
ミュージックアニメの制作(3)
前回、前々回に引き続き、どんどん作りこんでいきます。
流れる雲
今回は流れる雲を作成しました。
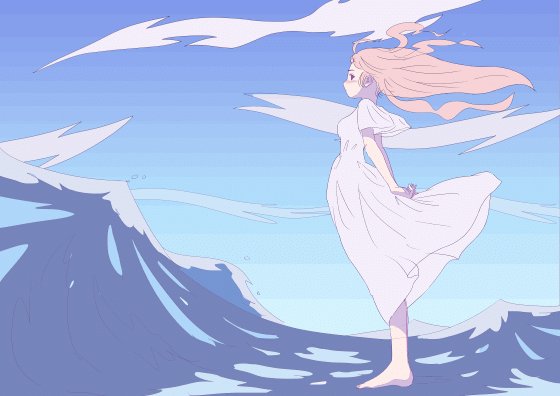
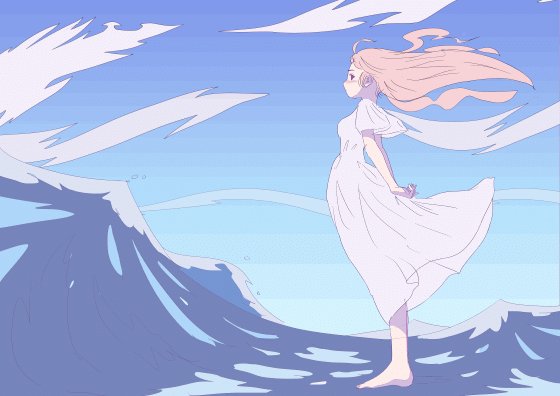
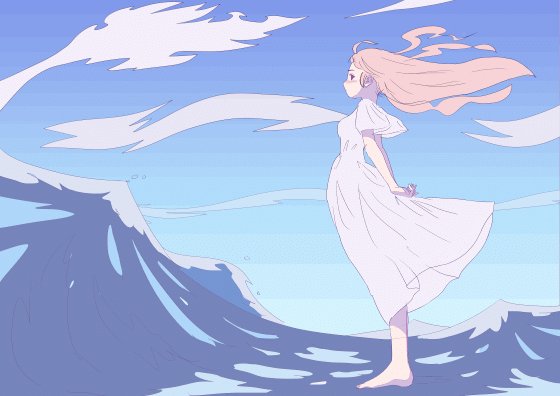
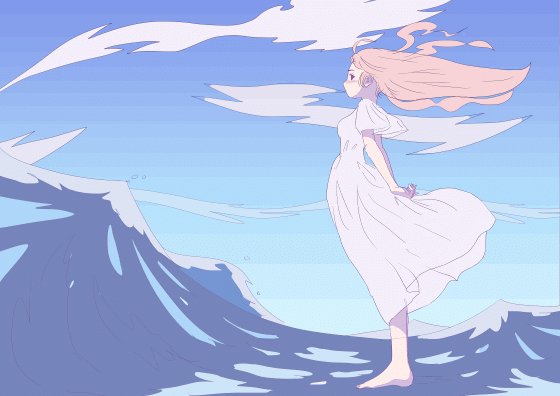
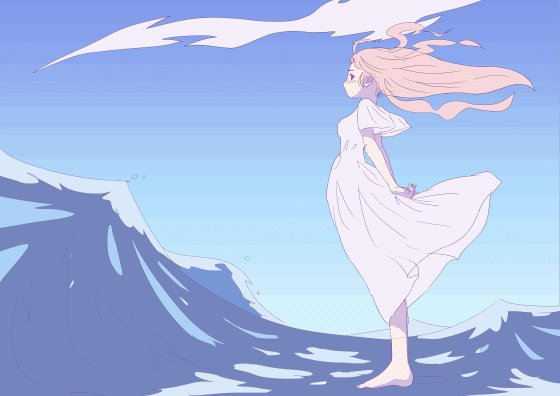
現時点のアニメーションはこんな感じです。

流れる雲のアニメーション原理
以前、走る女の子のアニメーションを作った際、空に浮かぶ雲を左から右にループになるように移動させました。
今回の流れる雲も、同じ原理で制作しました。唯一異なる点は、曲線に沿ってうねうねと移動しているところです。

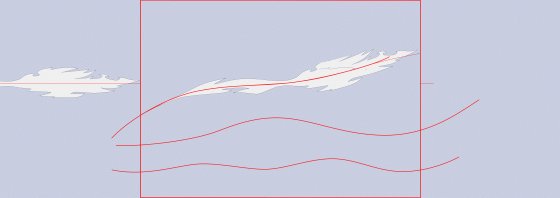
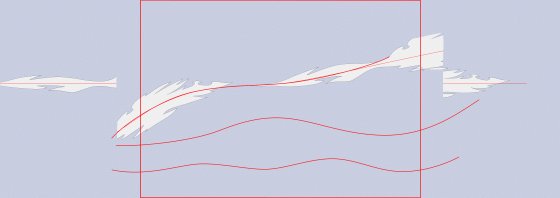
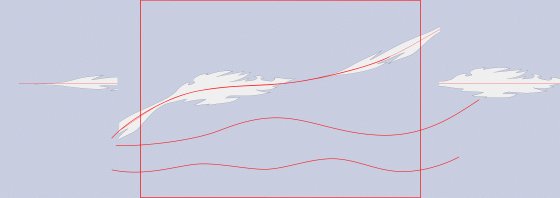
2コマ撮りで、9枚のセルを使っています。(現在のループは、24fpsで18フレーム、0.75秒サイクルです)

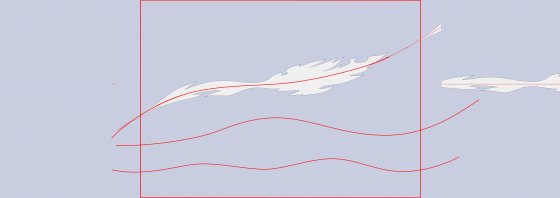
各コマの雲を軌跡に沿って、メッシュ変形しています。こうすることで、雲がうねうねとうねりながら進んでいきます。

手前の雲をイラストに配置してみた状態です。
続いて、他の雲を配置してみたのが、一番最初のアニメーションです。
雲の流れは3本ですが、一番手前の雲が一番速度が速く、奥の雲が手前の雲の半分の速度です。中間の雲は、手前と奥の中間の速さにしています。
まとめ
雲の動きについては、以下の点について改善が必要と感じています。
雲の動きが早すぎる
雲の量が多すぎてうっとうしい
雲に関しては、この後、波に動きをつけて全体の動きを確認してから調整したいと思います。
余談ですが、髪の変形と同じく、雲の変形にはメッシュ変形を使いました。これはこれで自由度が高く、便利なツールなのですが、決まった形にきれいに変形するという今回のような場面ではちょっと操作が面倒に感じました。
単純に曲線に沿って曲げる機能があればよいなと思いました。
