【Webデザイン】Photoshop生成AIでWebデザインをもっと自由に、もっとクリエイティブに!
Webデザインの可能性を広げる生成(ジェネレーティブ)AI
AI技術の進化により、Webデザインの世界も大きく変わりつつあります。特に、Photoshopに搭載された生成AI機能「Adobe Firefly」は、Webデザイナーにとって非常に強力なツールとなっています。

「Adobe Firefly」とは
Adobe Fireflyは、Adobeが提供する画像生成やテキストエフェクト機能を中心としたジェネレーティブAIです。
クリエイターにとって、「こんな素材が欲しい」と思うことはよくあるものではないでしょうか。しかし、1から創作するか、似たような素材を探すしか方法がありませんでした。
時間と労力を無駄にせず、頭に浮かんだイメージをすぐに作成。それが、Adobe Fireflyの機能を利用した生成拡張、生成塗りつぶしがあれば可能になります。
「生成拡張」「生成塗りつぶし」とは
生成拡張と生成塗りつぶしは、どちらもAdobe Photoshop搭載のAI画像生成機能ですが、それぞれ異なる機能と用途を持っています。
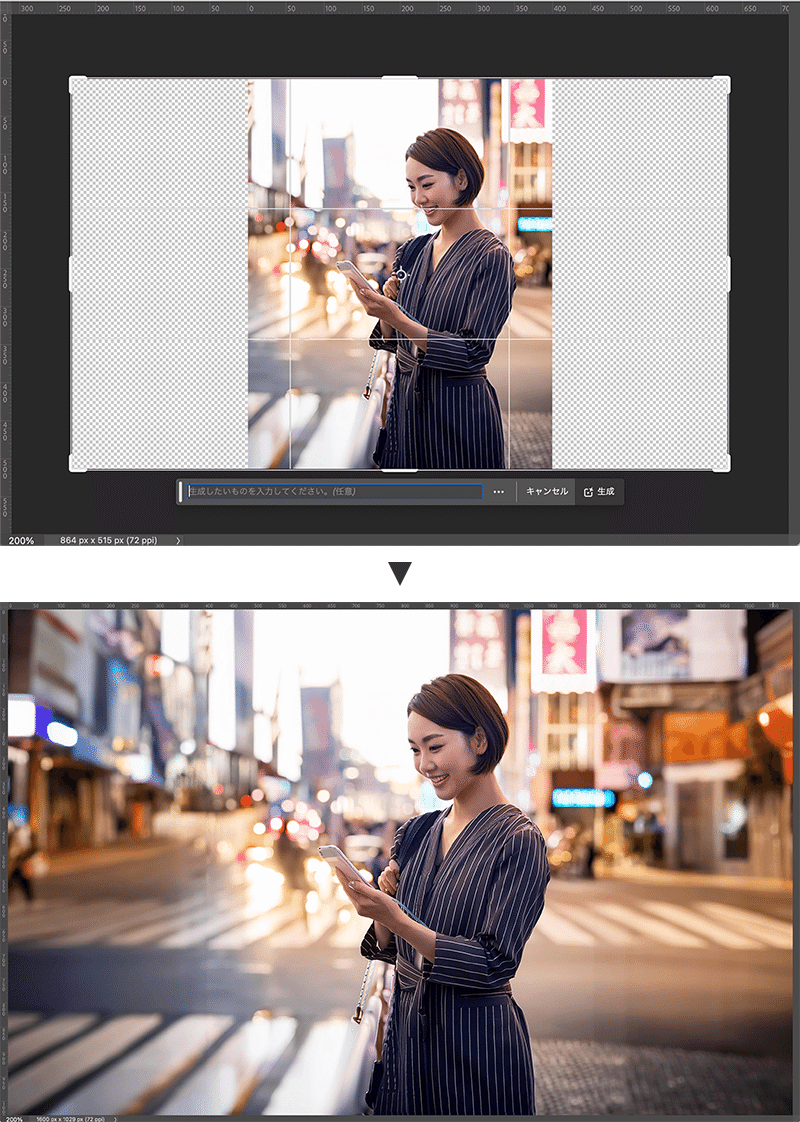
生成拡張は、切り抜きツールを使用して選択した画像の背景や要素をかんたんに拡張します。
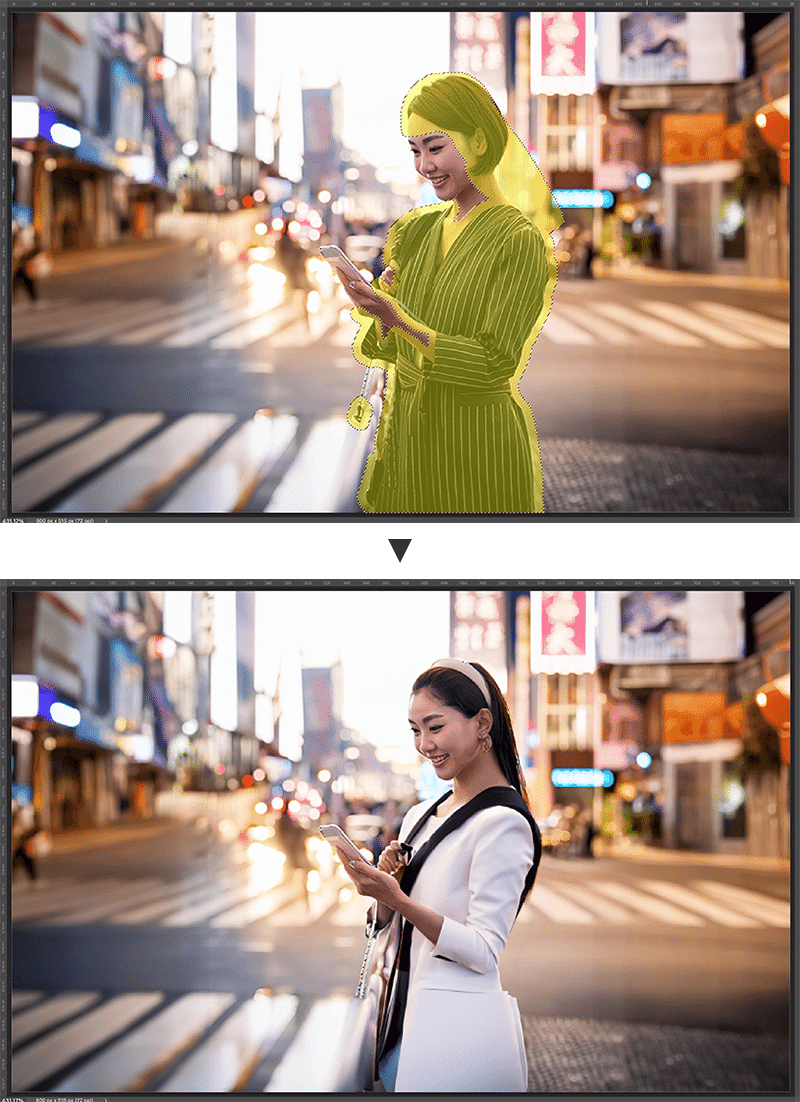
生成塗りつぶしは、画像の一部を選択し、テキストプロンプトを入力することで、AIがそのイメージに合った画像を生成し、選択範囲を自然に塗りつぶします。


生成拡張と生成塗りつぶしは、用途に合わせて使い分けることで、より効率的に画像編集を行うことができます。
「Adobe Firefly」の著作権について
これまで、様々な画像生成AIが登場していますが、商用利用可能なツールは限られており、著作権侵害のリスクや訴訟問題も懸念されていました。
Adobe Firefly Beta版では、商用利用は禁止されていましたが、正規版では、学習データとしてAdobe Stock上の画像や著作権切れコンテンツ、オープンライセンスのコンテンツなど、権利関係が明確な画像のみを使用した、著作権に配慮した学習によって、従来の画像生成AIと違い、安心して商用利用できる画像を生成することができると発表しています。
商用リリースされた最初の Firefly モデルは、Adobe Stock 画像、オープンライセンスのコンテンツ、および著作権が失効したパブリックドメインコンテンツを使用してトレーニングが実施され、安全に商用利用できる画像を生成するように設計されています。
しかし、近年、その画像素材の一部に著作権侵害のリスクがあることが指摘されています。
問題なのは、Midjourneyなどの画像生成AIによって作成された画像が、Adobe Stockに多数登録されていることです。これらの画像は、学習データとして使用されている可能性があり、著作権侵害につながる恐れがあります。
米ブルームバーグ紙の報道によると、Adobe Stockには約14%のAI生成画像が含まれていると推測されています。Adobeは、生成AI画像にはタグを追加し、学習には使用していないと主張していますが、実際にはタグ付けされていない画像も存在する可能性があります。

Adobeは、Fireflyエンタープライズ版(企業向けバージョン)で作成した画像で訴訟された場合の全額保証を発表するなど、問題解決に向けた取り組みを進めています。しかし、個人向けプランへの言及が無いなど不透明な印象も残ります。(2024年7月時点)
Firefly アウトプットの補償本セクション 7 は、(1)Creative Cloud グループ版または Creative Cloud エンタープライズ版の顧客であり、(2)Firefly アウトプットの補償が付属する Creative Cloud Pro エディションプランまたは Creative Cloud エディション 4 プラン(以下「対象プラン」といいます)を購入している場合にのみ適用されます。
生成AIは、クリエイティブな可能性を大きく広げる技術ですが、著作権問題や倫理的な問題など、多くの課題も抱えています。これらの課題を解決するためには、法制度や倫理的なガイドラインの整備、技術的な開発などが求められます。
Adobe Fireflyを利用する際は、著作権侵害のリスクや倫理的な問題に十分注意し、責任を持って利用することが重要になります。
生成塗りつぶしで合成文字
「生成塗りつぶし」機能は、AI技術を活用して、選択範囲内の画像を分析し、それに合った画像を生成します。この機能を活用することで、画像に自然な合成文字を作成することができます。
まず、合成したい文字の背景となる部分を、選択範囲として指定します。次に、生成したい内容をテキストプロンプトとして入力します。すると、AIが選択範囲に自然な画像を生成し、文字の背景として合成します。
著作権問題があることを踏まえた上で、実際に使用してみましょう。今回は正方形のサマーセールバナーを制作する想定です。
1.「砂浜」の画像を用意(こちらも「生成塗りつぶし」で作成)

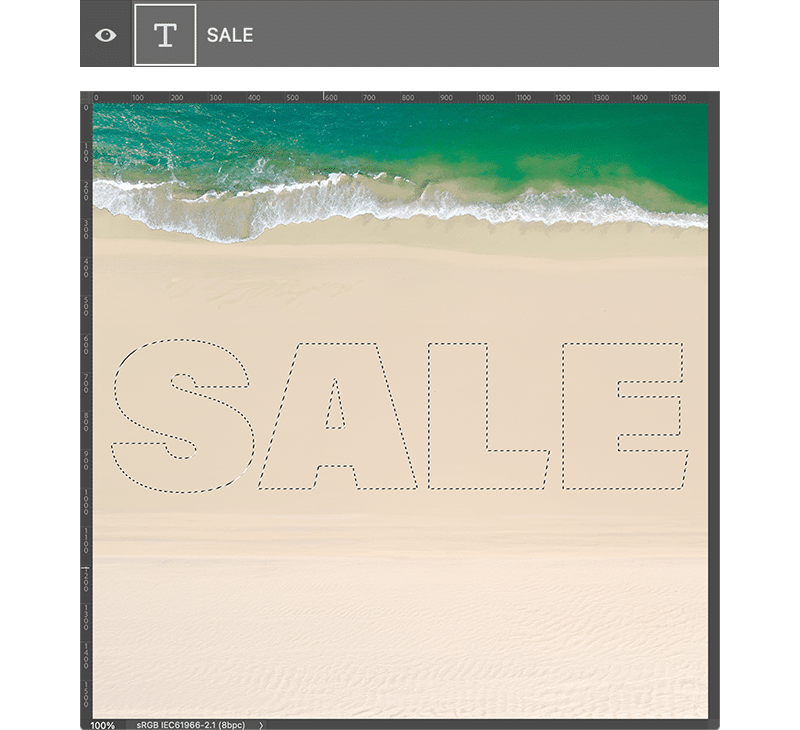
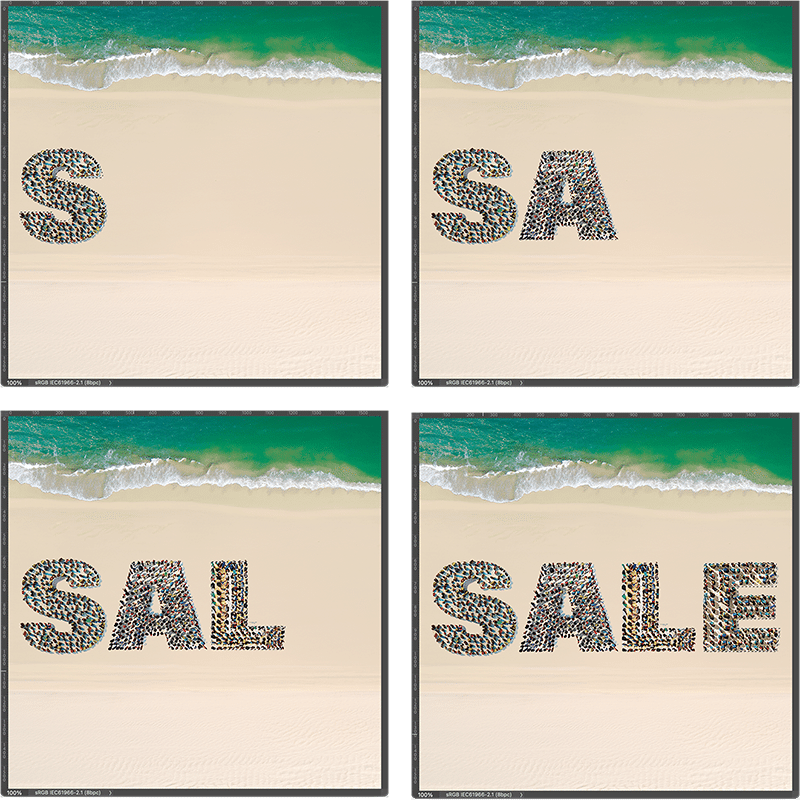
2.「横書き文字ツール」で「SALE」と入力

3.「⌘(コマンド)」キーを押したまま、テキストレイヤーのサムネイルをクリックし「SALE」の選択範囲を作成(WindowsではCtrlキー)

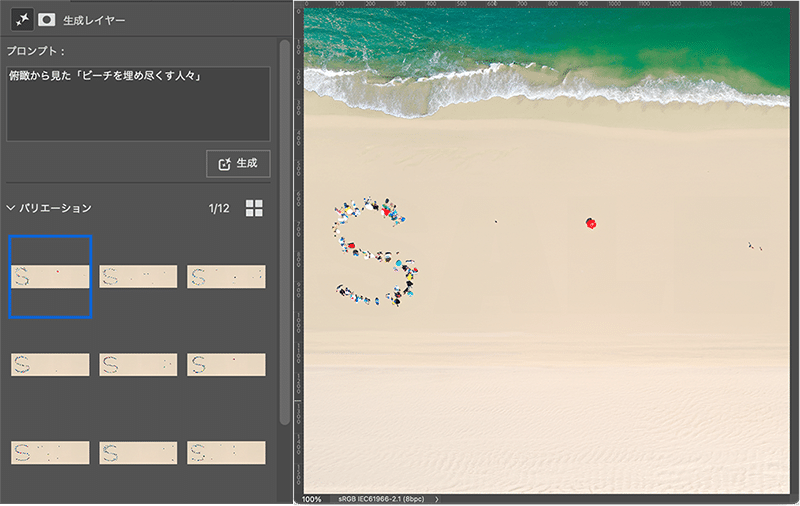
4.プロンプト「俯瞰から見た『ビーチを埋め尽くす人々』」と入力



5.違和感がない程度に変形し、色味を調整。要素を追加して完成

今度はテキストの選択範囲を使用せず、合成文字自体も制作してもらいましょう。
1.「青空」の画像を用意(こちらも「生成塗りつぶし」で作成)
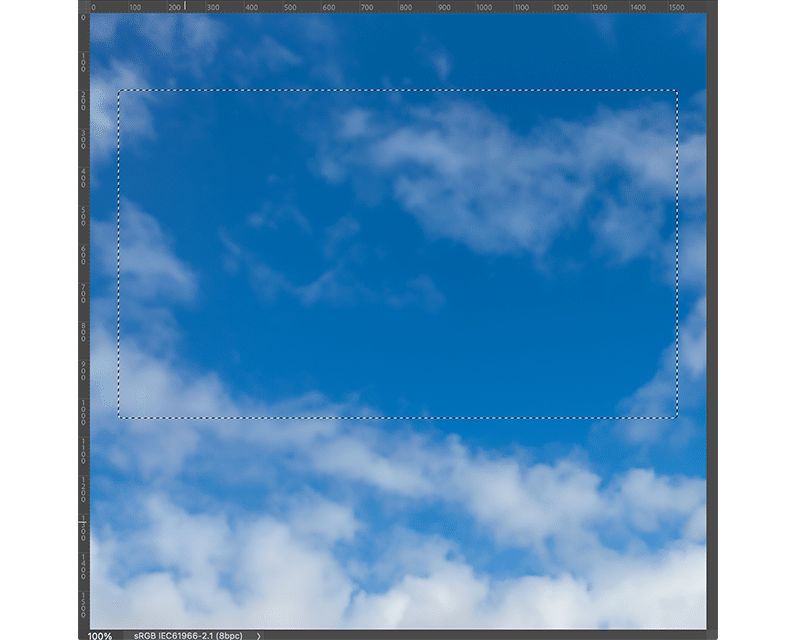
2.「長方形選択ツール」で横長の選択範囲を作成

3.プロンプト「青い空に浮かぶ白い雲の切り抜き文字『SALE』」と入力
4.生成された候補の中から1つを選択


5.制作サイズにトリミングし、要素を追加

欠けている部分を生成
生成AIでありがちな失敗として、何もないところから完成品を作ろうとすると、「コレジャナイ。。」といったものができあがったりします。上記の合成文字も結構時間が掛かりました。ですが、画像の一部を変更するなどの技術は、かなり精度が上がっています。





写真をイラストに変換
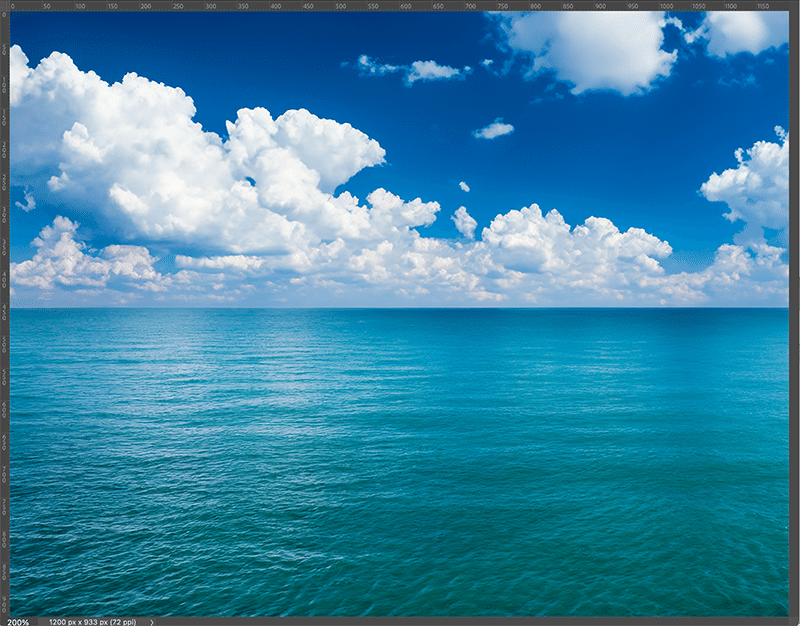
写真をイラスト風に加工する際にも「生成塗りつぶし」は有効です。「夏の海」の画像を元に変換してみましょう。
その際に、画像全体に対してプロンプトを入力するだけでは、上手くいきません。「クイックマスクモード」を使用することで狙った通りのイメージに近づけることができます。
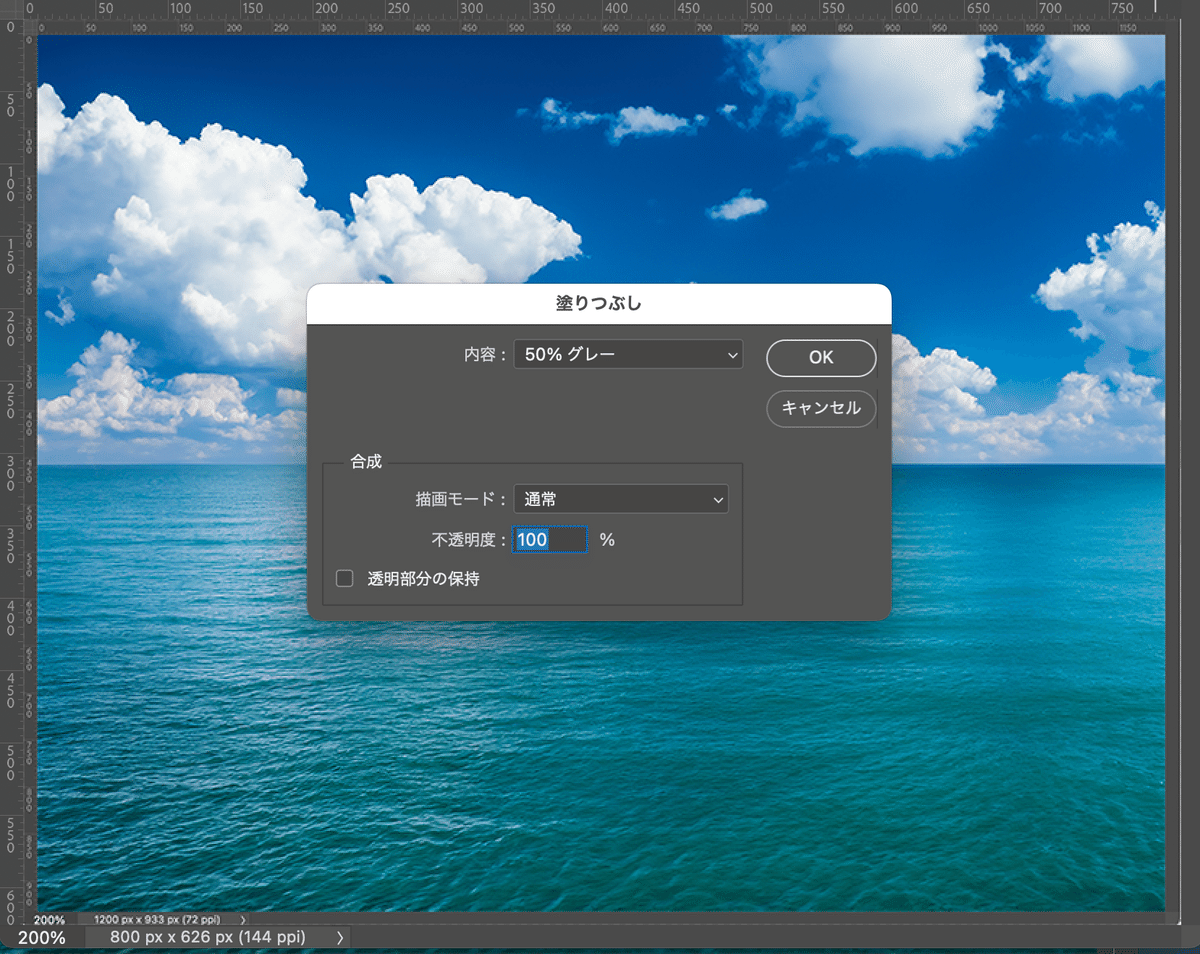
1.「夏の海」を生成

2.クイックマスクモード「Q」を選択
3.「編集」→「塗りつぶし」→「50%グレーを選択」


4.クイックマスクモード「Q」を解除
5.プロンプト「水彩画」と入力

選択範囲を作成後、クイックマスクモードを解除しても、選択範囲は設定されたままの状態になるので、そのままの状態で生成塗りつぶしを実行することでイラストに変換することができます。
何回試しても、イメージ通りにならない場合は、入力する言葉を変更してみたり、英語に翻訳してから試すと上手くいく場合があります。
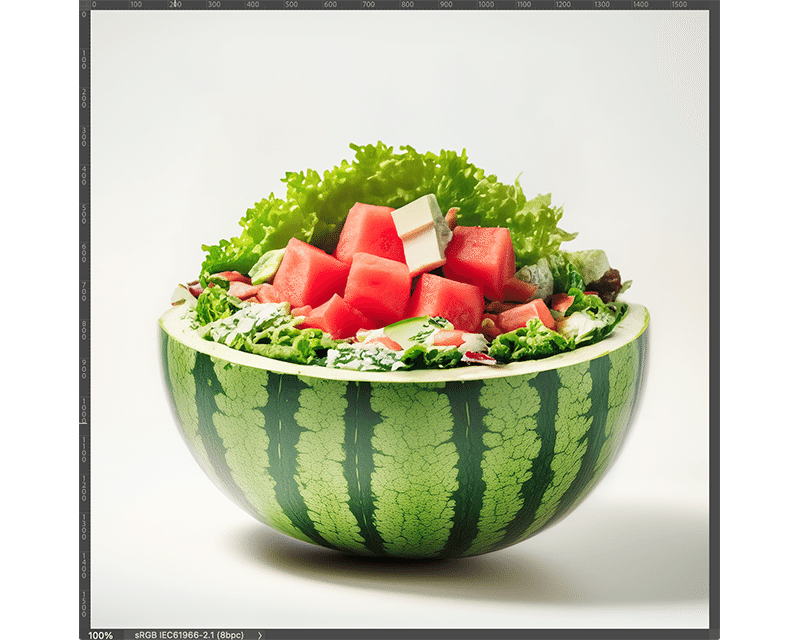
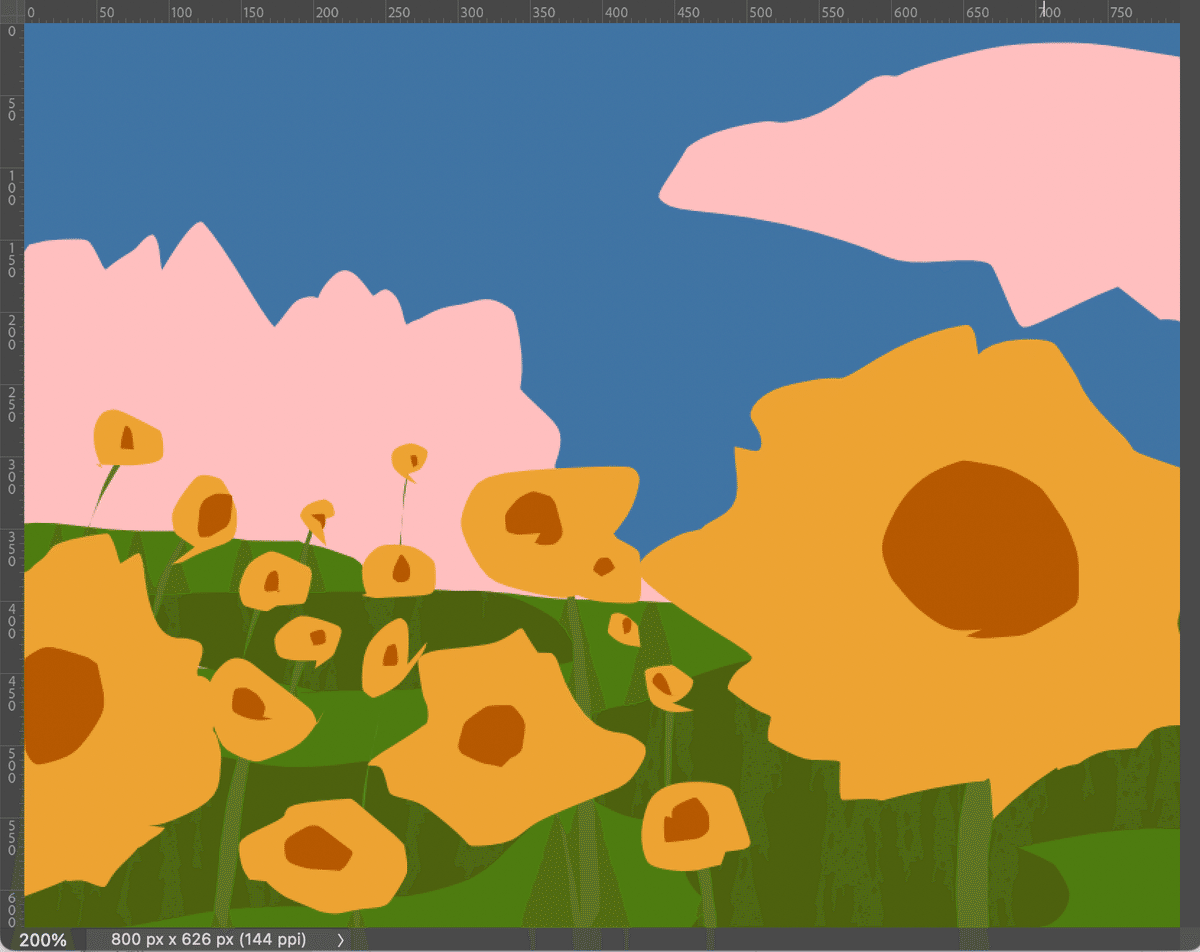
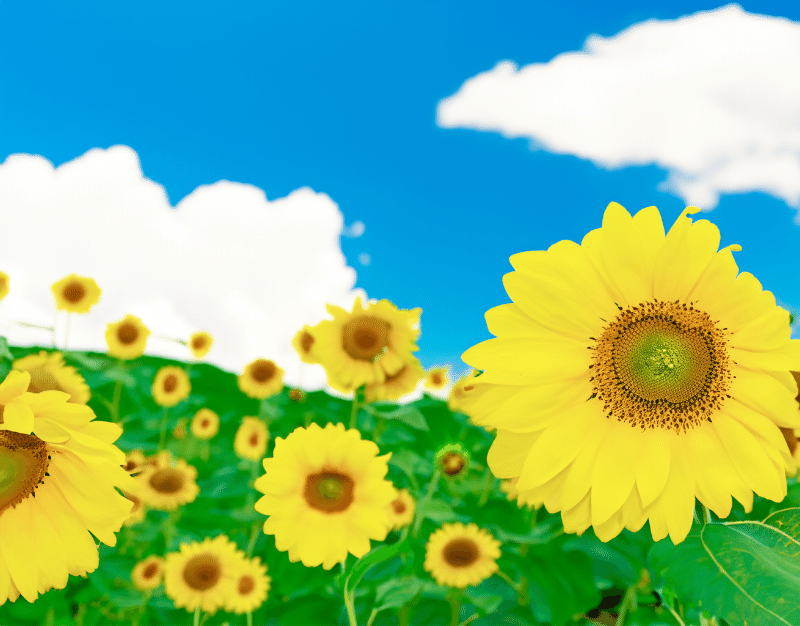
ラフな手描きイラストをリアルな写真に変換
逆にイラストから写真に加工する際にも「生成塗りつぶし」は役立ちます。
かなりラフな下書きでも反映してくれるのが驚きです。
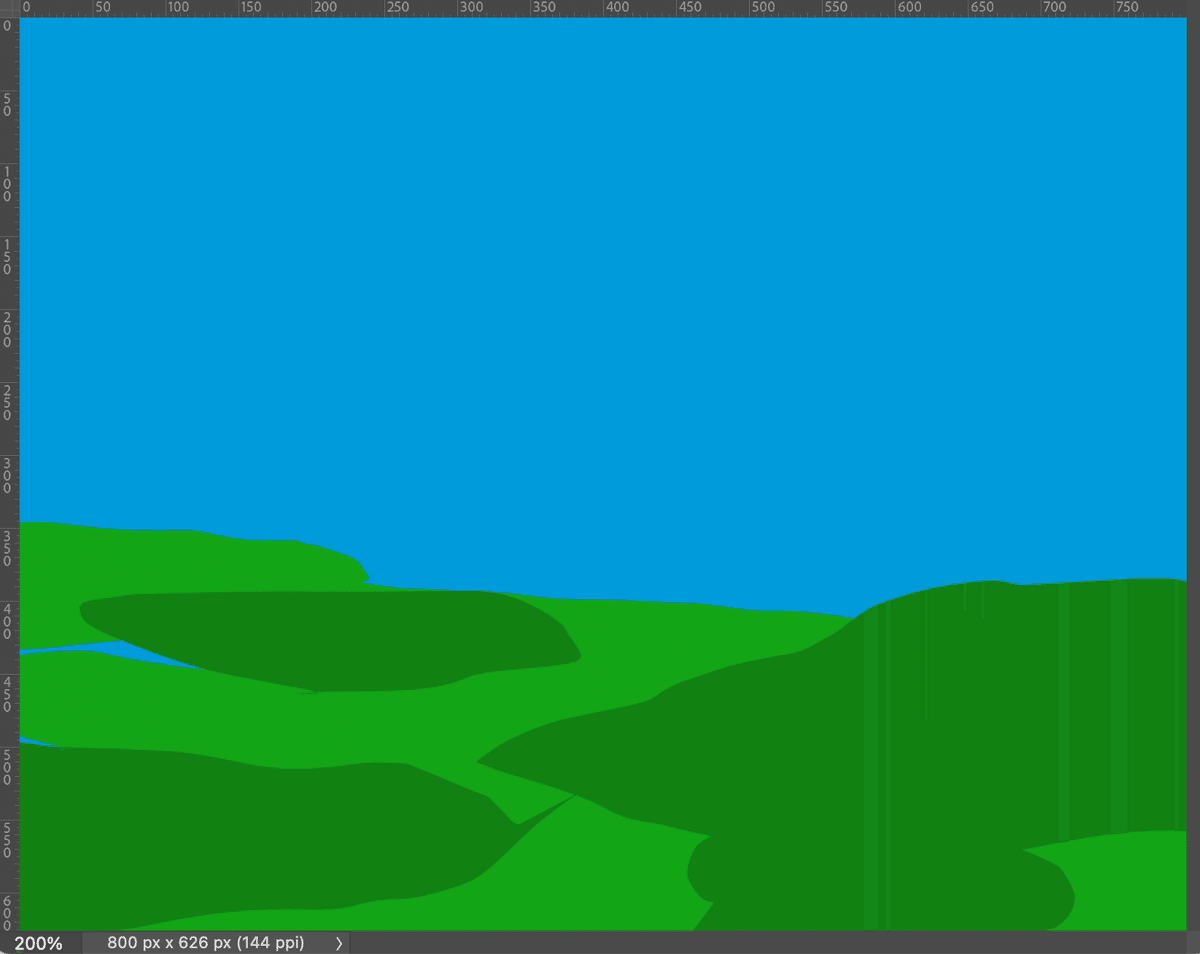
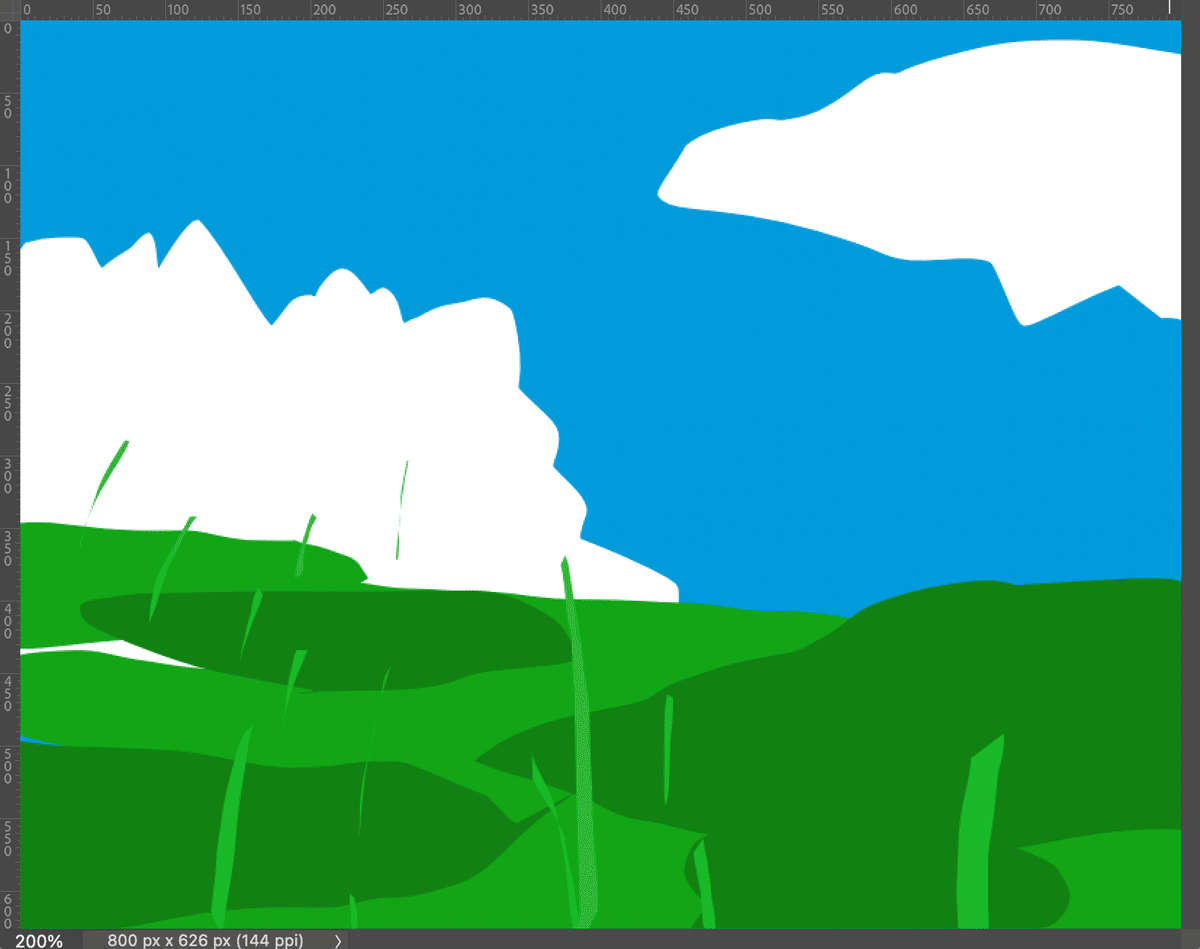
1.「なげなわツール(L)」や「ブラシツール(B)」などを使用しながら下書きを制作



(イラスト制作時と同様に)
2.クイックマスクモード「Q」を選択
3.「編集」→「塗りつぶし」→「50%グレーを選択」

4.クイックマスクモード「Q」を解除
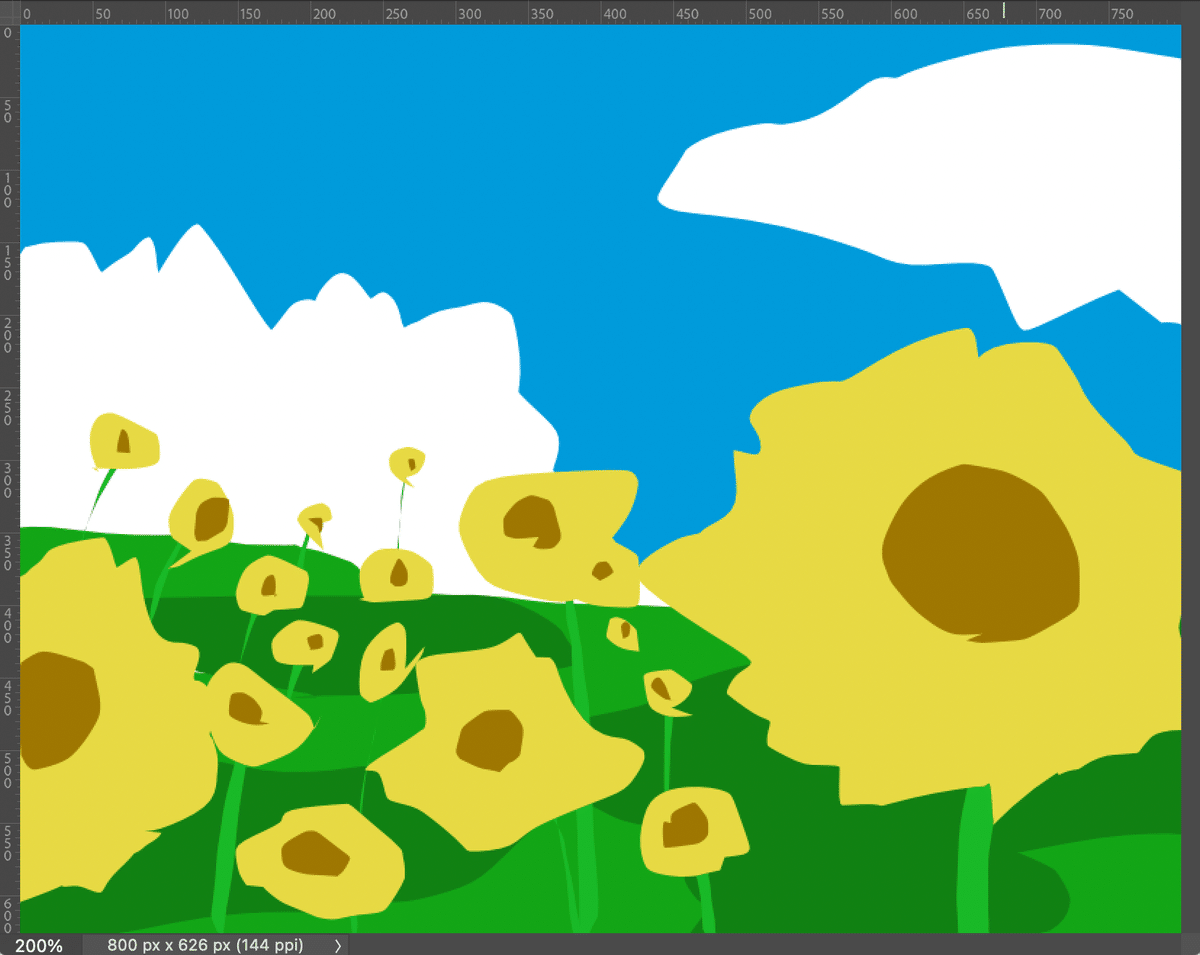
5.プロンプト「ひまわり畑の背景に夏の空」と入力

何回か試し、イメージに近づいたら完成。かなりラフな下書きでしたが、雰囲気はイメージ通りです。気になる箇所があれば、プロンプトを追記するか、各種ツールで加工してみるといいでしょう。
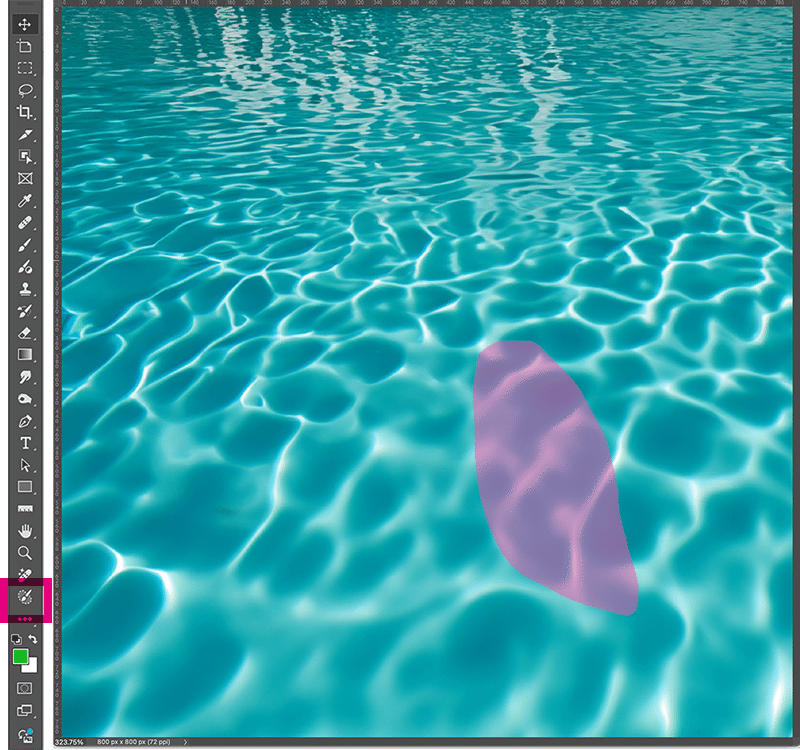
「選択ブラシ」で不透明度を活かす
最後に2024年7月リリース(バージョン25.11)された新機能の1つ「選択ブラシ」を試してみます。
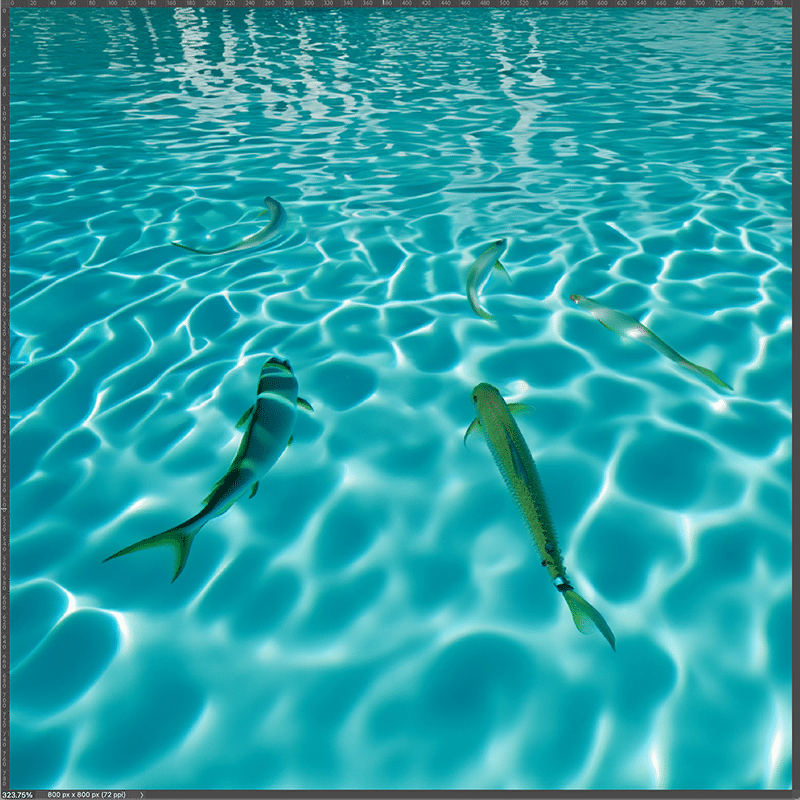
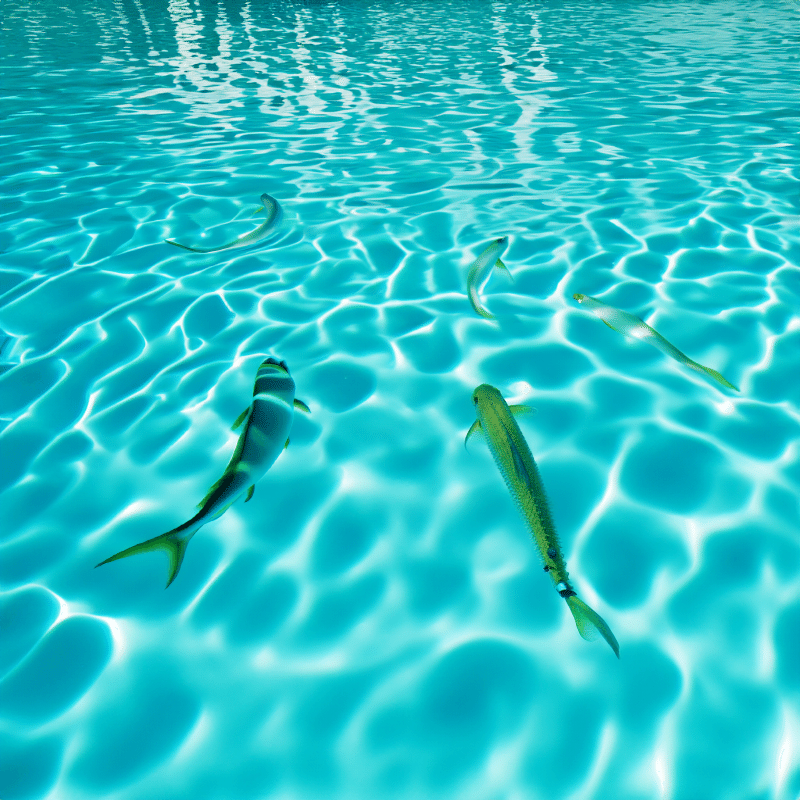
1.「水面」の画像を用意

2.「ツールバー」から「選択ブラシ」を使って、選択範囲を描く

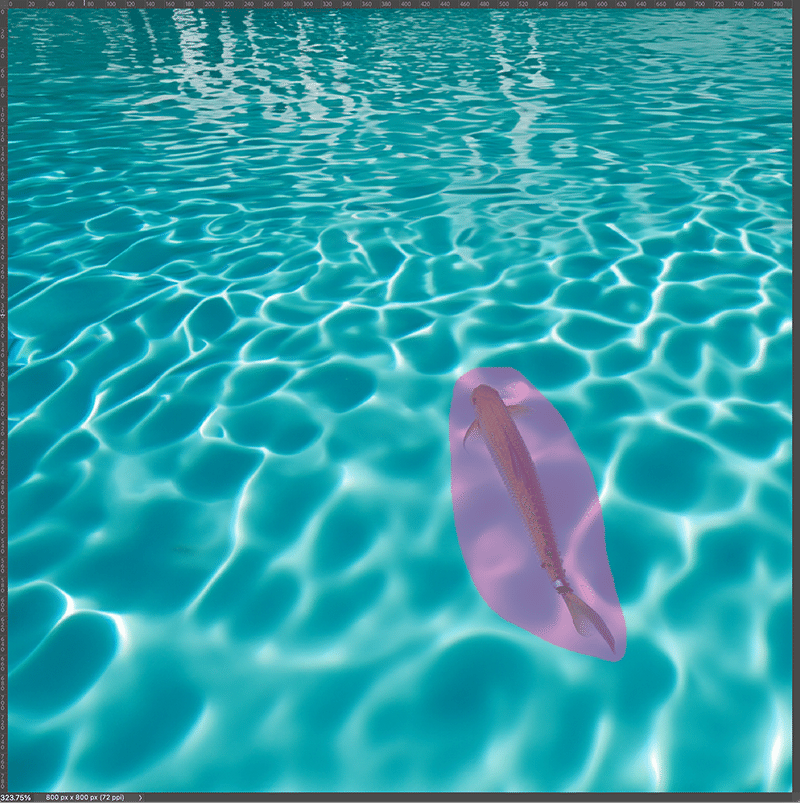
3.プロンプト「魚」と入力

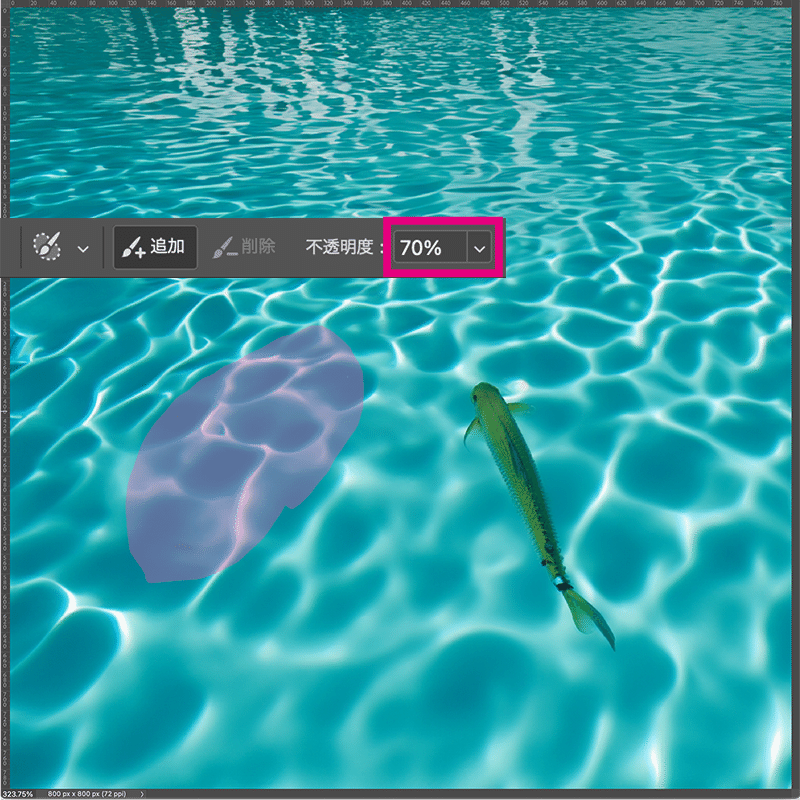
4.さらに「選択ブラシ」を使って、選択範囲を追加(不透明度70%)

5.不透明度を下げたことで、水面の反射を受けたような表現に

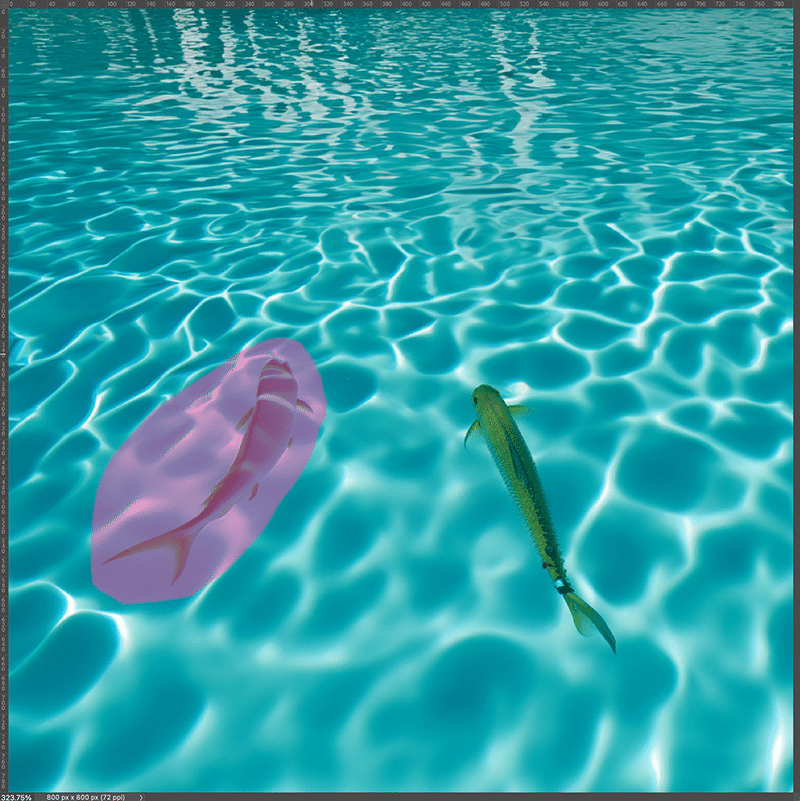
6.不透明度50%

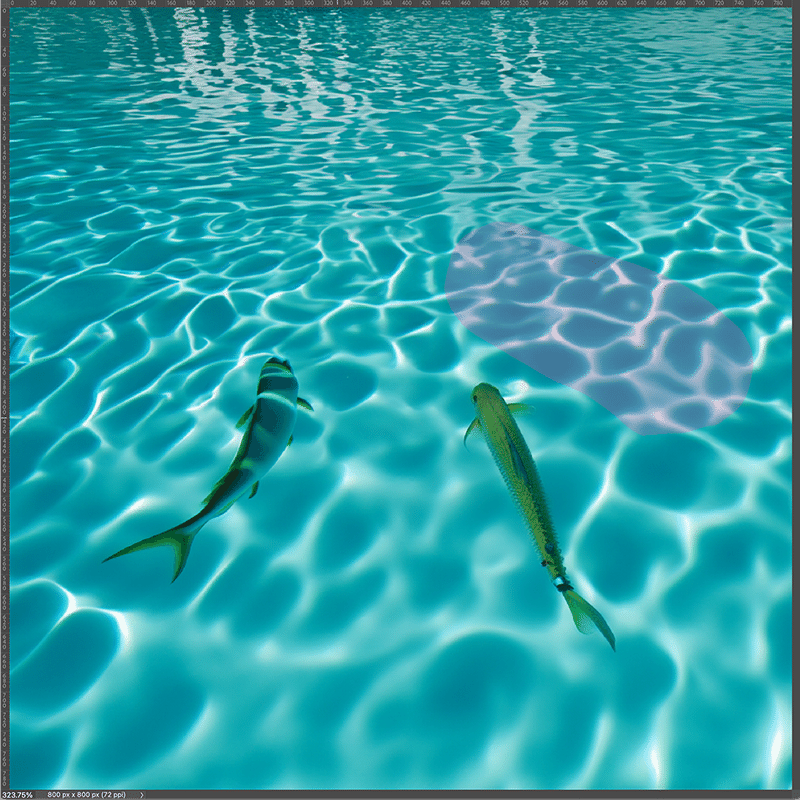
7.見にくいですが、不透明度30%


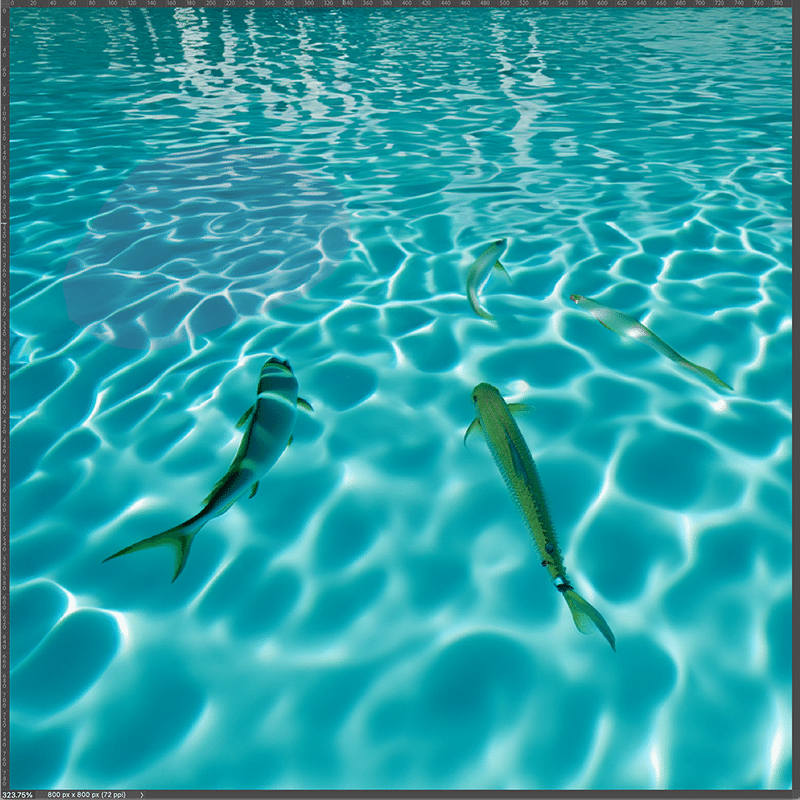
8.明るさを調整して完成

「選択範囲ツール」や「なげなわツール」を使用した「選択範囲」との違いは、「不透明度」を調整できることです。「不透明度」を調整することで、表現したいディテールや奥行きなどをある程度コントロールできるようになります。
まとめ
Adobeの画像生成AIは、様々なクリエイターの業務を補助する可能性を持っています。AIを強力なツールとして活用することで、作業効率の向上、新しいアイデアの創出、そして表現の幅を広げることができます。ただし、AIを効果的に使うには以下の点に注意が必要です。
AIの特性と限界を理解し、適切に活用する
最新のAI技術に関する知識を常にアップデートする
人間ならではの創造性や感性を磨き続ける
クリエイターは、AIと共存しながら自身の強みを伸ばすことで、より価値の高い仕事を生み出せるでしょう。
最後まで読んでいただき、ありがとうございました。
■お仕事のご依頼やご相談はお気軽に
エイトビーは、Web制作会社としてテクノロジーとクリエイティブの融合で最適なコミュニケーションを提案・創造し、お客さまやユーザーの皆さま、すべての人が幸せになれることを目指しています。

■採用募集はこちら
エイトビーでは、新しい仲間を募集しています。