
ミュージックアニメ習作(13)
明日から12月ですね。
あと一か月でできるところまで仕上げていきたいと思います。
アウトロ・アニメ(2シーン)
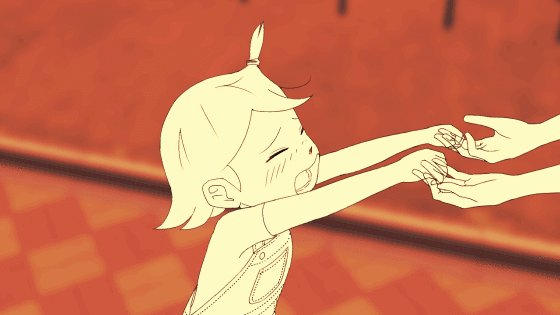
楽曲が終わった後のエンディングのアニメーションの2シーンです。
今回は、今風の細い外形線を使って描いてみました。(シーン2)
シーン1

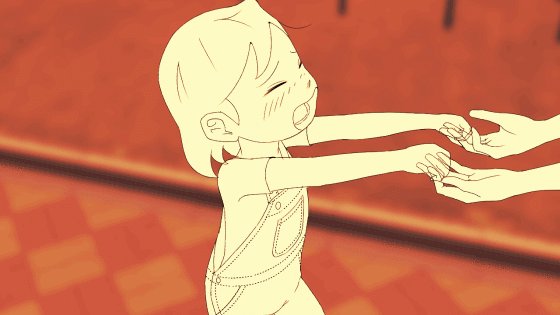
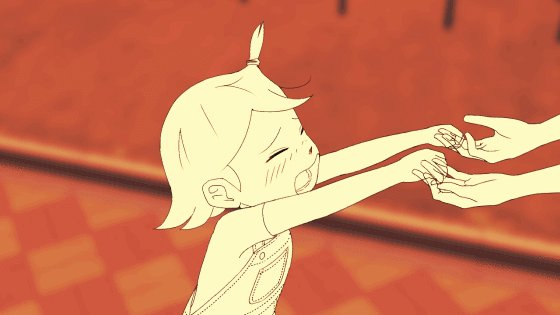
シーン2

作成プロセス
シーン2について、作成手順ごとの状態を並べてみます。
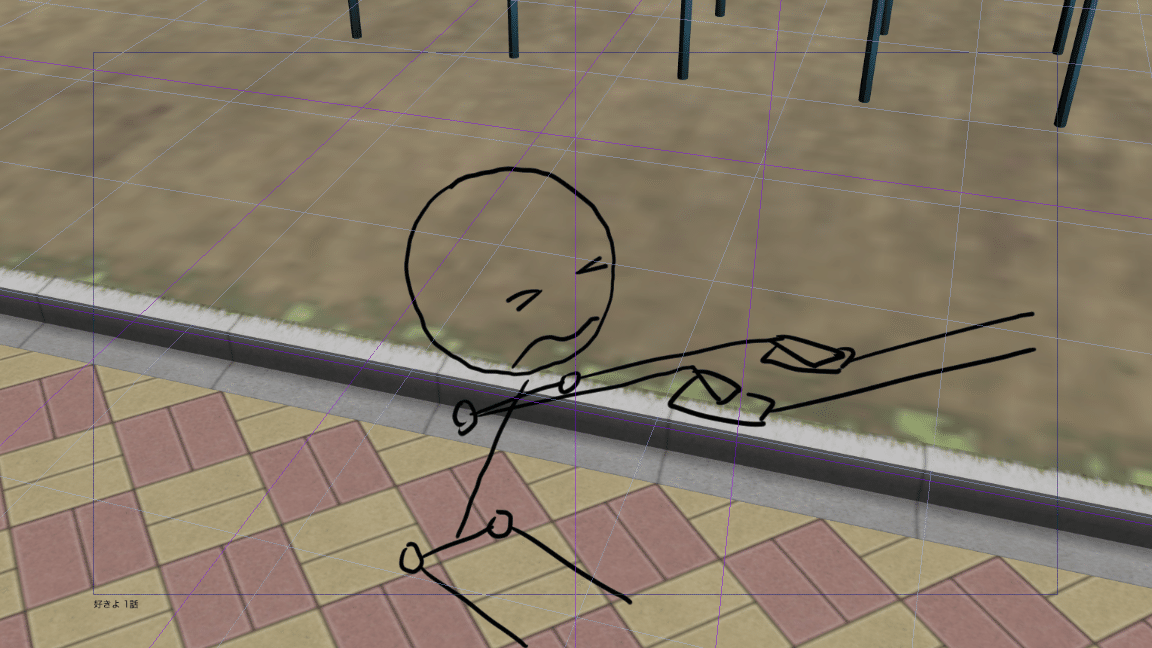
棒人間でのアニメーション+背景(クリスタの3Dデータ)

棒人間のポーズでデッサン人形を背景座標に設置

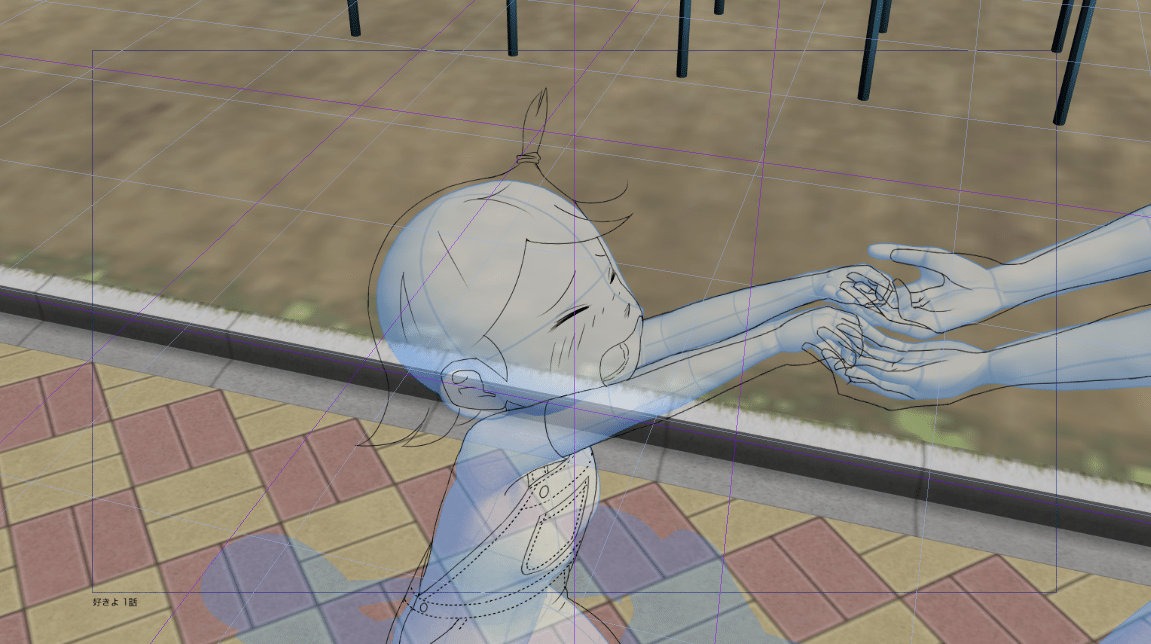
デッサン人形をラフに見立てて、線画

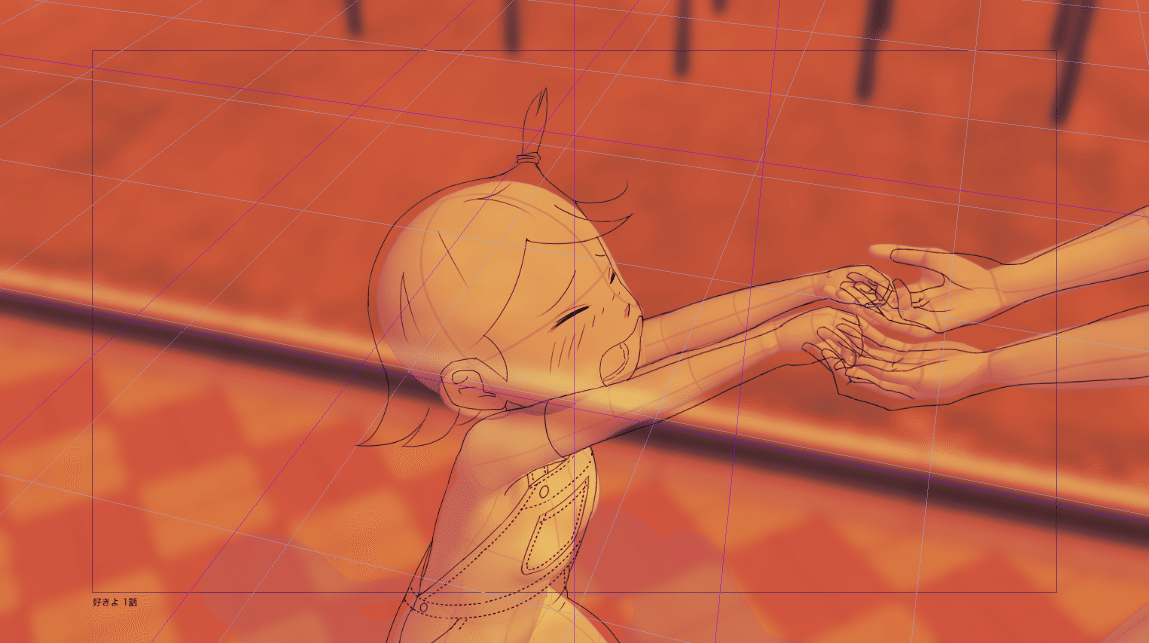
グラデマップ不透明度60%(夕方)と背景ぼかし

下塗り(確認用)

まとめ
細い線でもちゃんと見える
クリップスタジオペイントのアニメーションにおけるキャンバスの初期設定では、解像度が144dpiです。イラストに比べて解像度がかなり粗い理由は、CPUに負担をかけずに、できるだけアニメーションをスムーズに描写するためだと思います。
今風のアニメは、外形線が非常に細く、それが絵に繊細な印象を与えていると感じています。
しかし、クリスタでこれを表現するのは無理なんだろうなと考えていたのですが、ものは試しに解像度144dpiのキャンバスに、2~3ピクセル幅で線を描き、最終のビデオ映像まで変換したものを改めて確認してみました。
いや、全然OKですね。線がガタガタになるわけでもなく、また消えてなくなるわけでもありません。高精細な線は、高精細かつ非常にスムーズな線で再現されます。
ということで、今回は、今風アニメに倣い、細い線で描いてみました。
今まで描いたやつも、手直ししたいところですが、根性があればということで・・・。
