
開発環境を構築する手順
個人用の開発環境を整備するため内容をメモレベルで残します。基本的に無料でご覧いただけますが、もしご興味を持っていただけたら、ぜひ購入していただけると励みになります。クリエイターとしての活動費として活用させていただきます。
開発環境
iPhoneアプリを作る時
Xcode を使用する。
Webアプリを作る時
Firebase/Node + Vue/React を使用する。
エディター
Microsoft VS Codeを使用する。
ソースコードの管理
Github を使用する。
Microsoft VS Codeの導入
ダウンロード
ダウンロードは以下から実施。
日本語化
インストール直後は言語が英語になっているので日本語変換をする。
BingのCopilotで日本語化する方法を調べた結果を貼っておきます。
VS Codeを快適に使いたい場合は、日本語化も検討してみてください。以下の手順で日本語化できます。
1.拡張機能のメニューを選択: サイドバーにある拡張機能のアイコンをクリックします。
2.検索フォームに「japanese」で検索: 「Japanese Language Pack for Visual Studio Code」が表示されます。拡張機能を選択して「install」ボタンを押してインストールします。
3.再起動すると、メニューを含めて日本語化されます。
Python用の拡張機能をインストール
Pythonで開発をするつもりだったので簡易的に作ったソースコードをMicrosoft VS Codeで開きます。

サンプルとしたのは、ウェブページから情報を取得するためのスクリプトです。参考までにコードを貼っておく。
print("Hello, World!")
import requests
from bs4 import BeautifulSoup
# ウェブページのURL
url = 'https://note.com/'
# ページの内容を取得
response = requests.get(url)
# HTMLを解析
soup = BeautifulSoup(response.text, 'html.parser')
# タイトルを取得
title = soup.title.string
print('ページのタイトル:', title)
# ページ内のリンクを取得
links = soup.find_all('a')
for link in links:
print('リンク:', link.get('href'))例えばこれを使って「hello.py」を作成する。拡張子pyはPythonのソースコードであることを示す。このファイルをMicrosoft VS Codeでで開くと自動でPythonの拡張機能のインストールを勧められるのでインストールする。

デバック実行
実行→デバックなしで実行

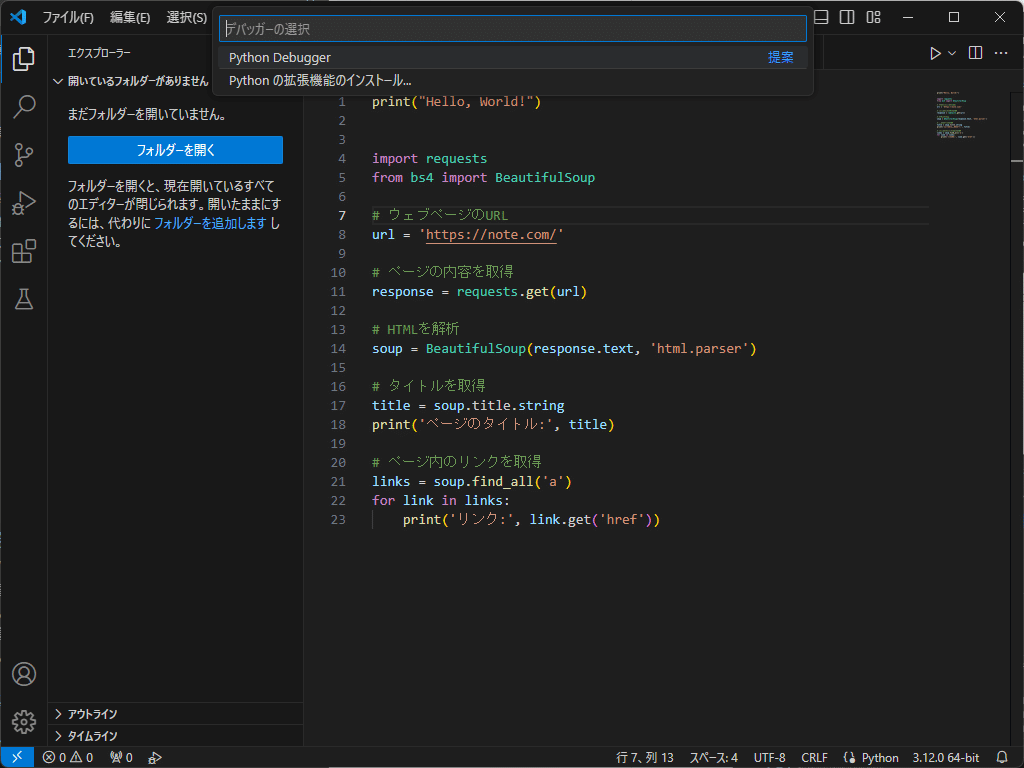
上部に表示されるPython Debuggerをクリック

画面下部にターミナルが表示され、実行結果が表示される。

Hello, World!
ページのタイトル: note ――つくる、つながる、とどける。
リンク: https://note.com/
リンク: https://note.com/login?redirectPath=
リンク: https://note.com/signup
蛇足
この記事のサムネイルはMicrosoft Designer の Image Creatorで作成。作成の仕方は、またの機会に書きます。
終わり
ここから先は
¥ 200
この記事が気に入ったらチップで応援してみませんか?
