
ドーナツチャート-作り方-
みなさんこんにちは、eightです。
今回はビジネスシーンやMOMで活用できるドーナツチャートの作成の仕方を書きたいと思います。
個人的にこのチャートの特徴は一発で分かりやすい。ただいろいろなもの混ぜると何が何だか分からなくなるから少なめがよろしい!(個人的には2つかなー)
ではいきたいと思います。
使用しているソース:make over monday 2021week10より
SOURCE: International Women's Day: IOC Hits New Record with 47.7% Women
DATA SOURCE: International Olympic Committee
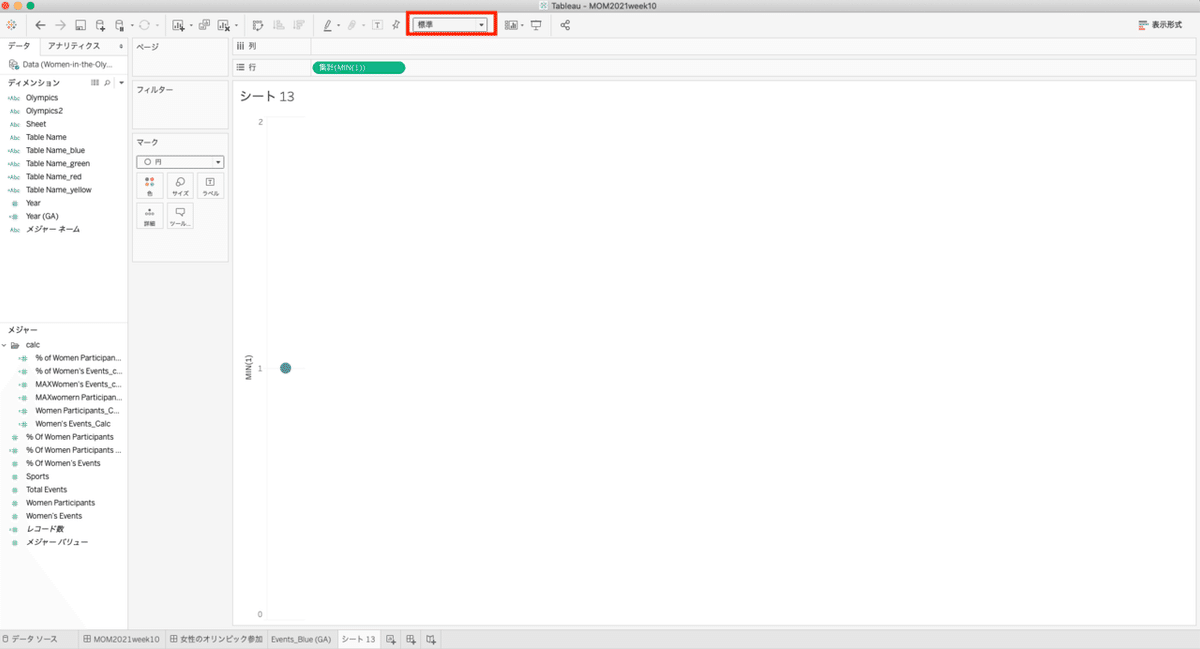
1:円グラフ
まずは形となる空っぽの円を作成してあげます。
①.行部分をダブルクリック→min(1)を入力

※min(1)でなくてもmax(1)、min(100)など別集計、数値でも大丈夫です。ただ真ん中に持ってくるなど別作業が増えてしまうので、よく使われているmin(1)で今回はやっていきます。
1の棒グラフができましたね。これを円グラフにしてあげます。
②マークが自動になっていると思うのでここを円にします。

↓
③この出来上がった円をみやすくするためにまたマークにあるサイズの調整と「ビュー全体」にします(下の赤色です)

これでまず空っぽの円の完成です

2:ドーナツチャート
では円もできたのでここからドーナツチャートを作成していきたいと思います。
①再度同じ円グラフを作成します。
→同じ計算式を入れてもいいですし、macなら作成したmin(1)をcommand+クリックで横にずらせば複製できます。(windowsはctrl+クリックかな?)

そしたらこれを二重軸を使用して統合してあげます。
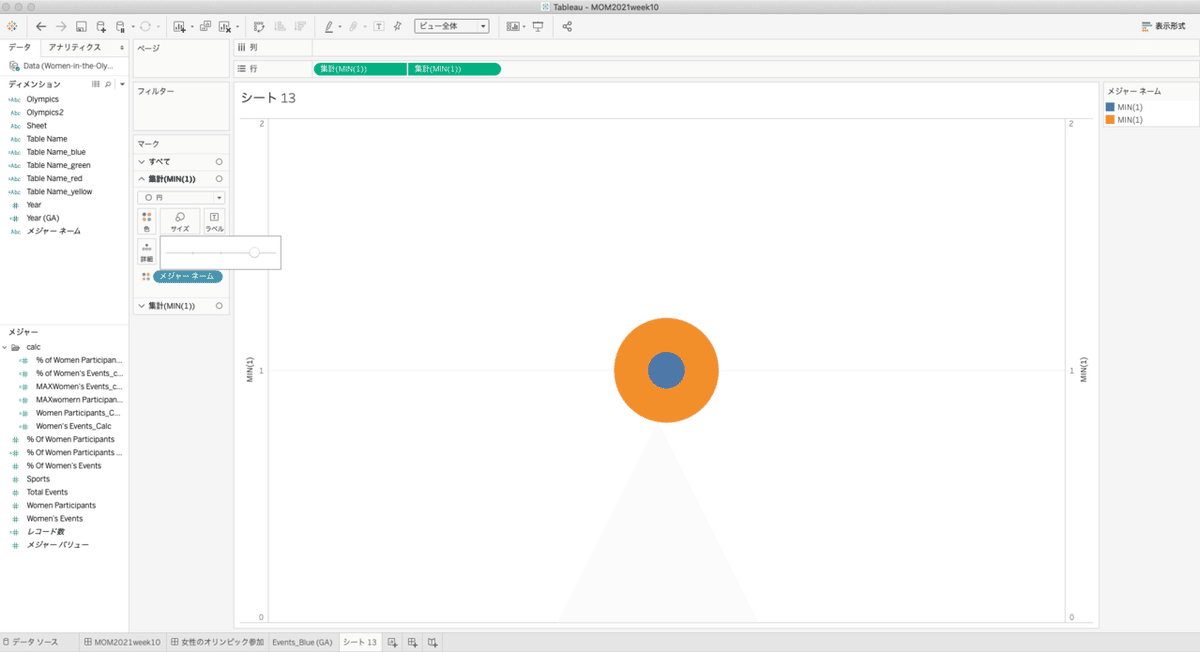
②上記の画像の青くなっている部分を右クリックして「二重軸」をクリックしてください。

そしたら円が1つになりましたね!これは全く同じ円が二つ重なっているので1つに見えますが実は2つあるということです。(左と右に軸ができているのでそれで分かりますね。)
これをドーナツにしてあげます。
まず外側となる円のサイズを変えてあげましょう。
これまでずっと登場しているマーク部分に
「すべて」「集計(MIN(1))」「集計(MIN(1))」と3つありますね。
③サイズの部分をクリックし大きくする。

そうすると隠れていた2つ目の円がオレンジ色で見えてきましたね!
ドーナツが出来上がりました。ただこれだと後々文字を入れたりする時に幅が小さすぎるのでVizで使いやすいドーナツに整形してあげます。
④中の円のサイズを調整する。
→やり方は中の円(マークの一番下)のサイズを調整するだけ。

はい、ここまでくれば最後の仕上げ。文字が見やすくなるように中の円を白色にしてあげましょう。
⑤マークの色を「白」にする(16進数のカラー値は「FFFFFF」)

はいこれでドーナツチャートの完成。あとはここに好きな文字を入れたり割合をドーナツチャートにも見れたりすれば視覚的に一瞬でわかるVizができます。

Ⅰ.文字を入れた場合

Ⅱ.文字だけでなくドーナツチャート自体に割合を入れた場合。
今回は円グラフからドーナツチャートの作成のやり方を記載しました。
次はⅡ.の割合の追加の仕方を記載していきたいと思います。
※チャートと画面に表示されているものの対応部分
どれいじったらどう変わるのかがあやふやな人は参考にしてください:)
赤と青が対応してます!

