
第4回 EditorConfigの設定
今回は、VSCodeのEditorConfigの設定を行います。
EditorConfigとは
EditorConfigは、複数の人が同じコードを書く場合に、コードのスタイルや書式を統一するための設定ファイルです。
エディターの設定ファイルを共有することで、コードの見た目やフォーマットが揃うため、コードの可読性を向上させることができます。
EditorConfigに対応しているエディターは次の通りです。「何もしなくてもEditorConfigが有効」(プラグインが不要)なエディターと 「エディターのプラグインをインストールすることで有効」(プラグインが必要)なエディターがあります。
VSCodeは、後者の 「プラグインが必要な」エディターです。
対応しているエディター
プラグインが不要

プラグインが必要

EditorConfigは、プロジェクトルートディレクトリに ".editorconfig" という名前のファイルを作成して設定を記述します。
タブを使うかスペースを使うか
インデントのサイズは何文字か
改行コードは何を使うか
などを指定できます。また、拡張子ごとに異なる設定をすることもできます。
EditorConfigを使うことで、コードのスタイルの統一が容易になり、開発効率を向上させることができます。
EditorConfigプラグインの導入
プラグインのインストール
1.ショートカットキー Ctrl+Shift+Xで拡張ビューを表示。

2.検索窓に「editorconfig」と入力

3.「EditorConfig for VS Code」のインストールボタンを押しインストール

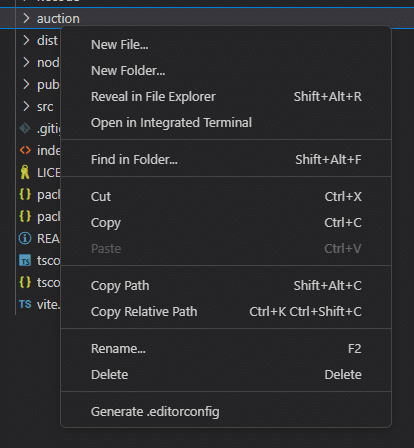
.editorconfigファイルの作成
1.エクスプローラビューのプロジェクトのルートディレクトリで右クリック

2.「Generate .editorconfig」メニューをを選択
3.プロジェクトのルートディレクトリ に .editorconfigファイルが追加されていることを確認。

EditorConfig の書き方
EditorConfigの書き方については次の通りです。
".editorconfig"というファイルをプロジェクトルートに作成する
文字コードはUTF-8で書く
改行コードは LFにする。(※ CRLF か LFを使用可能だが、改行コードを他のファイルと揃えるため LFにする)
"*.拡張子"のように、対象のファイル拡張子を指定する
4を []で囲む
"key = value"のように、設定項目(プロパティ)とその値を指定する
複数の設定項目を指定する場合は、改行して記述する
"#" あるいは ; で始まる行はコメントとして扱われる
以下は、一例です。
# EditorConfigの設定例
# すべてのファイルに適用される設定
root = true
# Markdownファイルに適用される設定
[*.{md,markdown}]
max_line_length = 80
trim_trailing_whitespace = true
# JavaScriptファイルに適用される設定
[*.js]
indent_style = space
indent_size = 2上記の例では、プロジェクトルートに ".editorconfig" という名前のファイルが作成され、Markdownファイルには最大行数が80文字に制限され、JavaScriptファイルには半角スペース2つでインデントされるという設定が適用されます。
参考: vuejsの.editorconfigファイルの設定
EditorConfigの設定は「vue」で開発していますので、vuejsの設定に揃えます。
対象とするファイルの指定方法
対象とするファイルの指定には、任意の文字を示す「ワイルドカード」を使用することが出来ます。使用できる「ワイルドカード」は、以下の通りです。
* パスの区切り文字 (/)を除く任意の文字列
** 任意の文字列
? 任意の一文字
[name] nameの任意の1文字
[!name] nameに含まれない任意の1文字
{s1,s2,s3} s1 s2 s3のいずれかと一致する文字列
{num1..num2} num1 と num2 の間の任意の整数値。num1 と num2 は正でも負でもよい
設定出来るプロパティのキーと値
プロパティで、「unset」の値を指定した時は、以前に設定されていたプロパティの値をクリアします。全てのプロパティで「unset」は指定出来ます。
例えば、
indent_size = unsetと設定すると、indent_sizeプロパティの定義がクリアされ、エディターで指定されている値が使用されます。
参考
export interface KnownProps {
end_of_line?: 'lf' | 'crlf' | 'unset'
indent_style?: 'tab' | 'space' | 'unset'
indent_size?: number | 'tab' | 'unset'
insert_final_newline?: true | false | 'unset'
tab_width?: number | 'unset'
trim_trailing_whitespace?: true | false | 'unset'
charset?: string | 'unset'
}またプロパティの値はコアライブラリーにより小文字に変換されますので、大文字と小文字のどちらも使用出来ます。
root
ファイルを開いたとき、EditorConfigプラグインは開いたファイルのディレクトリとすべての親ディレクトリにある.editorconfigという名前のファイルを探します。.editorconfigファイルの検索は、ルートファイルパスに到達するか、root=trueのEditorConfigファイルが見つかれば停止します。
設定例
root = trueindent_style
インデントのスタイル(タブかスペースのいずれかを指定します)。vuejsの設定に合わせて、「space」を設定します。
設定可能な値
tab
space
対応エディター
全て
設定例
indent_style=spaceindent_size
インデントのサイズ (半角文字を使用)。vuejsの設定に合わせて、「2」を設定します。
設定可能な値
正の整数(自然数)
tab
1. indent_style = tab かつ indent_size が設定されていないときは、indent_size = tab を設定する
2. indent_sizeが「整数」で指定されていたときは、tab_widthの値はindent_sizeの値と一致する
3. indent_size = tabの時は、インデントのサイズは tab_widthで設定された値(数字)と一致する
参考:ソースコード(JS)
// Set indent_size to 'tab' if indent_size is unspecified and
// indent_style is set to 'tab'.
if (
'indent_style' in matches
&& matches.indent_style === 'tab'
&& !('indent_size' in matches)
&& semver.gte(version, '0.10.0')
) {
matches.indent_size = 'tab'
}
// Set tab_width to indent_size if indent_size is specified and
// tab_width is unspecified
if (
'indent_size' in matches
&& !('tab_width' in matches)
&& matches.indent_size !== 'tab'
) {
matches.tab_width = matches.indent_size
}
// Set indent_size to tab_width if indent_size is 'tab'
if (
'indent_size' in matches
&& 'tab_width' in matches
&& matches.indent_size === 'tab'
) {
matches.indent_size = matches.tab_width
}対応エディター
全て
設定例
indent_size=2tab_width
タブの幅。vuejsの設定に合わせて、indent_styleにスペース(space)を使用するため、tab_widthの値は設定しません。
indent_sizeが数字で指定されていた場合は、tab_widthの初期値はindent_sizeと一致します。
設定可能な値
正の整数(自然数)
対応エディター
全て
設定例
tab_width = 2 end_of_line
改行コード (Unix, DOS, Mac)。vuejsの設定に合わせて、「lf」を設定します。
設定可能な値
cr: Mac OS X 以前
lf: Linux、Mac OS X
crlf: Windows
対応エディター
全て
設定例
end_of_line=lfcharset
文字コード。「utf-8」を設定します。
設定可能な値
latin1
utf-8
utf-16be
utf-16le
utf-8-bom
設定例
charset=utf-8 trim_trailing_whitespace
行末尾の空白(ホワイトスペース)を削除するかどうか。「true」に設定します。但し、「マークダウン形式」のファイルでは 「行末に半角スペース2つ」で 「改行」を意味しますので 「false」に設定します。
設定可能な値
true: 改行文字の前にある空白文字を削除する。
false: 改行文字の前にある空白文字を削除しない。
設定例
trim_trailing_whitespace=true
[*.{md,markdown,mdx}]
trim_trailing_whitespace = falseinsert_final_newline
ファイル末尾に空行を挿入するかどうか。「true」に設定します。画像ファイルは、改行を削除することでファイルサイズを減らせる可能性があるので 「false」に設定します。
設定可能な値
true
false
設定例
insert_final_newline=true
[*.{svg,gif,png,jpg,jpeg}]
insert_final_newline = falsemax_line_length
指定された文字数の後に「強制改行」を行います。 「off」 でこの機能をオフにします(エディタの設定を使用します)。VsCodeでは「max_line_length」のプロパティに対応していないため設定をしていません。
設定可能な値
正の整数(自然数)
off
対応エディター
Emacs
Vim
Atom
ReSharper and Rider
AppCode, IntelliJ IDEA, PhpStorm, PyCharm, RubyMine, and WebStorm
Kakoune
Prettier
設定例
max_line_length=80 EditorConfigの設定
EditorConfigのファイルフォーマット
最終的に、VsCodeのEditorConfigのファイルフォーマットは、次のようになりました。
# EditorConfig is awesome: https://EditorConfig.org
# top-most EditorConfig file
root = true
[*]
indent_style = space
indent_size = 2
end_of_line = lf
charset = utf-8
trim_trailing_whitespace = true
insert_final_newline = true
[*.{md,markdown,mdx}]
trim_trailing_whitespace = false
# FOR WINDOWS
[*.{ps1,psm1}]
charset = utf-8-bom
# FOR WINDOWS
[*.{bat,cmd}]
end_of_line = crlf
[*.{svg,gif,png,jpg,jpeg}]
insert_final_newline = false参考
ここから先は
Vue3 + Typescript 講座
Vue3 とTypescriptの開発の基礎から書き進める予定です。記事自体は全文を無料にしていますので、記事の更新を応援してくださる方が…
この記事が気に入ったらチップで応援してみませんか?
