
承認ワークフローアプリの作り方〜Power AppsとPower Automateで多段階承認ワークフロー〜
申請タイプによって、承認ルートを設定しアプリから申請できる。
そんな承認ワークフローアプリを作れます。
会社で想定されるシーン
・導入している有料のワークフローでは対応できない、部署単位での運用。
・Excel、Wordなどのファイルを添付するワークフロー。
このアプリは、少ない手順でできるように、式、JSONなどをコピーできるようにしています。また、Power AppsやPower Automateを始めたばかりの方でもできるように、画像を多く使っています。
※購入するとアプリの作成手順、フローの作成手順、フローのインポートができます。
前提条件
・Microsoft 365のライセンスが必要です。
・Power AppsおよびPower Automateの環境が設定されていること。
・SharePointサイトの編集権限があること(所有者以上を推奨)。
・Power Automateで必要なフローを作成するための権限があること。
・Power AppsやPower Automateを実践的に学びたい方。
※Power Apps、Power Automateは、一番安いBusiness Basicから使うことができます。
承認ワークフローアプリの要件
・承認ルートを確認して、申請できる。
・承認状況は、アプリで確認できる。
・承認要求にファイルを添付できる。
目次です。
5から有料になります。
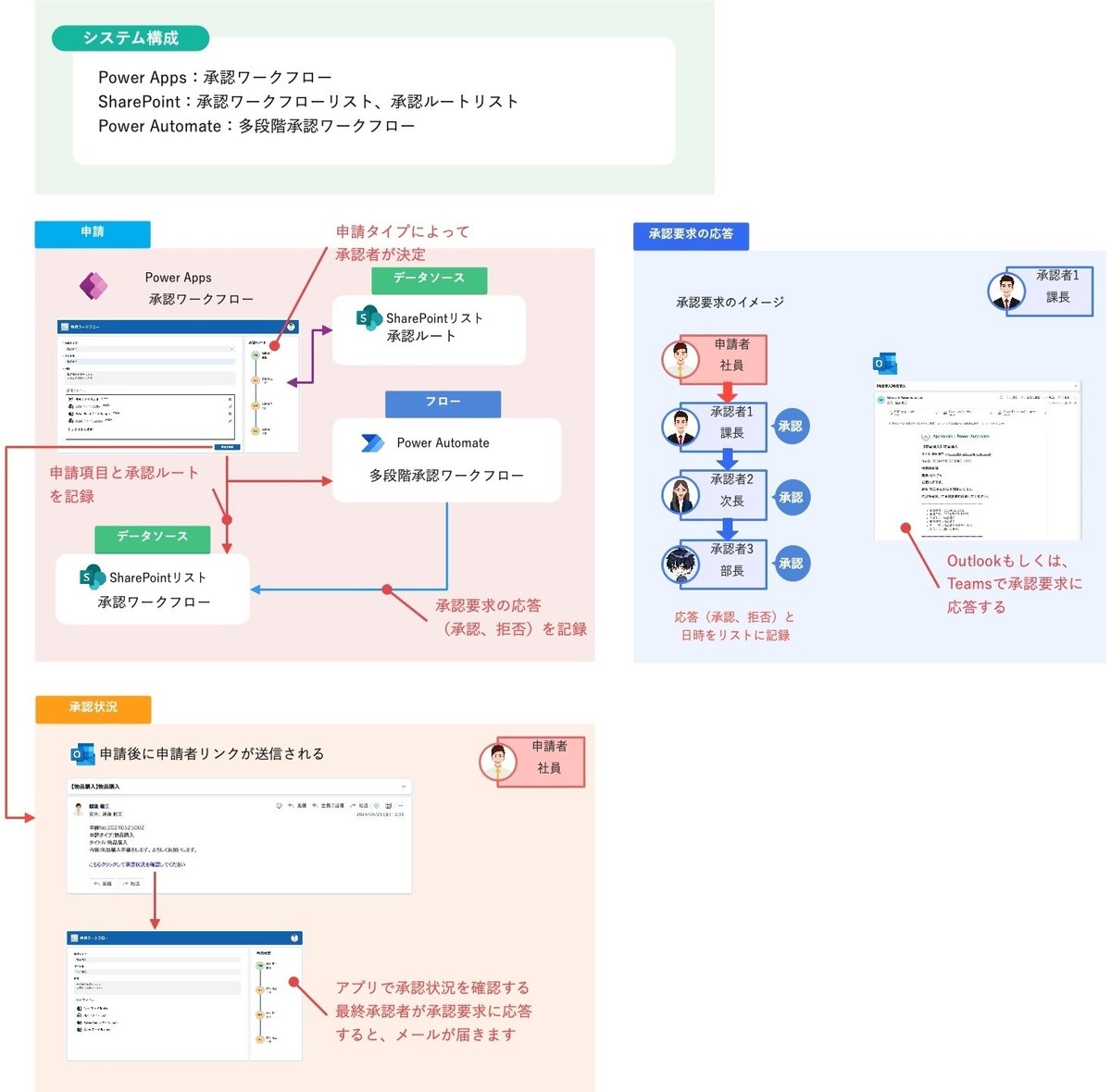
1.システム構成と全体のイメージ

申請と承認状況をアプリ、承認要求はPower Automate、応答はOutlookもしくは、Teamsというシステム構成です。
フローは、30日で停止するので、承認者は申請後30日以内に承認要求に応答する必要があります。
アプリをインポートしてカスタマイズされたい方は、下記アプリもあります。
30日を超える場合は、Power Appsだけでワークフローを作ることもできます。下記noteを参考にして下さい。
2.紹介動画
Power Apps承認スクリーンの使い方は、無料で視聴いただけます。
フローは、有料になります(インポートもできます)。
アプリを複数購入される方は、下記がお得です。

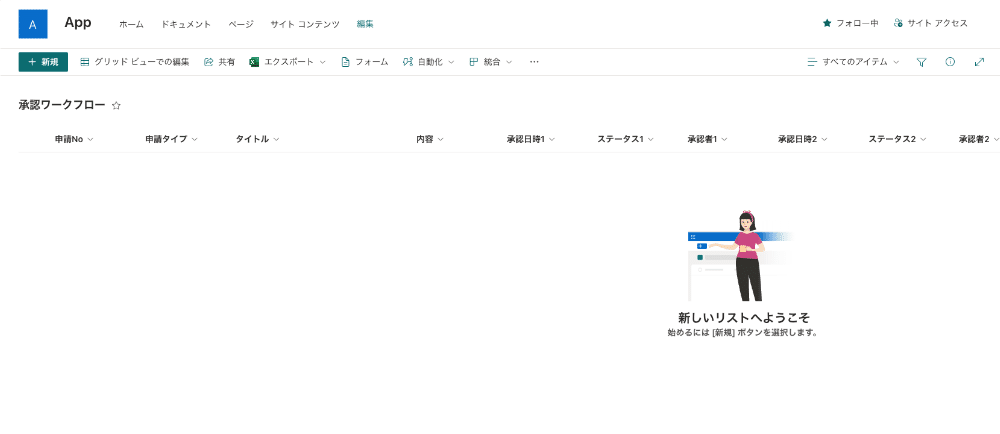
3.リスト作成
SharePointサイトに承認ワークフロー、承認ルートのリストを作成します。承認ワークフローのリストが申請リスト、承認ルートのリストが申請タイプによって決められた承認者が記録されたリストになります。
下記表を見ながらリストを作成すると間違うことがあるので、ExcelファイルとJSONファイルを用意しました。
SharePointサイトの編集権限があればリストを作成することができます。


リストを作成する時は、内部名をつけてから表示名に変更してください。
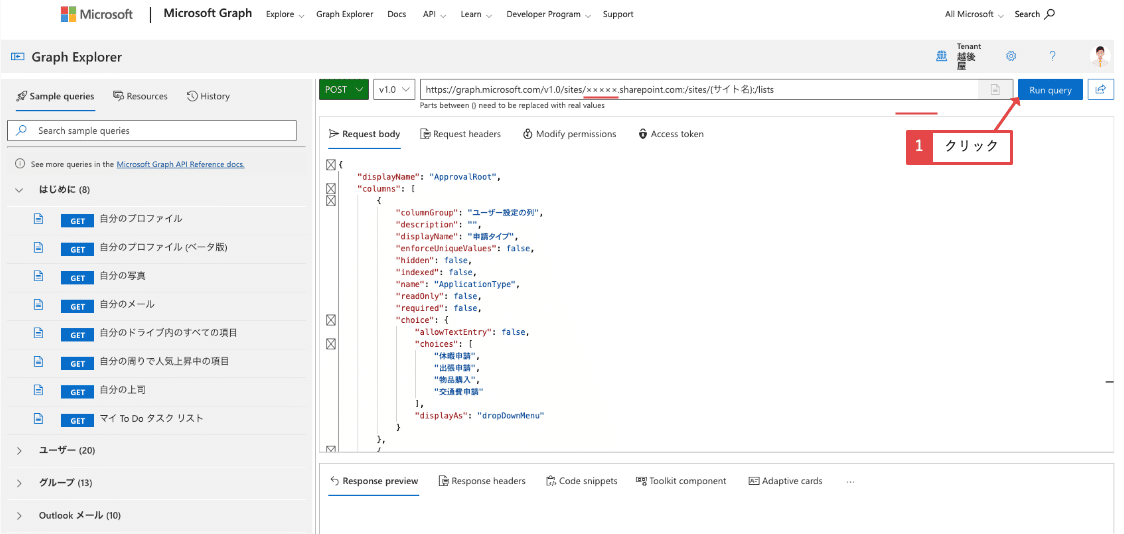
Graph Explorerを使える方は、JSONファイルでリストを作成してください。

SharePointリストを使ったことがないという人も大丈夫です。SharePointリストの初級編の電子書籍もあります。ご一読いただけるとありがたいです。
▼承認ワークフロー(SharePointリスト)

▼承認ルート(SharePointリスト)

4.アプリ作成手順〜申請画面〜
Power Appsで申請画面を作成します。「承認要求の画面」を使って作成時間を短縮します。
Power Appsでわからないことがあればこの本がオススメです。
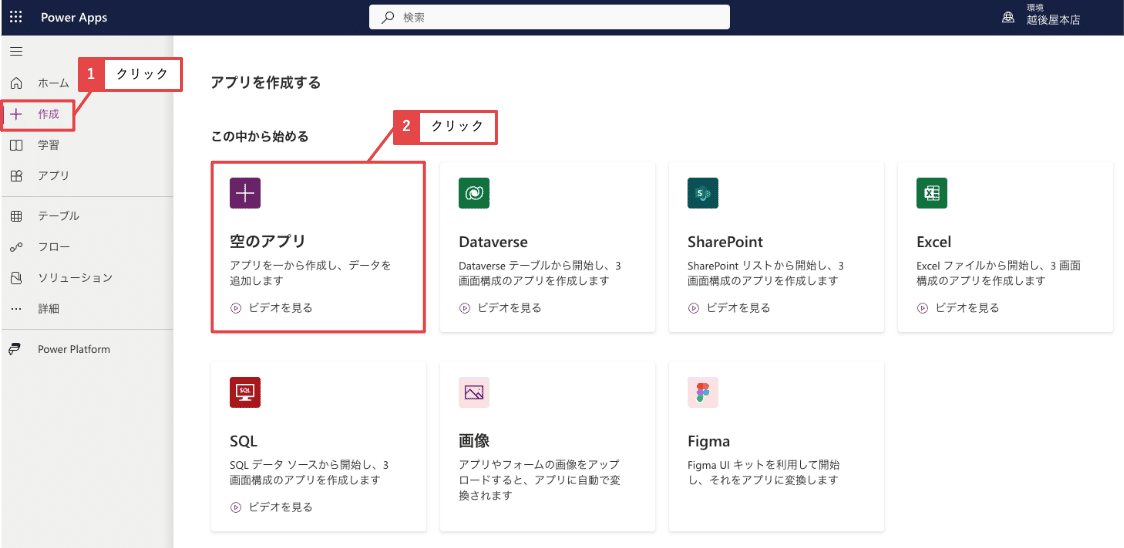
①Power Appsを開き、「+作成」→「空のアプリ」をクリックします。

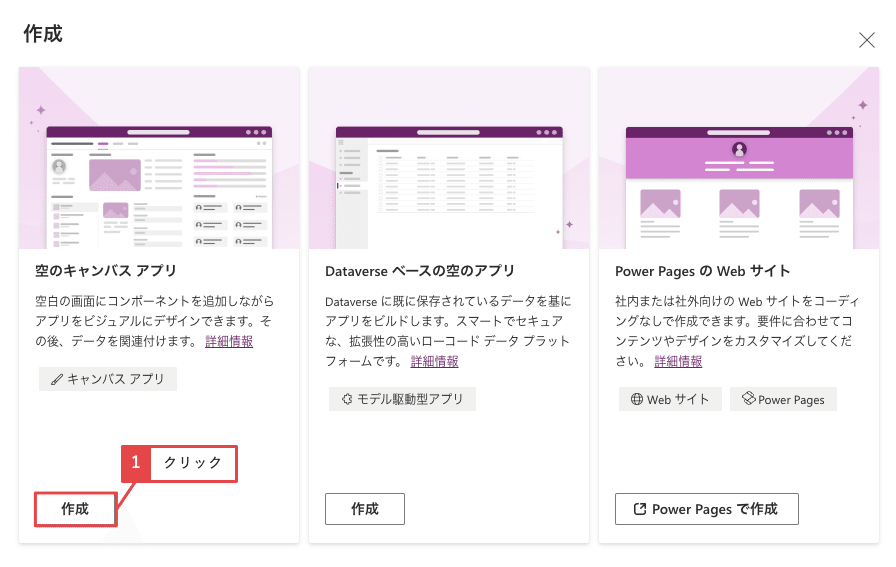
②空のキャンバスアプリの「作成」をクリックします。

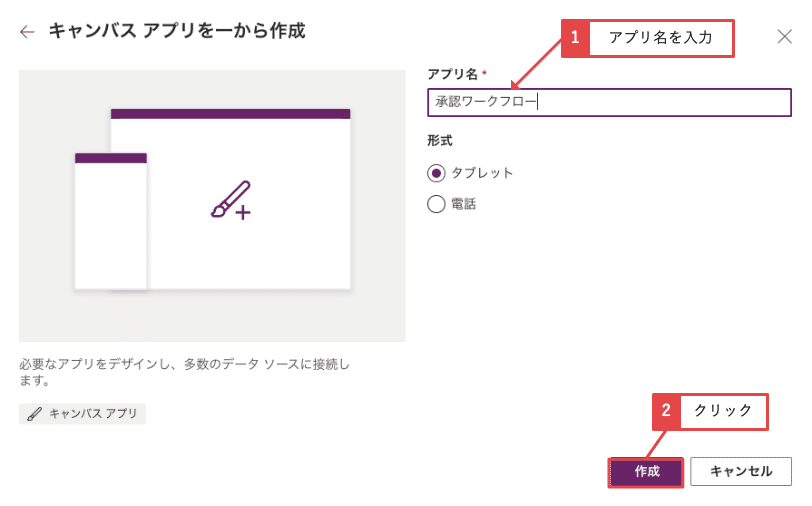
③アプリ名に『承認ワークフロー』と入力し、「作成」をクリックします。

次に「承認ワークフロー」「承認ルート」のリストを接続します。
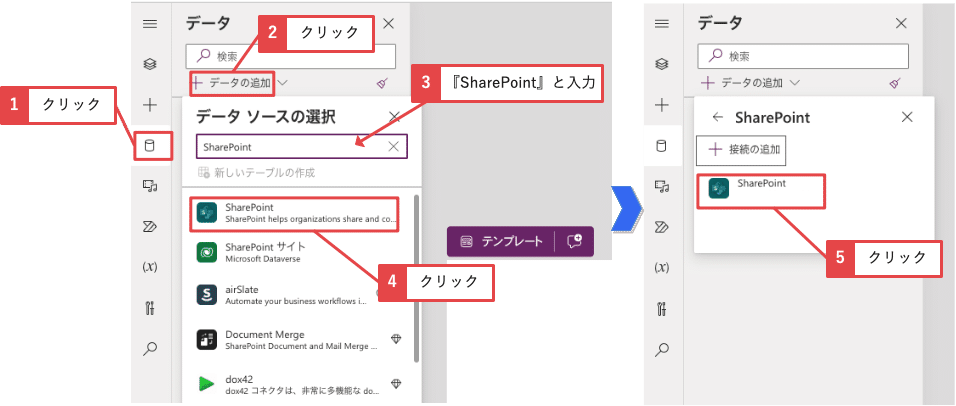
④左側にある「データ」→「データの追加」→検索に『SharePoint』を入力し、「SharePoint」をクリックします。「SharePoint」をクリックします。

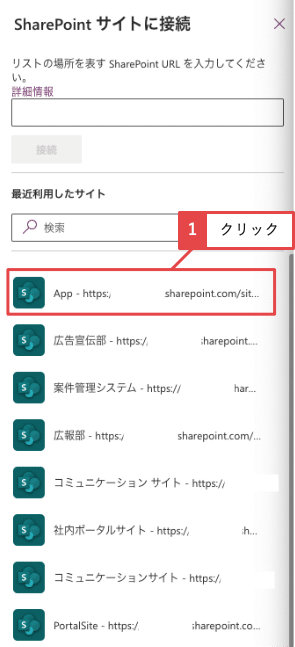
⑤「承認ワークフロー」「承認ルート」のリストを作成したSharePointサイトを選択します。

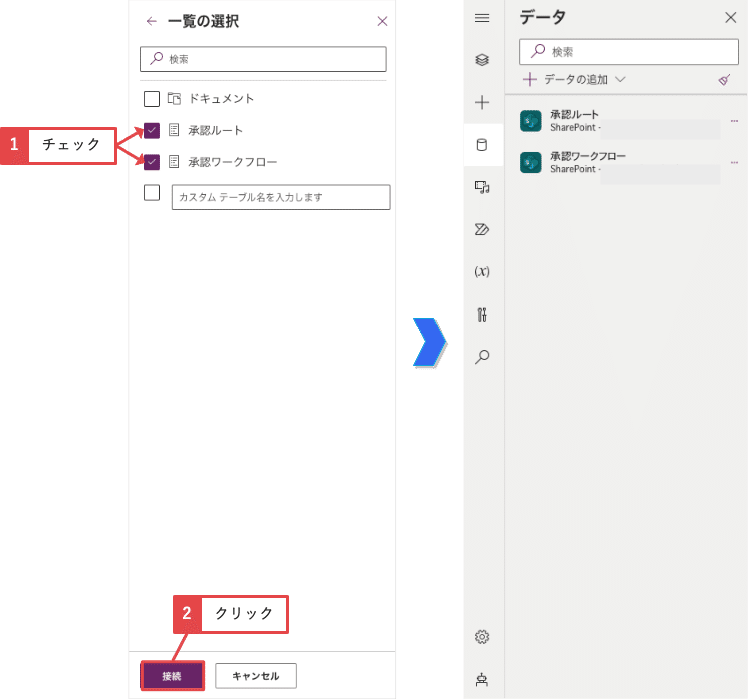
⑥「承認ワークフロー」「承認ルート」をチェックし、「接続」をクリックします。データに「承認ワークフロー」「承認ルート」のリストが接続されたことを確認します。

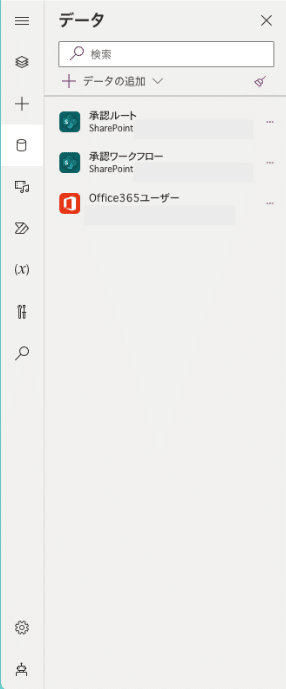
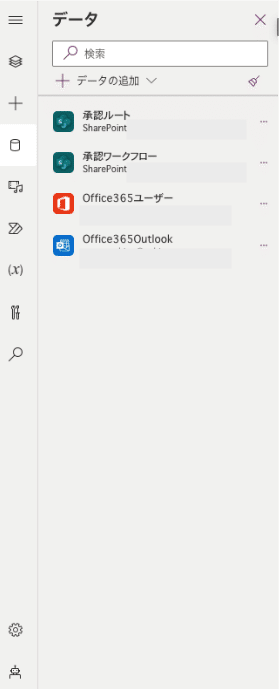
次に同じようにデータに「Office365ユーザー」「Office365Outlook」を追加してください。手順はありません。同じように追加してください。
⑦「データの追加」→検索に『Office 365』を入力し、「Office365 Users」をクリックします。「Office365ユーザー」をクリックします。

⑧「データの追加」→検索に『Outlook』を入力し、「Office 365 Outlook」をクリックします。「Office 365 Outlook」をクリックします。

次に「承認要求」の画面を追加します。
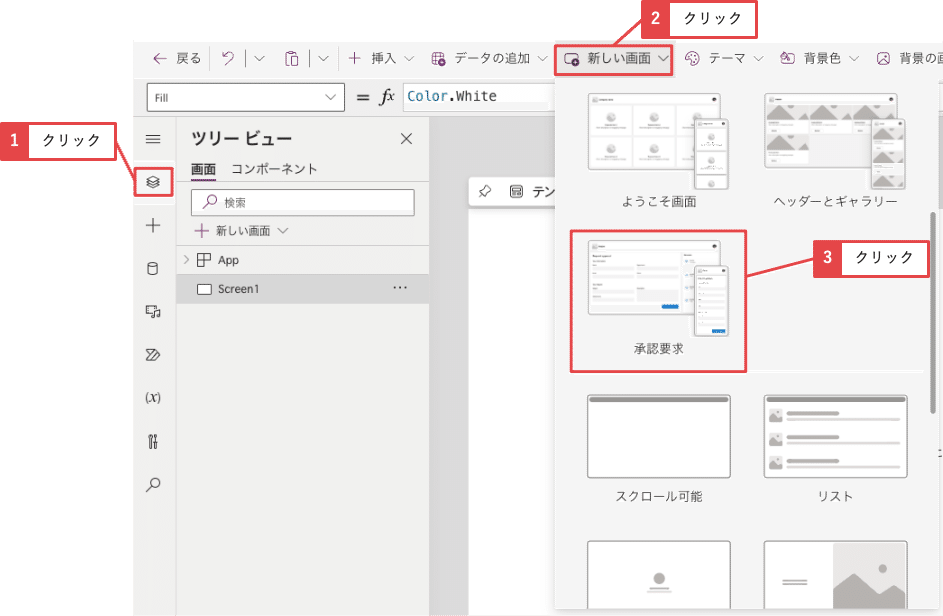
⑨左側にある「ツリービュー」→「新しい画面」→「承認要求」をクリックします。

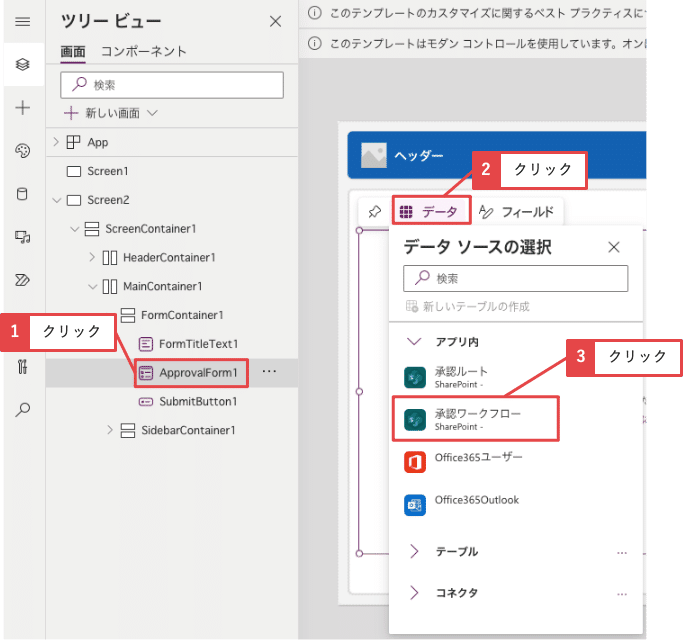
Screen2が追加されたら「FormContainer1」にデータソースの選択をします。
⑩「Screen2」→「ScreenContainer1」→「MainContainer1」→「FormContainer1」→「ApprovalForm1」をクリックし、「データ」→「承認ワークフロー」をクリックします。

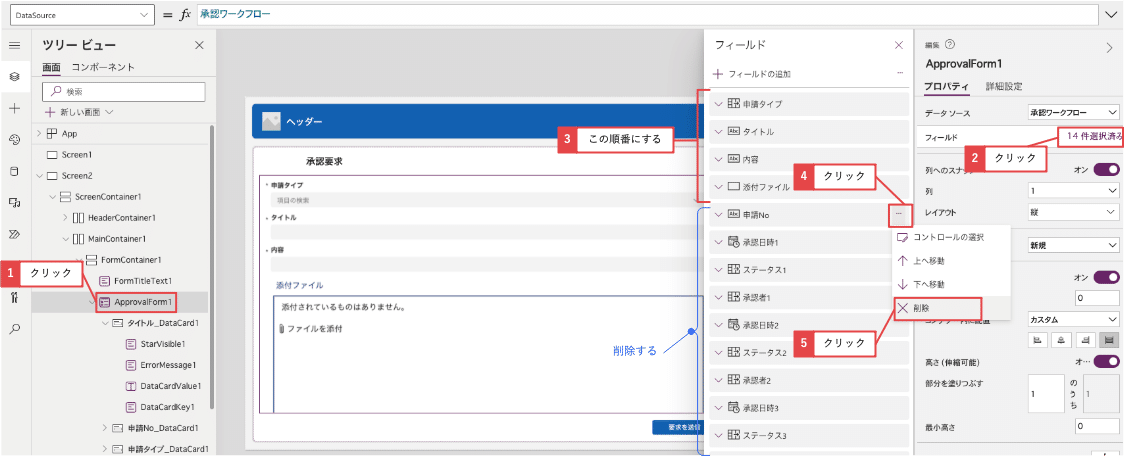
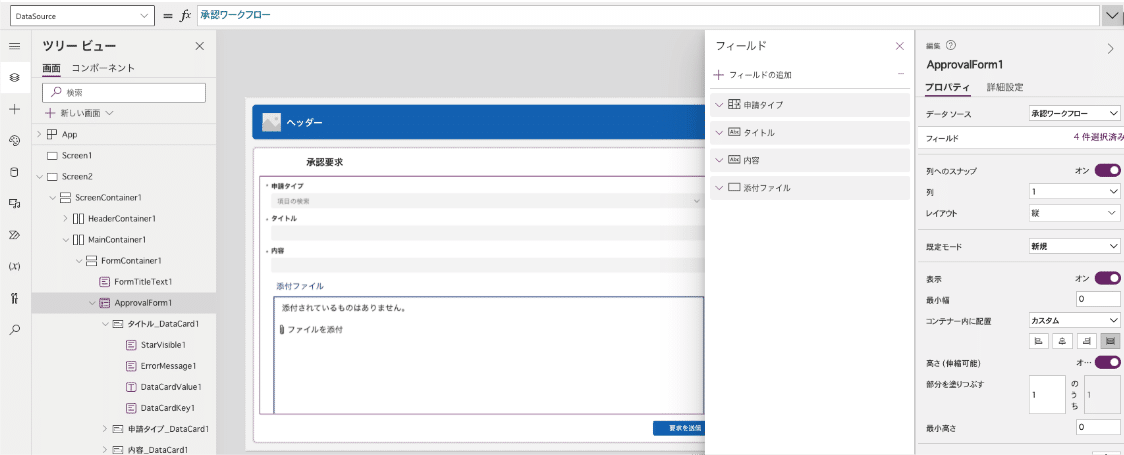
次にフォームに表示させるフィールドを選択します。順番は「申請タイプ」「タイトル」「内容」「添付ファイル」にします。
⑪「ApprovalForm1」→「フィールド」をクリックし、ドラッグ・アンド・ドロップで「申請タイプ」「タイトル」「内容」「添付ファイル」にします。それ以外の列は、「・・・」→「削除」で削除してください。

▼フィールドに表示させる列

次にフォームの位置を調整します。
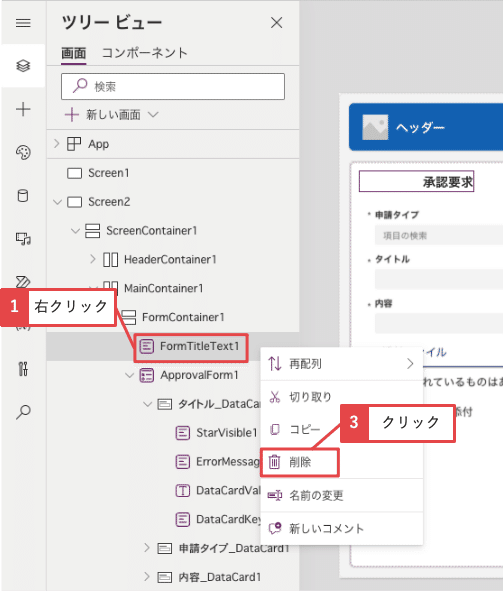
⑫「FormTitleText1」を右クリックし、削除します。

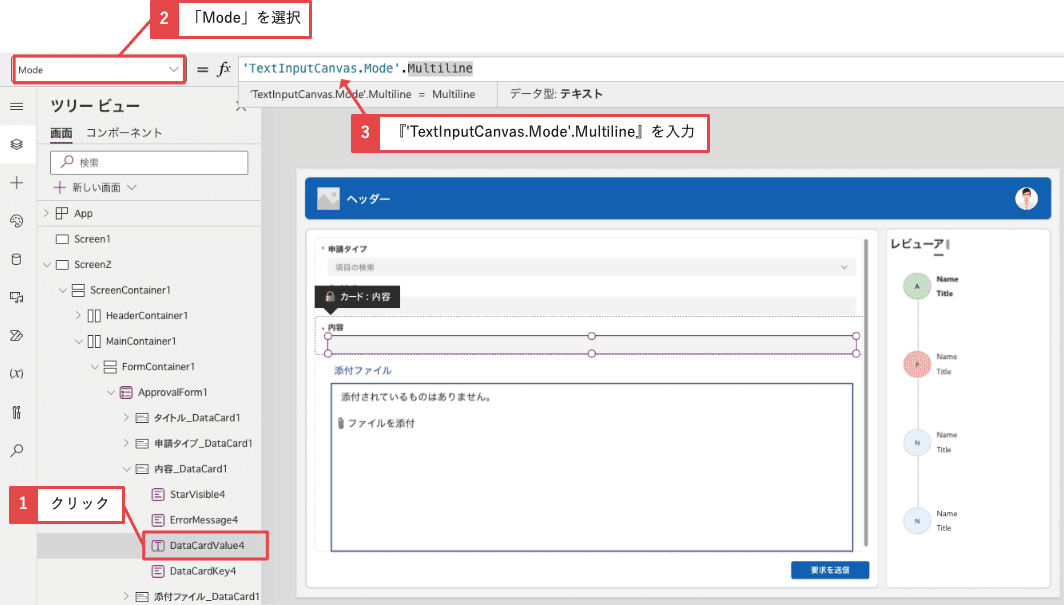
⑬内容が1行テキストになっているので、内容_DataCard1の「DataCardValue◯」をクリックし、プロパティリストModeに『'TextInputCanvas.Mode'.Multiline』を入力します。
※「DataCardValue◯」の◯は数字が入ります。リストの作り方によって違うこともあるので、必ず確認して数字を入力してください。

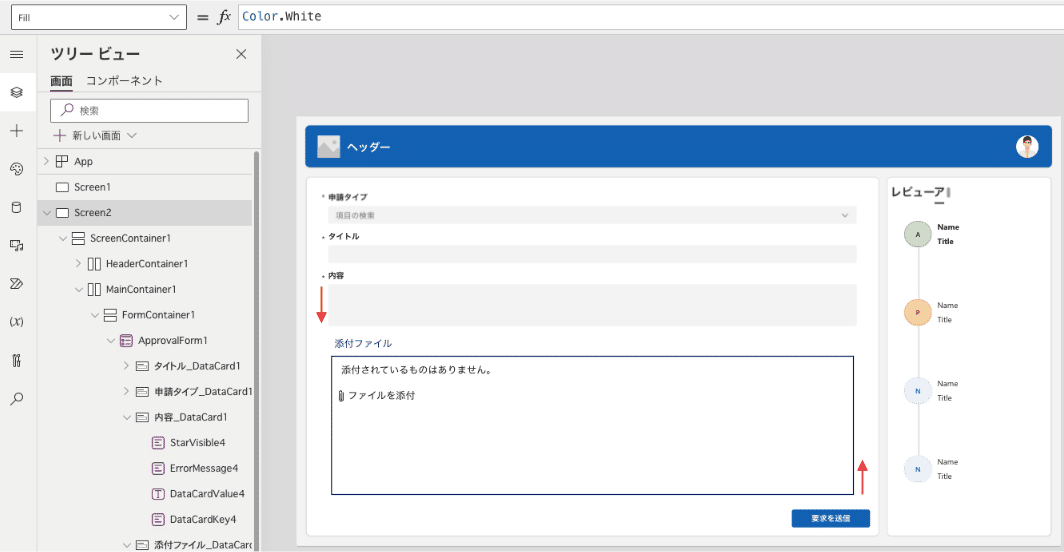
⑭フォーム内でスクロールが表示されないように、添付ファイルの高さを調整し、内容のテキスト入力の高さを調整します。

次にヘッダーです。
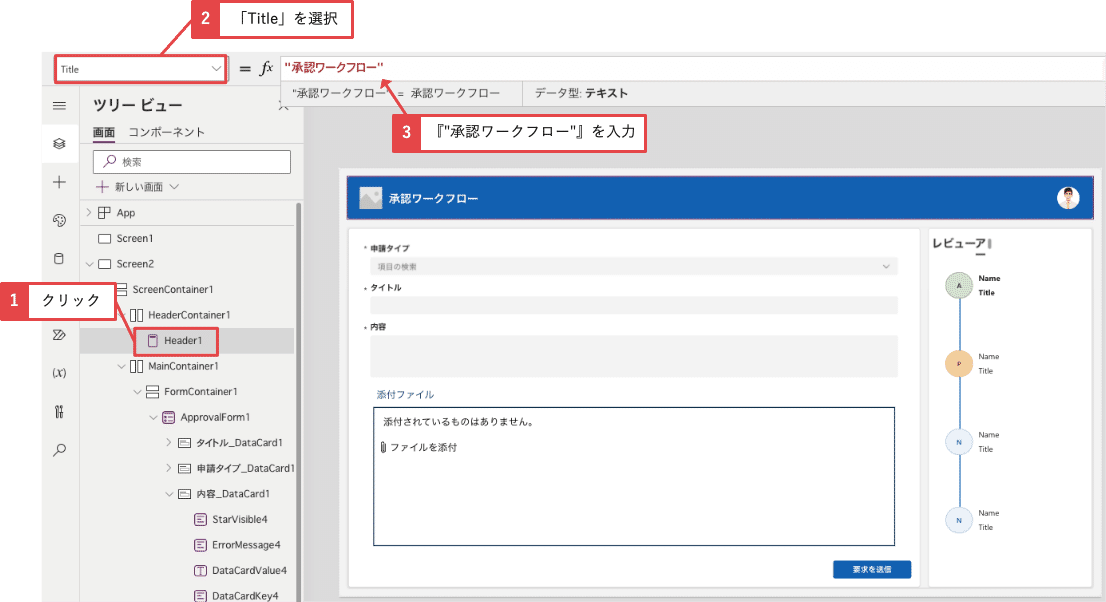
⑮「Header1」をクリックし、プロパティリストTitleに『”承認ワークフロー”』と入力します。また画像がある場合は、会社のロゴなどを追加してください。

次にレビューアと書いてあるSidebarContainer1に申請者と承認者が表示されるようにします。これは、申請タイプによって承認者を確認できるようにするためです。
※ReviewersGallery1のItemsプロパティをみると下記の式になっているので、申請タイプを変更したときに、コレクションのキーがこのJSONと同じになるようにします。
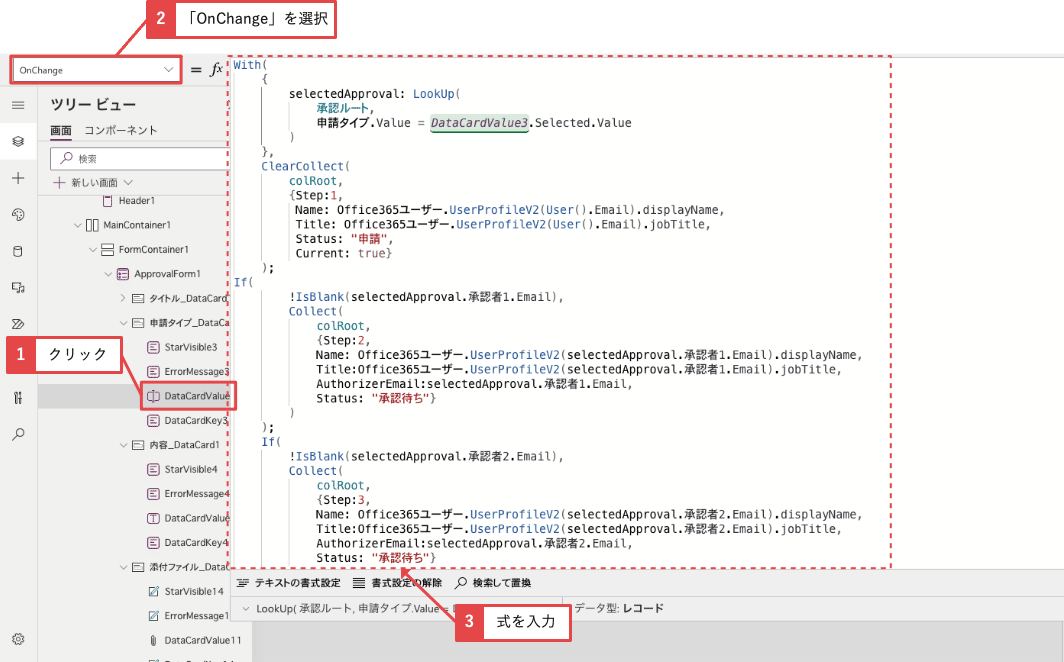
⑯ApprovalForm1の「申請タイプ_DataCard1」→「DataCardValue◯」をクリックし、プロパティリスト「OnChange」に下記を入力します。
With(
{
selectedApproval: LookUp(
承認ルート,
申請タイプ.Value = Self.Selected.Value
)
},
ClearCollect(
colRoot,
{
Step: 1,
Name: Office365ユーザー.UserProfileV2(User().Email).displayName,
Title: Office365ユーザー.UserProfileV2(User().Email).jobTitle,
Status: "申請",
Current: true
}
);
If(
!IsBlank(selectedApproval.承認者1.Email),
Collect(
colRoot,
{
Step: 2,
Name: Office365ユーザー.UserProfileV2(selectedApproval.承認者1.Email).displayName,
Title: Office365ユーザー.UserProfileV2(selectedApproval.承認者1.Email).jobTitle,
AuthorizerEmail: selectedApproval.承認者1.Email,
Status: "承認待ち"
}
)
);
If(
!IsBlank(selectedApproval.承認者2.Email),
Collect(
colRoot,
{
Step: 3,
Name: Office365ユーザー.UserProfileV2(selectedApproval.承認者2.Email).displayName,
Title: Office365ユーザー.UserProfileV2(selectedApproval.承認者2.Email).jobTitle,
AuthorizerEmail: selectedApproval.承認者2.Email,
Status: "承認待ち"
}
)
);
If(
!IsBlank(selectedApproval.承認者3.Email),
Collect(
colRoot,
{
Step: 4,
Name: Office365ユーザー.UserProfileV2(selectedApproval.承認者3.Email).displayName,
Title: Office365ユーザー.UserProfileV2(selectedApproval.承認者3.Email).jobTitle,
AuthorizerEmail: selectedApproval.承認者3.Email,
Status: "承認待ち"
}
)
);
)
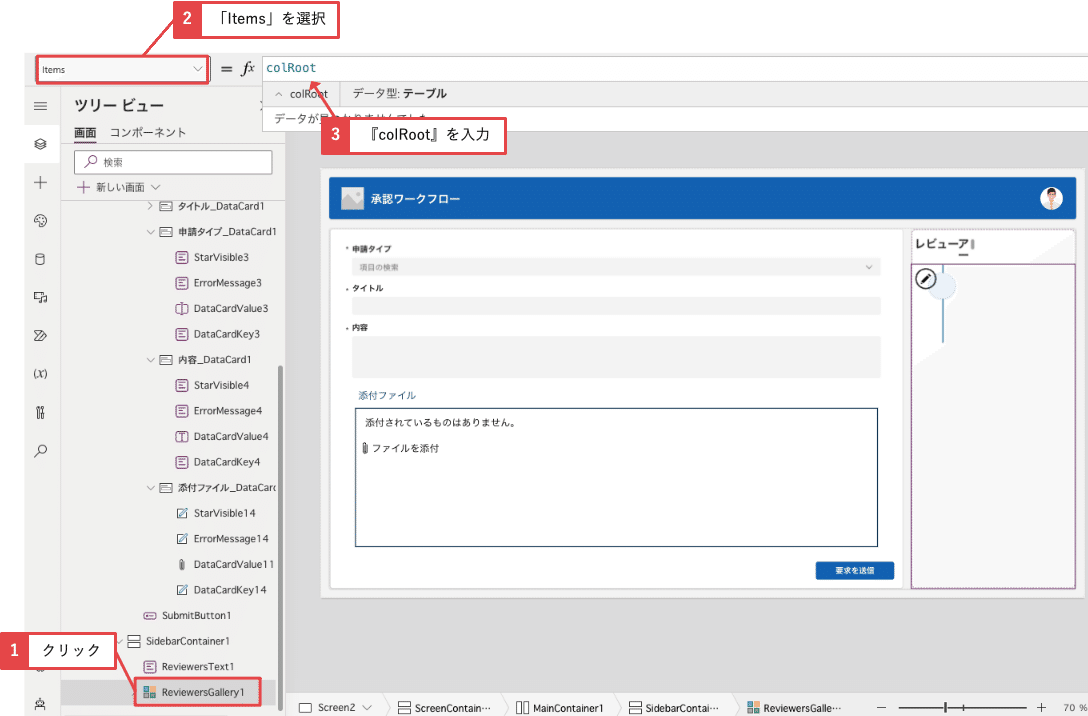
次にギャラリーのItemsプロパティにコレクションを追加します。
⑰「ReviwersGallery1」のプロパティリストItemsに『colRoot』と入力します。

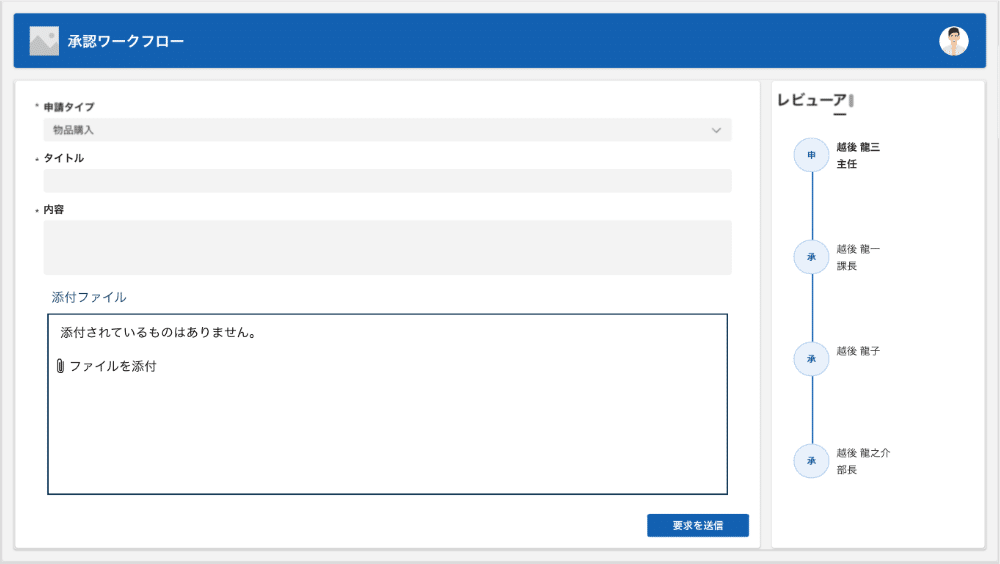
次にプレビューで申請タイプを変更するとギャラリーに承認ルートが表示されるか確認します。
⑱右上の「▷」をクリックし、申請タイプを変更することで承認ルートが表示されるか確認します。

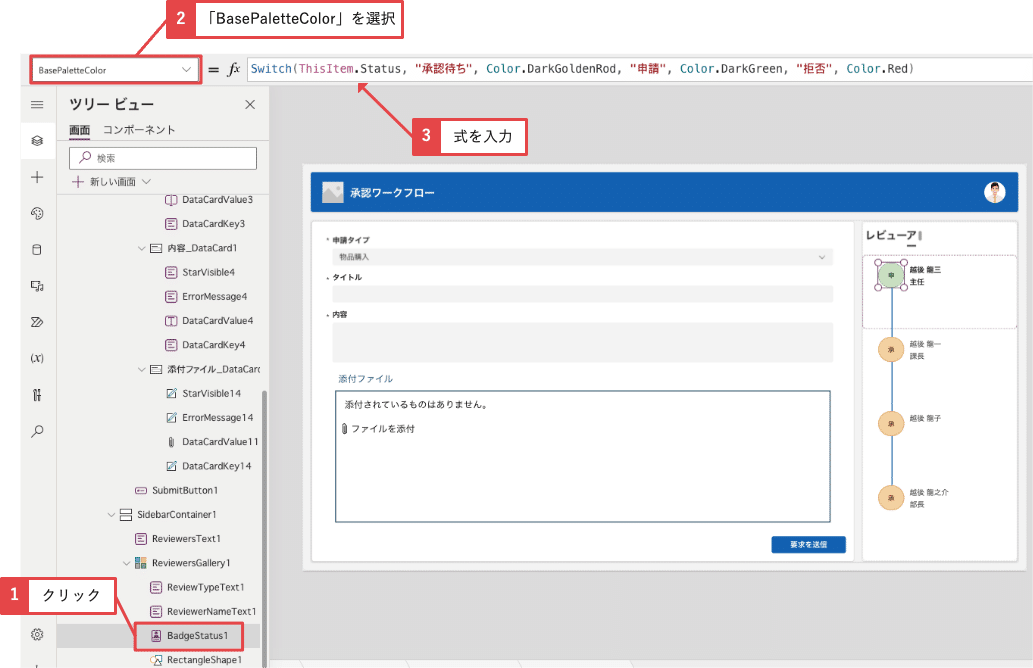
次にバッジの色(申請、待ち、承認)の色を変更します。
⑲「ReviwersGallery1」の「BadgeStatus1」のプロパティリストBasePaletteColorに下記式を入力します。
Switch(ThisItem.Status, "承認待ち", Color.DarkGoldenRod, "申請", Color.DarkGreen, "拒否", Color.Red)
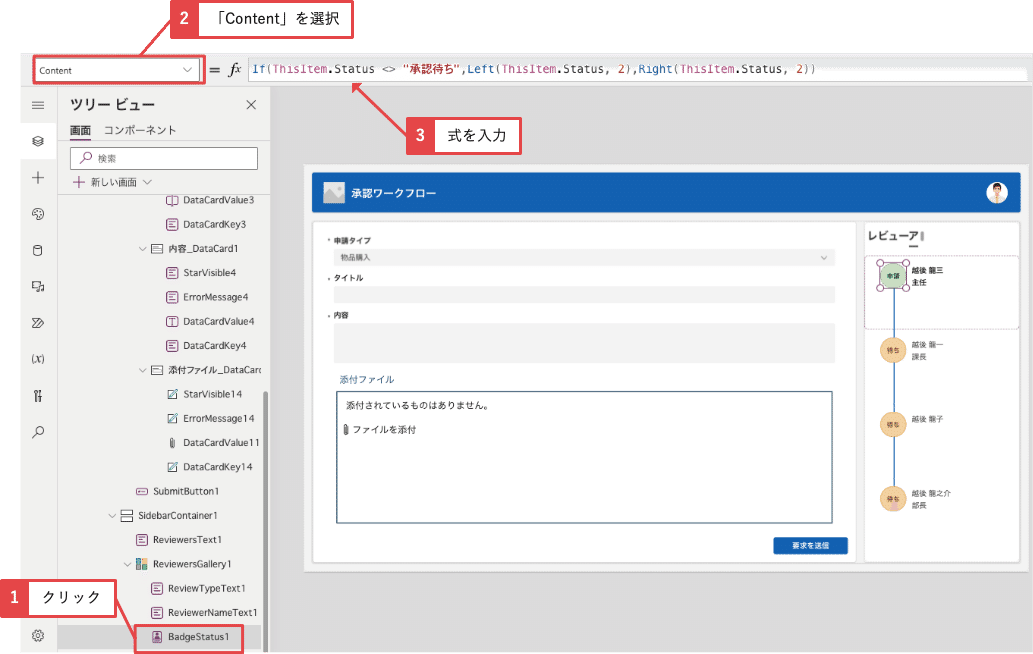
⑳「Content」に下記式を入力します。
If(ThisItem.Status <> "承認待ち",Left(ThisItem.Status, 2),Right(ThisItem.Status, 2))
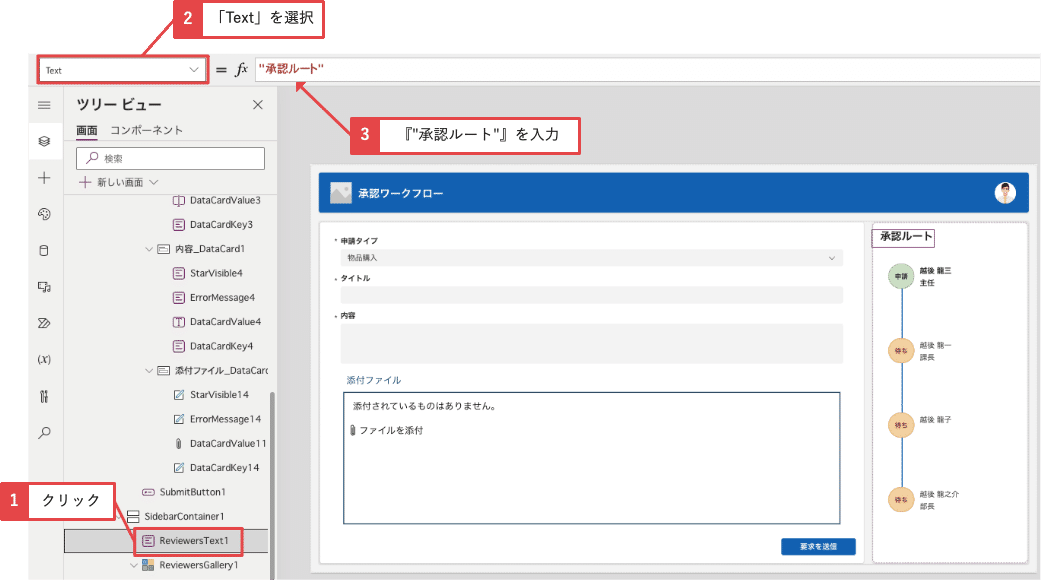
これで承認ルートが表示されるようになったので、SidebarContainer1のラベルを「承認ルート」に変更します。
㉑「SidebarContainer1」の「ReviewersText1」のプロパティリストTextに『”承認ルート”』と入力します。

次にフローを作成します。
5.フロー作成手順(多段階承認ワークフロー)
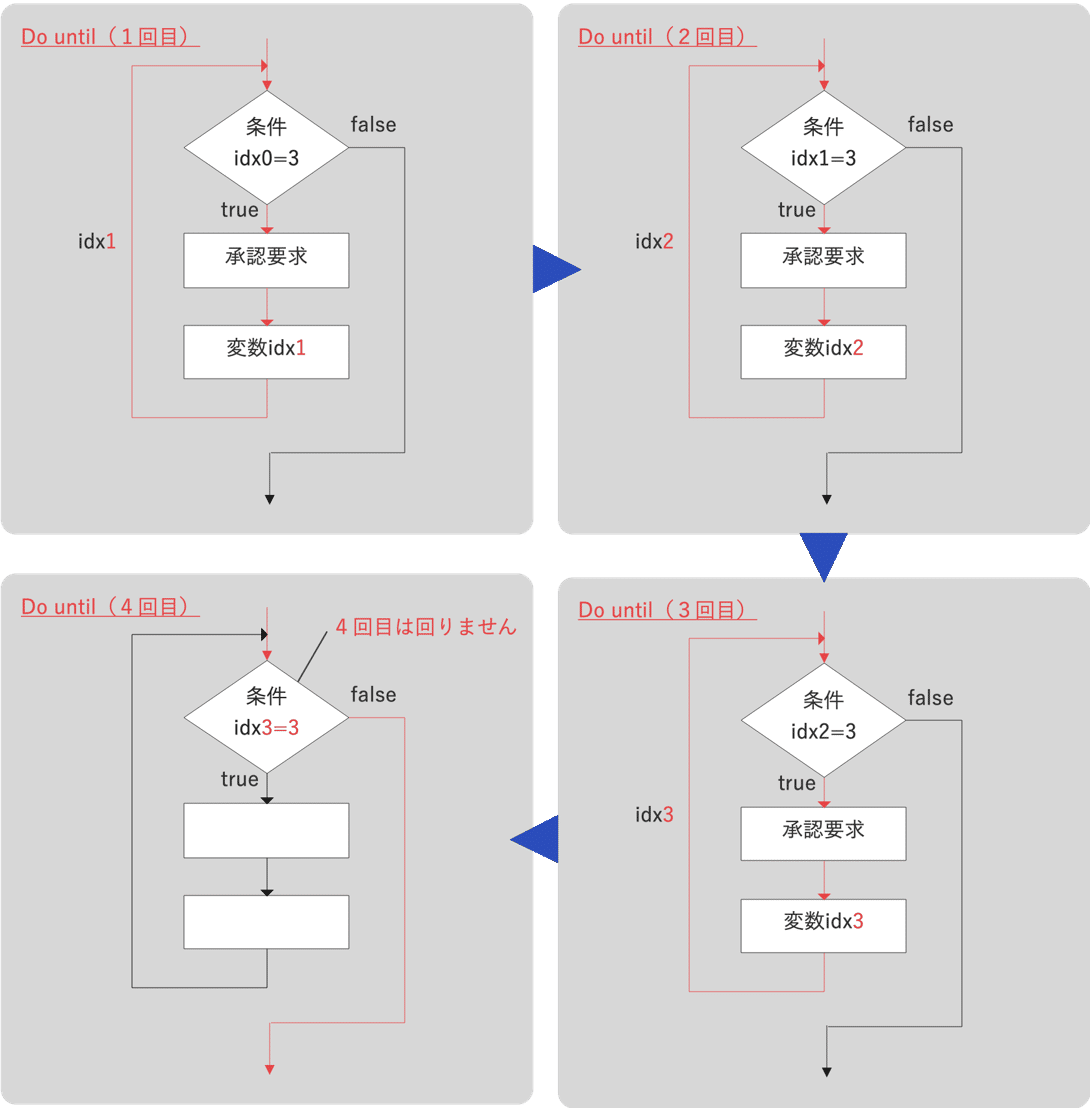
Power Appsからフローを作成します。このフローは、Do until(繰り返し処理)を使って、条件が満たされるまで承認要求します。それにより、承認者が増えてもアクションは増えること無くそのまま使うことが可能です。
※承認者は3人までの多段階承認ワークフローで説明しますが、承認者を増やすことも可能です(Power Appsと2つのリストに承認者を増やす必要があります)。
▼Do untilのイメージ

次からフロー作成手順になりますが、私が作ったフローをインポートして使うこともできます。
9.フローをインポートからフローをダンロードして手順通りに行ってください。
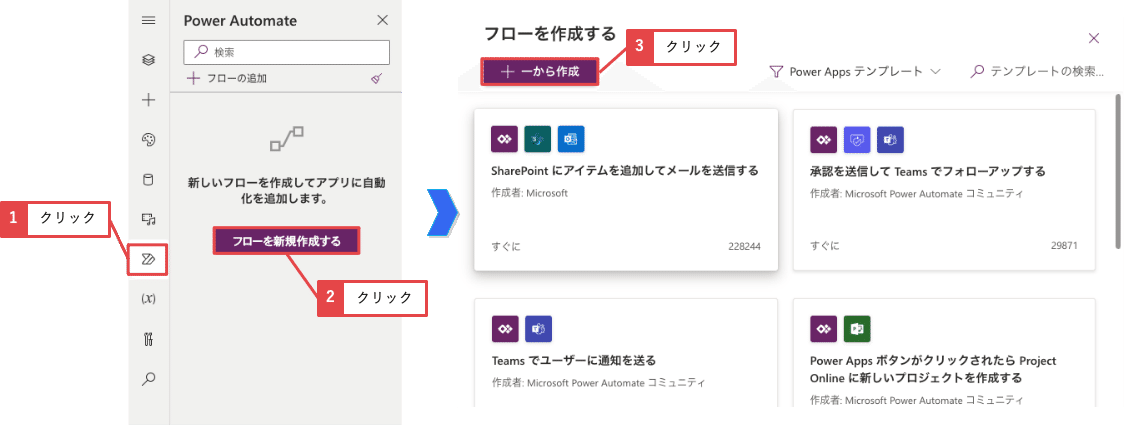
①左側にある「Power Automate」→「フローを新規作成する」→「+一から作成」をクリックします。
※フローをインポートした方は、下記画面から「+フローの追加」ができます。

次にトリガーは、作成したアイテムIDと承認者数をフローに渡します。
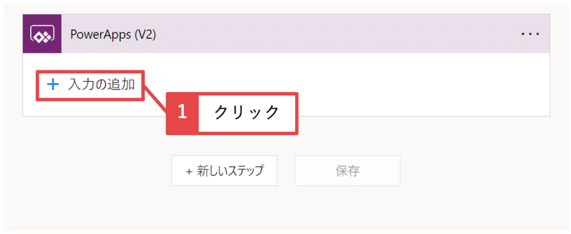
②左上にフロー名を『多段階承認ワークフロー』と入力し、「+入力の追加」をクリックします。

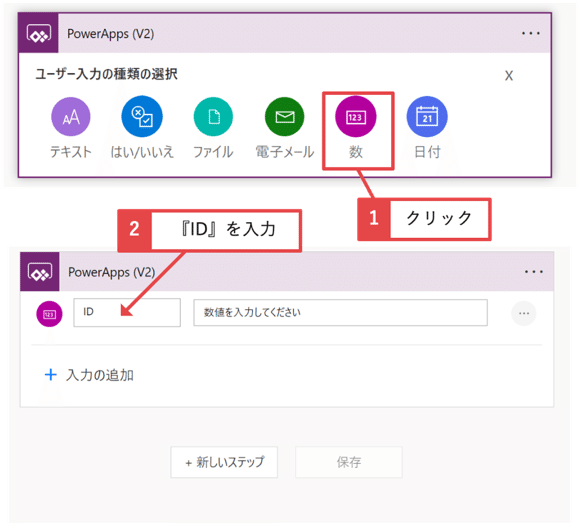
③「数」→『ID』と入力します。

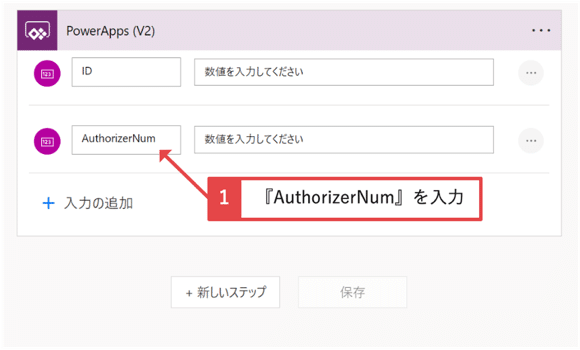
④「+入力の追加」→「数」→『AuthorizerNum』と入力します。
※入力の順番が変わると式も変わるので、注意してください。

次に作成したアイテムを取得します。
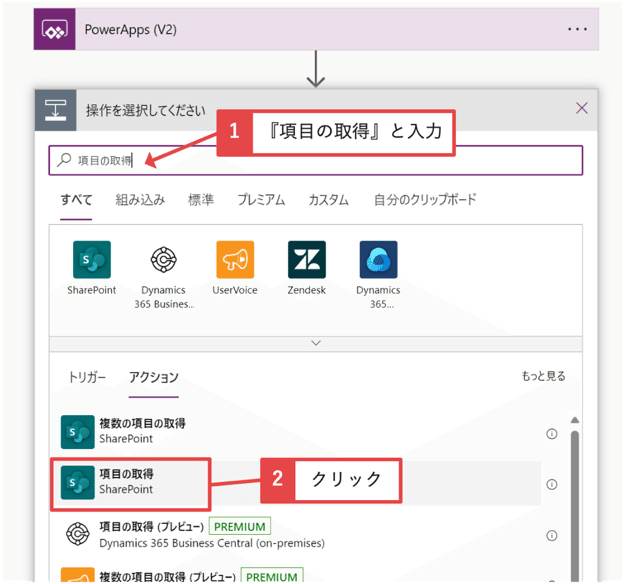
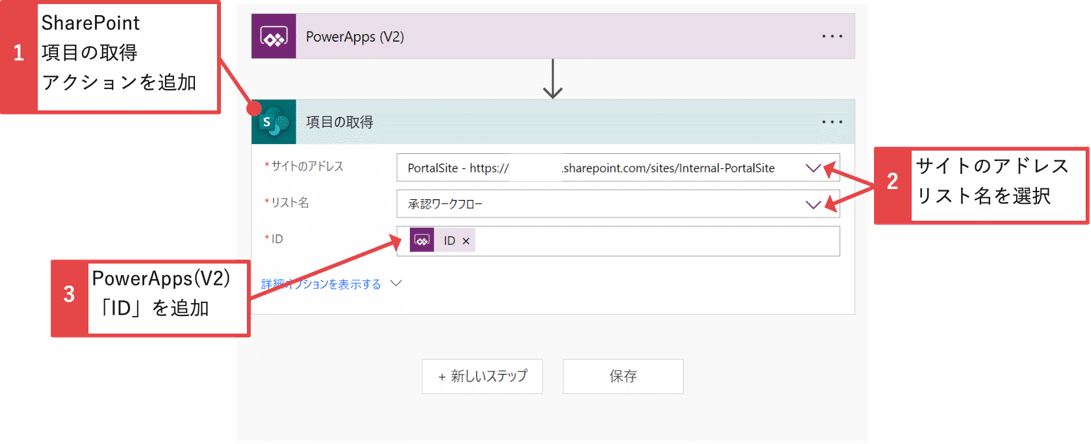
⑤「+新しいステップ」→コネクタとアクションを検索するに『項目の取得』と入力して、SharePointの「項目の取得」を追加します。

⑥サイトのアドレス、リスト名「承認ワークフロー」を選択し、IDにトリガーの「ID」を追加します。
※このフローは、電子書籍SharePointリストマスタリーの「少ないアクションで多段階承認ワークフローを作ってみよう」と同じフローを使っています。

次にカウンター変数で使う変数を初期化します。
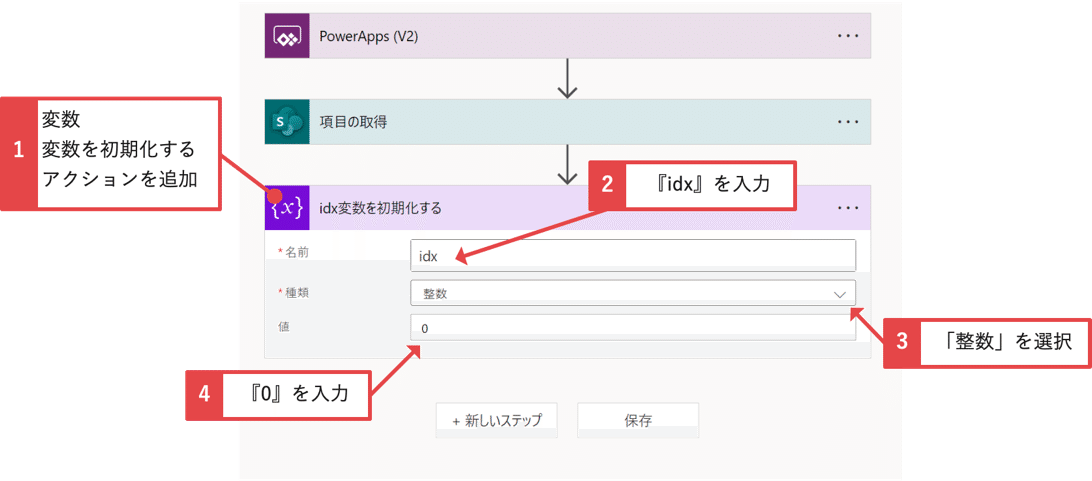
⑦「+新しいステップ」→コネクタとアクションを検索するに『変数を初期化する』と入力して、変数の「変数を初期化する」を追加します。名前に『idx』を入力、種類「整数」を選択、値に『0』を入力します。
※アクション名は、『idx変数を初期化する』に変更します。

この記事が気に入ったらチップで応援してみませんか?

