
イマドキのNext.jsアプリを作るなら 第3回45min.勉強会
45min.勉強会とは
ECU株式会社で行っている1回45分のショートな勉強会で、月1回知見の共有とメンバーの交流を兼ねて行っています。
イマドキのNext.jsアプリを作るなら
今回は Toru TakakuraさんのこれまでのNext.jsを使った開発経験から、最近のNext.js開発でよく使う設定やshadcn/uiのようなUIコンポーネント、ORMのPrisma、VSCodeの拡張まで幅広く紹介をしつつ一気通貫で開発する「イマドキのNext.jsアプリを作るなら」です。
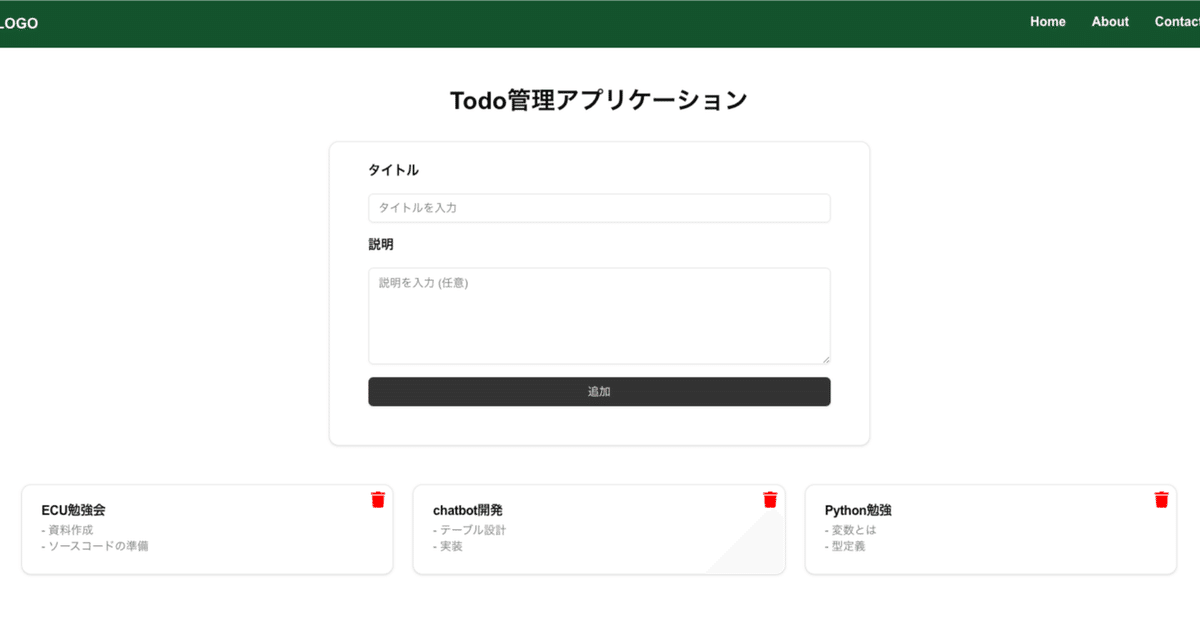
今回も45min.勉強会らしく実物を作りながらのライブコーディング形式で、Todo管理アプリを作成してくれました。

おすすめのVSCode拡張
今回はVSCodeの拡張から紹介してくれたのも特徴でした。
紹介してくれたのは以下の拡張たちです。
Next.jsのページ初期化など各種snippetを簡単に呼び出せるNext.js snippetsやTailwind CSSのclassを予測して補完してくれるTailwind CSS IntelliSense、コード整形でお馴染みPrettierなどを使いこなしている様子が伺えます。
npx create して、Tailwind CSSを組み込む
なにはともあれまずはnpx createです。
$ npx create-next-app
$ cd todo-management-app
$ npm run devこれでまずは動作するようになりました。ここにTailwind CSSを使いつつヘッダーを作っていきました。
shadcn/uiを使ってTodoを追加・表示
次はshadcn/uiを使ってTodoの追加用テキストエリアやボタン、表示用のカードなどを配置して画面を構築していきます。
$ npx shadcn@latest init
$ npx shadcn@latest add button input textarea label cardこれでUIコンポーネントがプロジェクト以下に追加されるのでこれを使って画面を構築します。
本格的にプロダクトを開発するときは専用のUIコンポーネントを作って開発をしたくなるでしょうが、プロトタイプ作成やまだUIコンポーネントが揃っていないプロジェクトではとりあえずシンプルで統一された豊富なコンポーネントを使えるのは非常にありがたいなと思いました。
今関わっているプロジェクトでも実際に導入しているとのことです。
PrismaでDBに接続
PostgreSQLを使った永続化も扱いました。
Dockerで立てたPostgreSQLに対してPrismaで接続して永続化をします。
schema.prismaにTodoを加えて、
generator client {
provider = "prisma-client-js"
}
datasource db {
provider = "postgresql"
url = env("DATABASE_URL")
}
model Todo {
id Int @id @default(autoincrement())
title String
description String
createdAt DateTime @default(now())
updatedAt DateTime @updatedAt
}マイグレーションを実行
$ npx prisma generate
$ npx prisma db pushここからTodoのPOST APIやGET APIに組み込んでいきました。
# POSTの例
export async function POST(request: NextRequest) {
const body = await request.json();
const { title, description } = body;
console.log(title, description);
const res = await prisma.todo.create({ data: { title, description } });
return NextResponse.json(res, { status: 201 });
}これでVSCodeの拡張の紹介から、npx createしてAPIを通してDBまで接続したTodo管理アプリが出来ました!
一気通貫でNext.jsアプリを開発
今回はTailwind CSSやshadcn/uiを使いつつ、シンプルかつUXの良い永続化まで行うSPAアプリケーションを40分ほどで作るライブコーディングが見れました。
前回と違いこのライブコーディングではAIを使いませんでしたが、それでも速いスピードで開発が出来ることもわかりました。AIは重要な要素だけど使わなくてもこれだけスピードが出ることがあるというのは意外でした。
今回のコードはこちらになっているので良かったらご覧ください。
また第4回で!
今回もたくさんの技術を紹介があり、とても勉強になった回でした。
少し宣伝させてください。
ECUでは採用も進めています。APIに特化した受託開発が特徴の会社で、つい先日Backend for Chatというサービス内のチャット機能開発における課題解決をするサービスの提供も発表しました!
次回また第4回のレポートでお会いしましょう!
