
サブ-サブディスプレイを導入した話
ごきげんよう
今回はちょっと前にした買い物に関するDIYの話なので、今と話の内容で在庫状況違うかも。許せ。
少し前に“ツイ廃ディスプレイ”と称してめっちゃ細長いディスプレイが話題になったじゃない。
発端はShigezoneさんのこの製品。
スマホのような縦画面でTLを表示すればディスプレイ一枚ツイッター専用にできるやん!というツイ廃の心理をうまくくすぐる製品よね。
現状自分の構成は23インチを横向き、縦に2枚並べる構成で、それでも作業orゲーム+通話+ブラウザ開くってなると画面が足りない…
かといってディスプレイ3枚並べるスペースもアームももうない…
これ(縦長ディスプレイ)ええやん!!欲しい!!
ってことで震源地Shigezoneさん開いてみるも、人気大爆発のようでいつも在庫はカラカラ(当時)。
再入荷まだかなーとポチポチたまに覗く日々がしばらく続いて、何気なしに開いた通販サイトに似たようなディスプレイが中古で転がっていたので、ソッチを衝動買いしてしまった。

BarrowchのFBEHD-1という8.8インチ1920x480pのLCDディスプレイで、本来はPCケースの中に設置してCPUやらGPUやらの温度を監視するためのアプリを表示しておくものらしい。
もちろん、普通のディスプレイとして認識されるので、TL表示専用のディスプレイにすることもできる。
これは実質ツイ廃ディスプレイ!ヤッター!
でもこれちょっとクセが強い。というかピーキーすぎる。
具体的には
・Micro-USBから電源(5V)を取る
・入力はMini-HDMI
・明るさ調整できない(クソ眩しい)
・1/4(カメラ用ネジ)マウントがない
といった具合。
心の中の金田の返品しちまえという声を、心の中のDIY好きの鉄雄が「乗れるさ…!」と遮る。
よう言うたデコスケ野郎。
ということで今回はこれを克服して

こうなった経緯を書いて行くぞい
(写真がどうなってるかと言うと、IKEAのロフトベッドにディスプレイ全部吊ってある状態。
同じくIKEAのベッドフレームにハンモックチェアが吊ってあって、少し見上げるような感じで撮影してます)
話は戻って、まず設置にあたってのそれぞれの問題点の解決から。
Micro-USBから電源(5V)を取る
もう5V出力に対応してるセルフパワーUSBハブを持ってたので電源は大丈夫。
あとは、いにしえのスマホ用充電ケーブルも余ってたのでこれを流用。解決。
入力がMini-HDMI
Mini-HDMIは、PCの後ろからベッドフレームを伝って届くものをAmazonで購入。
ケーブル系はこれで問題なし!
明るさ調整できない(クソ眩しい)
これが予想外にイタかった。
昼間、外で見るなら問題はないけど、こちとら薄暗い北側の部屋のロフトベッドの下やぞ。
ファームウェアやらをいじくる知識もないので、後から画面の明るさを調整できるソフトウェアはないものか…と探してみたら、まさにこれだというモノを発見。
Dimmerというフリーソフトで、10段階で透明度を調整できる黒いレイヤーを任意の画面に表示して、事実上の明度調整をしてくれるソフトだ。

この画像の例だと3画面それぞれの暗さがそれぞれ20%、50%、70%に調整されてる。☑を外せば、暗くしたくないディスプレイの明度調整は切ることもできる。
Windows起動時に自動的に起動するようにも設定できるので、これをFBEHD-1専用に使うことにした。
Paypalでの寄付に対応しているので、便利だと思ったら任意の金額を寄付しよう
1/4(カメラ用ネジ)マウントがない
これも地味に困った。
公式サイトを見ると、横向きでスマホ用スタンドに置いたり、280mmラジエーターにL型アングルで固定することを想定しているので、縦にしてアームで固定…とかは対応していない。
自撮り棒とかに固定する用のバネ式のスマホクランプも、深さが足りなくてグラグラする。正直危ない。
本体を見てみると下部(縦構成時側面)にスタンド固定用なのかそこそこ深い切り込みがあって、本体もしっかり厚いので、ここにハマるよう専用のクランプを自作することにした。
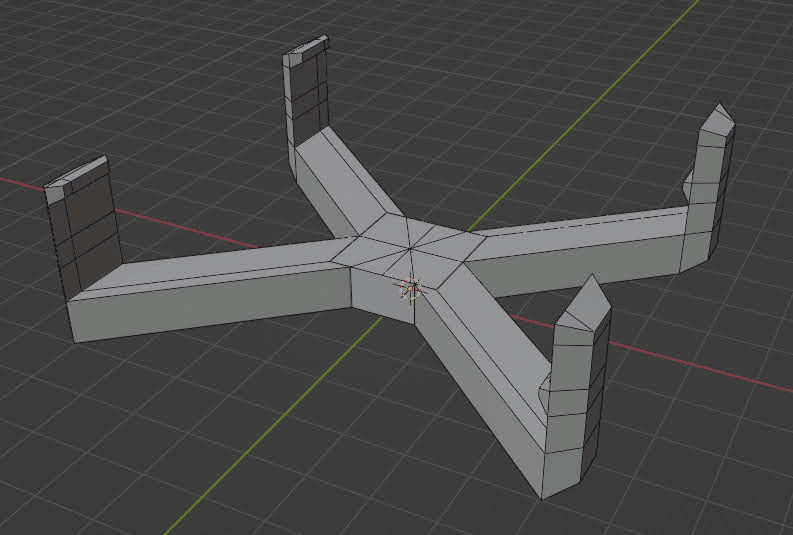
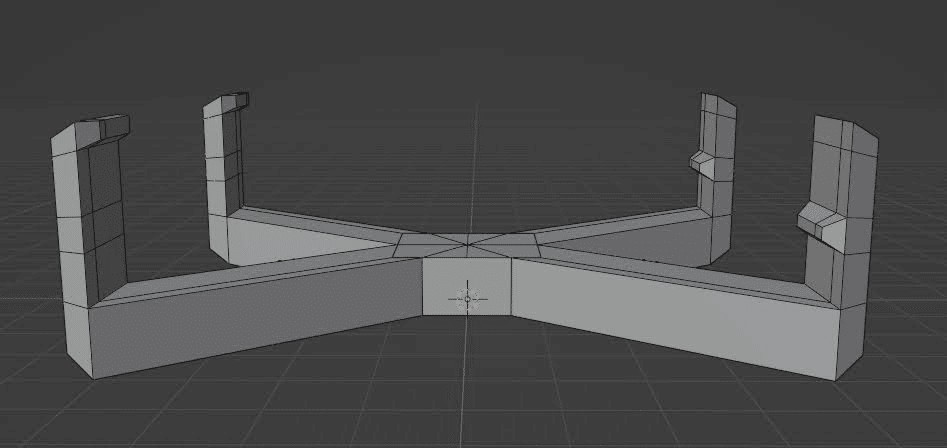
まず本体の各所をざっくり採寸。

設計で使用したソフトはBlender。
STLファイルで出力する際、デフォルトのcubeは一辺2mmになる。

これを元にポッキリ逝かず、かといって太すぎないようイイカンジにデザイン。

ディスプレイ下部は中心のミゾにイイカンジ引っかかるツメ、上部にはミゾが無いので本体ごとしっかり掴んでくれるツメを付けた。

カメラ用のアームを付けられるよう、1/4-20UNCのネジ穴をThingiverseにあった3Dモデルを使用してBooleanした。

これを末代の宝刀、3Dプリンタで出力。

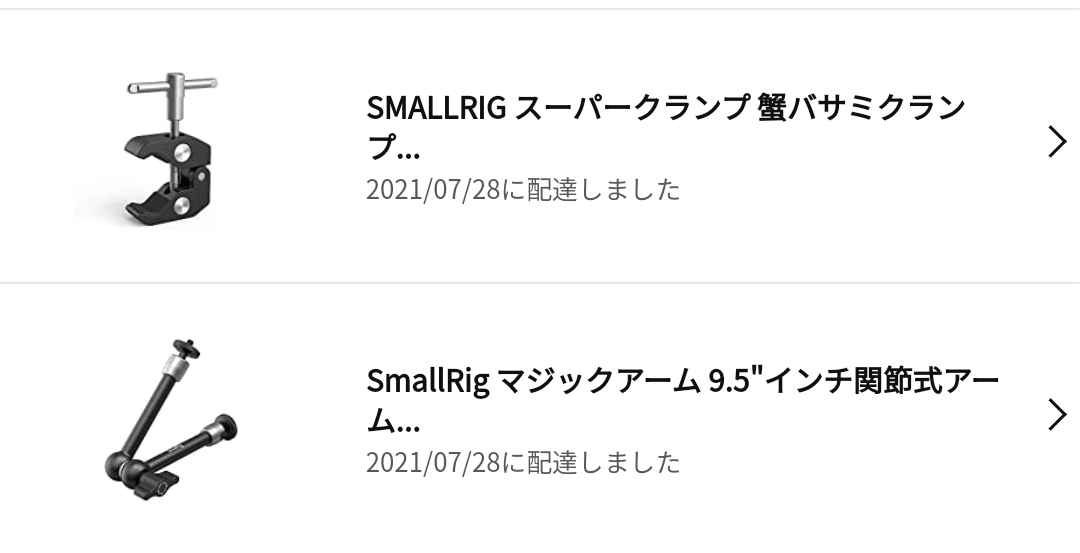
これを、Amazonで買ったカメラ用のアームにねじ込む。

これで
完成!!


モニターアーム固定用の板(もう使ってないミニテーブルの天板)に固定しているので、剛性もバッチリ。

まとめ
完成した感想ですが、やっぱりちょっとTL表示専用にするのはもったいない。
というのもしっかり文字が読める大きさでもないし、ちゃんとTLに居る時はスマホの方が入力もしやすいし、スマホの方が画像もGoogleフォトから直接上げられる。

解像度を下げたりブラウザの拡大率を上げれば読めないことは無いけど、写真の通り、TL表示しておくにはちょっとスケール不足かなーって…
結局縦長ディスプレイくんはタスクバーとデスクトップアイコン置き場になったけど、これはこれで便利。
下画面でフルスクリーンでゲーム、上画面の右半分にDiscord、左半分にブラウザ、縦長ディスプレイでいつでもタスクバーとデスクトップに置いたものにアクセスできる。
(スタートメニューの端が切れてしまったりもするけど滅多に使わないので無問題)
TL表示専用にするなら、フルサイズのモニター1枚を縦に配置してTweetDeckとか出しとくのが一番かなっておもいました。
今回作った3DモデルはThingiverseに置いて来た
欲しけりゃくれてやる
→ここ
次何書くか未定だけど、思いついたら投げるね
いつもスキとかありがとう、こんな感じの記事もっと読みたくなったらフォローとかもしてみてね。
じゃ✋
