
"初心者でも大丈夫!Flatsomeで作るプロ級WordPressECサイト構築法"(有料級)
ecさむらい・チャレンジでは、画像生成AIを使って外貨を稼ぐチャレンジをしています。 画像生成AIをプリント・オン・デマンド(POD)を通して商品(作品)を作り出すわけです。
PODとは、画像を登録してTシャツやマグカップを注文に応じて製造するプラットフォームのことです。Etsyもその1つです。
簡単なのはPODのプラットフォーム上で販売します。Etsyにデータ登録して直接販売な感じです。でもここではECサイトを作成して商品登録をして販売します。
明らかに一手間プラスです。
なんでこんな面倒なことするの?
当然の疑問が湧いてくるわけですが、そこには理由があります。
独自ECサイト構築のメリット:
ブランド力と成長の鍵: 画像生成AIを活用したPODビジネスで自分のECサイトをつくって販売することは長期的な成功と持続性をもたらします。簡単に言うと信用度が増し、ブランドイメージと認知度がUPするからです。 まぁやってみないとわかりませんが。
利益率の向上: 独自のECサイトを持つことで、第三者プラットフォームの手数料を削減し利益率を向上させることができます。中抜きを1つパスするので利益率が上がるのは確かですね。ただECサイトの固定費が高いと意味ない気がします。その点WordPress+FlatsomeのECサイトは初期費用こそ1万円くらいかかりますがサーバーは毎月1000円くらいなので許容範囲ですね。
顧客データの活用: 独自のECサイトでは、顧客データを直接収集し分析することができます。これにより顧客の購買行動を把握しマーケティング戦略の最適化やリピーターの獲得に役立てることができます。
要はメルマガ! メアド取得できるのは正直でかいです。なおメルマガプラグインも無料のものを利用します。AI+ECサイト学習の機会:WordPressでECサイトを作る方法をマスター出来ます。生成AI+EC運用の手法を体験することは生成AI時代、外貨獲得の時代には悪くないノウハウだと思います。
Flatsomeを知ることで多大なメリットが得られる!
このFlatsome。恐らく最も簡単なWordPressテーマです。普通のWebサイトも簡単に作れます。最近聞いたところによると、まぁまぁの規模のWeb制作会社さんではクライアントワークでメインで利用しているとのこと。どのWordPressテーマビルダーよりも迅速にWebを作れるます。
補足ですが、私がFlatsome推しメンというのも大きな理由です。
前置きが長くなりすぎました。
ではさっそくWordPressによるECサイトの作成方法を解説します。
1.レンタルサーバーを選ぶ(Xserverなど)
WordPerssを動かすにはレンタルサーバーが必要です。
レンタルサーバーの選択で迷子にならないように私がズバリオススメします。
XserverかwpxSpeedです!
どちらも同じ会社です。wpxSpeedはWordPress専用レンサバです。
Xserver 月額1,320円
wpxSpeed 月額990円〜1,100円
wpxSpeedのほうが若干速度が早いので少しだけXserverよりオススメですが、XserverでももちろんOKです。
最近はもうレンサバ選択で悩む時間がもったいないのでXserver一択というブロガーさんや制作会社の方も増えてきました。
念のため両者の比較記事へのリンクも貼っておきます。
https://pico.inc/web/wpx-speed/
他にはmixhost、コノハWING、さくら なども良いと思いますが、ここで迷っても仕方ないのでXserverかwpxSpeedでさくっと前に進みましょう。
なお海外のレンタルサーバーもオススメはありますが今回は省きます。
料金表を乗せておきますね。
noteはアフィリ実質禁止なのでアフィリは貼ってないです。

あとはワードプレス・インストールがXserverよりちょっと簡単
ワードプレス専用だからXよりちょっと早い

ただどれを契約しても損とかしないので安心してください。
日本一信用できるレンタルサーバーです。
余談ですがアメリカのレンタルサーバーは日本より少し高いくらいですが契約が最低1年からです。物理的距離あるので本当はアメリカのレンタルサーバー借りるのがベストですがまた敷居が高くなるのと、日本のレンタルサーバーはデフォルトで海外からのWordPress管理画面へのアクセス禁止にできるのでセキュリティ的にかなり楽で有利。だから今回はアメリカのレンタルサーバーの紹介は辞めました。
レンタルサーバーを借りたら早速ドメインを取得します。
ドメインは屋号と概ね一致したものが良いです。
今のうちに屋号を決めます。
その屋号のドメインが空いているか探さねばなりませんね。
こちらをクリックすると検索窓が出てくるのでそこで検索して開いている探してみてください。 出来れば .comが理想ですがまぁおまかせします。
ただ最初の1年は激安にしてあるので取得の際は2年契約にして総支払を見たほうが良いです。
69円とかありますが2年目以降は2〜3,000円ってこともザラなので。
.comは今のところ1年で1800円くらいです。
なお屋号の選び方は「ググって同じネーミングの屋号が存在しない」
これが一番重要です。
決まったらドメインを取得します。
Xserverを契約するときに無料でドメインがついてくることもあるので、それでも良いです。
詳しくはこちらの記事などを参考にしてみてください。
3.WordPressインストール!
それが済んだらいよいよWordPressのインストールです。
簡単ですのでご心配なく。
どこのレンタルサーバーでもWordPressはめちゃ簡単にインストールできます!
各レンタルサーバーのページに解説がのっていますし、ググれば無数に解説記事が出てきます。
もはや今の時代、ここで躓くことは無いです!
以下はXserverのサイトです。
https://www.xserver.ne.jp/manual/man_install_auto_word.php
初心者の方だとここまでが一苦労でしょう。
でも一回経験してしまうとあとは慣れなので。
一生役立つ知識だと思いますから頑張ってみてください。
4.全米No.1のECサイトのテーマを購入するよ!
いよいよ問題のFlatsome(フラットサム)ゲットします。
これはWordPressの有料テーマです。
こちらの動画は5年も前につくったので細々と情報が古いですが大まかにはFlatsomeの説明担っていると思います。
envato(エンヴァト)というところで売っています。
Flatsomeというテーマはノーコードの、ECサイト専用テーマです。 59ドルの買切りは最安です。今なら日本円で9000円くらいしますが年間費用ではないので一回だけ我慢して買います。
国産のテーマは15000円以上が標準な感じで毎年かかるのでFlatsomeはずっと安いです!
このFlatsome(フラットサム)というのは全米というか英語圏で1番売れているECサイト専用のWordPressテーマです。envatoというのが最大マーケットなのでその中で1番売れているという意味です。
ECだけでなくもちろん普通のWebサイトも作成できます。
1番の特徴はUXビルダーという独自のノーコード・ビルダーを備えている点です。とにかくこれ以上簡単なノーコードはありません。学習コストが最低なので誰でも習得可能。ECの運用に集中できる。最大最強メリットです。
Flatsomeはどこにある?
Googleで 「Flatsome Theme」と検索するか、
以下のURLをクリックしてください。
https://themeforest.net/item/flatsome-multipurpose-responsive-woocommerce-theme/5484319
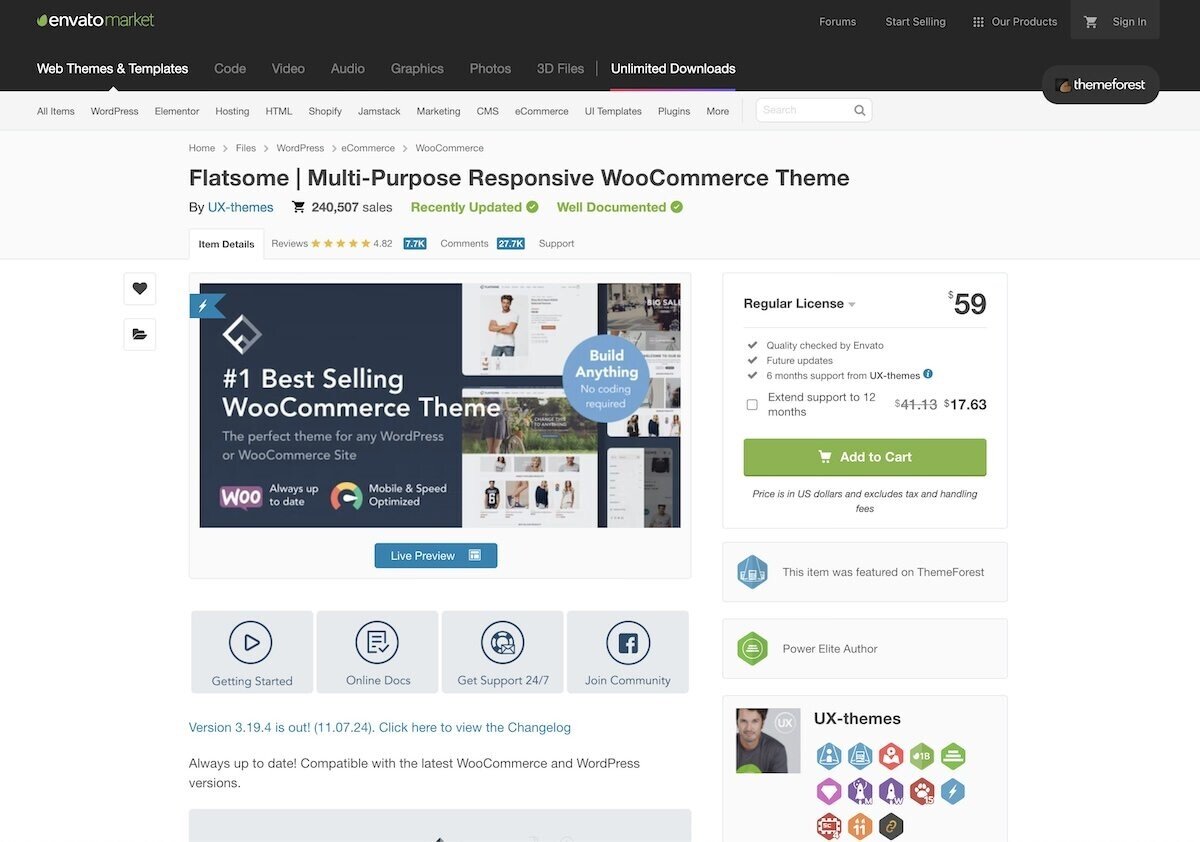
envato marketの中のFlatsomeのページへ飛びます。

次に、ページ右上の Sign In をクリックしてください。
ポップアップが出てきます。
Create new account をクリックします。

先に進んだら
・名前とメアドを入れて次へ進みます。
アカウントが作成できたら別のページに進んでいるかもしれないので、そういう時は再度Flatsomeのページへ戻ります。
そして59ドルの下の
Add to Cartをクリックします。

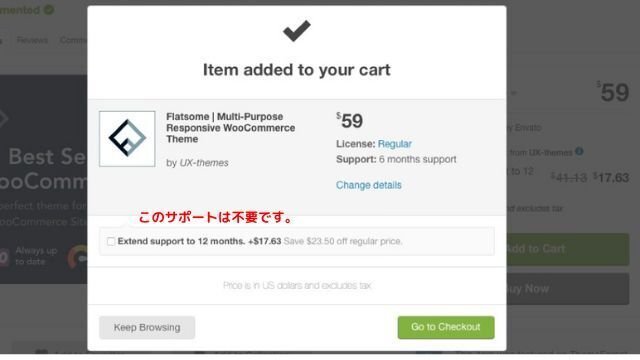
この画面で17ドルくらいのサポート入るか聞いてきますがチェックは不要です。チェック無しでアップデートは一生できますのでこのチェックは不要です。
この先へ進むとEnvatoのアカウント作成画面です。
名前とメアドを入力します。
別に偽名でもなんでもOKですが本名でも特に問題はありません。
ファーストネーム(下の名前)と、ラストネーム(名字)をアルファベットで入力します。
下の Emailにメアドを入力。その後、緑のNextボタンを押して次のページに進みます。

こちらは住所とか

下の緑ボタンを押して進むとEnvatoログイン用のアカウントとパスワードを設定する画面が出てきます。
Choose your usernameにユーザーネーム(英数のみ)を。
Choose your passwordにパスワードを(英数のみ)を入れます。
私はロボットじゃない!□に✔入れます。
写真が出てきてロボットじゃない確認を促されます。消火栓とか自転車とか信号、階段、バス等を選べと言って来ますので選択します。
下の緑のボタンの表示が「Create account & continue」へと変化します。
これはEnvatoアカウントをつくって先へ進むというボタンなので、この緑ボタンを押します。
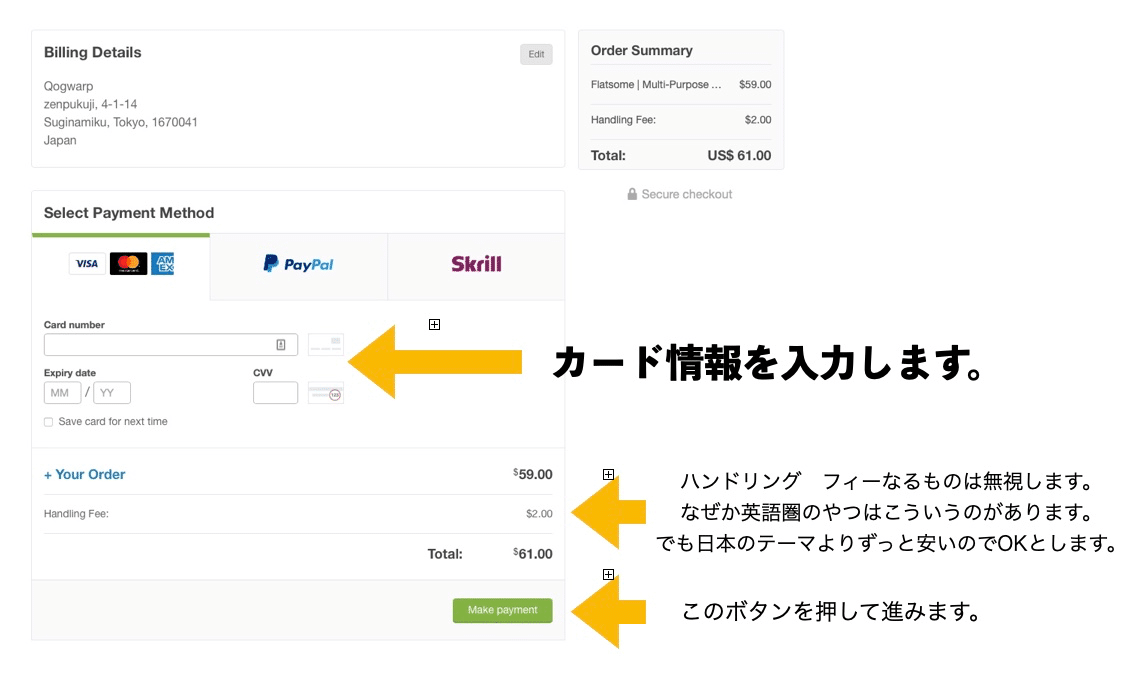
Billing Data支払いデータのページへ移ります。


Secure Checkout ボタンを押して無事会計です。
Flatsomeは59ドルですが11月ころのブラックフライデー期間は49ドルになります。タイミングが良ければブラックフライデー(11月ころ?)を待って買っても良いと思います。
1ライセンスで1サイト。ただしローカルPCにLocalWPとかXAMPとかに入れる時はノーライセンスで行けます。
また2つとか3つで使い回すことも出来なくはないです。規約違反っちゃ規約違反ですがサイト移行期や、1サイトを複製して一時的に2サイトになるなどあるのでそのへんはまあ流れで。
お疲れ様です。
これでFlatsomeを無事購入することができました。
クライアントワークにも使える最高のWordPressテーマです。
是非使い倒しましょう!
ここでEnvatoの説明でも入れるとより詳しくなるかなと思ったのですが止めときます。
さっそくFlatsome導入に入ります。
なおFlatsome購入方法についてはこちらに動画もございますので参考にしてみてください。
5.いよいよFlatsomeをWordPressにインストールするよ!
5-1. Flatsomeテーマのダウンロード方法
以下の手順で進めます。
Flatsomeをダウンロードする
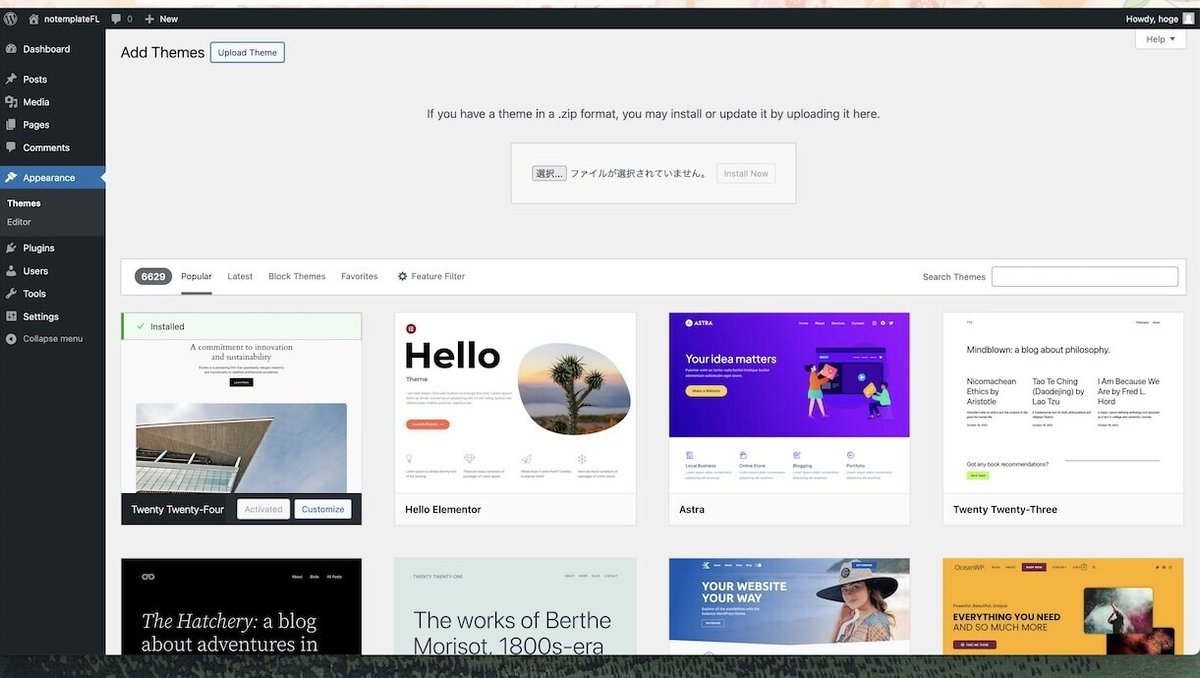
WordPressの管理画面の「外観」メニューをクリック
Flatsomeをアップロードする
FlatsomeとWooCommerceの同時設定
完了
という流れで進みます。
FlatsomeのダウンロードはFlatsomeを購入したページから行います。
購入直後でしたらまだEnvato Marketのページですね。
もしブラウザーを閉じてしまっていたら再度Envato Marketにアクセスして
ログインをしてください。Envato Marketのページ右上に、人の形のアイコンがあります。そこにあなたのアカウント名が表示されていたらログインできています。

人型のアイコンをクリックします。
ドロップダウン風にメニューリストが出てきます。
Downloadsをクリックします。

すると購入したプログラムが表示されます。
Flatsomeが初めての購入でしたら、Flatsomeだけが表示されています。
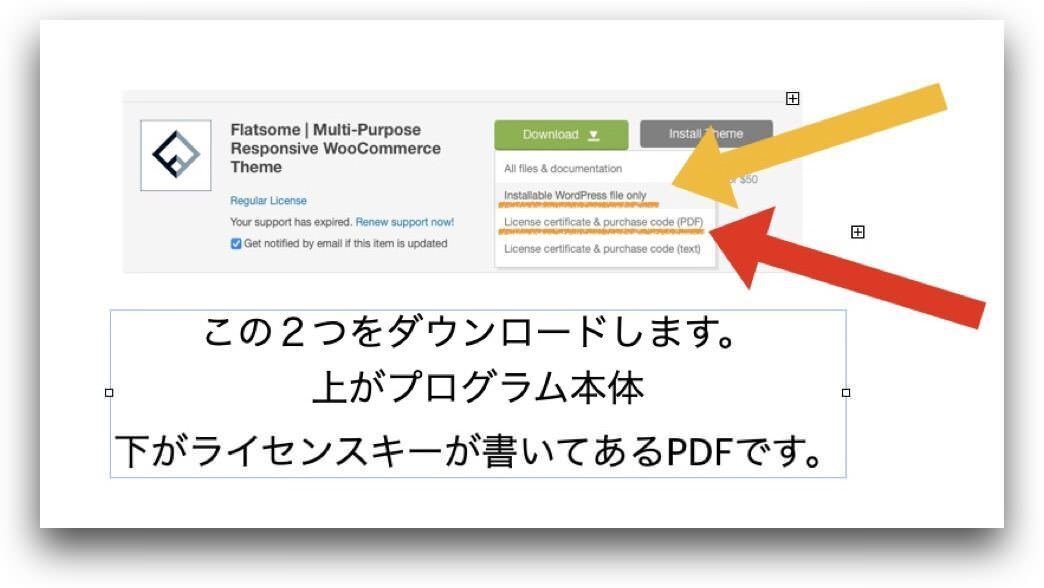
右の緑のボタンDownloadsをクリックします。

これで2つのプログラムがダウンロード出来たと思います。
テーマ本体はzipファイルになっています。
解凍はしません。
themeforest-IyIjfjMO-flatsome-multipurpose-responsive-woocommerce-theme-wordpress-theme.zip
のような長いファイル名のzipファイルがテーマ本体です。これをWordPerssの管理画面の「外観」ー「テーマ」を選んでアップロードします。
このあたりの操作はWordPressの操作方法なのでChatGPTの無料版でも教えてくれますし、Google検索すると無数に解説ページが出てきます。
PDFファイル。これはライセンスファイルです。
あとで開きます。
123-flatsome-multipurpose-responsive-woocommerce-theme-license.pdf
同じファイル名ではないですが、こんな感じのpdfファイルがダウンロードできているのを確認してください。
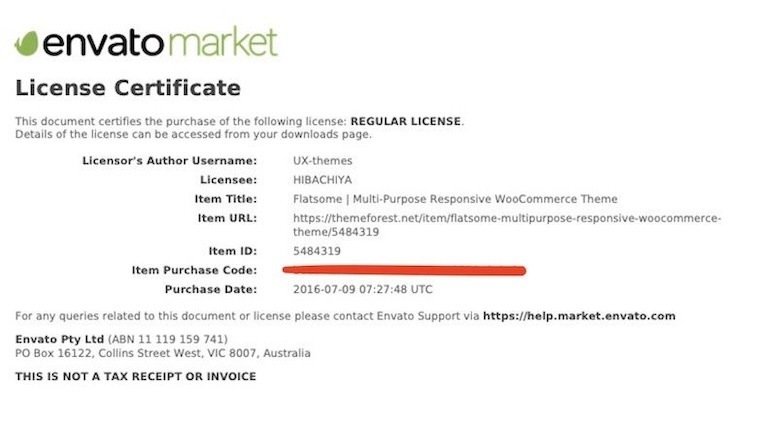
あとで開いて Purchase Code というシリアルナンバーみたいなのをコピーします。
今コピーしておいても良いです。
ではいよいよFlatsomeのインストールに入ります。
5-2.Flatsomeのインストール
やることは簡単なのですが慣れていないと仕組みがわからない部分があるのでその辺を解説していきます。
また最後にインストーの様子の動画へのリンクも置いておきます。
いよいよFlatsomeのインストールです。
先程ダウンロードした zipファイルがWordPressのテーマです。
購入したばかりのFlatsomeです。
そのFlatsomeをWordPressにインストールします。
Flatsomeインストールにおける注意点2つ
Flatsomeのインストールには2種類あリます。
1.サンプルデータをインストールするやり方
2.サンプルデータ無しの空白の状態でインストールする

サンプルデータはFlatsomeの理解には良いですが、あとでデータを消すには面倒&不要データが残るので本番環境ではまっさらな状態でインストールしたいです。
テンプレートあり・なし を決定する箇所は2箇所あります。
この分岐点だけ覚えておけば問題ないでしょう。
では順番に見ていきます。
5-3. Flatsome インストール手順
よくあるWordPressのテーマインストール画面です。

ファイルを選択してインストールボタンを押します。
先にDLしてあるFlatsomeフィルを選びます。Zipファイルのままです。
インストールが終了したら有効化をクリック!

こからがいよいよFlatsomeの設定です。
最初にダウンロードしたPDFを開いておきましょう。
Purchase Codeのコードが必要になります。
コピーしておきます。赤い線のところがコードです。

有効化するとこんな画面がでてくるのでLet’s Go!をクリックします。

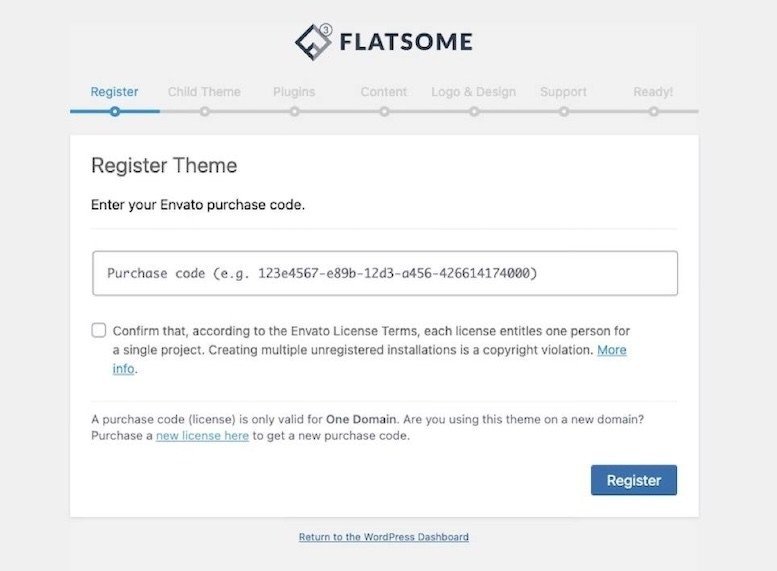
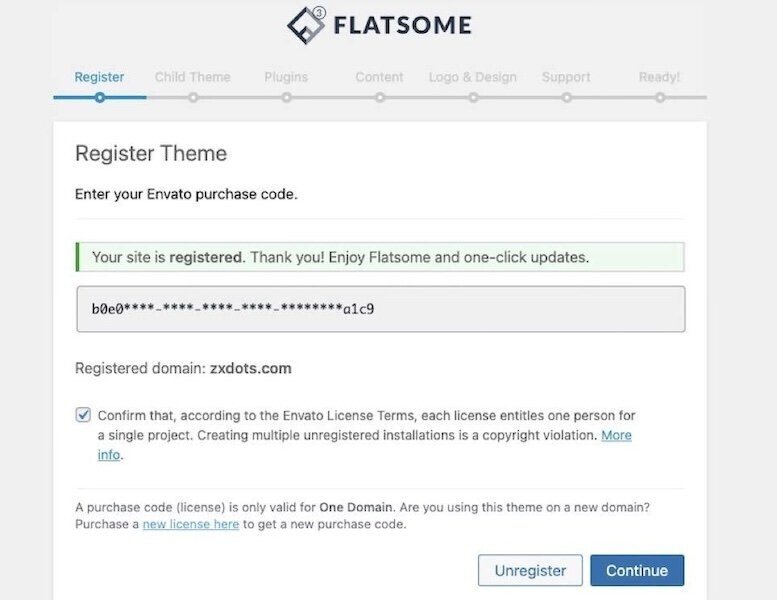
シリアルナンバーを入れるところです。

先ほどコピーしたPurchase Codeをコピペします。
Register ボタンを押します。
下はうまく登録された時に表示される画面です。
青い Continueボタンを押します。

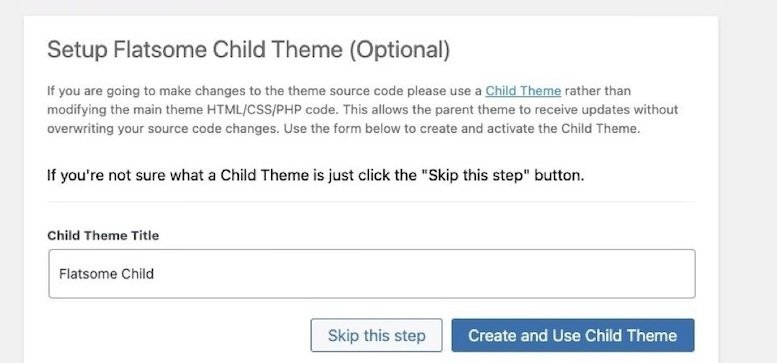
Continueを押すと子テーマのインストールを聞かれます。

右下の青いボタン ”子テーマ作成”をクリックします。
次に必要プラグインのインストール画面です。

必須プラグイン たった4個です。他のテーマだとここで10個前後出てきます。この点もFlatsomeの良いところです!
こでインストールされるWooCommerceが入って初めてWordPressはECサイト、つまりネットショップに進化します。

なおFlatsome設定終わったあとになぜかYITH WooCommerce Whishlitというプラグインのインストールと有効化が促されます。こちらは後で求められるのですが、入れても入れなくても良いです。
サンプルデータを入れるか入れないかを求められる
次へ進むとサンプルのデータをインストールするかの確認ページになります。
このようにチェックボックスが並んでいるページがでてきます。
テンプレートを入れてFlatsomeの練習をするにはここでContinueを押します。 テンプレート無しを選択する場合はチェックを外すのではなく
Skip this step を選びます。

これでテンプレートのデータが入りました。
次はレイアウトの選択です。
こんな画面です。
テンプレート無しの場合はここでもSkip this stepを選択します。
スライドで他にも多くのレイアウトがありますがトップページのレイアウトは後でもまったく違うものに変更できますので正直どれを選んでも良いです。

この先に進んで Agree and Continue ボタンを押します。
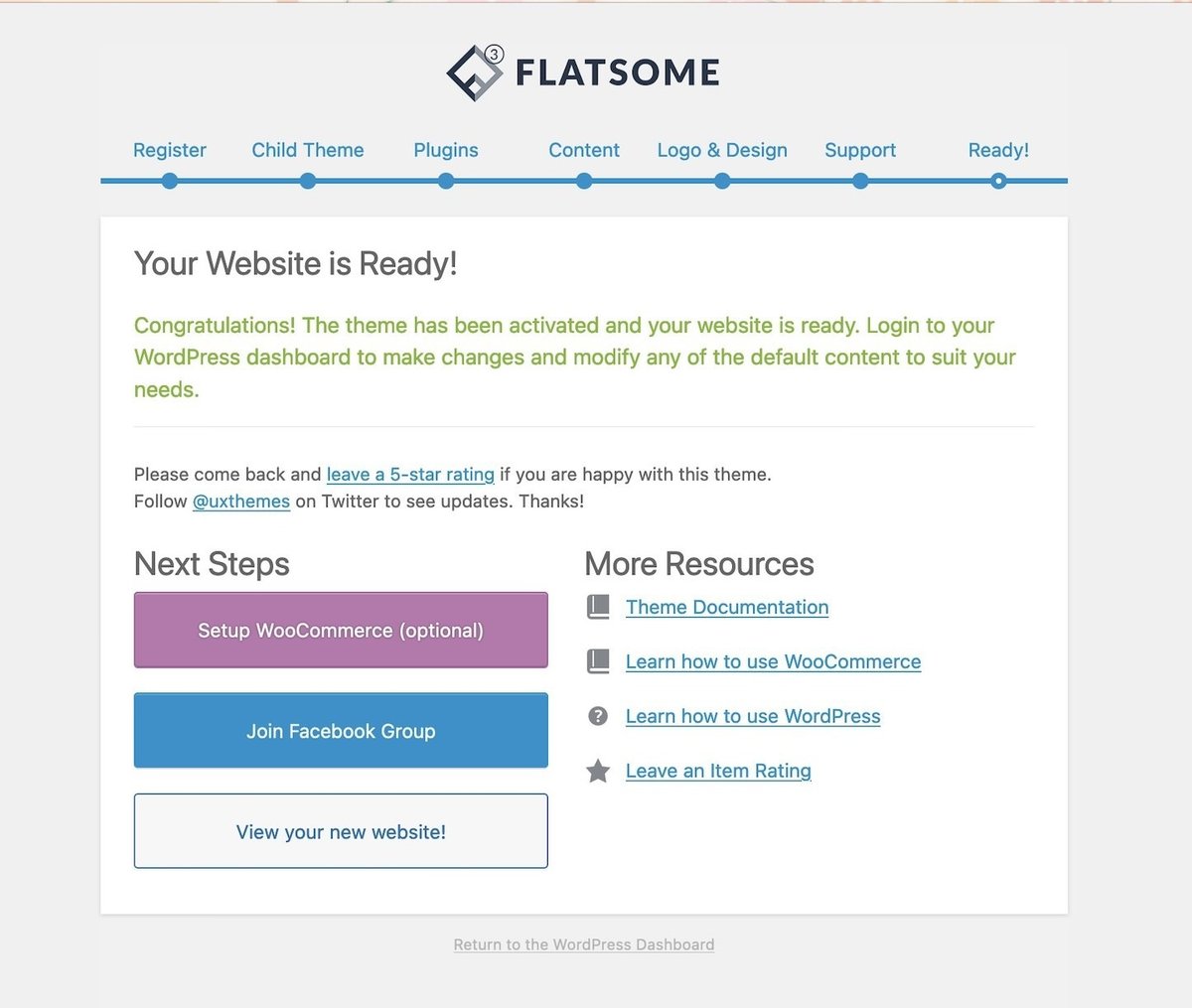
するとこちら、最後のページが出てきます。

View your new website! で、設定の終わった自分のWebサイトを見ることが出来ます。 WooCommerceの設定はこの後になります。
なお一連の流れを動画にしてあります。
2年前の動画ですが画面偏移は同じです。
1分23秒のところでContinueボタンを押していますが、サンプルデータを一切入れない場合はSkipボタンを押してください。
サンプルデータ無しを選択した場合はこんな画面になります。

ここからどうやってトップページを作るの?
って思うかもしれませんが、これがまたボタン1つで作れます。
ご安心ください。
サンプルデータを入れたあとのトップページはこちらです。

以上でFlatsomeの設定は終わりです。
お疲れ様でした。
5.WooCommerceの設定 (日本市場向け含む)
此処から先はWooCommerceの設定になります。
日本国内向けのほうが細かいです。
外国向けはシンプルです。
日本市場向けに必要なのは
1.WooCommerce を日本市場向けにするプラグインの導入
2.送料の設定
この2つになります。送料の設定についてはここでは省きますが基本WooCommerceの設定画面で行います。
1.WooCommerce を日本市場向けにするプラグインの導入
WooCommerceを日本仕様にします
Japanized For WooCommerce というプラグインを導入します。
このプラグインで可能になることの1つに 日本の銀行振込を選べることがあります。なので国内向けのECサイトにはこのプラグインが必須です。
他にも送料の設定が日本は細かいのでこのプラグインが必要です。
完全無料です。
WordPressプラグインのインストール方法はこれまたググると無数に出てきますのでそちらを参考にしてください。
もしくはChatGPTに聞いてみましょう。
越境ECの場合は当然不要です。
メンテナンスモードにするならこの辺がタイミング
次にWooCommerceの設定をしていくのですが、必要な方はこのあたりでメンテナンスモードにしましょう。気にしない方はこのまますすめます。
メンテナンスモードとは、「工事中」の画面のことです。
「今はメンテナンスモードです」
と表示されて管理者の自分以外はトップページが見れない状態になります。
メンテナンスモードのプラグインはこちらがおすすめです。
インストールして有効化します。
あとはプラグインの設定をクリックして、ステータスを無効化➡有効化に切り替えるだけ。
これだけですぐにメインテナンスモードになります。
WooCommerce 日本語対応を設定する(必要な場合に設定します)

左のメニューの WooCommerce ⇒ 日本語対応 をクリックするといくつかタブがあります。
設定箇所は
「設定」
「配送方法」
「支払い方法」
「特定商取引法」
の4つです。
この辺はググりつつ、もしくはChatGPTに聞きながら進めれば問題ないでしょう。場合によってはスクショをChatGPTにUploadして必要な設定を教えてくれと聞いても良いです。
一応簡単に解説しておきます。
「設定」
ここで設定必須におもうのは「送料無料表示」のチェックボックスです。
ここはチェックを入れます。
他は基本不要です。日本語で丁寧にかいてあるのでもし必要そうだと感じたらチェックを入れてください。
「配送方法」
配達希望日を選択可にする場合は一番上の配達希望にチェックを入れます。
概ねクロネコヤマトの配達時間枠になるとおもいますのでそのへんはご利用の運送会社さんの配達時間表などを確認して設定してください。
「支払い方法」
ここは無条件で上の2つにチェックを入れます。
❏銀行振込(日本国内向け)
❏郵便振替
この2つです。ここでチェックを入れたからと言って銀行振込と郵便振替を利用することにはならないです。ちょっと面倒な表現ですが、銀行振込を利用する場合は他に「有効化」する箇所があります。
つまり
1.Japanezeid For WooCommerceで銀行をアクティブにする。
2.WooCommerceの設定-決済タブで 銀行をアクティブにする。
この2作業をして初めて日本の銀行振込が選択出来ます。
「郵便振替」というのがありますが、これを「郵便振込」として扱うなど適宜運用方法を決めて行ってください。
「特定商取引法」
いわゆる特商法のページです。
貴方のこれから始めるお店の同業者の中で一番大きそうな会社の特定商取引法のページを参考にして作成するのが良いです。その業種ごとに許認可が必要なケースも多く、またECサイト上での表記方法、書式も決まっています。さらに都度都度法改正で変更もあります。
許認可等特に必要のないショップの場合はGoogleで特定商取引法などとして検索すると参考になるページが山程でてきます。
住所を晒したくない方は番地までにするなどで対処してみてください。
❏決済手段を決めて、必要に応じて契約申請
決済手段は Stripe か Square がおすすめです。
どれも手数料が3%台です。
決済手段で気をつけたいのは振込タイミングです。
資金繰りを考えると毎週振り込まれたほうが楽です。
その振込の手数料も無料と有料があります。
Stripeは振込手数料無料です。
コンビニ決済については適宜調べてみてください。
私は本店でも使用していないのと今回は越境ECなのでコンビニは無しで生きます。
以上はすべて日本市場向けの設定でした。
5−2.WooCommerceの設定
いよいよWooCommerceの設定なのですが、ここは省かせてください。
そのかわり良質のサイトをご紹介します。
【2021年最新版】WooCommerceの使い方:完全ガイド
https://kohsukenemoto.com/woocommerce/how-to-use-wc/
WooCommerceの設定については 根本さんのサイトを参考にしてみてください。
WooCommerceの設定で面倒そうなところがあるとすると国内向けに「重さで送料が変わる場合」になります。
もし国内向けで商品の重さで送料を変更されたい方は、Table rate shippingというプラグインを使用するか、少々面倒ですがWooCommerce単体でも重さで送料変更の設定が可能です。
これでWooCommerceの解説は終わりとして今回の越境ECサイトにあると便利そうなプラグインの解説で一旦終わりにします。
ここまでですでに9900文字ですわ。ちょっと長すぎましたがプラグインだけ紹介して終わりにします。
6.WordPressのECサイト あると便利なプラグイン
最低限にします。
Converter for Media
説明: 画像やメディアファイルを最適化し、サイトのパフォーマンスを向上させるためのプラグイン。JPEG、PNG、GIFなどのファイル形式を効率的に変換します。要はWebp形式にするためのプラグインです。 最初からWebpにしたいところですがまだ見れない人がいるっぽいので仕方なくて入れています。MailPoet
説明:1000人まで無料で送れるメルマガプラグインです。WooCommerce Order Navigation
説明: WooCommerceの管理画面で注文のナビゲーションを簡単にするプラグイン。注文の一覧から詳細な情報までスムーズにアクセスできます。WooCommerce Amazon Pay
説明: WooCommerceサイトにAmazon Payを統合し、ユーザーがAmazonアカウントを使って支払いを行えるようにするプラグイン。迅速かつ安全な決済をサポートします。Stripe Payment Plugin for WooCommerce
説明: WooCommerceでStripeを利用したオンライン決済を可能にするプラグイン。クレジットカード決済やその他の支払い方法を安全に処理します。WPS Hide Login
説明: WordPressのデフォルトのログインURLを変更します。通常 https://hog,com/wp-admin がログインURLです。WordPressをつかっていたらすすぐわかっちゃいます!これを偽装するもの。実は真っ先に入れたいプラグインです。 これがあれば基本的に他のセキュリティ・プラグイン不要では?ってくらい重要です。WP-Optimize - クリーン、圧縮、キャッシュ
説明: データベースの最適化、画像の圧縮、キャッシュ機能を提供するプラグイン。サイトの速度とパフォーマンスを向上させます。 無料は手動のみなので思い立ったときに手動で走らせています。効果は不明。WP Mail SMTP
説明: WordPressのメール送信機能を信頼性の高いSMTPサーバーにリダイレクトするプラグイン。メールの送信エラーを減らし、配信成功率を高めます。MailPoetを無料で使うために使用しています。メルマガやらないのであれば不要です。SEO SIMPLE PACK
説明: WordPressサイトのSEO(検索エンジン最適化)を簡単に管理するプラグイン。今はこれで充分です。有料プラグインも使用していますが正直SEO SIMPLE PACKで充分です!Wordfence Security – Firewall, Malware Scan, and Login Security
説明: WordPressサイトのセキュリティを強化するプラグイン。ファイアウォール、マルウェアスキャン、ログインセキュリティ機能を備えています。実は私は使っていませんが1番推奨されているセキュリティプラグインなのでご紹介。YYDevelopment - Tag Manager - Header, Body And Footer
説明: Google Tag Managerや他のスクリプトを簡単にサイトのヘッダー、ボディ、フッターに追加できるプラグイン。タグの管理を効率化します。PODのECサイトはSEO集客は短期ではまず無理です。そのためSNSを利用します。ときに月1000円くらいの広告はありだと思います。 インスタ、FBは特にはずせまん。その時にタグを埋め込むために必要になります。 Google Tag Managerのタグはbodyタグ直下に記述とあるのでその意味でも必要です。Japanized for WooCommerce
説明: WooCommerceを日本仕様にするプラグインですので、国内向けに販売される方は導入してください。Login Press
Flatsomeに必要なプラグインです。Flatsomeをインストールすると自然に促されてインストールされます。別途作業の必要はないです。Media Library Assistant
画像整理のプラグインデス。PODビジネスでは必須です。一旦画像をまとめて放り込んで後でまとめてAlt、Title入れらるのが超便利。UIは古臭いですが痒いところに手が届くプラグインです。Simple Custom CSS and JS
CSSを追加するときに、用途ごとに別けられるので愛用しています。hタグに装飾をつけたいときなど、On Offも切り替えられるので助かります。Flatsomeは完全ノーコードなので無くても良いプラグインですが念のため。UpdratsPlus
かんたんバックアッププラグイン。無料版は手動でバックアップになります。他にはAll In One Migrationもオススメです。WP Admin UI Customize
WordPressにログインするページがあまりに味気ないのでカスタマイズ。インストールするだけでキレイな写真のログインページが出来上がります。WP Multibyte Patch
日本語には必須のプラグイン。越境ECの場合は不要です。
以上でWordPressにFlatsomeを導入したECサイトが出来上がりました。
今回ecさむらい・チャレンジということで行っているこのチャレンジは生成AIを使用して外貨を稼ぐのが目的です。
決してECサイト作成がゴールではありません。
ただこのやり方で国内向けにECサイトも立ち上げられます。
是非挑戦してみてください。
12000文字も書いてしまいましたがFlatsomeの使い方や細かいレイアウトは別ブログの方に書いていこうかなと考えています。
ecさむらい・チャレンジの内容が生成AIと関係なくなっちゃうから。
別ブログはまだ1記事 自己紹介しかないけれど こちらです。
まだしばらくは更新する時間ないのですが。。。
最後までお読みいただき有難うございました。
では今後共宜しくお願い致します。
