
VSCodeの拡張機能のインストール手順
今回は、番外編として 「拡張機能のインストール」について説明します。
VSCodeの画面構成
VSCodeの画面(User InterFace 以下 UI)構成は、シンプルでユーザーが使いやすい構成になっています。そのため、目的とする機能に素早くアクセス出来、初心者から経験豊富な開発者まで使いやすいです。
VSCodeでは、サイドバー、エディタ、パネルなどのレイアウトを自由に調整できますが、この記事では標準的な画面構成(UI)で説明します。

メニューバー
VSCodeの最上部にある水平のバーで、アプリケーションの主要な操作が含まれています。ファイルの新規作成、開いたファイルの保存、デバッグの開始/停止など、よく使用される機能が含まれています。
アクティビティーバー(A)
エクスプローラー、検索、Gitなどの拡張機能へのリンクを持つアイコンが表示されたVSCodeの左側にある垂直のバーです。コマンドパレットの 「View: Toggle Acitivity Bar Visibility」で アクティビティーバーの表示、非表示を切り替える事が出来ます。

サイドバー(B)
アクティビティーバーのアイコンをクリックすることで、表示されます。同じアイコンをクリックすると、サイドバーは閉じます。
「拡張機能」ビューはサイドメニューに含まれます。
エディタ(C)
ファイルの実際のコンテンツを表示する、VSCodeの中央にある領域です。ファイルの編集、デバッグ、ブレークポイントの設定など、ファイルに対するすべての操作を実行することができます。
パネル(D)
デバッグ、出力、プロパティなどの情報を表示する、VSCodeの下部にある垂直のパネルです。このエリアを使用して、デバッグ情報を確認したり、出力ログを表示したりできます。
ステータスバー(E)
VSCodeの最下部にある水平のバーで、言語、ファイルのエンコーディング、スペースの数、改行コードなどのファイルに関する情報が表示されます。また、エラーや警告メッセージも表示されます。
拡張機能ビュー
アクティビティバーの拡張機能のアイコンクリックし、拡張機能ビューを表示します。

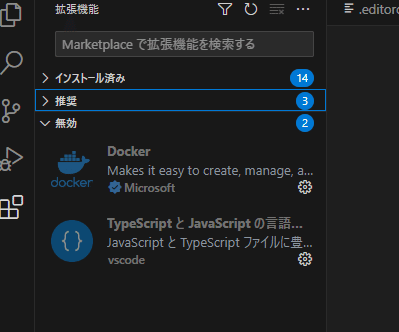
拡張機能ビューの画面要素は、拡張機能を検索するための「テキストボックス」 、「インストール済み」「推奨」などステータスで拡張機能を分類して、一覧を表示します。

拡張機能ビューから拡張機能をインストール、

拡張機能の歯車アイコンのコンテキストメニューから 無効化、有効化、拡張機能の更新ができます。

GUIでのインストール・有効化
インストール
1.左側のサイドバーの一番下にある「拡張機能」ビューをクリックします。

2.「拡張機能」ビューが開きます。ここで「検索」ボックスにインストールしたい拡張機能の名前を入力し、Enterキーを押します。

3.検索結果が表示されます。ここで、インストールしたい拡張機能を検索結果から選択し、「インストール」ボタンをクリックします。

4.「インストール」ボタンが 「歯車」アイコン(管理ボタン)に更新されたら、拡張機能のインストールは完了です。

アンインストール
1. 管理ボタンのコンテキストメニューから「アンインストール」をクリックします。

2.「✓ アンインストール済」が表示され、無効化された事を確認します。

拡張機能の無効化
拡張機能を完全に削除したくない場合は、拡張機能エントリの右側にある歯車ボタンをクリックして、拡張機能を一時的に無効にすることができます。拡張機能は、全体的に無効化することも、現在のワークスペースに対してのみ無効化することも可能です。
1.拡張機能の詳細画面を開きます
2.「無効にする」ドロップダウンメニューから、「無効にする」または「無効にする(ワークスペース)」を選択します。

3.「✓ 無効」が表示され、無効化された事を確認します。

拡張機能の有効化
1.同様に、拡張機能を無効にした場合(リストの「無効」セクションに表示され、「無効」と表示されます)

2.拡張機能の詳細画面を開きます

3.「有効にする」ドロップダウンメニューから「有効にする」または「有効にする(ワークスペース)」を選択します。
CUIでのインストール方法
VSCodeの「code」コマンドを使用することで、「インストール」や「アンインストール」を行うことが出来ます。
インストール済みの「拡張機能」の一覧を表示
code --list-extensionschristian-kohler.path-intellisense
dbaeumer.vscode-eslint
EditorConfig.EditorConfig
esbenp.prettier-vscode
formulahendry.auto-close-tag
formulahendry.auto-rename-tag
GitHub.copilot
バージョン情報を追加したインストール済みの「拡張機能」の一覧を表示
code --list-extensions --show-versionschristian-kohler.path-intellisense@2.8.4
dbaeumer.vscode-eslint@2.4.0
EditorConfig.EditorConfig@0.16.4
esbenp.prettier-vscode@9.12.0
formulahendry.auto-close-tag@0.5.14
formulahendry.auto-rename-tag@0.1.10
GitHub.copilot@1.86.82
インストール
code --install-extension (<extension-id> | <extension-vsix-path>)
1.「拡張機能」の詳細画面の項目である 詳細情報の識別子の値を指定してコマンド 「code --install-extension」を実行します。
code --install-extension ms-azuretools.vscode-docker 2.「successfully installed.」のメッセージが表示されることを確認します。
Installing extensions...
Installing extension 'ms-azuretools.vscode-docker'...
(node:27968) [DEP0005] DeprecationWarning: Buffer() is deprecated due to security and usability issues. Please use the Buffer.alloc(), Buffer.allocUnsafe(), or Buffer.from() methods instead.
(Use `Code --trace-deprecation ...` to show where the warning was created)
Extension 'ms-azuretools.vscode-docker' v1.25.0 was successfully installed.アンインストール
code --uninstall-extension1.「拡張機能」の詳細画面の項目である 詳細情報の識別子の値を指定してアンインストールします。
code --uninstall-extension ms-azuretools.vscode-docker2.「successfully uninstalled.」のメッセージが表示され「アンインストール」が正常終了したことを確認します。
Uninstalling ms-azuretools.vscode-docker... Extension 'ms-azuretools.vscode-docker' was successfully uninstalled!
ここから先は
Vue3 + Typescript 講座
Vue3 とTypescriptの開発の基礎から書き進める予定です。記事自体は全文を無料にしていますので、記事の更新を応援してくださる方が…
この記事が気に入ったらチップで応援してみませんか?
