
Photoshop,AfterEffectsを用いた かっこいいeスポーツオーバーレイの作り方
こんにちは。株式会社RATELという会社でeスポーツ関連のイベントや大会のデザインをおこなっている本橋です。
今回はPhotoshop,AfterEffectsを用いた かっこいいeスポーツオーバーレイの作り方を解説していきます。
オーバーレイの制作には最初にPhotoshopを使用します。
Photoshopのドキュメント設定
【1】Photoshop起動後、以下の内容でドキュメントを作成
幅:1920px ×縦:1080px
解像度:72
カラーモード:RGB
カンバスカラー:透明

※詳細設定はいじらなくてOKです
【2】作成して完了!!
オーバーレイの枠作り
【1】オーバーレイの枠の作成をする為に長方形ツールへ切り替え
(線の色は#000000)

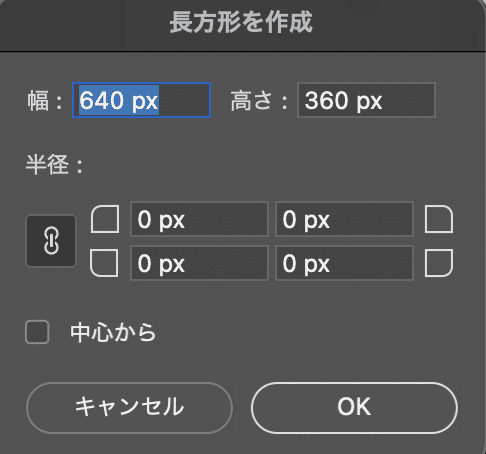
【2】画面中央周辺で左クリックし長方形作成(サイズは画像参照)

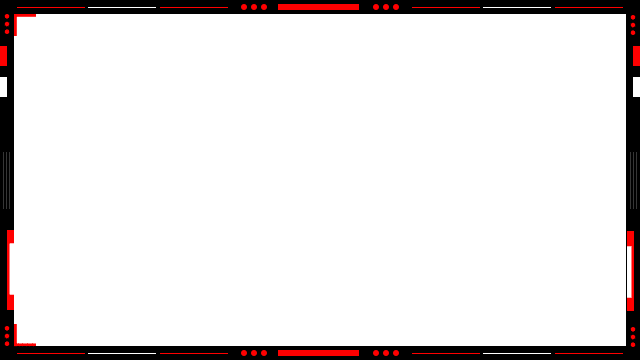
【3】こんな感じに作れていればOK!!

【4】完了!!
シェイプでの装飾作り
【1】オーバーレイの装飾では9割シェイプを使います
主に長方形ツール/楕円形ツールです。

配置したシェイプを自由変形ツールで
操作することで形や大きさを自由自在にできます。
【2】とりあえず上下左右に線を、四隅に丸を配置してみましょう

【3】手順2での作りだと大雑把に配置しているので少しダサいですが
もっとカッコよくする為にもう少し作り込みます。
コツは左右対称にシェイプを配置して、
1つ1つを小さくし数を多くすることです。

【4】ある程度作り込めたら完了(真似をしても全然OKです!!
グラデーションを加えてみよう

デザインに格好良さを持たせるにはグラデーションの活用が必須です。
ここではグラデーションの加え方を解説します。
【1】グラデーションを加えたいレイヤーをダブルクリックします
このようなウィンドウがでてきますのでグラデーションオーバーレイにチェックを入れます。

【2】その後、この画面でグラデーションの色や色の比率などを調整することができます

【3】これでグラデーションの付け方の解説は終了
【4】最後にAfterEffectsで問題なく使えるデータを作るために全てのレイヤーを選択し右クリック後、レイヤースタイルをラスタライズを選択
※全レイヤーを選択するには最上部のレイヤーをShift押しながら左クリックし、そのまま最下部のレイヤーをShift押しながら左クリックすることで行えます。

【5】Photoshopでの全行程完了!!
Photoshop左上にあるファイルを選択し続いて
保存を選択しPSD形式で書き出します。
AfterEffectsのコンポジション設定
【1】AfterEffects起動後、以下の内容でコンポジションを作成してください
幅:1920px ×高さ:1080px
ピクセル縦横比:正方形ピクセル
フレームレート:60
デュレーション:21:00

【2】作成完了!!
Photoshopデータの読み込み
【1】プロジェクトタブの空いているスペースで右クリック、

その後、読み込み/ファイルの順に
選択しPhotoshopで作成したPSDデータを読み込みます。
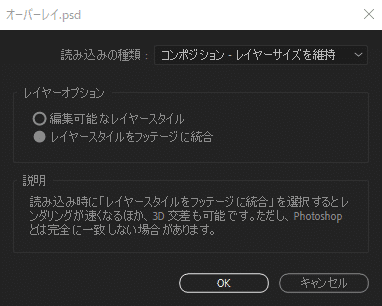
【2】読み込み後、下画像のように設定しOKを選択

【3】読み込んだデータの右にコンポジションと
記載されている部分をダブルクリック

【4】完了
色が変化するエフェクトをかける
【1】調整レイヤーを作成する為に
AfterEffects上のレイヤータブをクリック後、
新規/調整レイヤーの順に選択
【2】レイヤー欄にある調整レイヤー 1を右クリックし、
エフェクト/カラー補正/色彩彩度の順に選択
【3】画面左上のプロジェクトタブをエフェクトコンロールへ切り替え後、
チャンネル範囲にある時計マークを左クリック

【4】画像一番左にあるホームベース形の青いバーを一番右に移動


【5】マスターの色相の数値を1x+0.0に変更

【6】完了
作ったオーバーレイを保存
【1】画面左上のファイルをクリックし、
その後書き出し/レンダーキューの順に選択
【2】画面左下のロスレス圧縮と書いてある部分をクリック。

【3】画像の通り設定しOKを選択

【4】レンダリングを選択して全工程完了
あとは書き出されたオーバーレイデータをOBSやStreamlabsに取り込むだけ!
オーバーレイの読み込みは書き出したファイルを
OBS/Streamlabsにドラッグ&ドロップで簡単にできます!!
みなさんいかがでしたでしょうか!?
今回は先日公開したこちらの記事より
少し難しめの記事になっておりますが、
より一層クオリティの高いオーバーレイを作りたい方、
アニメーションオーバーレイ作成の流れを知りたい方には
良い記事になったかと思います!
良かったらチャレンジしてみてください👌👌👌
🔻先日公開したデザイン初心者向け記事

/assets/images/6378035/original/57c5ec8f-ecce-437f-baab-137d78b0931a?1648799633)