
【Photoshop】シェイプの角を凹ませたい
つい先日、『ほんとに、フォント。』という本を読み終えて「はぁ~、こんなオシャレなデザイン作れたらなぁ」なんて思って、さっそくバナー制作に取り入れようとした。
四角形につける角丸を内側に……、「あれ?これってどうやれば良いんだろう???」と調べてみると、プロパティにコーナーの項目があるからそこから選ぶと良いらしい。
でも実際にphotoshopを開いてみると、コーナーには角丸のサイズをどうするかということ以外にいじれる要素が無かった。
何故……???バージョンが古いから???
と思ったけれど、どうやら角丸(内側)が標準搭載で出来るのはイラレのみだったらしい。
そんなぁ……!
余談なのだが、最近photoshopの動作が重く、少し何かを拡大・縮小したり、移動させるだけで数分フリーズということが多かった。
調べてみると、最新バージョンではその不具合が多いらしくて、バージョンをダウングレードしたら解決するとか。
実際に私は今快適に使用できているので、先ほどは「バージョンが古いから角丸(内側)無いの?」と悩んでいたわけです。
それで本題の角丸(内側)はphotoshopには元々搭載されていないので、プラグインを入れると良いらしい。
Corner Editorというプラグインがあるのでそれをダウンロードして、解凍したものを下記へ格納する。
Windows:C:\Program Files\Adobe\Adobe Photoshop [バージョン]\Presets\Scripts\
macOS:/Applications/Adobe Photoshop [バージョン]/Presets/Scripts/
使い方がいまいちわからなかったので説明書きをChatGPTに投げてみた。
丁寧に解説してくれてとても助かる……。
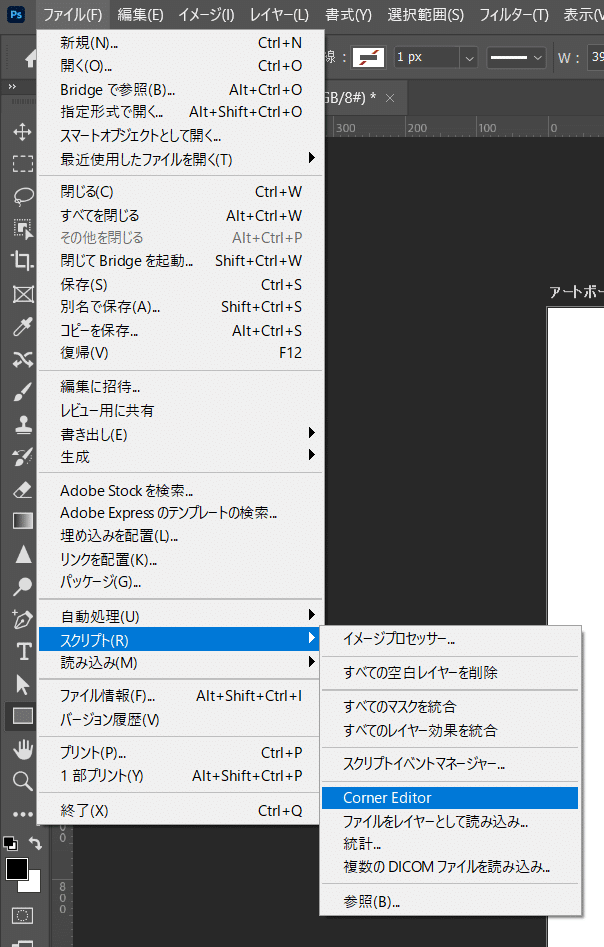
ファイルを格納したら一度photoshopを再起動し、「ファイル→スクリプト→Corner Editor」を選択。
……する前に、角を変更したいシェイプのレイヤーを選択しておく。

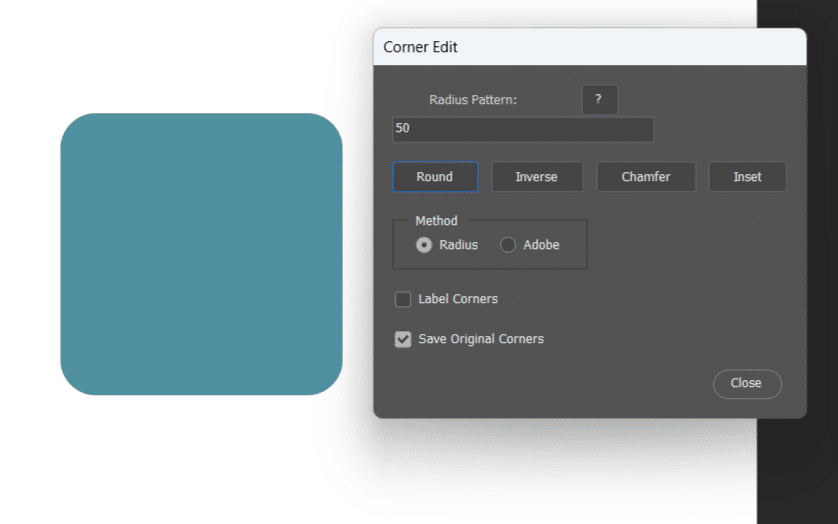
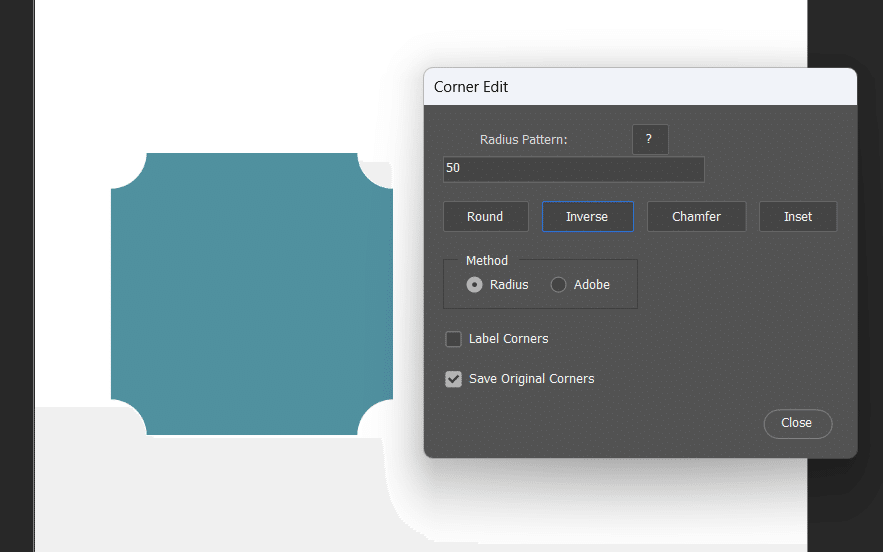
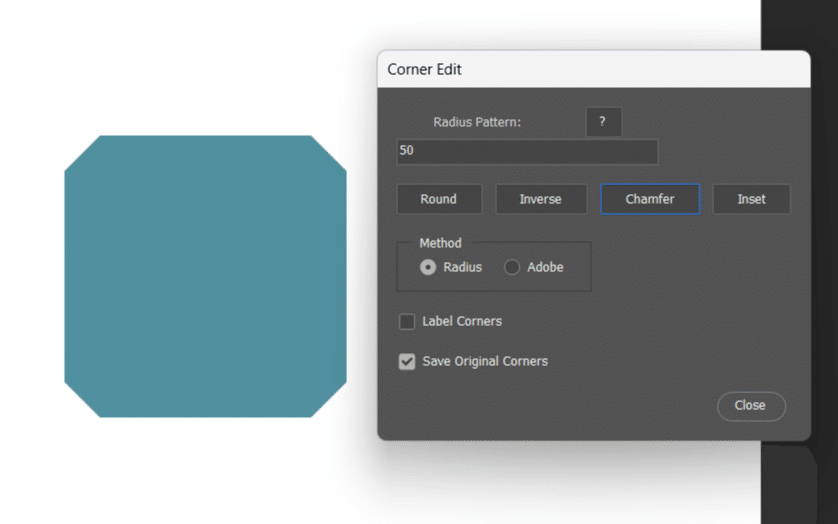
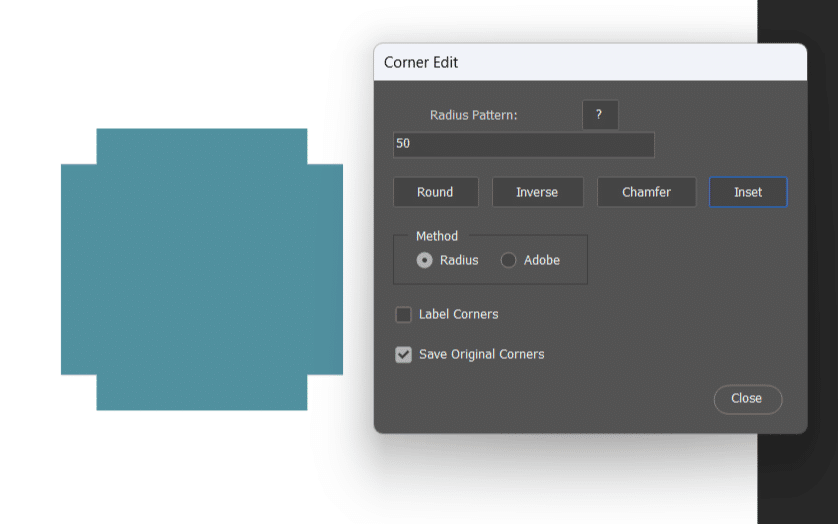
こんな感じのポップアップが表示されるので、Radius Patternの下へ角丸半径を入力し、「Round」「Inverse」「Chamfer」「Inset」などパターンを選択するとすぐに反映される。




無事、角丸(内側)を導入することに成功した!
これでデザインの幅も広がる!と嬉しかったのでnoteに書き残しておく次第。
以上、本日の勉強記録でした。
