
Poiyomi移行について 気をつけること! その2 Shading
その1
Poiyomiシェーダーの初期設定はmin brightnessが0であり、暗い場所で極端に明るさを失ってしまう問題を記事に書いた
今回はもうひとつ、アバターのシェーダーをPoiyomi移行するときに気をつけることについて注意喚起する
その前に、Rendering Presetは服や肌などはOpaque(透過しない)、エモートなどのCutoutやTransparentなマテリアルはそれぞれCutoutやTransparentにRendering Presetにあわせよう(移行すると自動的にOpaqueが選択される)。赤面のシェイプキーがちゃんと透過していないことはよくある(これも重要)

だが、落とし穴はここにもある
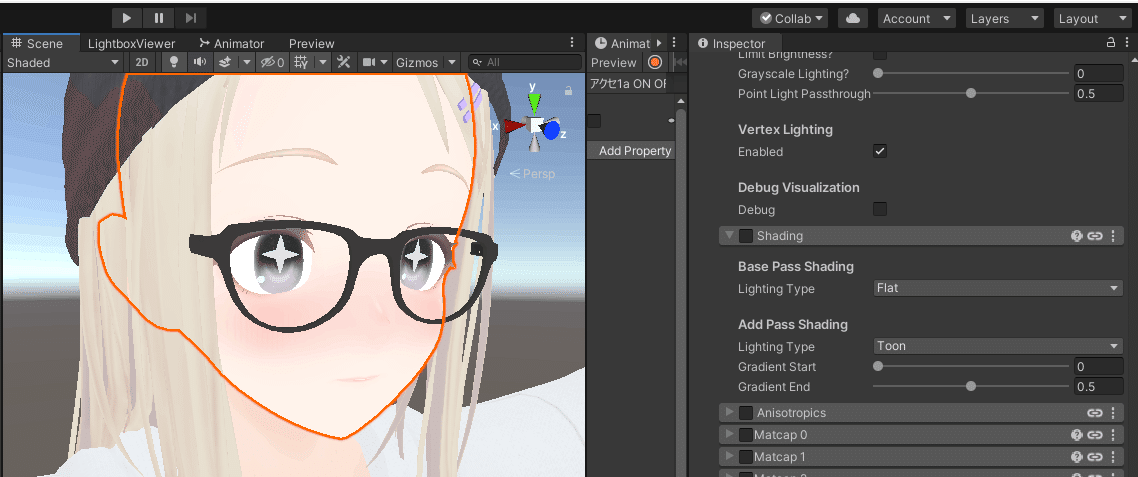
Shadingがデフォルトでオンになっている
アバターをPoiyomi Toon移行するに際して、服や肌などはShading(影の表現)がオンになっていて問題ない(むしろ無いと暗い場所で影ができない)
しかし、CutoutやTransparentなテクスチャ(顔の赤面テクスチャなど)をPoiyomi移行すると……


影ができている
表情を構成するしいたけ目のパーツに影ができてしまって残念な見た目になってしまう
透明なテクスチャが異様に暗いとき、大抵はShadingのしわざである。
ShadingはPoiyomiの数少ないデフォルトでオンになっている設定項目である。表情のシェイプキー関係には要らないのではずしておこう
追記:
ひとつのメッシュに複数のマテリアルがついているとき、どちらのマテリアルにもShadingがついていることによって、暗くなりすぎることがよくある。
さらにこのようなメッシュにShadingをつける場合、2番目のマテリアルにだけShadingをつけないとおかしくなる事象がある


1番目のマテリアルだけShading
ちなみにShadingがまったくついていないとエミッションを入れているような見た目になる。
Shadingによって起こされる異常とその対策を覚えておこう。
