
Google SpreadsheetとWordPressを連携できるSheets to WP Table Live SyncプラグインでWEBページにデータ表示する
Google SpreadsheetのデータをWordPressサイトに表示したい場合、「Sheets to WP Table Live Sync」プラグインがおすすめです。

目次
プラグインの主な機能
【プラグインの主な機能】
Google SpreadsheetとWordPressの連携でリアルタイムデータ同期
レスポンシブなデータテーブルをショートコードで簡単埋め込み
Gutenbergブロック、Elementorウィジェットに対応
並べ替え、検索バー、ページネーション機能付き
無料版でも基本機能が使え、有料版ではさらに高機能に
Google Spreadsheetでデータを入力・編集するだけで、WordPressサイトのデータテーブルが自動更新されます。デザインのカスタマイズも行えるので、見栄えの良いデータ表示が可能です。
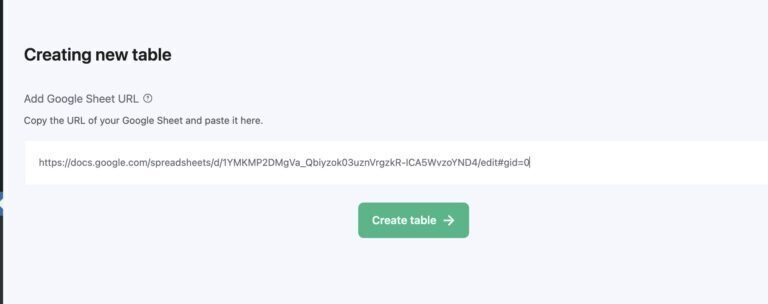
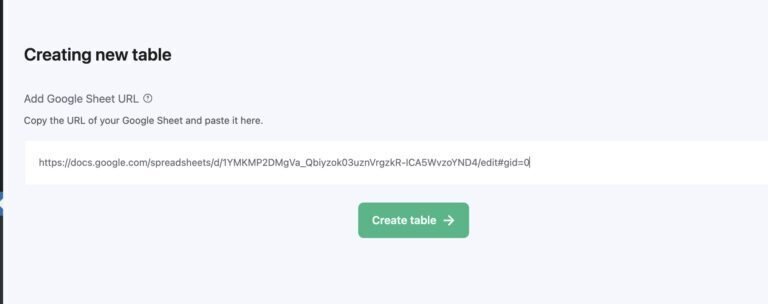
Creating new table

Add Google Sheet URL
Google スプレッドシートの URL をコピーして、ここに貼り付けます。
Create tableを押して、進みます。
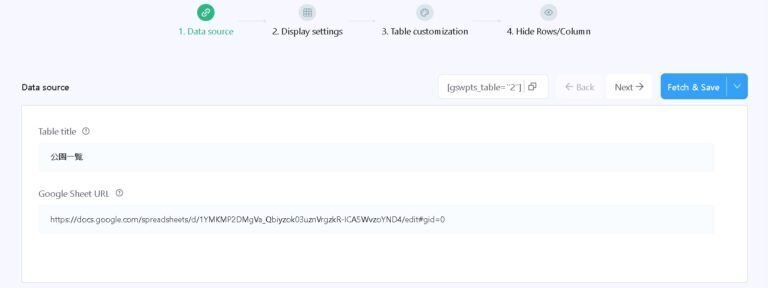
Data source

Table title
テーブルのタイトルを指定します。ここで独自のタイトルを設定できます。
Google Sheet URL
表示したいGoogleスプレッドシートのURLを入力する欄です。URLを正しく指定しないとデータは表示されません。URLはスプレッドシートを共有(URLを公開)する必要があります。
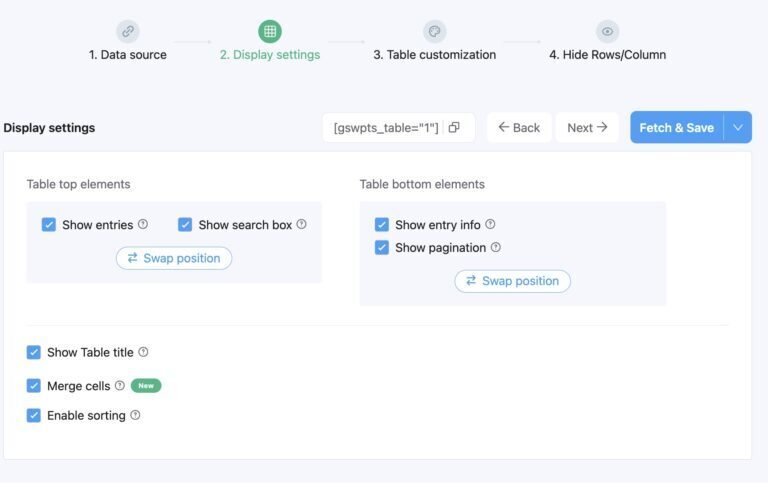
Display settings

Fetch & Save
Back/Next – データテーブルを前/次のページに移動するためのナビゲーションボタンを表示します。
Table top elements
Show entries – 行数を選択してテーブルに表示する行数を変更できるドロップダウンを表示します。
Show search box – テーブル内のデータを検索するための検索ボックスを表示します。
Swap position – 入力行数と検索ボックスの位置を入れ替えます。
Table bottom elements
Show entry info – テーブルの下部に、現在表示している行の範囲を示す情報を表示します(例: 1から10/100エントリ)
Show pagination – ページネーションリンクを表示し、他のページに移動できるようにします。
Swap position – エントリー情報とページネーションの位置を入れ替えます。
Show Table title
Google Spreadsheetのシート名をテーブルのタイトルとして表示します。
Merge cells
スプレッドシート上で結合されたセルがある場合、そのセルの結合を反映してテーブルを表示します。
Enable sorting
テーブルのヘッダーをクリックして、その列の値で並べ替えできるようになります。

これらの設定を組み合わせることで、見栄えの良いレスポンシブなデータテーブルを WordPress サイトに表示できます。


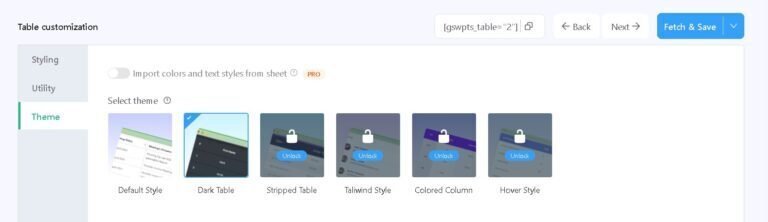
Table customization
Cell formatting style
Expanded: セルの内容を完全に表示する
Wrapped: セルの内容が長い場合に折り返して表示する
Responsive style
Default: レスポンシブ対応なし
Collapsible Style: 折りたたみ可能: 画面が小さくなった際に行を折りたたむ
Scrollable Style: スクロール可能: 画面が小さくなった際にスクロールして内容を表示
Rows to show per page
Hide Rows/Column
Hide Columns, Hide Rows, Hide Cells
いいなと思ったら応援しよう!

