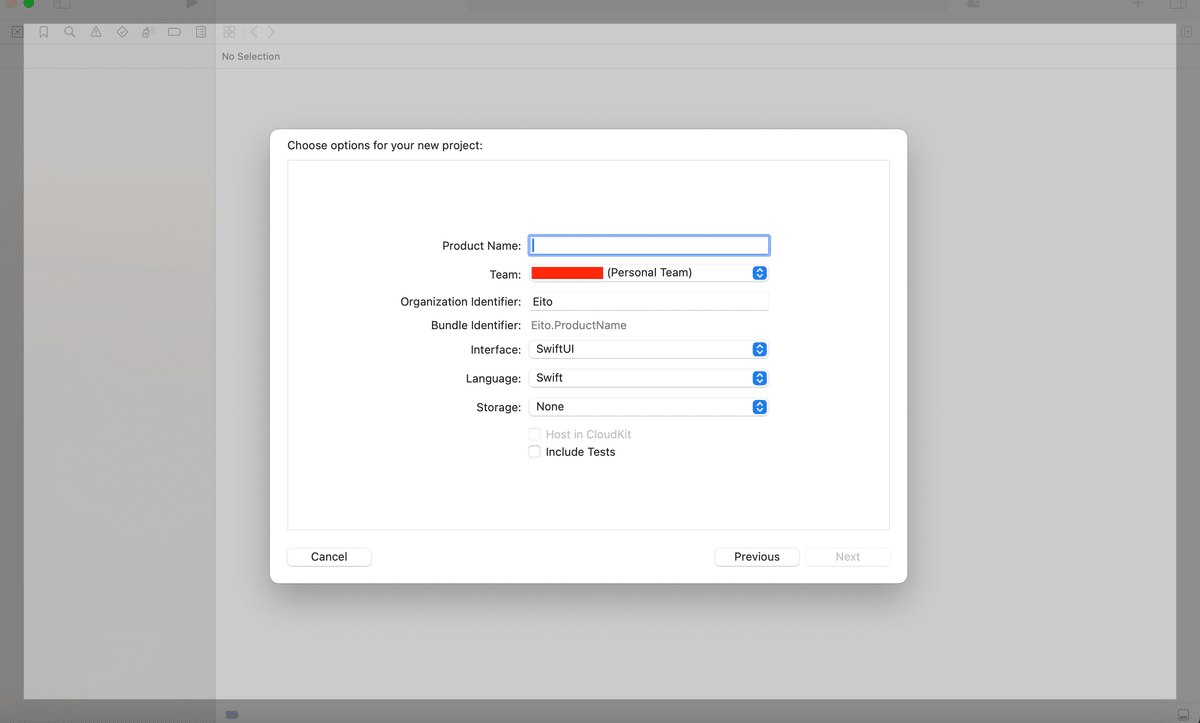
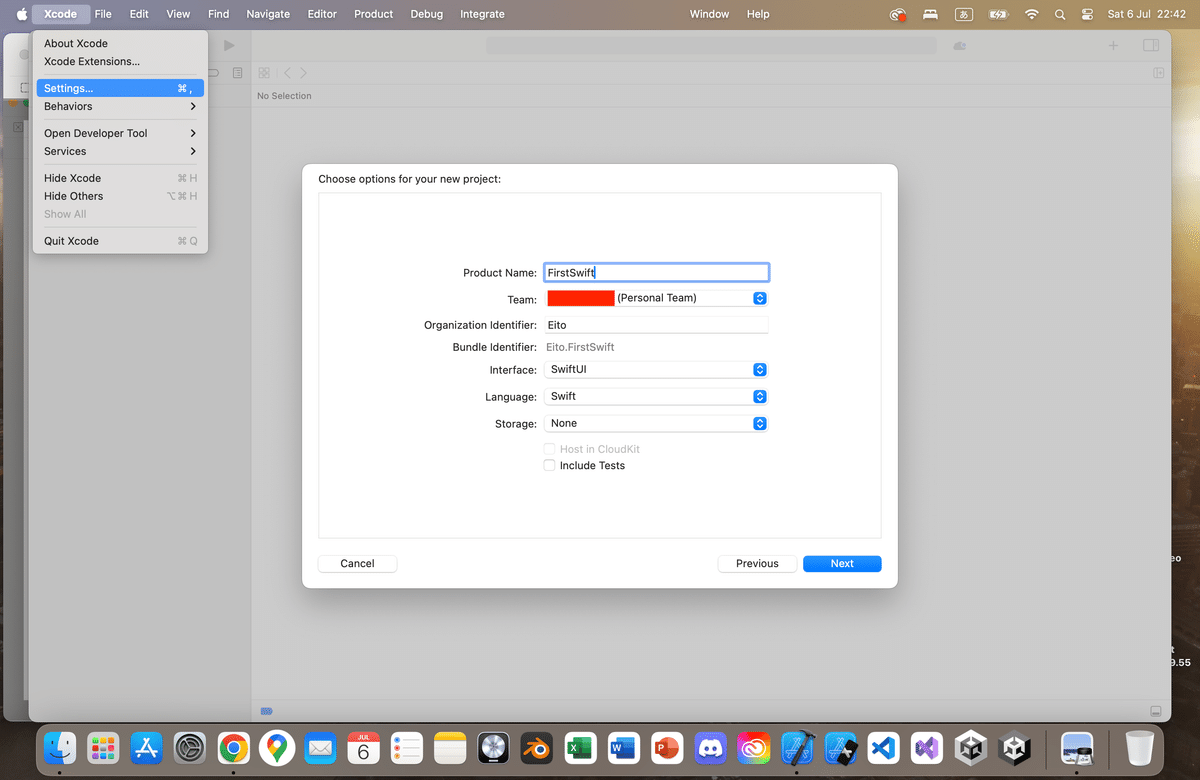
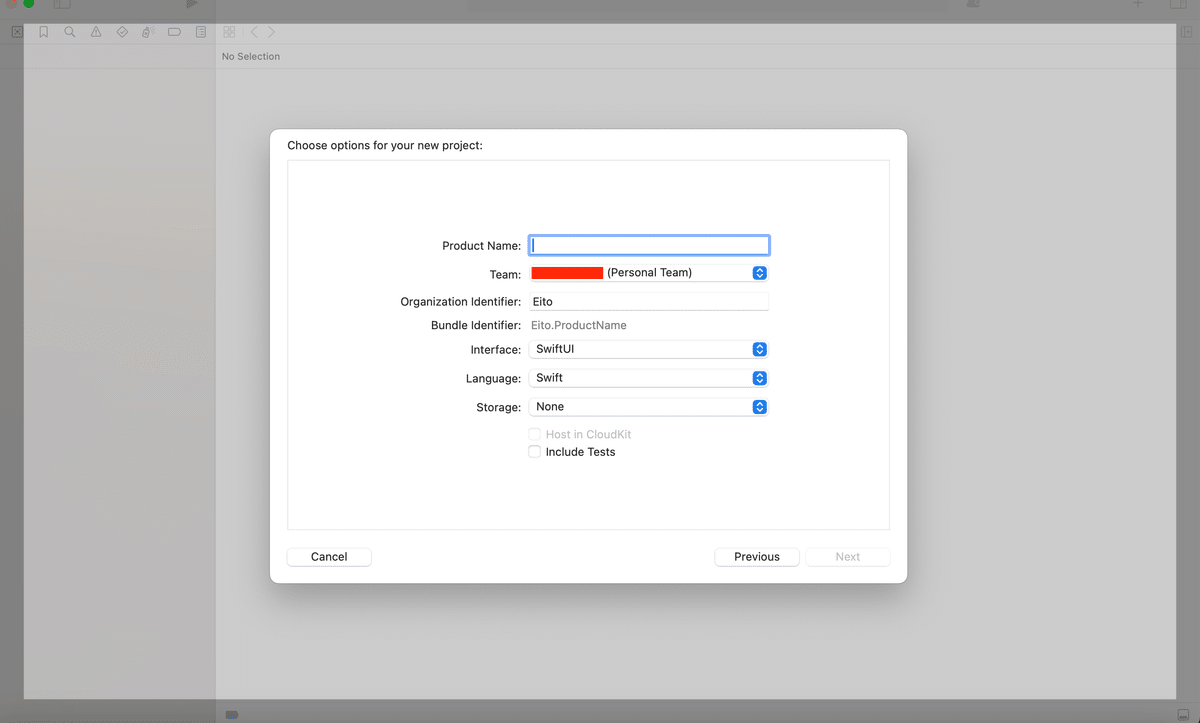
このような選択画面になったら、色々設定していきましょう。一番上のProduct Nameには作品名(?)を入力します。今回は「First Swift」としておきましょう。次のTeamはその名前の通りチームなのですが、これは主にあなたが所有しているApple IDを用います。そのままだと何も選択できず「None」となっていますが、それを設定しないと後々エラーで苦しめられることになるので必ず設定しましょう。(私もその被害者の一人です)
設定の方法は、左上の「XCode」からSettings…を開きます。日本語設定の方だと設定…となっている部分でしょうか。
ありがちなエラーへの対策


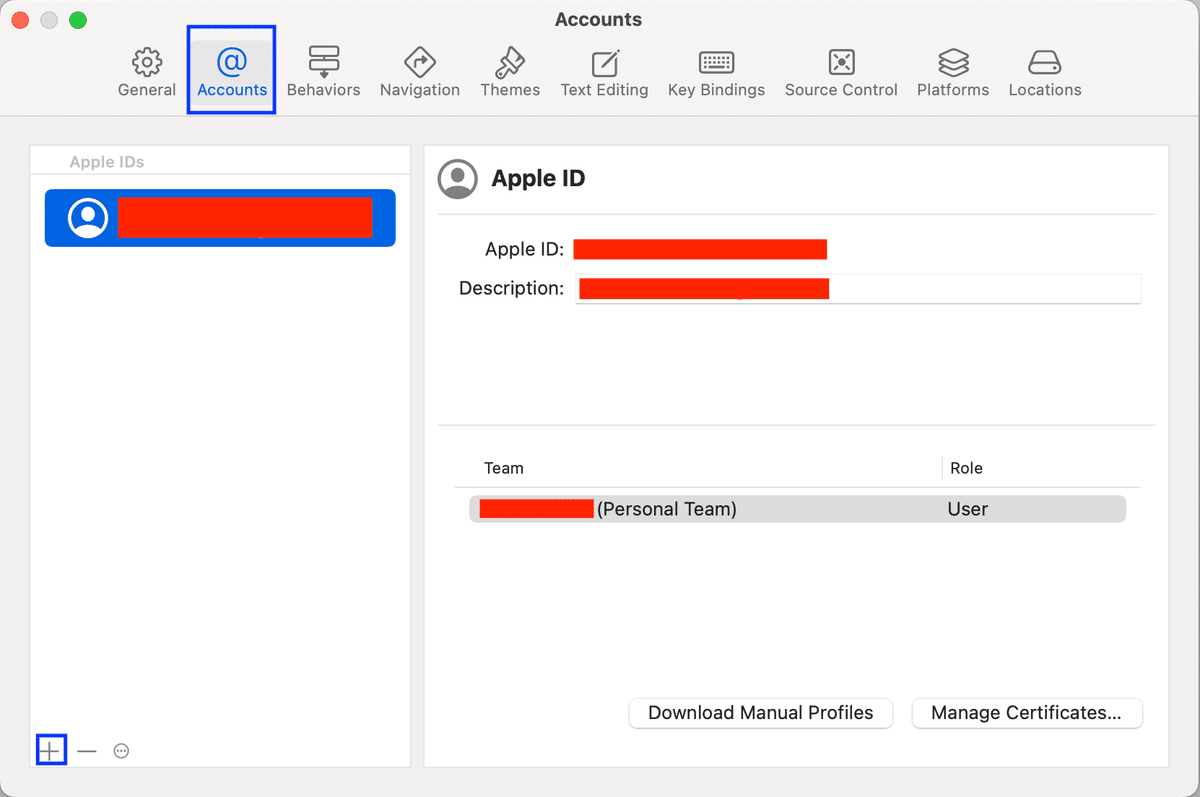
そうするとこの画面になるはずです。そこで、「Accounts」を選択し、左下の「+」をクリックします。

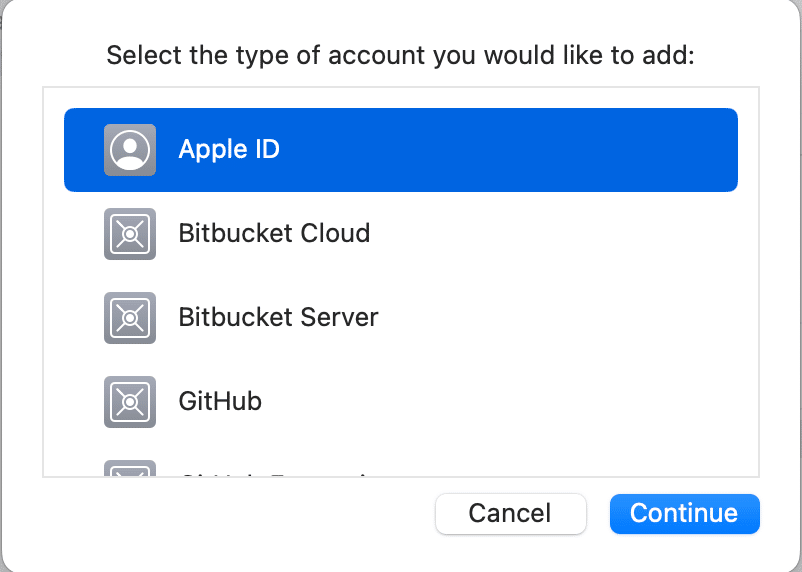
そうして一番上の「Apple ID」を選択し、右下の「Continue」を選択します。なお、GitHubのアカウントなどを持っている方は、そちらのアカウントでも構いません。そうしてアカウントの情報を指示に従って追加し、先ほどの「Team」の設定のところに戻ったら、先ほど追加したアカウントが選択肢として表示されるはずです。
他の項目の設定

また、Organization Identifierの欄には、作っているあなたの名前を入れます。これは偽名でもなんでも構いませんが、私がお勧めしているのは、(私はそうではないですが)この名前は被ってはいけないため、世界に一つしかない自分のメールアドレスの順番を反転させたもの(com.gmail@~)にするのがお勧めです。
次に、Interfaceの欄ですが、デフォルトでそうなっているように、SwiftUIのままにしておいてください。もし「Storyboard」が選択されている方は、「SwiftUI」に変更してください。
さらにその下の欄のLanguageはSwiftにしてください。もし他の言語が選択されている場合は、Swiftに変更してください。
StorageはNoneにし、一番下のチェックボックス二つは外してください。
ではここまでの設定ができたら、事前準備は完了です!おめでとうございます!最初は複雑に感じるかもしれませんが、Teamの欄は一度設定したらもう設定する必要はないですし、だんだん慣れてきます!では、Nextを押し、保存場所を決めたら、いよいよSwiftUIでコードを書いてみましょう!
SwiftUIを書いてみよう
テキストを追加しよう
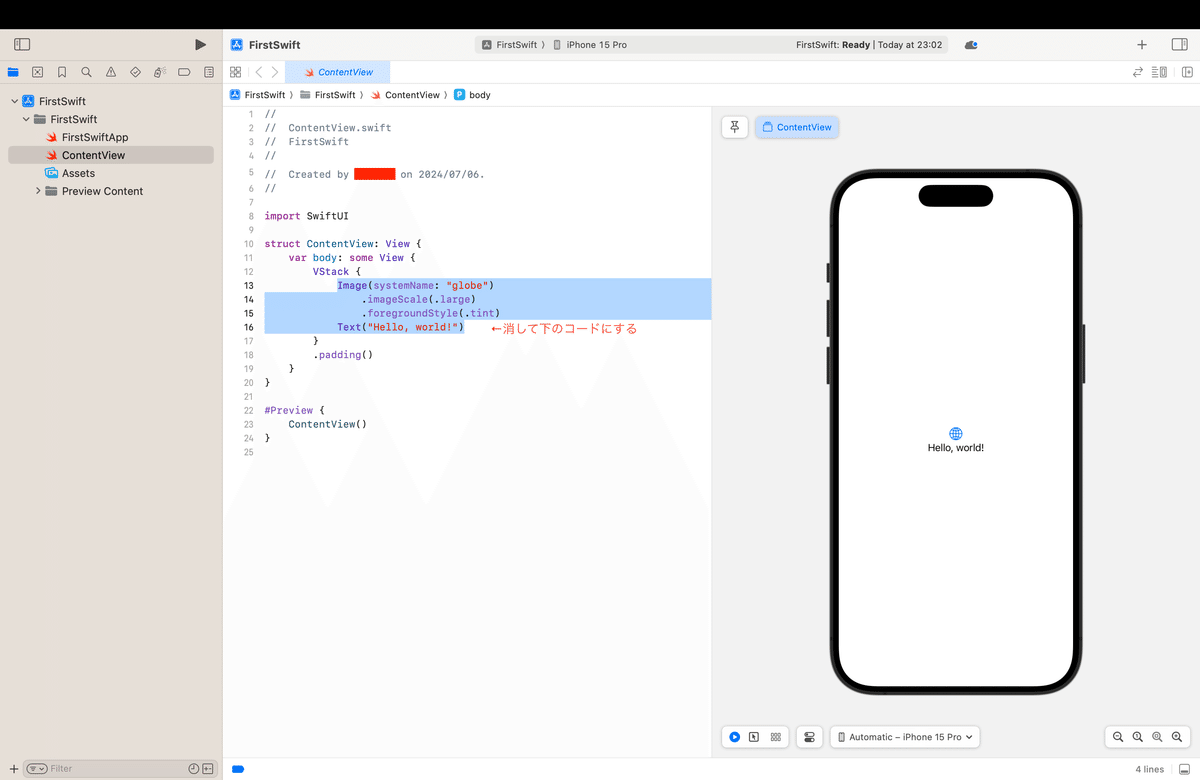
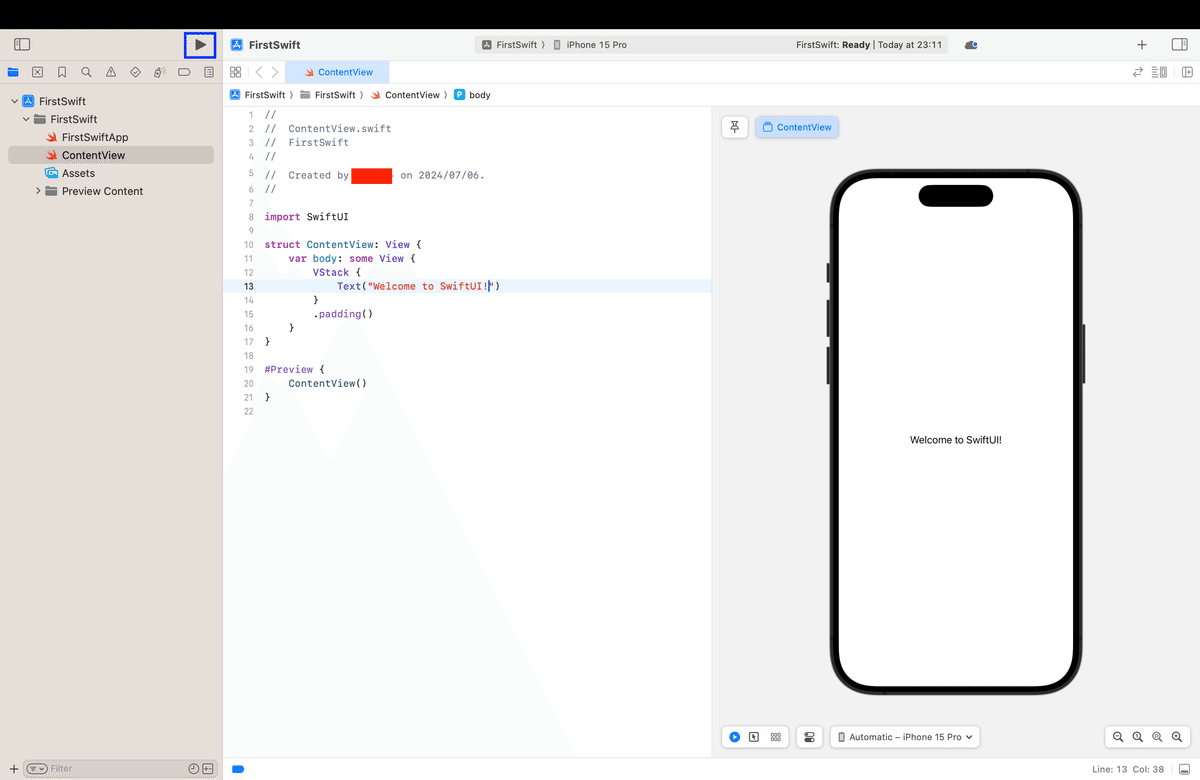
では、設定が終わってプロジェクトを作ったら下のような画面になると思います。このコードで書いてあることが今わからなくても全く問題ありません!今後の記事でその辺りを説明していきますので、やがて理解できるようになります。
では、一旦このVStackと書かれた後に{}で囲われているこの部分の中を全て消し、下のコードを書いてみましょう!

Text("Welcome to SwiftUI!")こうすると、右のスマホが表示されている部分(プレビューと言います)が下の画像のようになったと思います。

こうなっているはずです。では、左上の実行ボタンを押して、シュミレーターで起動してみましょう!

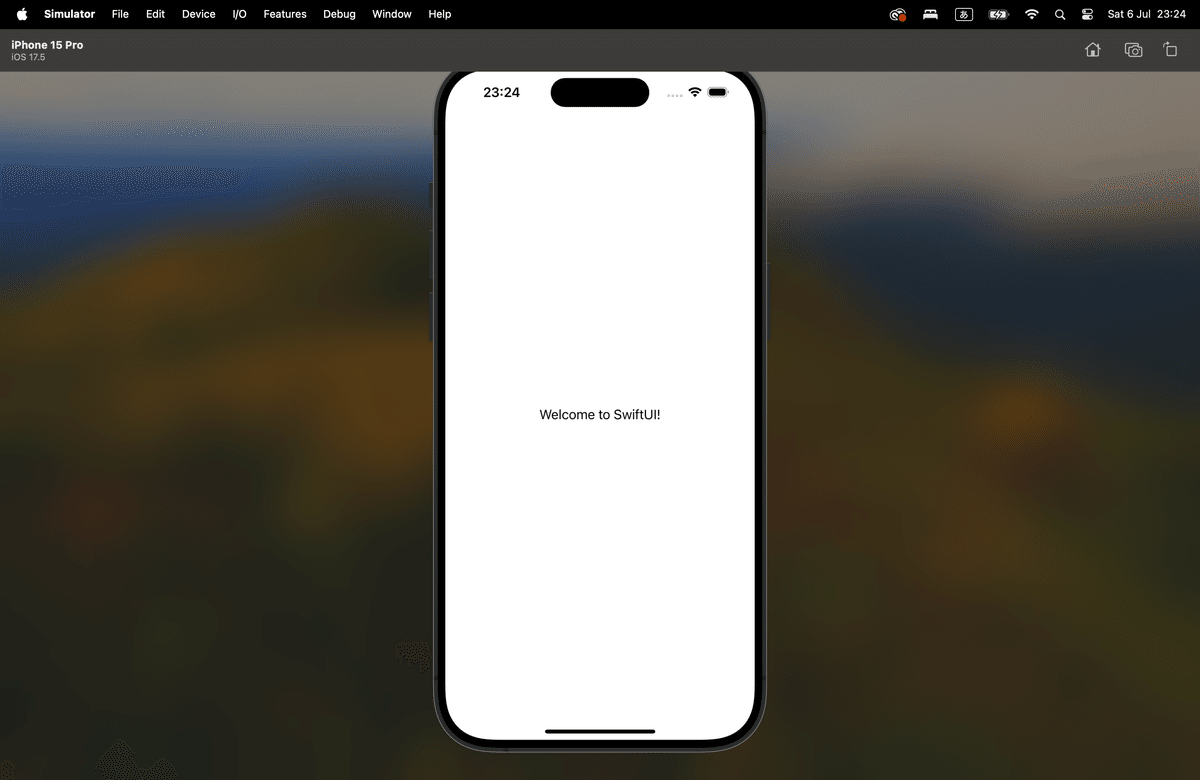
そうすると、下の画面のようになるはずです。macの中でiPhoneが起動しています!とても不思議な感覚を覚えませんか?それはさておき、下の画面のようになったら成功です。おめでとうございます!

では、今書いた
Text("Welcome to SwiftUI!")
がどのような意味を持つコードなのかということを解説していきます。
文法:テキストの打ち方
SwiftUIでは、Text()と書いた()の中の部分が画面上に表示されます。
例えば、今回のように
Text("Welcome to SwiftUI!")
と書けば「Welcome to SwiftUI!」と表示されます。
では、この文字を囲っている""(ダブルクオーテーション)はなんなのでしょうか。
これは、SwiftUIに限らず、多くの言語で文字列を表すときに使うものです。
つまり、
"Hello, world!"の""(ダブルクオーテーション)が意味するのはパソコンにこの「Hello, world!」というのは文字列ですということを示すために使っています。つまり、今回書いた文章を私たちの言葉に翻訳すると、
「『Welcome to SwiftUI!』という文字列をテキストという形で表示して!」となります。
例題:テキストの打ち方
では、これを活用して、他の文字列も表示させてみましょう。
例題:Hello, world!と表示させてください
正解のコードは
Text("Hello, world!)です。
書けましたか?これで、あなたはテキストを自由に画面に表示させられるようになりました。次の回は、数を数えるカウンターを作ります。作りはシンプルですが、とても勉強になるので、お楽しみに!
終わりに
最後までこの記事を読んでくださりありがとうございました。もし少しでもこの記事の内容が役に立つと思っていただけましたら、いいねをお願いします。また、このようにSwiftUIやUnityなど、プログラミングに関連する記事を定期的に上げていきますので、見逃さないようにフォローもお願いします。
改めて、最後までこの記事を読んでくださりありがとうございました。
