
Adobe Dimensionで簡単に3Dモデルを作る
普段はAdobe製品と言ったら、IllustratorやPhotoshop、XDなど2Dの分野を使う人が多いと思います。(自分がそうだからかもしれませんが…)しかし3Dも最近はすごい!ということでAdobe Dimensionを使ってみました。Adobe Dimensionとは2Dと3Dを組み合わせたリアルな合成画像を簡単に作成できるツールです。パッケージのモックアップでロゴなどと合成し簡単に3Dに仕上げることがメインかなと個人的には思っています。
作成方法についてざっくり説明していきます。
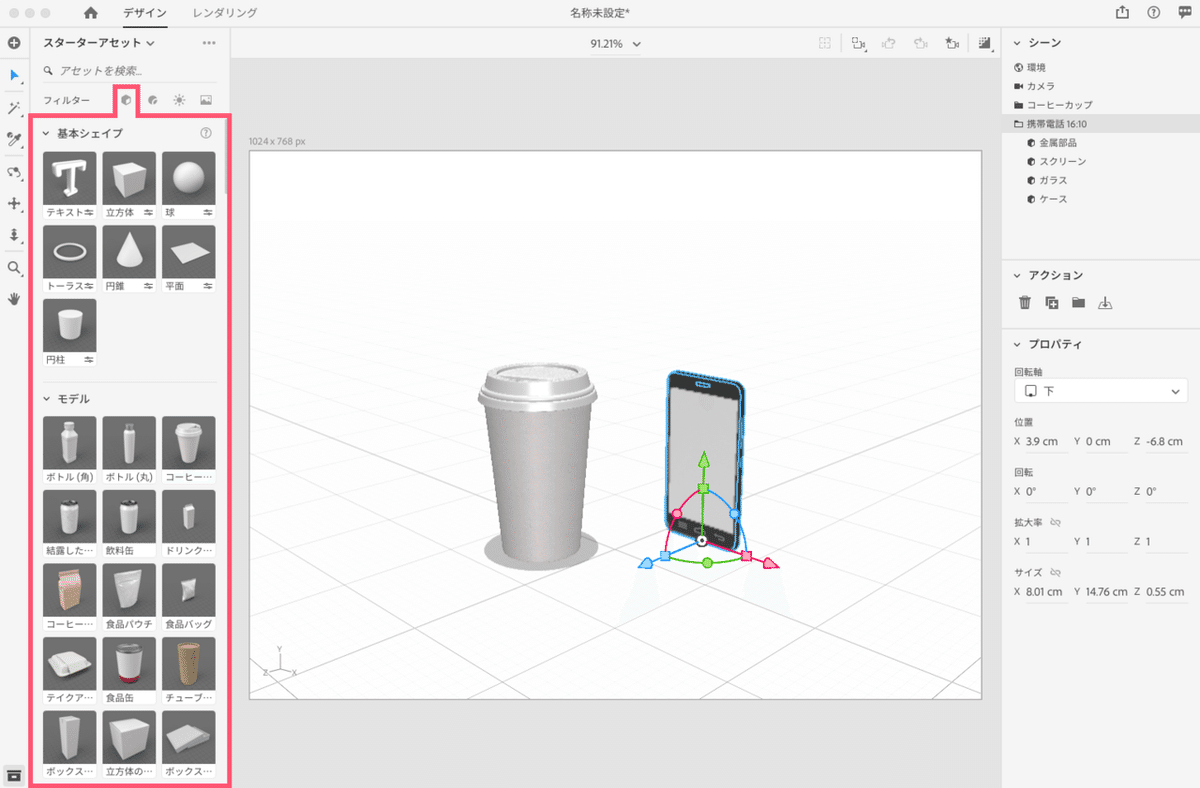
1.モデルを設置する


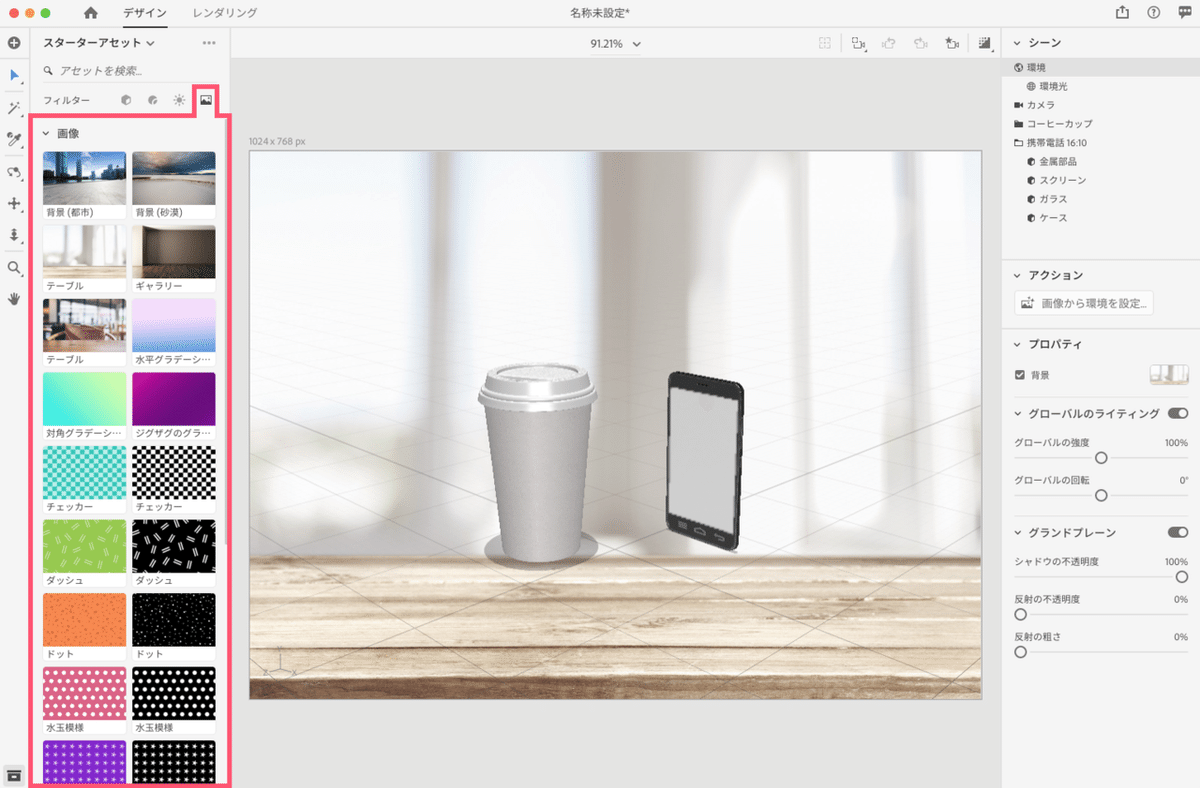
モデル、マテリアル、ライト、背景の基本的な素材は大体揃っています。もし別で必要であれば他から持ってくるor作成します。(※1)今回は左側にあるモデルの項目からコーヒーカップとスマートフォン、背景をテーブルに設定しました。
※1.対応ファイル
3D:.obj
2D:.jpg、.png、.psd
マテリアル:.mbl
ライト:.hdri、.exr、.ibl
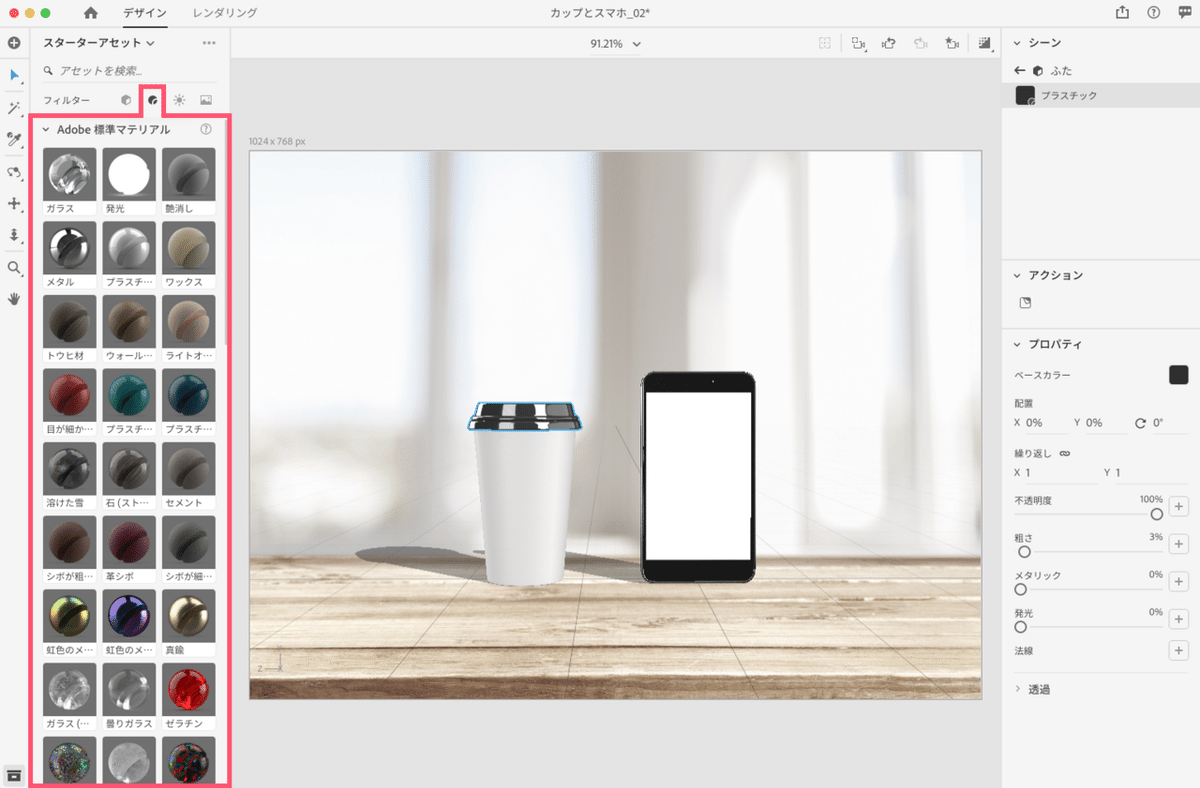
2.マテリアルとライトを調整する

位置を調整した後、左側にあるマテリアルの項目から適切なものを選択し、質感を調整していきます。同様にライトの項目から光の加減も調整します。

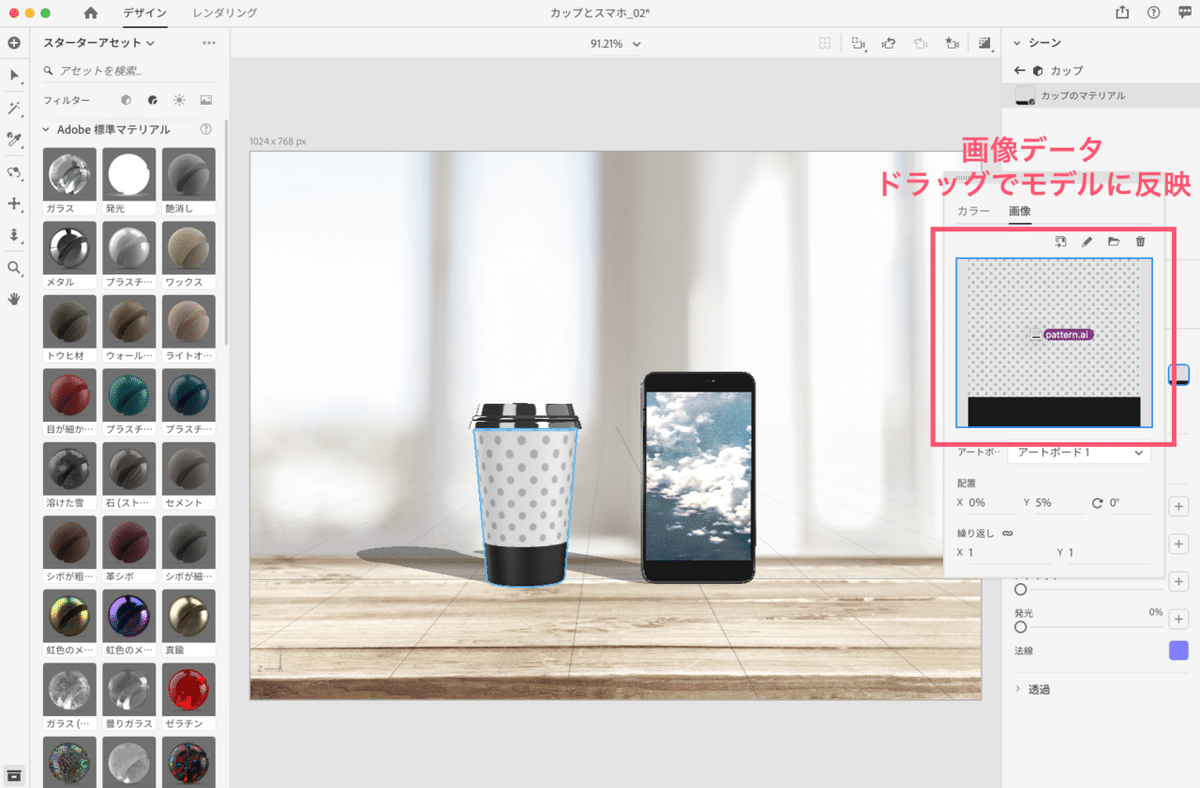
モデルクリックで詳細に飛ぶことができるので色や画像(Illustrator・Photoshopなどのデータをモデルに貼り付け)をつけていきます。カップ部分はIllustratorでパターン素材を作成、スマートフォンのスクリーン部分はjpgの写真を貼り付けました。
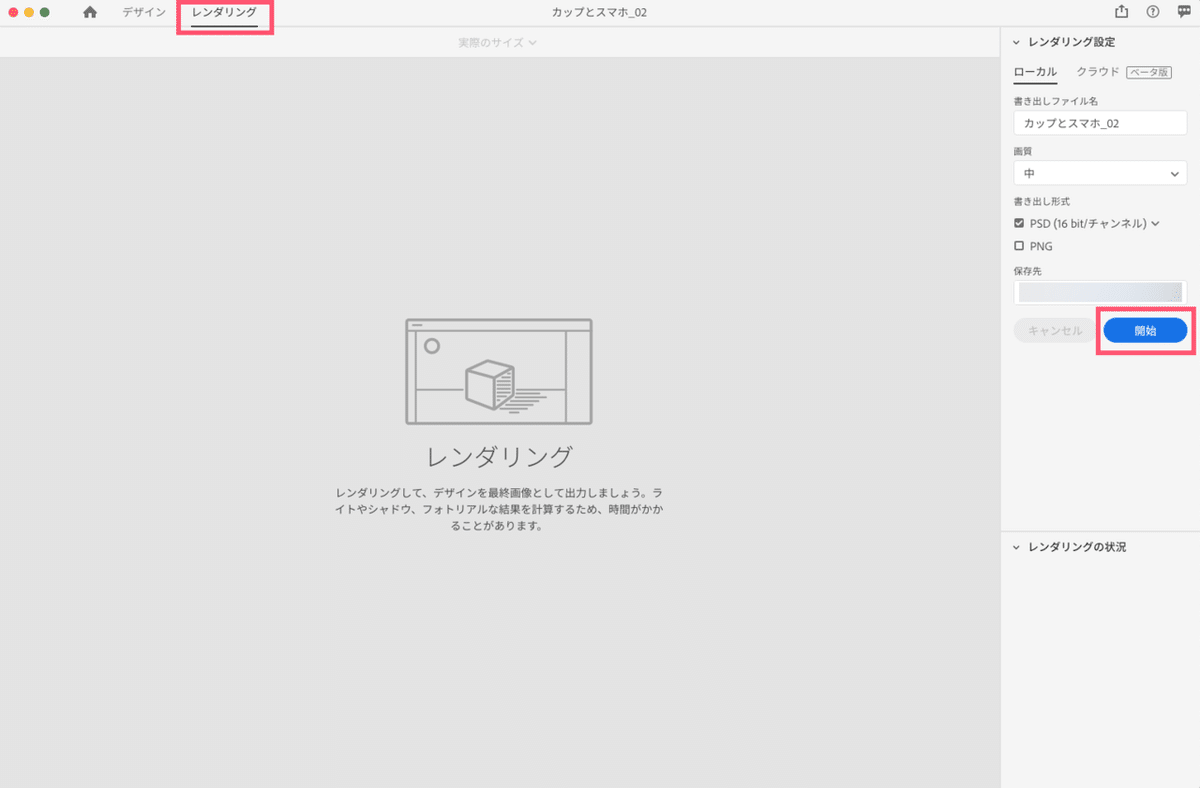
3.レンダリングする

作成したデータをレンダリングに持っていき、開始ボタンを押して完成です。PNGとPhotoshopに変換することができます。

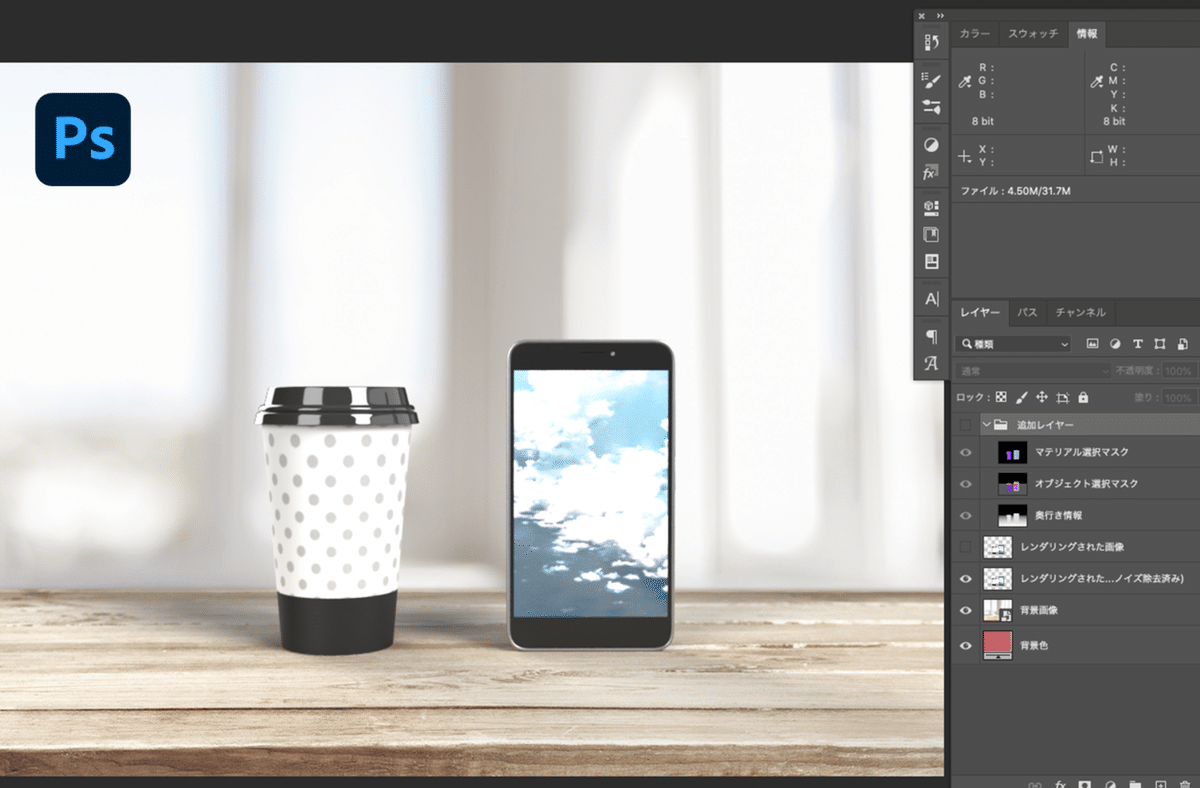
Photoshopデータだとレイヤーはレンダリングしたモデル、背景、マスクの情報が入っているので色々な用途に使えますね。
Brewusでは、アプリやWebサービスを検討している皆様に企画から開発、リリース後の運用まで一貫した高い品質でものづくりを届けます。
