
【#01 Photoshop操作方法】温かみのある「光」、どうやって作る?
こんにちは、yu-kaです🍸🫧
現在デザイナーを目指し、デザイン知識や技術を学んでます。
今回は、第1回目のPhotoshop操作方法紹介です!
はじめてサムネイルを作成した際に、苦戦した技術について書いてます。
今回課題となったのは、タイトルにもある通り、「温かみのある光」です。
簡単そうに見えて、「え……、これどのレイヤー効果で対応すれば良いの?」と迷子になりました……。
なんとか、自分なりの答えを見つけて解決できたので、
そのやり方を共有させていただきます📚
最近、本の紹介ばっかしてやがるなと思っていた、そこのあなた!!!
なんとか、デザインの記事も書けました😉✨
ぜひ、読んで参考にしてみてください。
1.全体の流れ
大まかな流れとしては、以下の通りです。
1.基盤となる正円を作る
2.正円にレイヤー効果をつけて発光させる
3.さらに、正円にフィルターをかけて温かみを出す
とても簡単に作れてしまうのです!
Let'sチャレンジしちゃいましょう🌱✨
2.正円を作る
まずは正円を2つ作ります。
1つ目は、「線のみ」の正円
2つ目は、「塗りつぶし」の正円 です。
「楕円形ツール」を選択し、
「shiftキー」を押しながら円を作ると、きれいな正円になります。

3.レイヤー効果「光彩(外側)」をつける
続いて、正円が発光しているように見せるために、
レイヤー効果の「光彩(外側)」を正円に適用させます。
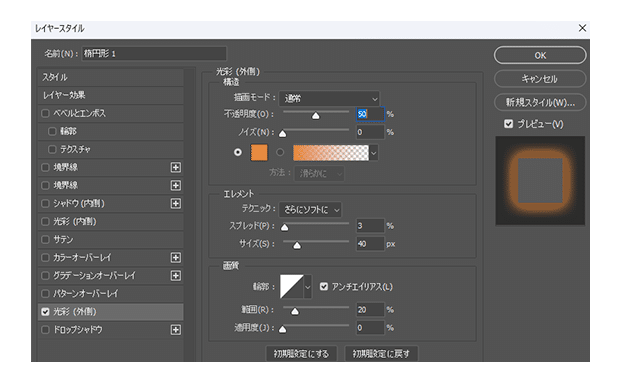
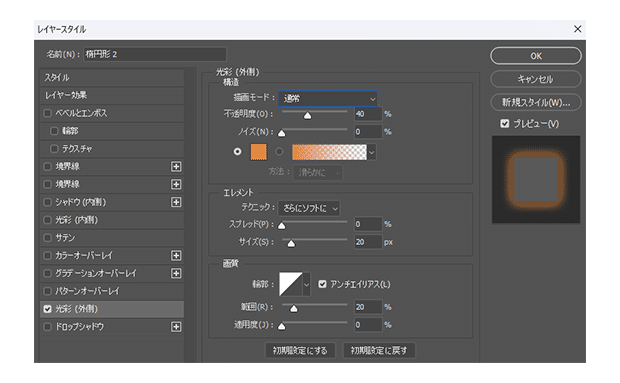
レイヤー効果をつけたい「レイヤー」の右端をダブルクリックすると
以下のような、「レイヤースタイル」画面が出てきます。
この画面を使用して、2つの正円にレイヤー効果をつけていきましょう!
それぞれの設定値は、以下の図の通りです。


円の大きさが異なると、レイヤー効果にも差が出るので
自身で作成した円に合わせて、設定値を調整してみてください😊🫧

レイヤー効果がつけられたら、もう、ほぼ完成です😄✌️
あと少し、頑張りましょう!!!
4.フィルターでぼかす
レイヤー効果だけだと、直線感が強いため
さらに、フィルターでぼかしをかけて、柔らかい印象にしていきます。
今回かけるフィルターは「ぼかし(ガウス)」です。
対象レイヤーを選択し、
「フィルター」→「ぼかし」→「ぼかし(ガウス)」
で選んでいきます。
ただし!フィルターをかける際に注意点があります。
フィルターをかけようとすると、ポップアップが表示されるため
「スマートオブジェクトに変換」を選択し、先に進みましょう!
フィルターは、
レイヤーかつスマートオブジェクトじゃないとかけられないみたいです🧐
通常レイヤーやラスタライズだと、元の画像に戻せなくなるため、
スマートオブジェクトへの変換が必要なんでしょうか?
しっかり理解で来ていないので、改めて調べてみようと思います!
以下の図も参考にしてみてください!

レイヤー効果と同じように、
基盤となっている正円の大きさで、フィルターの効果も変わってくるため
それぞれの正円の大きさに合った値で、調整してみてください✨
5.完成!
はい!ということで完成です!!!
完成図は以下の通りです。

柔らかくて、温かみのある光ができました……!!!
これからのクリスマスシーズンで
活躍できそうな雰囲気、あります😉💕
ぜひ、皆さんの作品にも取り入れてみてください!
それでは、最後までご覧いただきありがとうございました!
また次回の投稿でお会いしましょう🍀🫧
【P.S.】
説明用の図がダサすぎて悲しくなってます😭
『早く、丁寧に、美しく!』
これ、目指していきたいと思います✨
それから、「光彩(外側)」にグラデーションをかけようとしたのですが、
上手くいかず、諦めてしまったので、もし有識者様がいらっしゃいましたら、コメント等で教えていただけると嬉しいです!
何卒よろしくお願いいたします🙇♀️💦
※グループ化してレイヤー効果の「グラデーションオーバーレイ」を
かけてみましたが、できませんでした……。悔しい……!!!
yu-ka
