
【CSS】固定フッターボタンを作成する方法
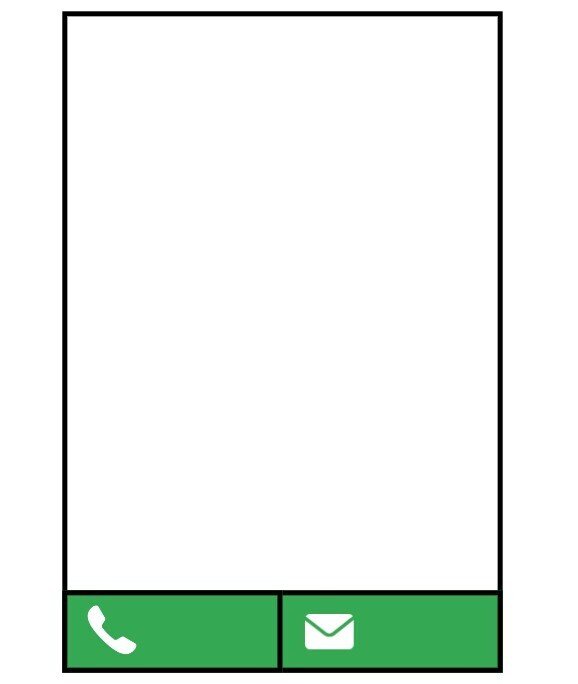
固定フッターボタンを作成するためのCSSを以下に示します。このCSSコードは、画面の下部に固定され、画面サイズに応じて適切に配置されるようにフッターを設計します。

目次
CSSコード
/* フッターの全体スタイル */
.footermenu {
position: fixed;
bottom: 0;
left: 0;
width: 100%;
display: flex;
background-color: #4CAF50; /* フッターの背景色 */
}
/* 各リンク(ボタン)のスタイル */
.footermenu a {
flex: 1;
padding: 10px;
color: white;
text-align: center;
background-color: #4CAF50;
border: none;
cursor: pointer;
font-size: 16px;
text-decoration: none;
}
/* リンクにアイコンを含める場合のスタイル */
.footermenu a .icon {
display: block;
font-size: 24px;
margin-bottom: 5px;
}
/* ホバー時のスタイル */
.footermenu a:hover {
background-color: #45a049;
}フッター全体のスタイル設定
/* フッターの全体スタイル */
.footermenu {
position: fixed; /* フッターを画面の下部に固定 */
bottom: 0; /* 画面の下端に配置 */
left: 0; /* 画面の左端に配置 */
width: 100%; /* フッターを画面全幅に設定 */
display: flex; /* フレックスボックスレイアウトを使用 */
background-color: #4CAF50; /* フッターの背景色 */
}この部分のコードでは、フッターを画面の下部に固定し、幅を100%に設定して画面全幅に広げています。また、フレックスボックスレイアウトを使用して、内部の要素を横並びに配置しています。
各リンク(ボタン)のスタイル設定
/* 各リンク(ボタン)のスタイル */
.footermenu a {
flex: 1; /* 各リンクを同じ幅に設定 */
padding: 10px; /* 内側の余白を設定 */
color: white; /* 文字色を白に設定 */
text-align: center; /* テキストを中央揃え */
background-color: #4CAF50; /* リンクの背景色 */
border: none; /* ボーダーをなしに設定 */
cursor: pointer; /* カーソルをポインターに変更 */
font-size: 16px; /* フォントサイズを設定 */
text-decoration: none; /* テキスト装飾をなしに設定 */
display: flex; /* フレックスボックスレイアウトを使用 */
flex-direction: column; /* 縦に要素を並べる */
align-items: center; /* 要素を中央揃え */
justify-content: center; /* 要素を中央揃え */
transition: background-color 0.3s ease; /* 背景色の変更をスムーズに */
}この部分のコードでは、リンク要素をフレックスアイテムとして扱い、中央揃えにしています。また、背景色、文字色、フォントサイズなどを設定しています。
リンクにアイコンを含める場合のスタイル設定
/* リンクにアイコンを含める場合のスタイル */
.footermenu a .icon {
display: block; /* ブロック要素として表示 */
font-size: 24px; /* アイコンのフォントサイズを設定 */
margin-bottom: 5px; /* 下に余白を設定 */
}この部分のコードでは、アイコンをブロック要素として表示し、フォントサイズと余白を設定しています。
ホバー時のスタイル設定
/* ホバー時のスタイル */
.footermenu a:hover {
background-color: #45a049; /* ホバー時の背景色を変更 */
}この部分のコードでは、リンクにマウスを乗せた時に背景色が変わるように設定しています。
メディアクエリでのレスポンシブデザイン
/* メディアクエリでのレスポンシブデザイン */
@media (max-width: 600px) {
.footermenu a {
font-size: 14px; /* フォントサイズを小さく設定 */
}
.footermenu a .icon {
font-size: 20px; /* アイコンのフォントサイズを小さく設定 */
}
}この部分のコードでは、画面幅が600px以下の場合にフォントサイズとアイコンサイズを小さくするように設定しています。
いいなと思ったら応援しよう!

