
Photo by
designmemo
Visual Studio CodeにRicty Diminishedフォントを導入する方法
ググった通りに実行しても導入ができなかったので、備忘録として記録します。
フォントをダウンロードするため、以下のWebページを開きます。
Download ZIPからフォントをダウンロードします。

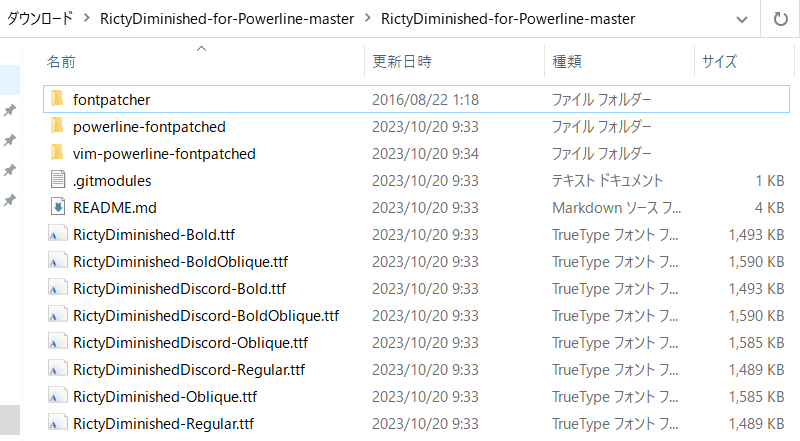
ダウンロードしたファイルを展開します。

コントロールパネルを開きます。

フォントをクリックします。

先ほど、解凍したフォルダの中にRictyDiminished-Regular.ttfがあるので、このファイルをコピーして、フォントフォルダに貼り付けます。(フォントのインストールが始まります。)
Visual Studio Codeを開き、Ctrl と , を押すと、設定画面が開きます。
( , は、 ね のキーです )

Font Familyに'Ricty Diminished'を入力します。Visual Studio Codeの再起動は必要なく、即座にフォントが反映されます。
