
デジハリオンライン2ヶ月目の進捗
明けましておめでとうございます!🎍🌅
気づいたら2025年。巳年になっちゃいました。
2024年は記憶無いぐらい本当に早かった気がします。
さて、10月末からデジハリオンラインに通い始めて早2ヶ月が経ってしまいました…。毎月noteに進捗報告すると決めたので、今月も書いていこうと思います。
💻ひたすらHTML・CSSと格闘
独学でもつまずいていたクラス名の指定やBEMの知識に、またもつまずいた1ヶ月でした…。とにかく手を動かそうと思い、毎日コツコツ1時間VisualStudioCode・figmaと格闘してました(笑)
未だにクラス名の付け方やdivの括り方に迷ってしまいますが、1ページサイトを作るという小課題を提出したことで、なんとなくぼんやり大枠は掴めたような気もします。
ただ、触らないとすぐに忘れてしまうし、「作りたい!」と思っているサイトには程遠い完成度なので、もっともっと慣れないといけないなと日々痛感しています。(というか、ちょっと飽きてきた…泣)
それでも、せっかく自分でお金を貯めてそれなりの金額を出して勉強してるという現実があるので、なんとか継続できてます(笑)
最終目標は実務経験を積んでキャリアに繋げていくこと!なので、初心を忘れず、コツコツ頑張ります!
📚小課題のFB
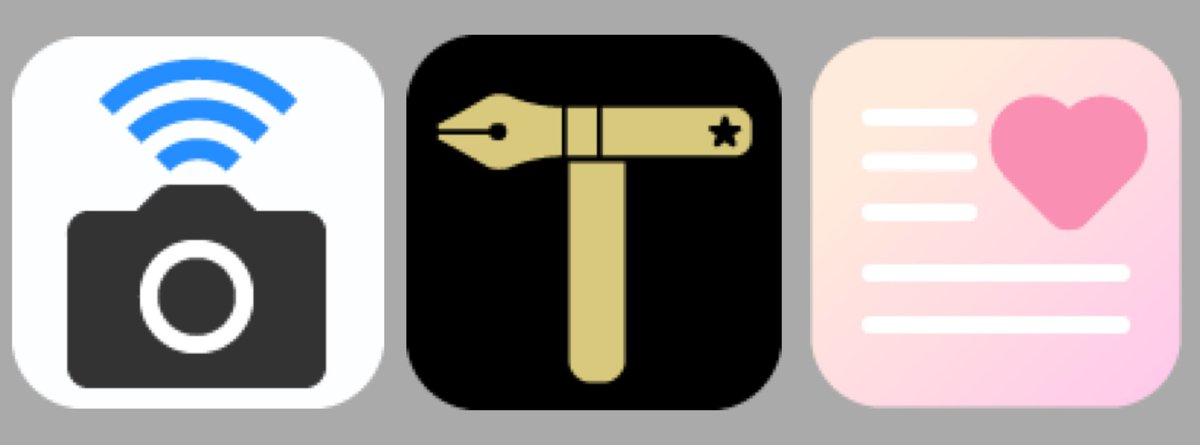
小課題① SNSアイコンの制作
制作期間:3日間
使用ソフト:Illustrator

最初の課題は3つのSNSアプリのアイコンを作るというもので、それぞれサービス内容が設定されていました。
左から
1️⃣CAMERA:写真や動画を簡単にシェアできる
2️⃣Treasure:最新ニュースや話題のトレンドをテキストで情報交換できる
3️⃣heartist:大切な友達と毎日の出来事を日記感覚でシェアできる
というSNSなんですが、それっぽくなってますかね…?
講師の方からは「ポップなデザインでいいですね!」と合格をいただけたんですが、自分ではまだ納得がいっておらず…。似たようなアプリアイコンを集める中で、日々なんとなく目にするアイコンも誰かが想いを込めて作ったんだなと思うと、勝手に感慨深くなってしまいました。
ちなみに、母に事前情報なしに見てもらったところ、
1️⃣CAMERA
「写真を見れるやつ?もうちょっと通信っていうのをを大きくした方がいいと思う。カメラが大きすぎるから通信をもっと大きく!趣旨とあんまり…」
2️⃣Treasure
「Tが気になるけど、メモ?」
(サービス内容を説明しても)「Treasureはそもそもどんなアプリかわからへんわ」
3️⃣heartist
「アイフル?wwwww」
「メールが見れる?日記!?グラデーションの必要いる?」
「例えば、鍵付きやったら日記って丸わかりやねんな〜。鍵のついてる本は日記やん。」
「あとは色の問題やな、ブルーが良かったわ。黄色のアプリとか変やもん。黄色の髪に字書こうと思わへんやん、だから、なんかちょっと違うねん。お金にまつわることは黄色にしてほしいで?」
「なんかapple純正のヘルスケアに引っ張られたんちゃうん?」
と、まあたくさんの感想をいただきました(笑)
もちろん母はデザインの知識もないし、私のやってることもあんまり知らないんですが、だからこそフラットなユーザー視点でアドバイスが貰えるので、ありがたいです。「アイフル!?」で2人とも爆笑しちゃいましたwww (自分でもちょっと思ってた…気をつけます^^;)
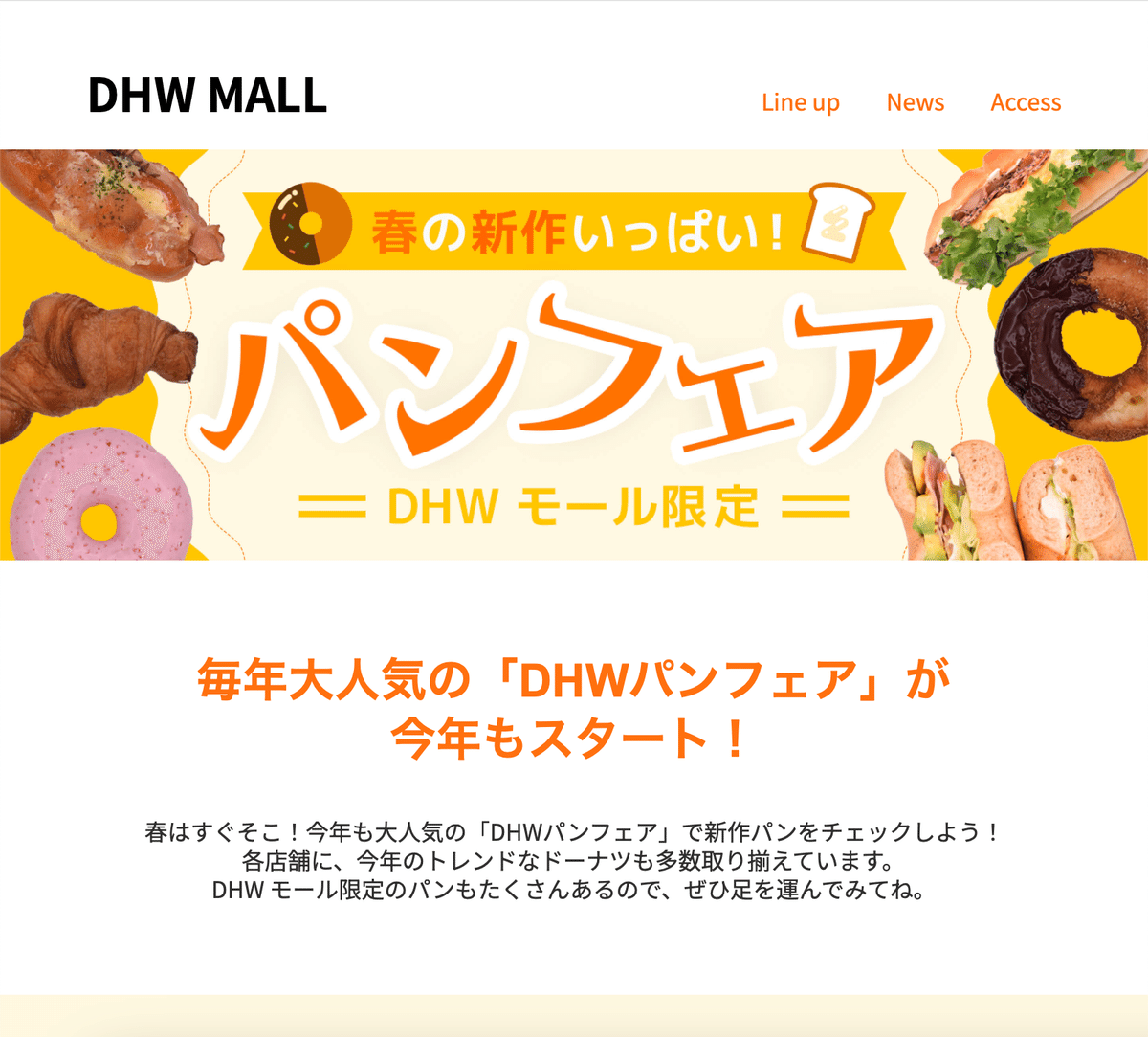
小課題② 1ページサイトの制作
制作期間:1週間
使用ソフト:figma・VisualStudioCode

2つ目は、架空パンフェアサイトのコーディングの課題でした。
こちらも特に大きな問題なく合格をいただけたのですが、とにかく時間がかかってしまいました…。「動画を早く消化しよう!」と意気込んで2倍速で見ていたので、実際に手を動かそうとする頃には、「え、これどうやって設定するんだっけ?」とすっかり浦島太郎状態になってしまい、結局は何度も動画を見直してコードを確認しながら完成させました。
特に難しかったのが、headerの部分。レスポンシブ対応もさせないといけなかったので、画面の大きさに合わせてハンバーガーメニューを設置したり、逆にボタンを消す必要があったりと、スマートフォンサイトの設定をしているときからPCサイトの設定も見据えてコーディングしていくのが難しかったです。
それでもheader/main/footerの組み立てさえ分かっていなかった自分が、こうしてサイトを1ページ作れただけでも、達成感があって嬉しいです。作業中は本当に泥臭くて「これいつ終わる?」って思うときもありますが、地道に頑張るしかないなと思います。
次の小課題は、配布されているデザインカンプを元にコーディングをするみたいなので、またこちらのnoteに載せたいと思います。
🌪️やりたいことを見失いそうなとき
目の前の課題に没頭していると、「自分は何をしたくて始めたんだっけ?」と思うことがたまにあるんですが、定期的に憧れのサイトやpinterestを眺めて、最初の目的を思い出すようにしています。
ゲッターズ飯田さんによると、今年は運が良いらしいので、どんどん行動して、キャリアアップに繋げます!
では、また1ヶ月後に〜〜👋
