
【RPA】画像の文字を自動でテキスト化するLINE Botを作る
今回はJavaScriptだけで画像の文字を自動でテキスト化するLINE Botを作る方法を教えます。
プログラミング初心者の方でもJavaScriptの知識が少しあれば、1時間ぐらいで皆さん自身でで簡単なアプリが作れる内容となっています。(JavaScriptの知識がない方もでコードのサンプルと詳しく説明を行なっているので安心してください。)
全体像
まず最初に完成形を確認した方が理解が進むと思うので、こちらのLINE Botを追加してみてください。

こちらのQRコードから友達登録できます。

次に、処理の全体像はこのようになっています。

今回の開発で利用するサービスは以下になります。
「LINE Messaging API」は、株式会社ラインが提供している、みなさんがこれから作るサービスとLINEユーザーの双方向コミュニケーションを可能にするサービスです。
「Google App Script」は、Googleが提供しているJavaScriptベースの開発環境で、Googleドライブやスプレッドシート など数多くのGoogleサービスをプログラミングにて操作をすることができる魔法のようなシロモノです。
「Google Drive API」は通常写真や資料の保存に利用しますが、今回は画像の文字をテキストに変換するために使用します。
これらのサービスを利用して、「画像の文字を自動でテキスト化するLINE Bot」を作成します。
LINE Developer に登録する
まず「LINE Messaging API」を利用するためには、電話番号登録を行ったLINEアカウントが必要です。そのアカウントで以下のページから開発者登録を行ってください。
こちらのマニュアルに沿って登録を進めます。
管理画面にログイン出来た時点で「Messageing API」を選択して、作りたいBotを登録します。
必要な情報を追加して登録をしていきます。アプリ名はBotの名前で実際にLINEでやり取りする表示名は後から変更出来ますのでご自由に入力してください。

LINEアプリが作成できたら、アクセストークンを発行します。作成したLINEアプリをクリックしてのアプリページに移動してください。

画面を下にスクロールすると「アクセストークン」があるので、「再発行」を押してください。(アクセストークンとは外部のサービスから先ほど作成したLINEアプリに利用するときに認証情報として使用されます。)

このアクセストークンは、次のステップで使用する「Google App Script」で必要になるためメモ帳やテキストエディターに保存しておいてください。
Google App Scriptをセットアップする
次にGoogle App Scriptを導入します。こちらのURLをクリックして、Google App Scriptのダッシュボードにアクセスします。(Google App Scriptの利用にはGoogleアカウントを持っている必要があります。)
画面左上にある「新規スクリプト」ボタンをクリックしてください。以下のような新しいスクリプト画面が開きます。

まずは画面左上のタイトルをご自身の好きなアプリ名称にして保存をしてください。
次にこちらのコードをエディタ部分にコピー&ペーストしてください。
// LINEからメッセージが送られてきたに呼び出される関数
function doPost(e) {
var replyToken = JSON.parse(e.postData.contents).events[0].replyToken;
var messageId = JSON.parse(e.postData.contents).events[0].message.id;
var userId = JSON.parse(e.postData.contents).events[0].source.userId;
sendPushTextMessage(userId, "Scanning ..."); // LINEにプッシュテキストメッセージを返信する
var blob = getLineContent(messageId); // LINEから送られてきた画像を取得する
var replyText = getTextFromImage(blob); // 画像から文字を取得する
sendReplyTextMessage(replyToken, replyText); // LINEに応答テキストメッセージを返信する
}
// LINEから送られてきた画像を取得する関数
function getLineContent(messageId) {
var headers = {'Authorization': 'Bearer ' + 'CHANNEL_ACCESS_TOKEN'};
var options = {'method': 'GET','headers': headers};
var url = 'https://api.line.me/v2/bot/message/' + messageId + '/content';
var blob = UrlFetchApp.fetch(url, options).getBlob();
return blob;
}
// 画像から文字を取得する関数
function getTextFromImage(blob) {
var resource = {title: blob.getName(), mimeType: blob.getContentType()};
var options = {ocr: true};
// Google Drive(Document)にファイルを作成し、画像を挿入してテキストを取得する
var driveFile = Drive.Files.insert(resource, blob, options);
var document = DocumentApp.openById(driveFile.id);
var replyText = document.getBody().getText().replace("\n", "");
Drive.Files.remove(driveFile.id); // Google Driveに作成したファイルを削除する
return replyText;
}
// LINEにプッシュテキストメッセージを返信する関数
function sendPushTextMessage(user_id, text){
var headers = {"Content-Type": "application/json; charset=UTF-8", "Authorization": "Bearer " + CHANNEL_ACCESS_TOKEN};
var postData = {"to": user_id, "messages": [{"type": "text", "text": text}]};
var options = {"method": "POST", "headers": headers, "payload": JSON.stringify(postData)};
var url = "https://api.line.me/v2/bot/message/push";
return UrlFetchApp.fetch(url, options);
}
// LINEに応答テキストメッセージを返信する関数
function sendReplyTextMessage(replyToken,replyText){
var headers = {"Content-Type": "application/json; charset=UTF-8", "Authorization": "Bearer " + CHANNEL_ACCESS_TOKEN};
var postData = {"replyToken": replyToken, "messages": [{"type": "text", "text": replyText}]};
var options = {"method": "POST", "headers": headers, "payload": JSON.stringify(postData)};
var url = "https://api.line.me/v2/bot/message/reply";
return UrlFetchApp.fetch(url, options);
}こちらがLINEのMessaging APIを利用して、画像の文字をテキストに変換するコードです。
より詳しく知りたい方は、こちらからMessaging APIリファレンスをご覧になれます。
次に先ほどコピペしたソースコードにLINEアプリの認証情報を記載します。認証情報は一つ前の章で取得したアクセストークンを使用します。
// LINEから送られてきた画像を取得する関数
function getLineContent(messageId) {
// ここの CHANNEL_ACCESS_TOKEN を取得したアクセストークンに変更する
var headers = {'Authorization': 'Bearer ' + 'CHANNEL_ACCESS_TOKEN'};
var options = {'method': 'GET','headers': headers};
var url = 'https://api.line.me/v2/bot/message/' + messageId + '/content';
var blob = UrlFetchApp.fetch(url, options).getBlob();
return blob;
}最後に、画像の文字をテキストに変換するための機能がデフォルトではOFFになっているため、こちらをONにします。
Google Apps Scriptの画面で「リソース」 >「 Google の拡張サービス」を押します。

ダイアログが表示され、「Drive API」が無効になっているので「ON」にします。

これでGoogle Driveを利用して、画像の文字をテキストに変換するための機能が使えるようになりました。
最後に作成したGoogle App Scriptを他のサービスからも利用できるように公開します。
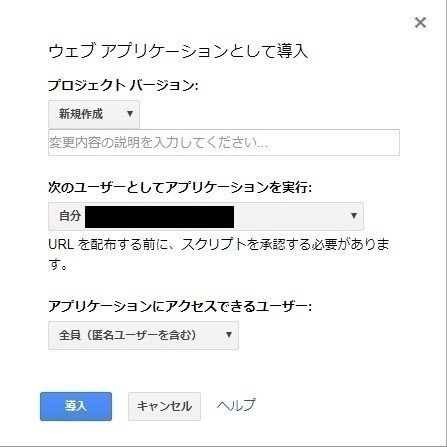
Google Apps Scriptの画面で「公開」>「ウェブアプリケーションとして導入…」を押します。

「アプリケーションにアクセスできるユーザー」を「全員(匿名ユーザーを含む)」にして、「導入」を押します。
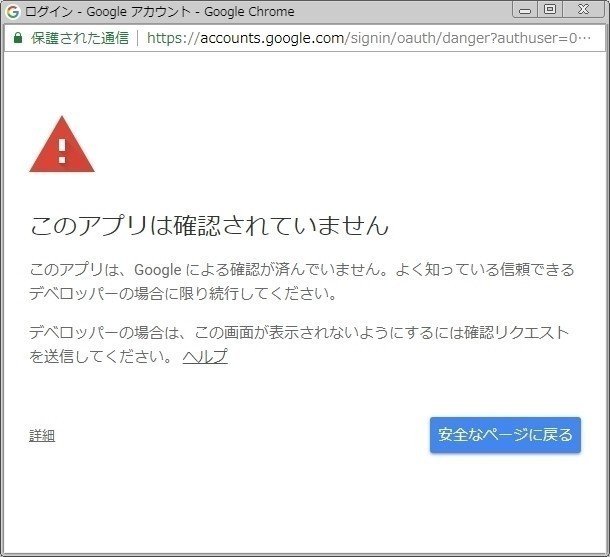
すると初めての場合は承認が求められるで、承認を行なってください。もし次のような画面が出た場合は、左下の「詳細」を押してください。

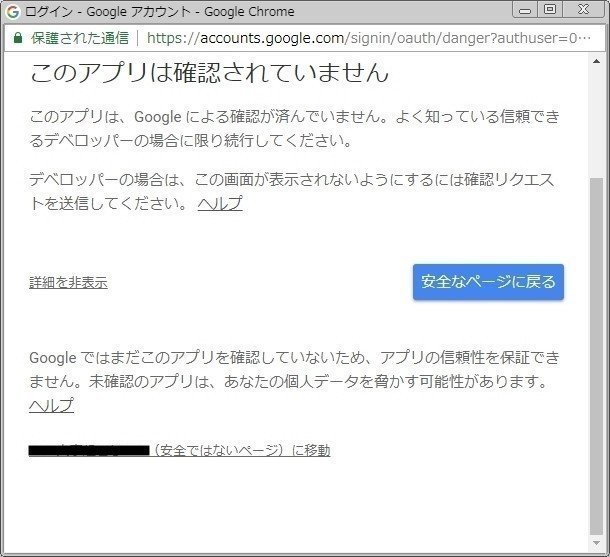
「○○(安全ではないページ)に移動」を押すと、承認手続きを進められます。

承認が終わった後、モーダルに表示されるURLを記録しておいてください。このURLにLINEアプリからのデータが送信されることになります。

これでGoogle App Scriptの準備は完了です。
LINE BotとGoogle App Scriptを連携する
それでは最後に、作成したGoogle App ScriptとLINEアプリ連携します。
LINEアプリページを開いてください。下にスクロールすると「メッセージ送受信設定」のセクションがあります。このセクションの、「Webhook送信」を利用するにして、「Webhook URL」に先ほどメモした、Google App ScriptのURLを入力してください。

これで、Google App ScriptとLINEアプリが連携できました。
画像の文字をテキストに変換する
それでは早速「画像の文字をテキストに変換」してみましょう。
LINEアプリの画面をさらに下にスクロールすると、「Bot情報」があります。こちらのQRコードを読み取ると友達追加できます。(下の画像はサンプルのQRコードで皆さんのものではありません。)

画像をアップロードしたら、文字がテキストに変換されましたか?もし、何か分からないことがあれば、TwitterのDMでご連絡ください。
この他にも非エンジニアの方でも簡単に業務効率化できる方法を紹介しています。
いいなと思ったら応援しよう!

