PVSF2022Sに参加しました。短い動画でも目を引くには
初めに
どうも、EITOKUと申します。 この度8月18日より開催されたPVSF2022Sに参加し、映像作品を公開しました。
PVSF公式ホームページ
私は個人の部で参加しています
・「[PVSF2022S iSLAND]」
この記事には個人の部参加作品「[PVSF2022S] iSLAND」の解説及びポイントをご紹介します。
今回waiai氏の楽曲を使わせていただきました。 同氏の楽曲を使ったpvや映像作品はとても多く、なおかつ皆つよつよな作品ばっかりです。
そのため、私が確認した限りまだ誰も採用していなかったislandという曲を採用しました。かっこいいのでぜひ聞いてみてください。
さて、今回参加を決意したのはいいものの、特段AviUtlを使いこなしているわけではないし、blender等による3Dも触ったことすらありません。
ですが、PVSFというお祭りに参加することに意義があると考え、短くても作品として完成させることを意識しました。
動画を作り始める前に
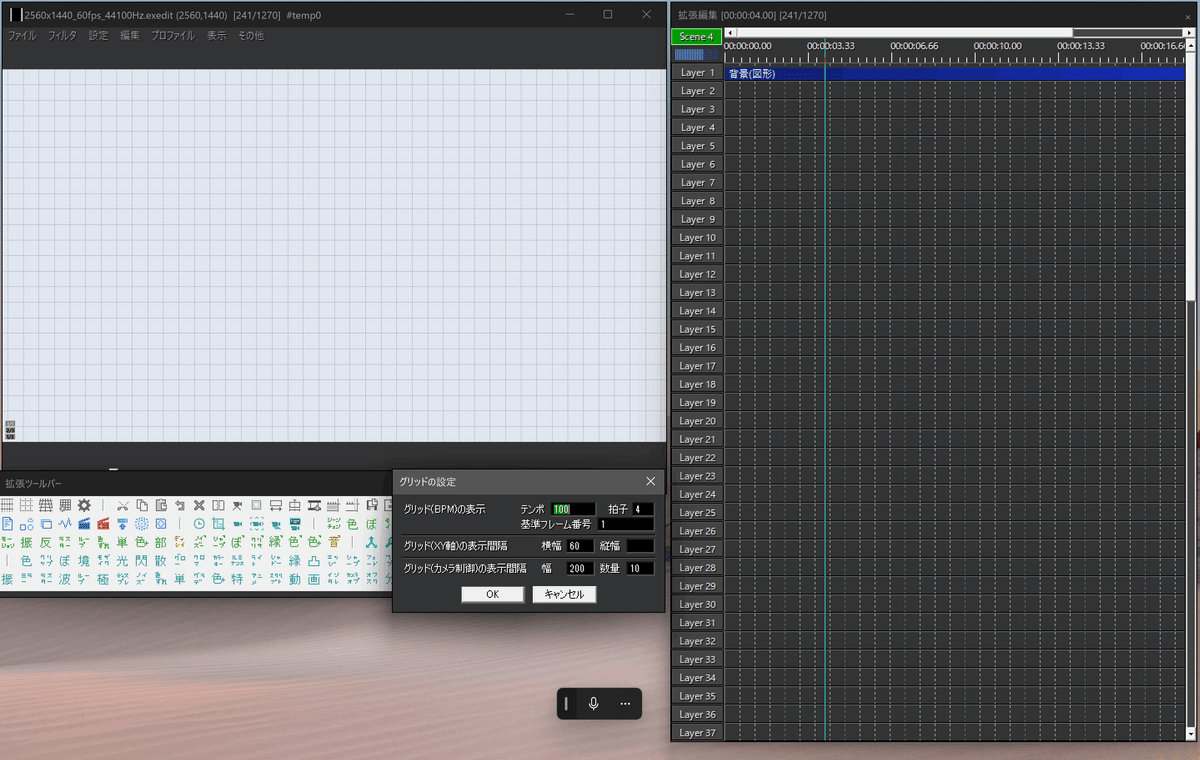
まず最初にグリッドの設定の設定をします。地味ですが大事なとこです。これをしてから盤面とマージン(余白)を決めます。こうすると文字・図形の配置場所で迷うことが少なくなります。グリッド(XY軸)の表示間隔は60にしました。

配色を考える
islandという曲名から何となく孤島の砂浜・海・入道雲を想像したのでそれぞれ、黄色みのあるクリーム色 濃い青 薄い青を使うことを決め、カラーサンプルを作成しました。
ピンクは孤島のイメージとは関係なくアクセントとして使っています。輝度や彩度などの細かい数値に関してはadobe colorを用いて決定しました。

0:00 四角形が左右に交差するシーン

ここは値で図形というカスタムオブジェクトを使用しています。AviUtlに最初から入っている「図形」と異なり、xサイズ・yサイズの数値をそれぞれ自由に動かせます。
これを用いて縦横比が異なる四角形を何個か作成し、イージング22→23(easeIn→easeOut)と23→22(easeOut→easeIn)のものを併用して動きに差を出しています。
0:01 ロゴが伸びる表現

「引き伸ばし」というスクリプトを使用しています。縦も横も伸ばし方を設定できます。いわゆるグリッチ的な表現の一つですね。
0:03 ニューモーフィズム


ここはAviUtlに最初から入っているシャドーで作りました。ただ、凸は簡単にできるのですが、凹がうまくいかず試行錯誤の上マスクをかけた後反転にチェックを入れて斜めクリッピングをするというちょっと強引な手段で通しました。ただこのやり方だとレイヤーが2つ必要になるうえ、図形の形を変えただけで大事な影の部分が不自然になってしまいます。ここは要対策。(もっと良いやり方があるはず)


今回ニューモーフィズムを取り入れた理由は
過去のPVSFの動画で使っているものがほぼ無かったからです。なにか反応がもらえるかな~と思っていたら、同企画参加者のゆーてらー氏から「ニューモーフィズムとか懐かし!」とコメントをいただきました。
0:04 視線誘導

その後だんだんと右に行くシーンですが丸い図形がフェードアウトするときにうっすら細い線も移動させています。
これは視線誘導というやつで、これから右に行くよという合図のようなものです。より直感的に移動がわかるようにする意図があります。ここでは「signwave」というスクリプトを使い、高さの値を0にして動かしました。カメラ自体は一切動かしていません。
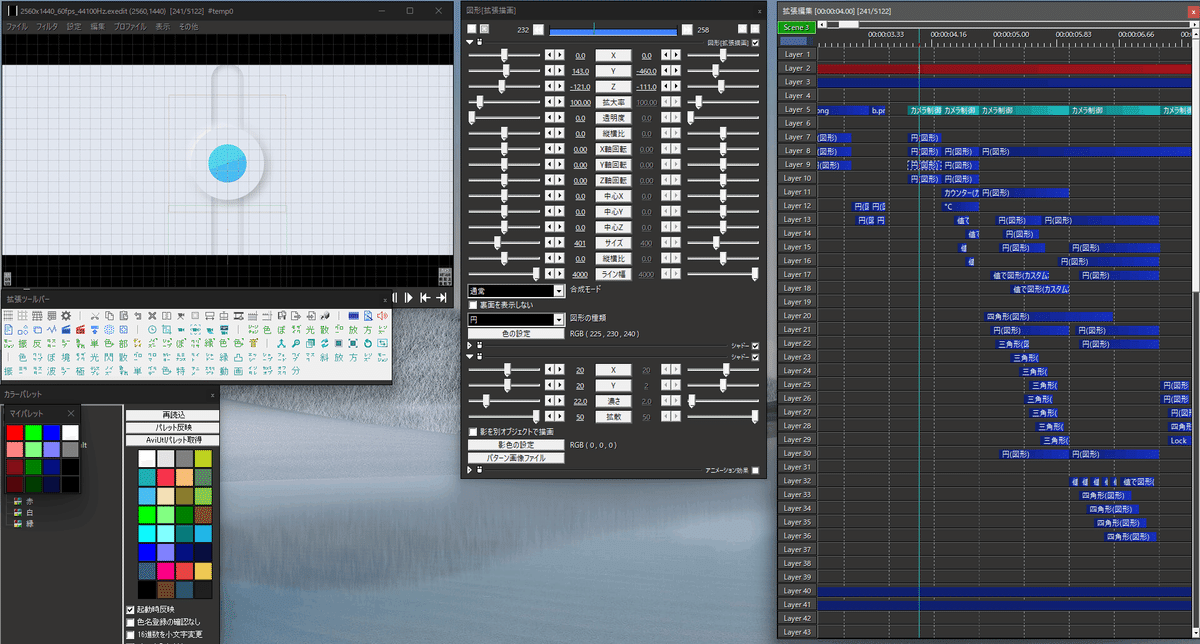
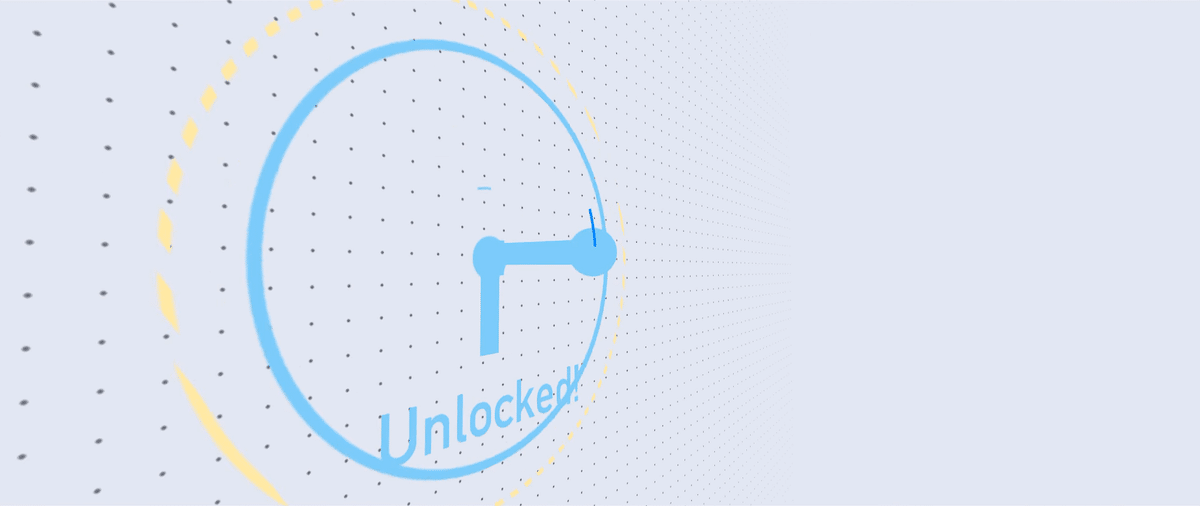
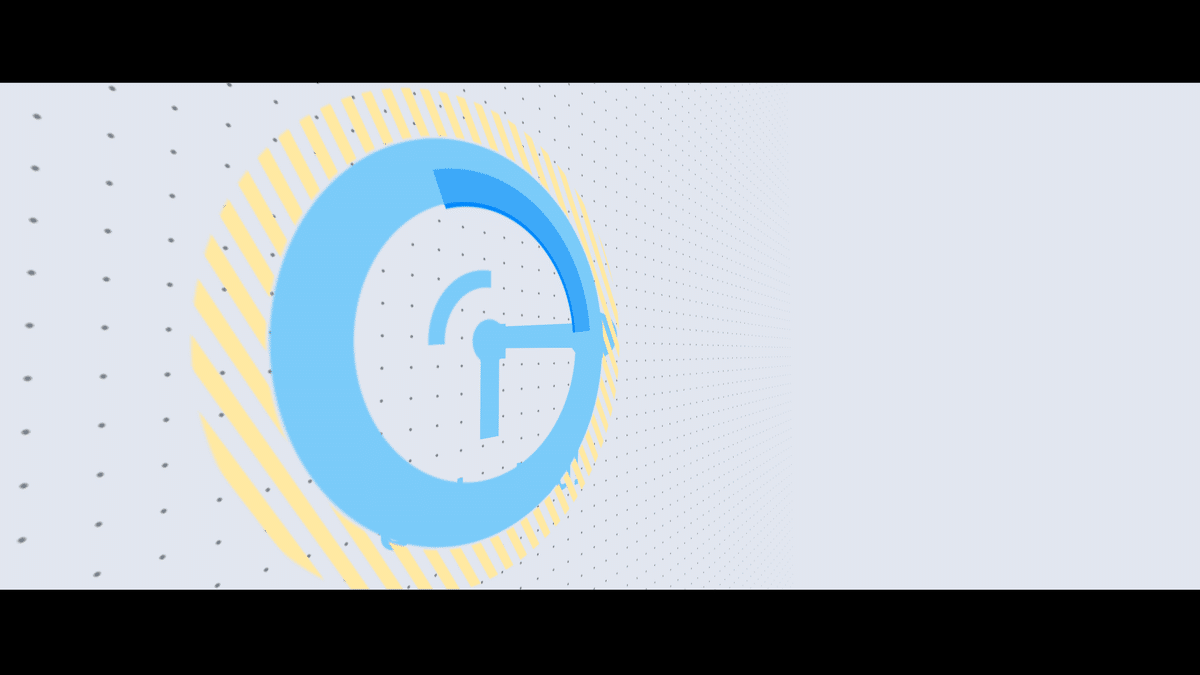
0:07 カギを開けるモーション


こちらはTJM氏の動画を参考にしています
大変遅刻いたしました。久しぶりのHUDっぽいやつです#限界映像大会 #Aviutl
— TJM (@Not_TJM) April 7, 2019
waiai - water は CCライセンス( https://t.co/75NBooGfT9 )のもと利用しています。※大会用に編集を加えています。 URL:https://t.co/ekAsQc92eF https://t.co/kZohk0H7wc pic.twitter.com/QAbDDqMHom
ここで意外と大事だなと思ったのは遠近感を出すオブジェクトを入れるということです。その一つとして画像ループ2を用いて背景に小さな点の集まりを入れ、その後カメラ制御をかけています。点が無いほうの画像が少しのっぺりとしていて、3Dっぽさがないのがわかるでしょうか。


0:08 iSLANDロゴとどうでもいい文字列

最後のはよくあるクレジット表記のようなものです。鍵のモーションの後にiSLANDのiが来るようにしています。iだけ小文字なのはそのためです。
ロゴアニメーションのところは可読性の高いサンセリフフォント「Alte DIN 1451 Mittelsschrift 」を採用し、それをもとに「値で図形」「引き伸ばし」を使って作成しました。
その下になぜか動画のビットレートや英語の詫び文など、どうでもいい情報を小さい文字でのせています。これはそもそも読ませる気はなく、装飾として置いているもので、映画の広告やポスターなどにもよく使われている技法です。
最後に
今回制作する過程で過去の投稿作品を見たのですが、そのおかげでたくさんの素晴らしい作品に出合えました。自分の中で「こんな表現方法があるのか」「これはどうやったんだ」など真剣に分析し始めるきっかけになり、本当にいい刺激をもらえました。
次回はblenderも併用して妥協の無いPVを作りたい!
使用スクリプト
・ParallelCamera
・位置補正
・引き伸ばし
・値で図形
・signwave
・イージング(トラックバー版)
・扇クリッピングR
・斜めブラインド(引き伸ばしとリンクは同じ)
・画像ループ2(引き伸ばしとリンクは同じ)
