
Teamsチーム予約投稿アプリの作り方〜Teamsに欲しい機能を作れます〜
Teamsチャットには1週間位内のスケジュール送信機能がありますが、チームにはありません。
▼こんなことありませんか?
・チームに予約投稿ができたら、忘れなかったのに…
・時間外にチームに投稿してはいけない会社のルールがある。
このアプリは、30日以内のチーム予約投稿ができる自分だけのアプリです。Power AppsとPower Automateを使ってみたい人向け(初心者の方向け)に、画像を多く使っています。
前提条件
・Microsoft 365のライセンスが必要です。
・Power AppsおよびPower Automateの環境が設定されていること。
・Microsoft Listsが利用可能であること。
・Teamsチームのメンバーであること。
・Power Automateで必要なフローを作成するための権限があること。
※Power Apps、Power Automateは、一番安いBusiness Basicから使うことができます。
チーム予約投稿アプリの要件
・投稿予約は、他のユーザーに見られない。
・投稿をキャンセルできる。
・指定日時で投稿できる(30日以内)。
目次です。5から有料になります。
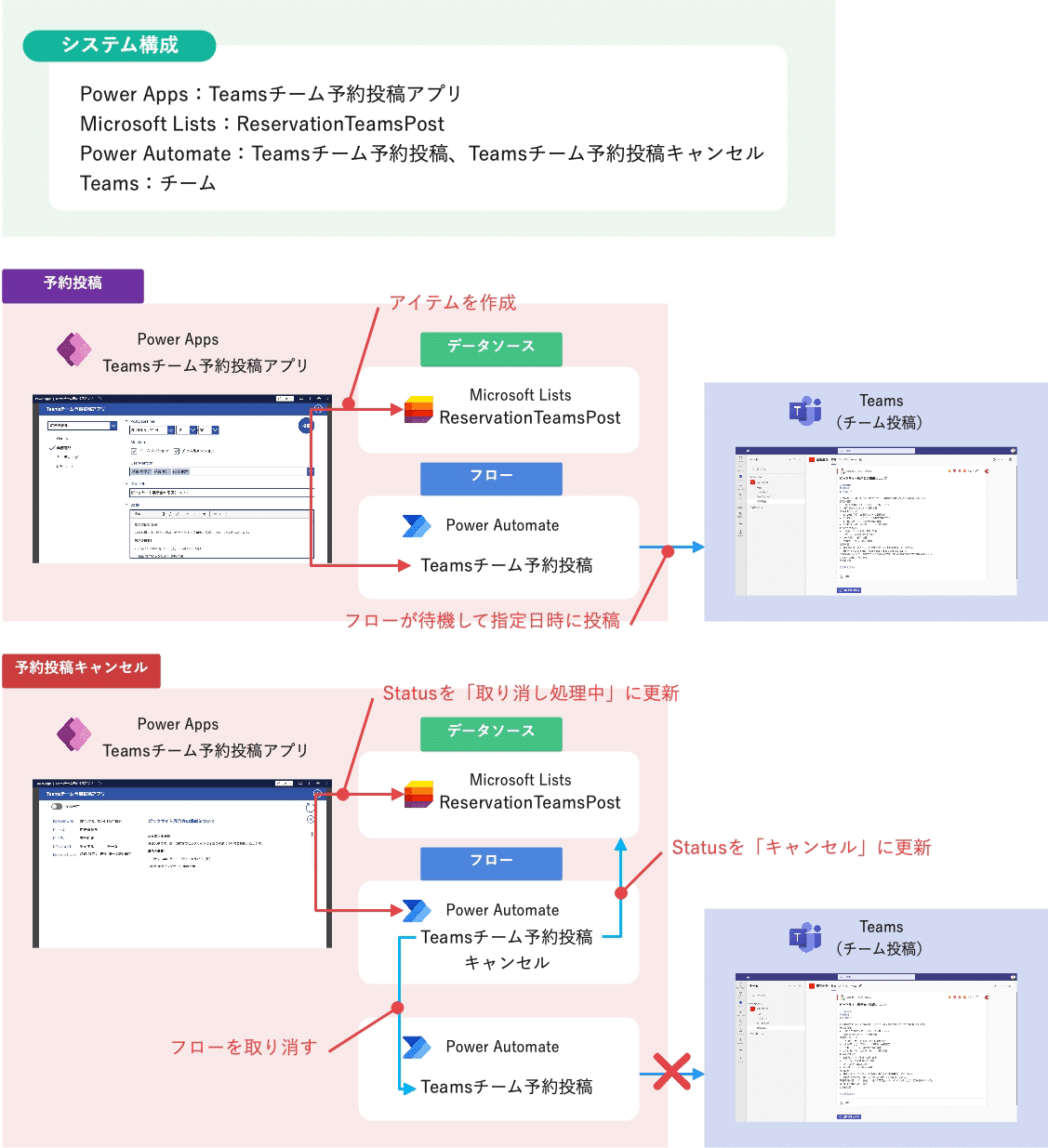
1.システム構成と全体のイメージ

▼予約投稿
• Power Apps: Teamsチーム予約投稿アプリを使って投稿内容を入力します。
• Microsoft Lists: データベースとして、ReservationTeamsPostリストに投稿内容を保存します。
• Power Automate: フローを利用して、指定日時にTeamsに投稿されます。
▼予約投稿のキャンセル
• Power Apps: Teamsチーム予約投稿アプリで予約投稿のキャンセルをします。
• Microsoft Lists: ReservationTeamsPostリストのStatusを「取り消し処理中」に更新します。
• Power Automate: キャンセルフローを実行し、予約された投稿を取り消します。
• Power Automate: ReservationTeamsPostリストのStatusを「キャンセル」に更新します。
アプリまでは作りたくないという人は、下記noteをご覧ください。ただし、フローのキャンセルや投稿予定のアイテムを見ることは出来ません。
2.紹介動画
手順は、初心者向けに一番少ない手順でできるように、画像150枚くらいあります。
動画をご覧いただき、アプリを作ってみたい方は、手順通りに作成してください。
3.Teams予約投稿リストの作成
Teamsチーム予約投稿アプリのデータソースは、Microsoft Listsにします。
※他のユーザーと共有する必要がないからです(要件を確認ください)。
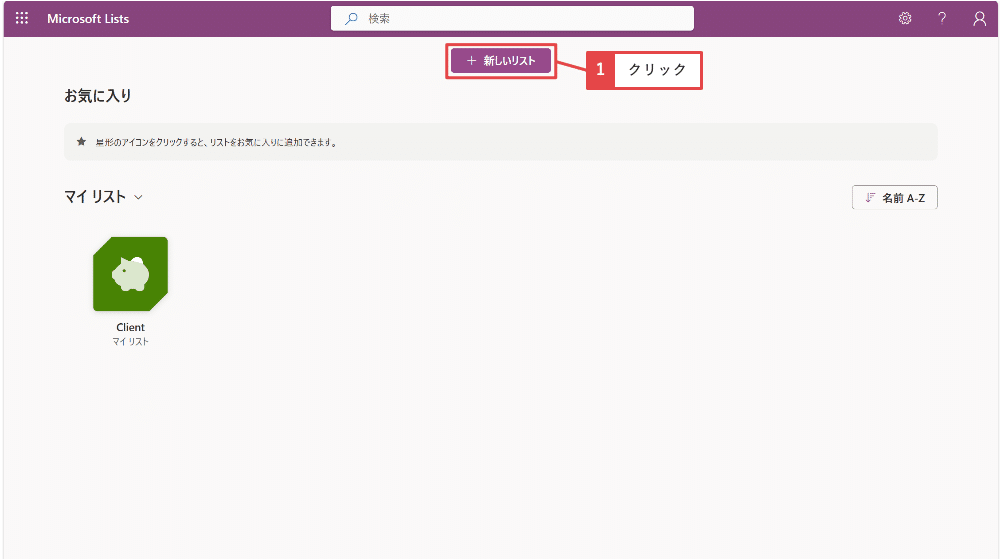
①Microsoft Listsを開き、「+新しいリスト」をクリックします。

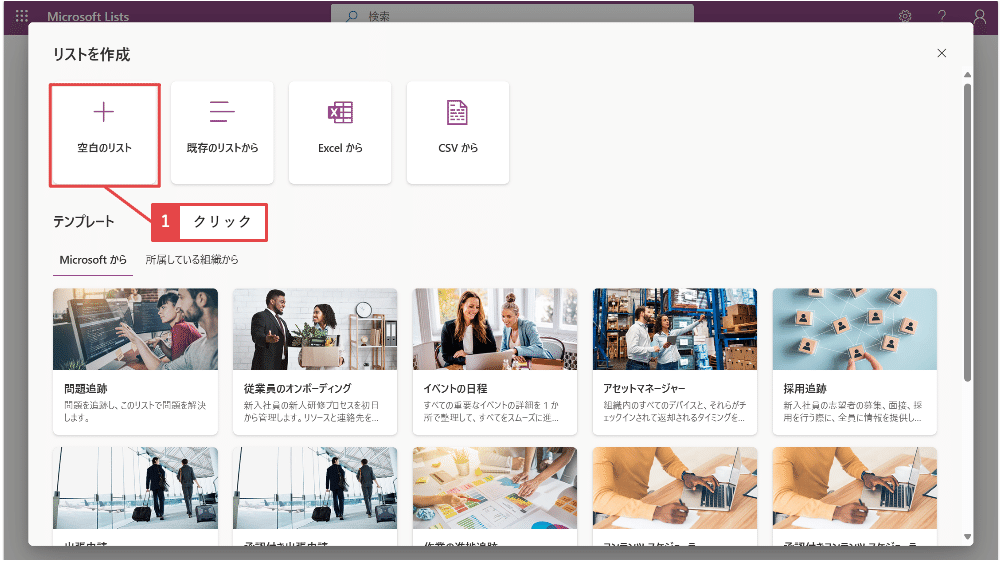
②「空白のリスト」をクリックします。

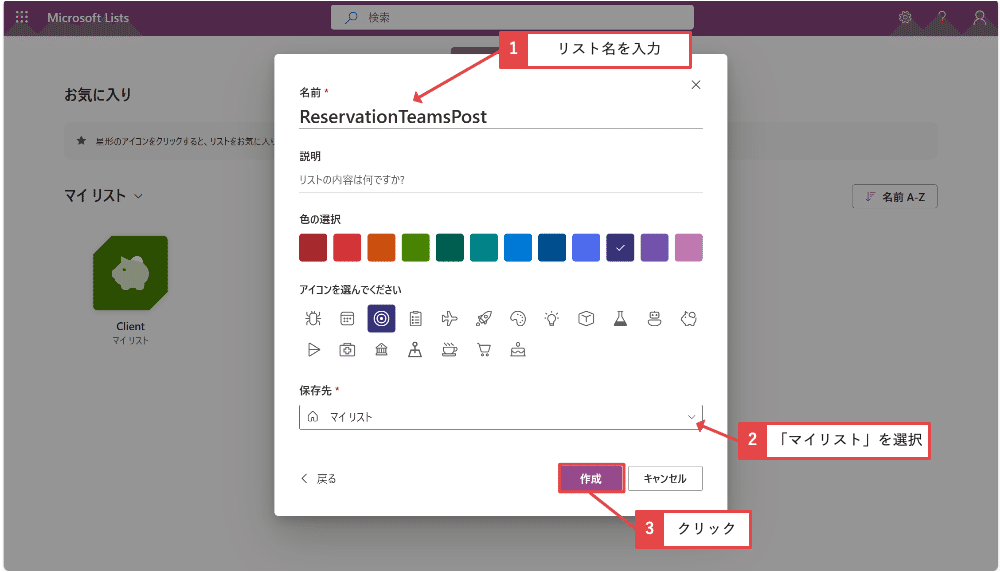
③リスト名の「ReservationTeamPost」を入力し、「作成」をクリックします。
※保存先は、「マイリスト」にします。

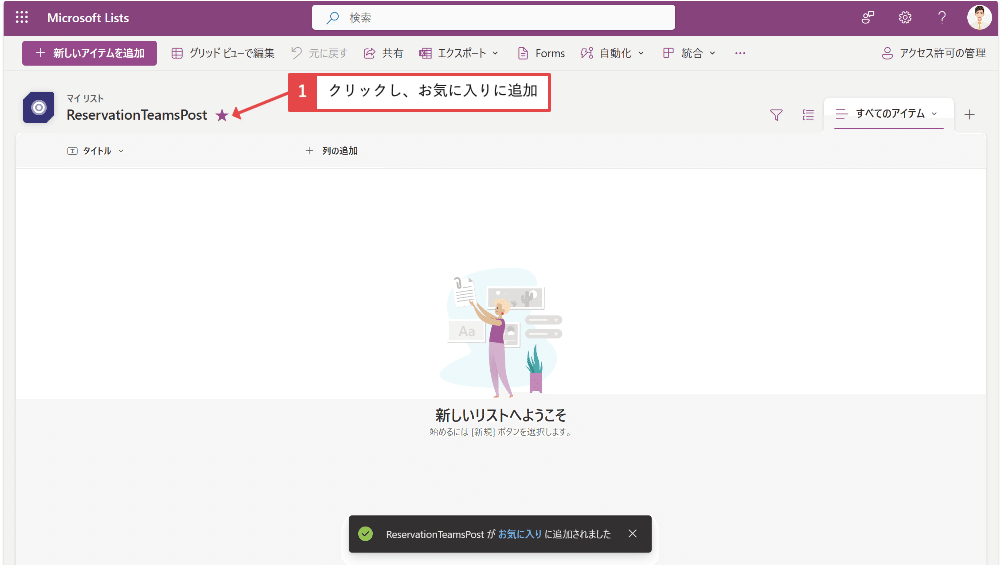
④★をクリックし、お気に入りに設定するとMicrosoft Listsのアプリのトップに表示されるので、すぐアクセスできます。

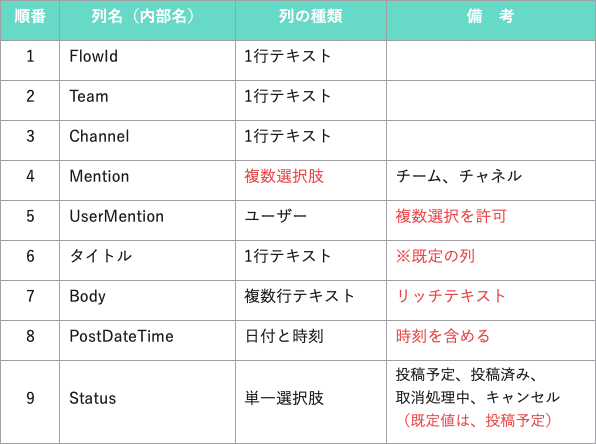
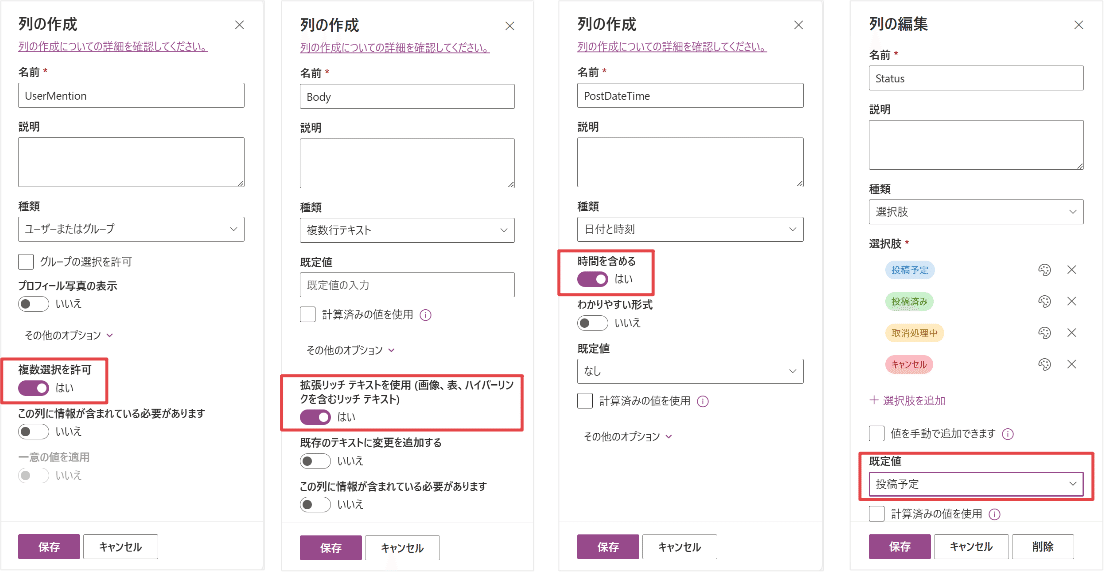
⑤「+列の追加」をクリックしてリストに列を追加します。列の種類を間違えないように追加してください。追加する列は下記になります。
※間違えた場合は、列を削除してやり直してください。
※Statusの既定値は、「投稿予定」

▼間違えそうな列

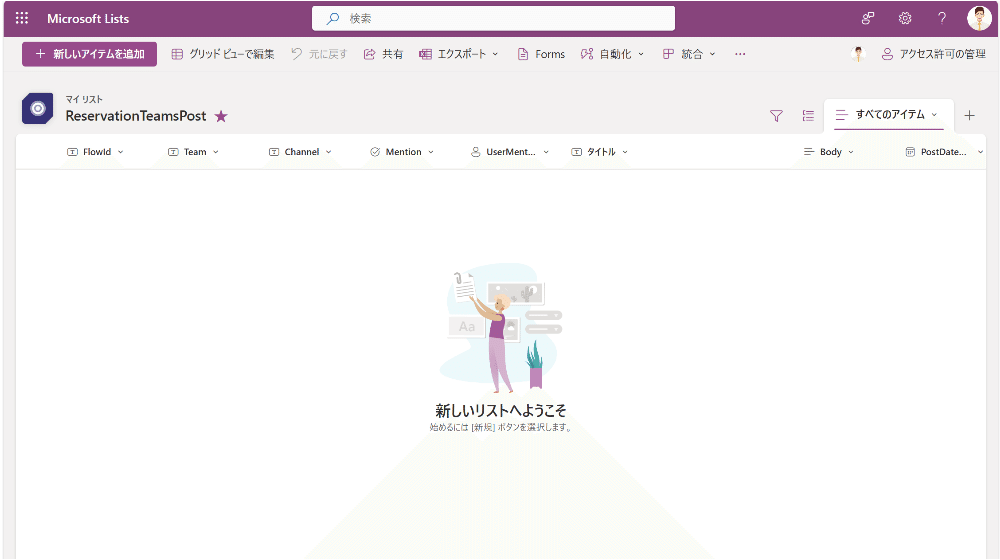
⑥リストが作成されました。

リストができたら、次にPower Appsでアプリを作成します。
4.アプリ作成手順〜メニュー作成まで〜
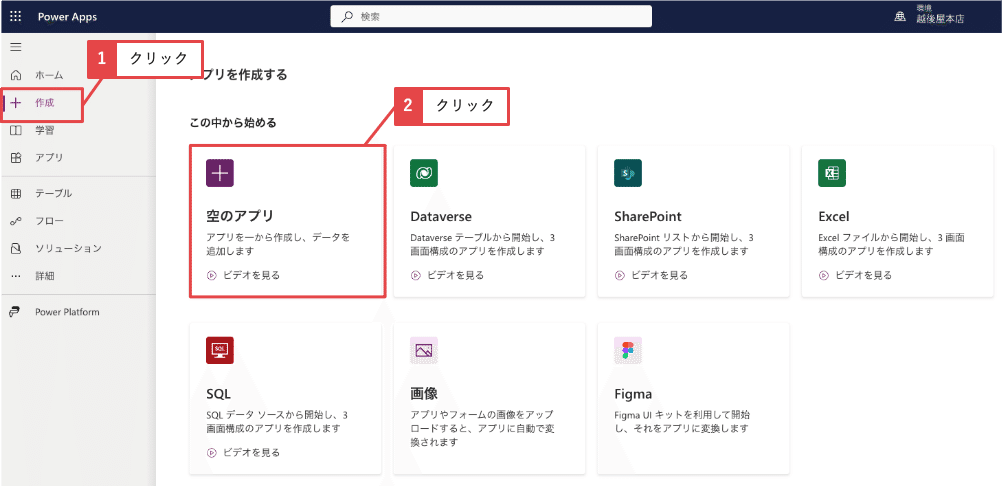
①Power Appsのアプリを開き、「+作成」→「空のアプリ」をクリックします。

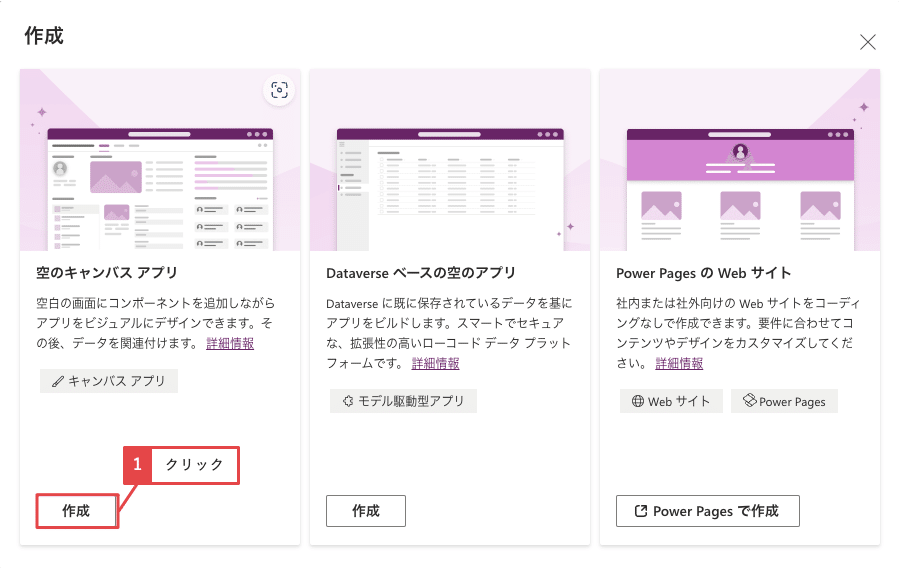
②「空のキャンパスアプリ」の「作成」をクリックします。

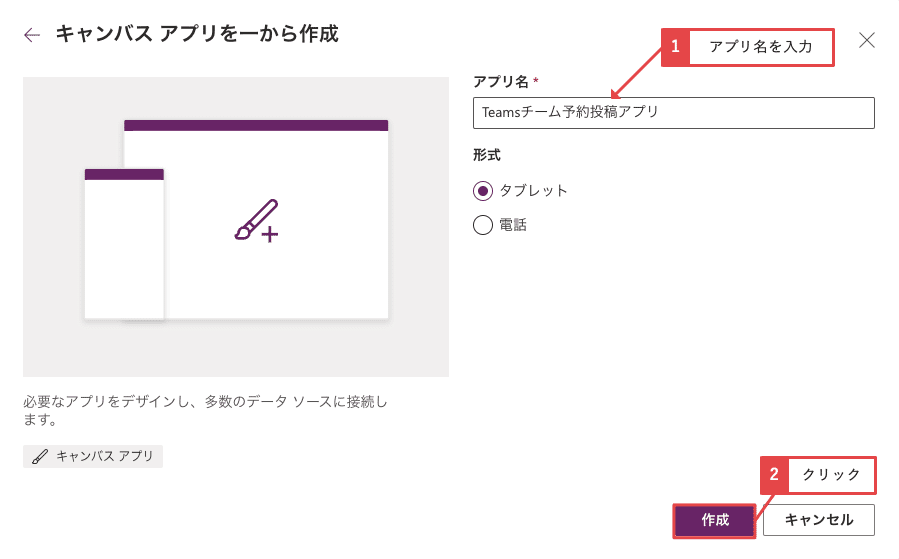
③アプリ名に『Teamsチーム予約投稿アプリ』と入力し、「作成」をクリックします。

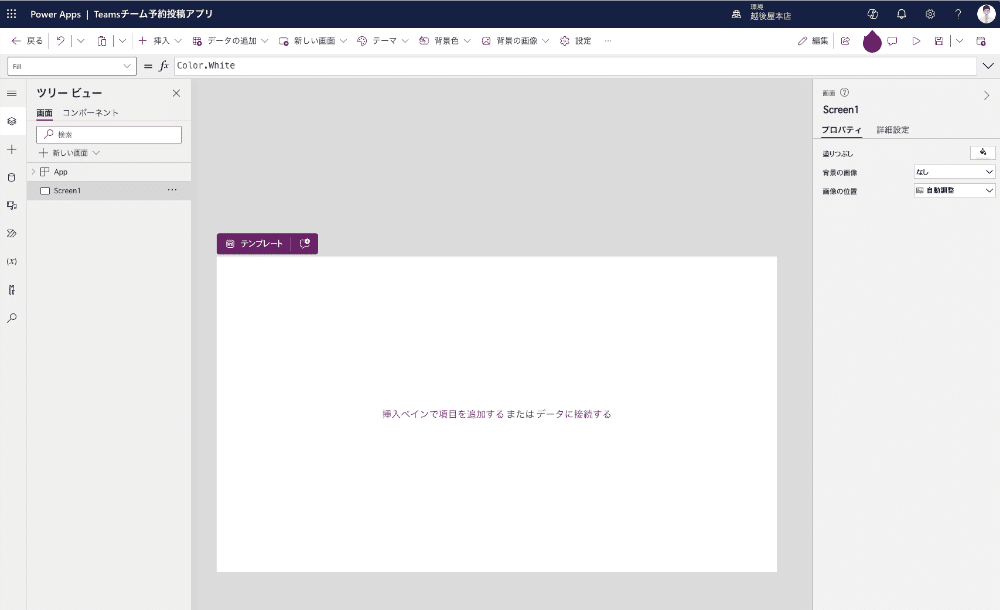
④Screen1が表示されました。

次にデータに「ReservationTeamPost」のリストを接続します。Microsoft Listsでは無く、SharePointのアプリになります。
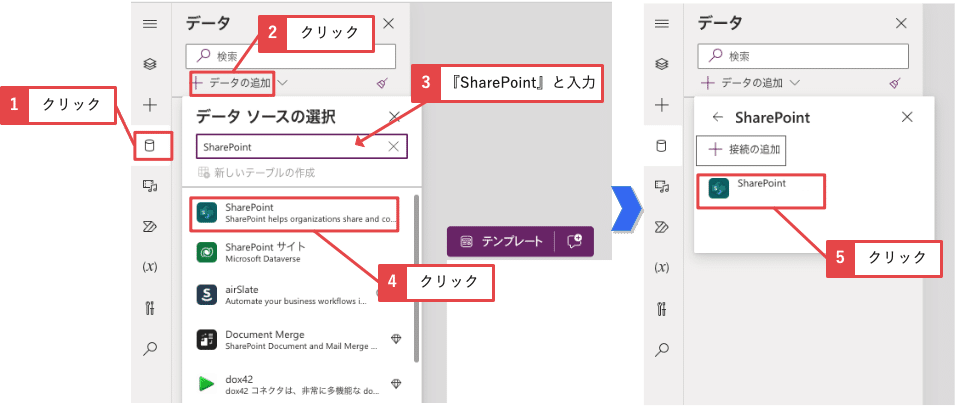
⑤「データ」→「+データの追加」→『SharePoint』と入力します。「SharePoint」をクリックします。

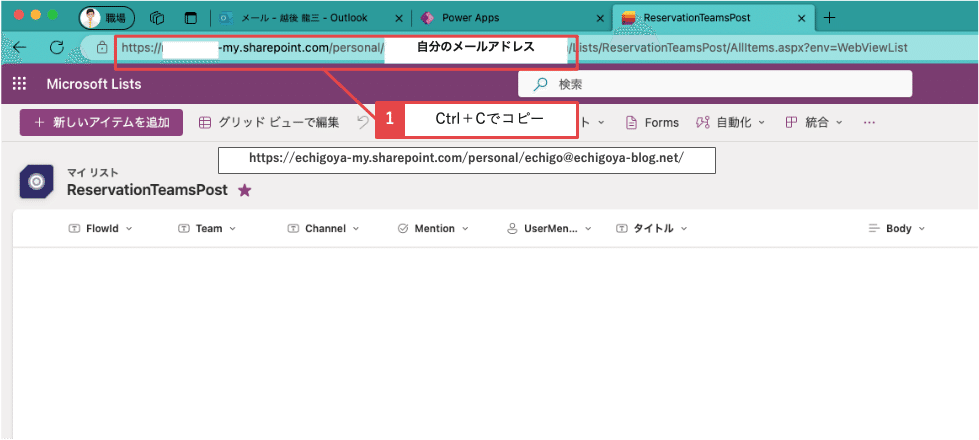
⑥最近利用したサイトには、SharePointサイトが表示されるので、Microsoft Listsの「ReservationTeamPost」リストを開き、URLの自分のアドレスまでをコピーします。

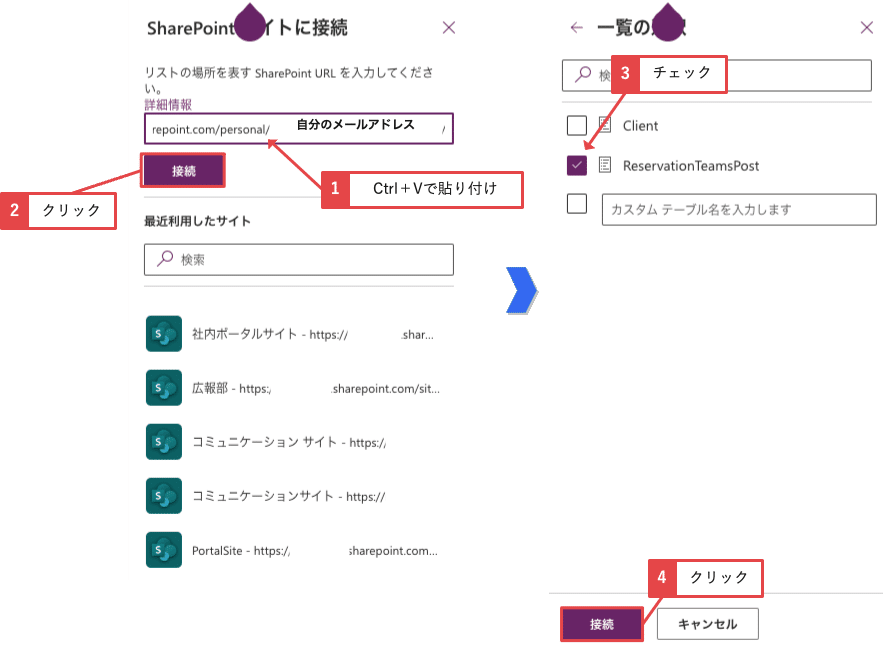
⑦コピーしたURLを貼り付けし、「接続」をクリックし、「ReservationTeamPost」をチェックしたら、「接続」をクリックします。

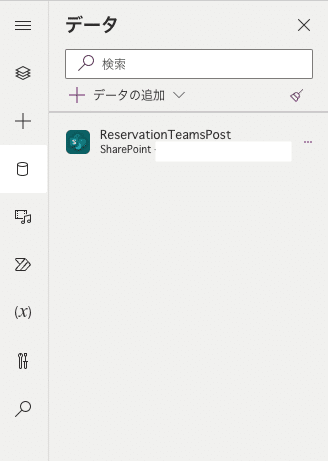
⑧「ReservationTeamPost」リストがデータに接続されました。

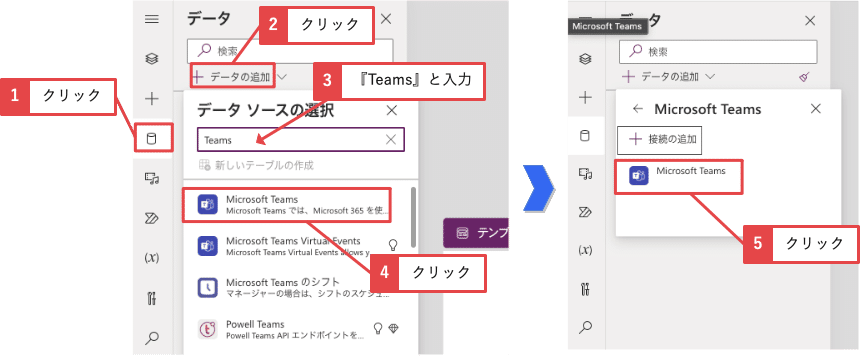
⑨「データ」→「+データの追加」→『Teams』と入力します。「Teams」をクリックします。

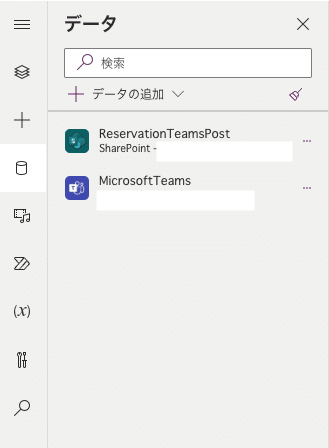
⑩「MicrosoftTeams」がデータに接続されました。

次にヘッダーを作成します。
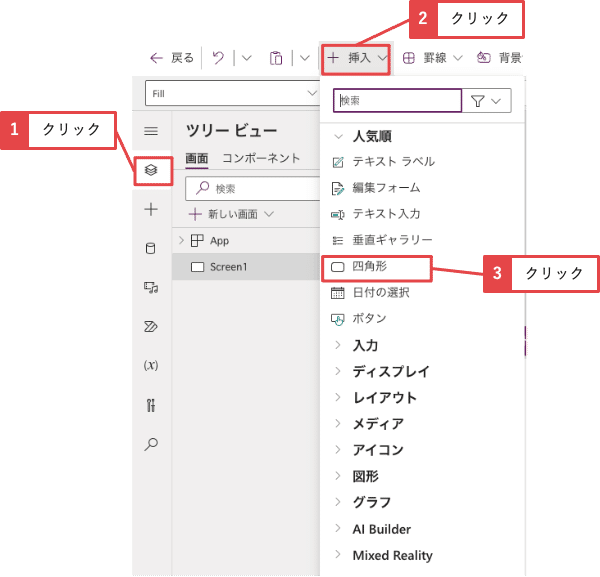
⑪「ツリービュー」→「+挿入」→「四角形」をクリックします。

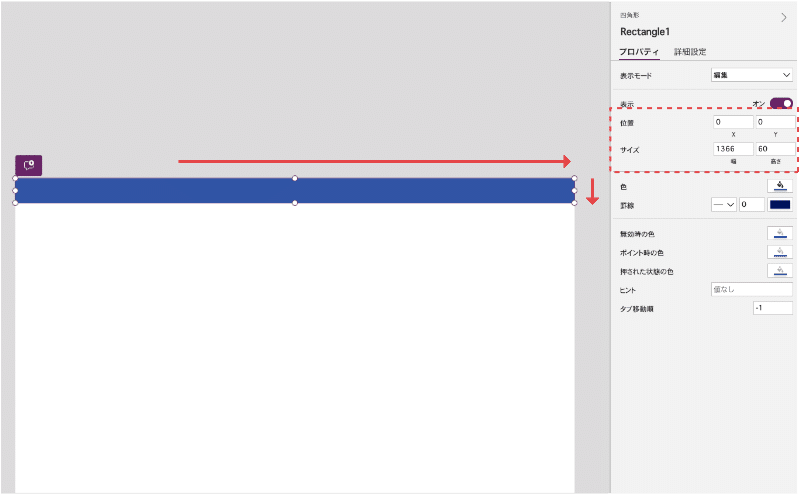
⑫高さ60にしてヘッダーを調整します。

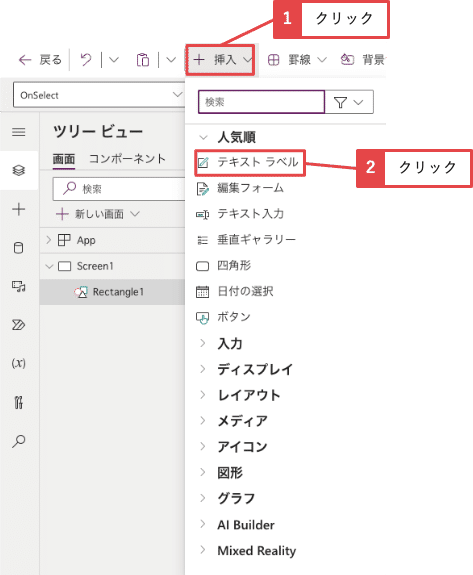
⑬「+挿入」→「テキストラベル」をクリックします。

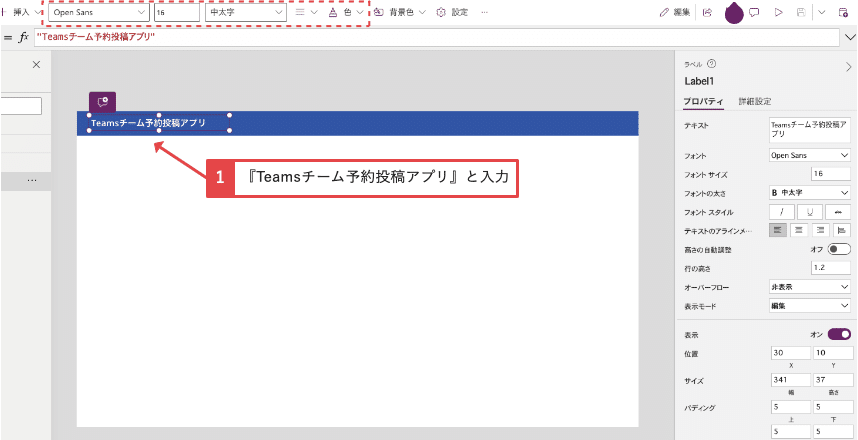
⑭フォントサイズ「16」、フォントの太さ「中太字」、色「白」に設定し、ヘッダーの四角形に重ねて表示させます。

次にスクリーンの左側に「チーム」「チャネル」を表示させます。ドロップボックスとギャラリーを使います。
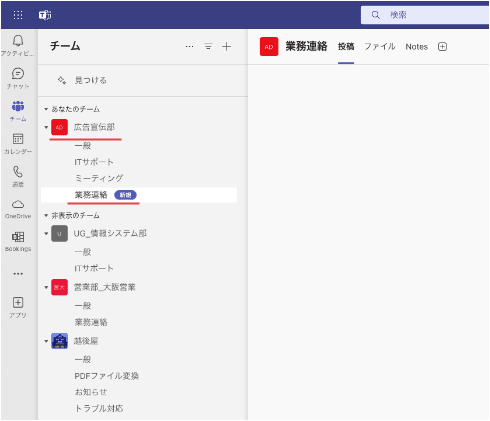
⑮Teamsを開き、アプリを開いたときに最初に表示させるチームとチャネルを決めておきます。

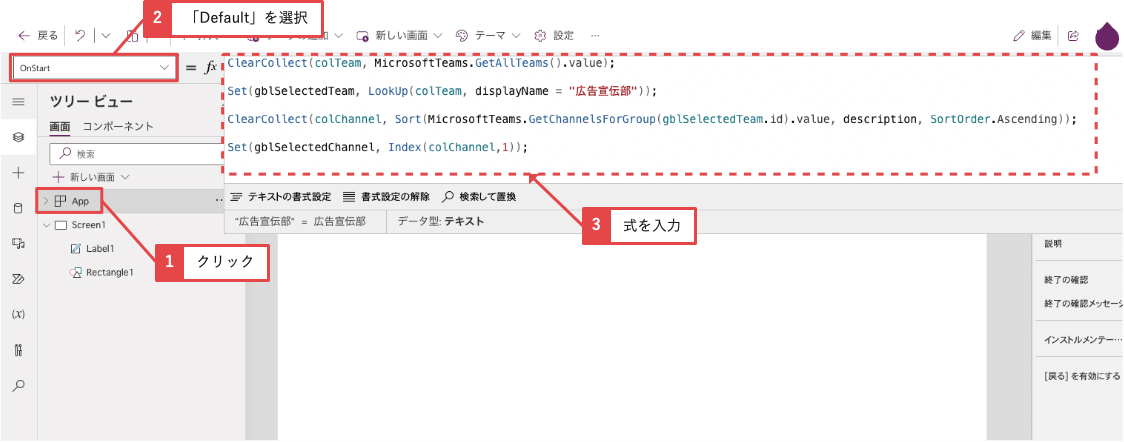
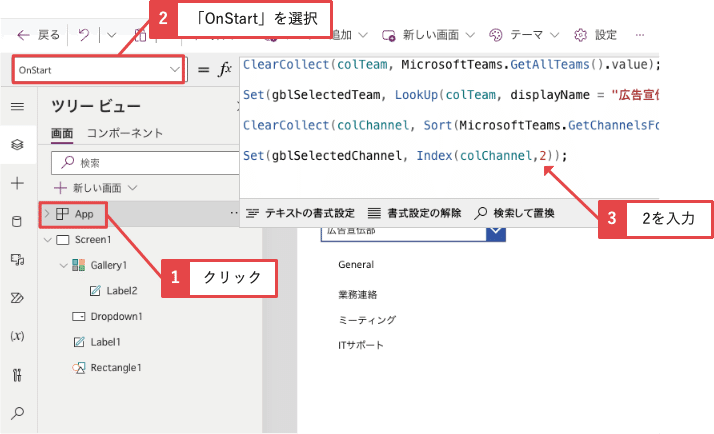
⑯「App」→プロパティリストOnStart→fxに下記式を追加します。
ClearCollect(colTeam, MicrosoftTeams.GetAllTeams().value);
Set(gblSelectedTeam, LookUp(colTeam, displayName = "広告宣伝部"));
ClearCollect(colChannel, Sort(MicrosoftTeams.GetChannelsForGroup(gblSelectedTeam.id).value, description, SortOrder.Ascending));
Set(gblSelectedChannel, Index(colChannel,1));
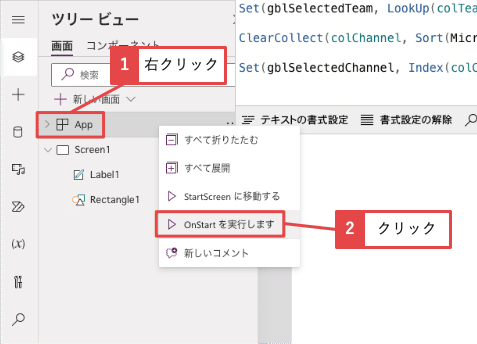
⑰「App」を右クリックし、「On Startを実行します」をクリックします。

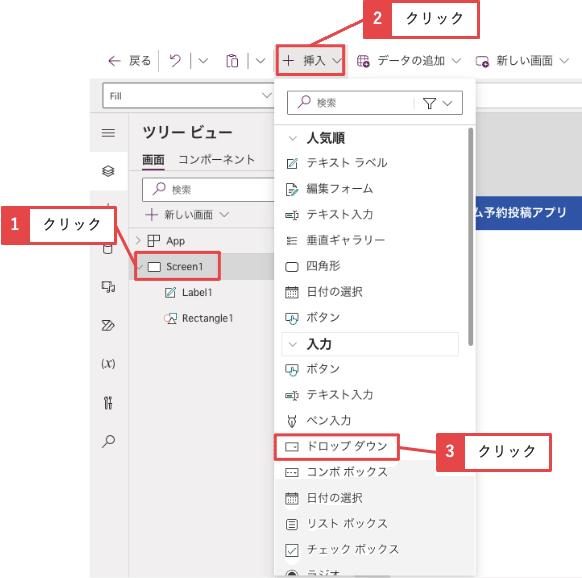
⑱「Screen1」→「+挿入」→入力の「ドロップダウン」をクリックします。

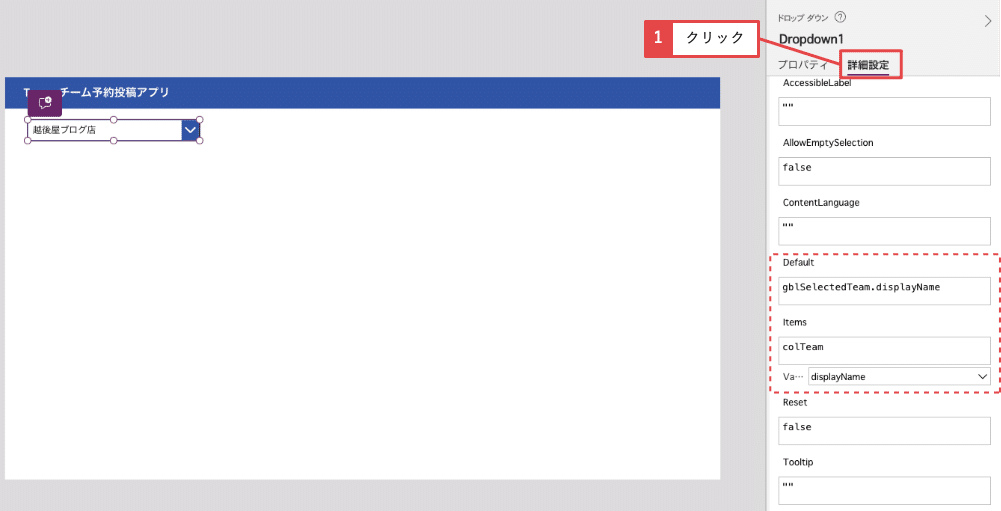
⑲Dropdown1の「詳細設定」→Itemsに『colTeam』を入力し、Valueに「displayName」を選択します。Defaultに「gblSelectedTeam.displayName」を入力します。

次にドロップダウンリストを変更したときに、チームのチャネルが表示するようにします。
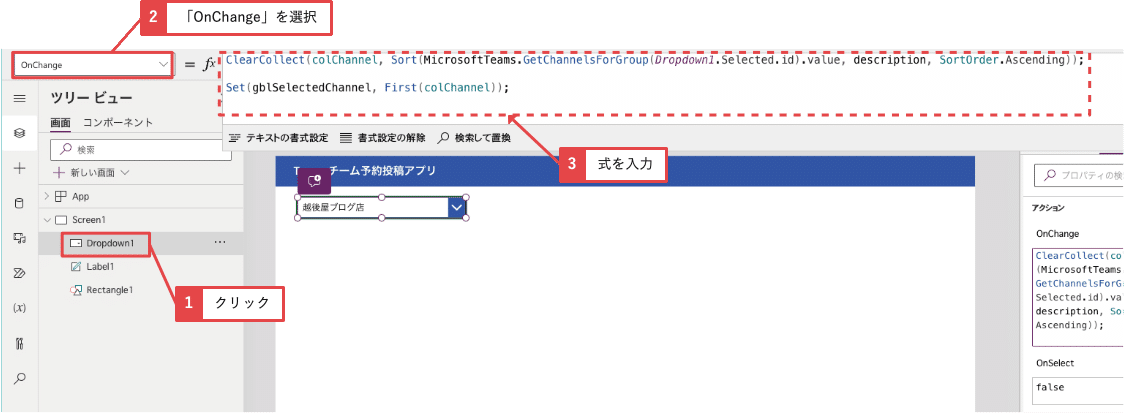
⑳Dropdown1のプロパティリストのOnChangeに下記式を追加します。
ClearCollect(colChannel, Sort(MicrosoftTeams.GetChannelsForGroup(Dropdown1.Selected.id).value, description, SortOrder.Ascending));
Set(gblSelectedChannel, First(colChannel));
次にギャラリーを追加して、チャネルが表示されるようにします。ここで最初に設定した「広告宣伝部」の既定で選択するチャネルが何番目かを確認します。
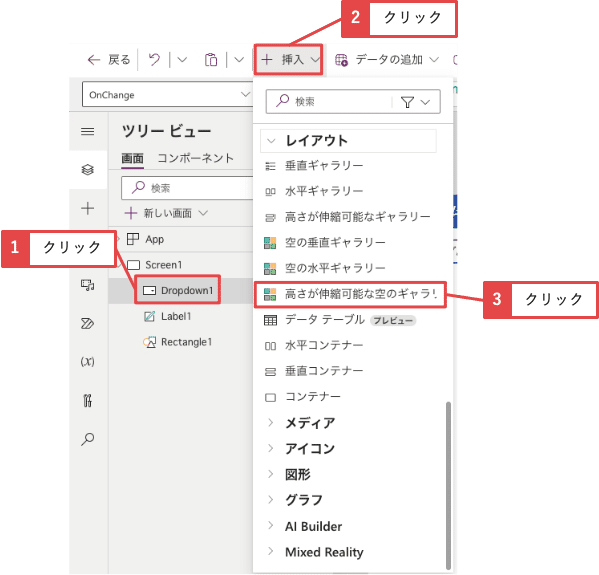
㉑「+挿入」→レイアウト「高さが伸縮可能な空のギャラリー」をクリックします。

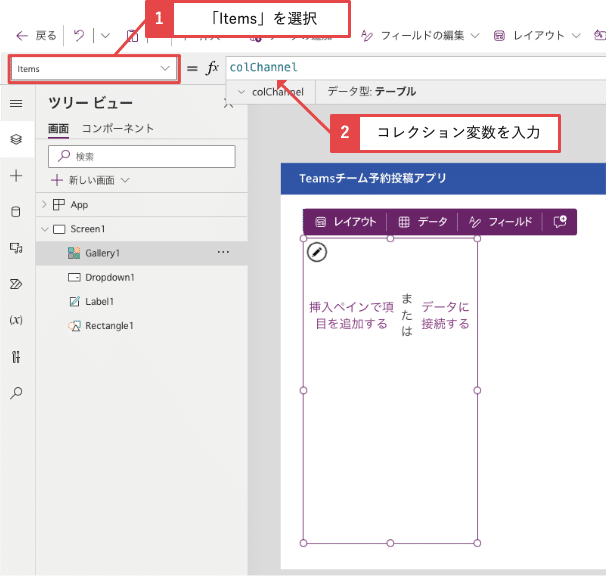
㉒ギャラリーの位置を調整し、プロパティリストのItemsに『colChannel』を入力し、「挿入ペインで項目を追加する」をクリックします。

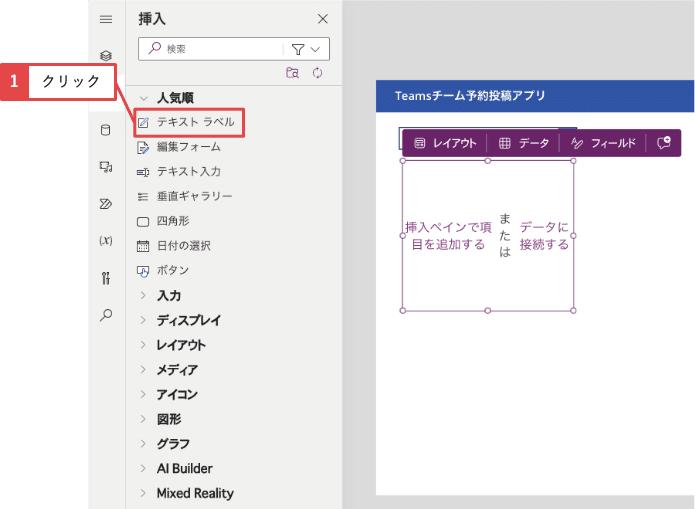
㉓「テキストラベル」をクリックします。

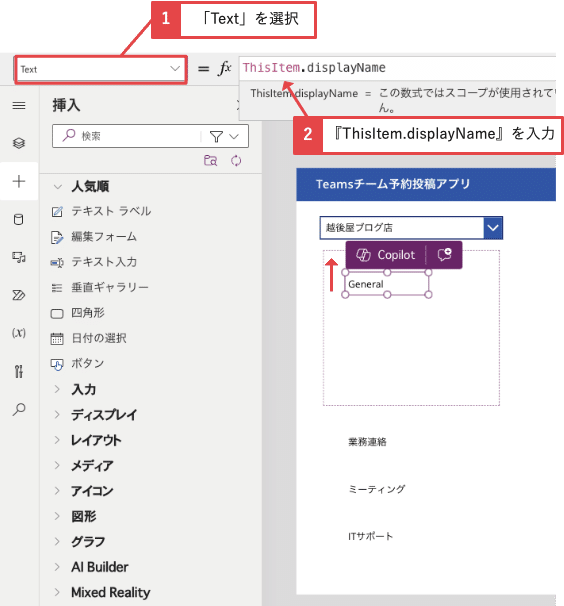
㉔プロパティリストのTextに『ThisItem.displayName』と入力します。ラベルの位置は、ギャラリーの一番上にドラックして移動します。

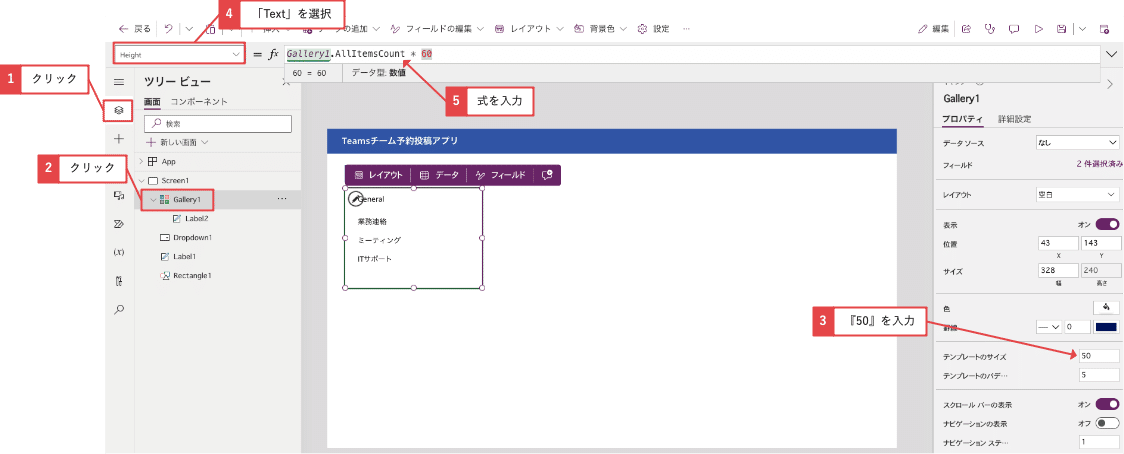
㉕「ツリービュー」→「Galley1」→「詳細設定」→テンプレートのサイズ『50』、サイズの高さに下記式を追加します。
※位置、サイズ調整はご自身の環境にあった設定にしてください。
Gallery1.AllItemsCount * 60
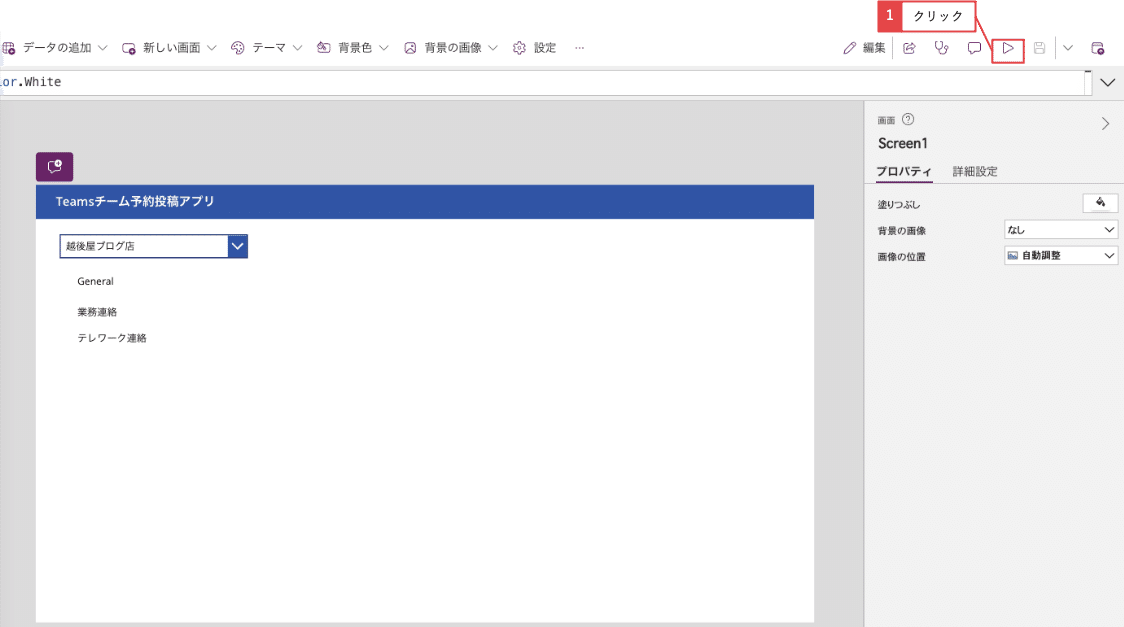
㉖右上にある「▷」をクリックし、ドロップダウンリストで別のチームを選択したときに、チャネルがすべて表示されるか確認します。

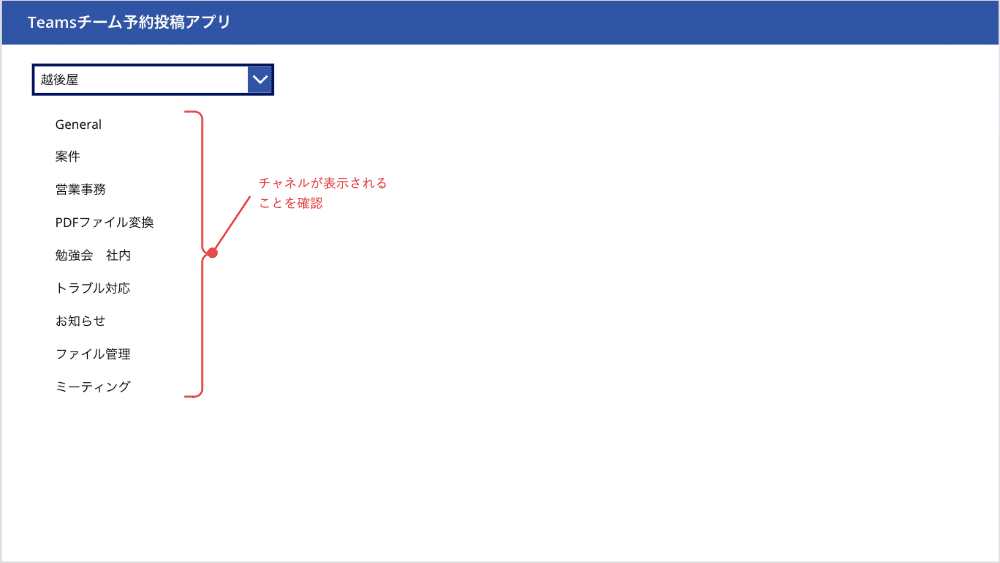
㉗ドロップダウンリストでチャネル数が多いチームを選択します。

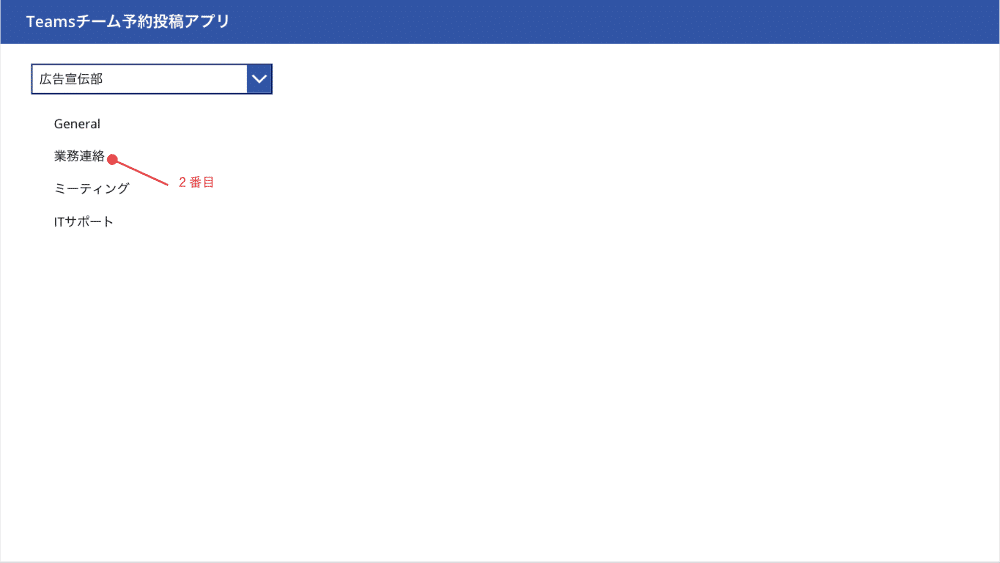
㉘既定で表示させるチャネルを選択し、「業務連絡」が上から何番目か確認します。2番目でした。

㉙「App」→プロパティリストOnStartのIndex(colChannel,1))の1を2に変更します。

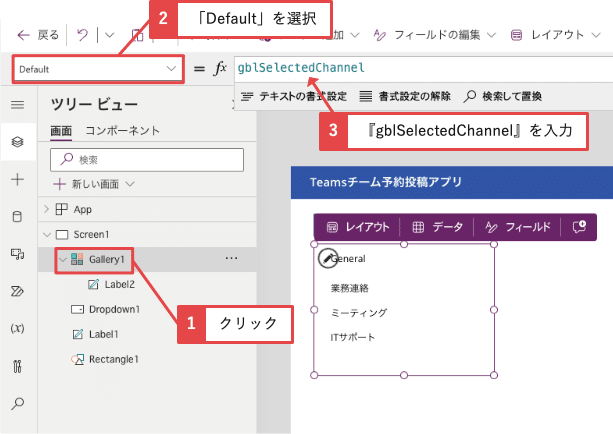
㉚「Gallery1」→プロパティリストDefaultに『gblSelectedChannel』を入力します。

どのチャネルが選択されているか分からないので、「✓」のアイコンを追加します。
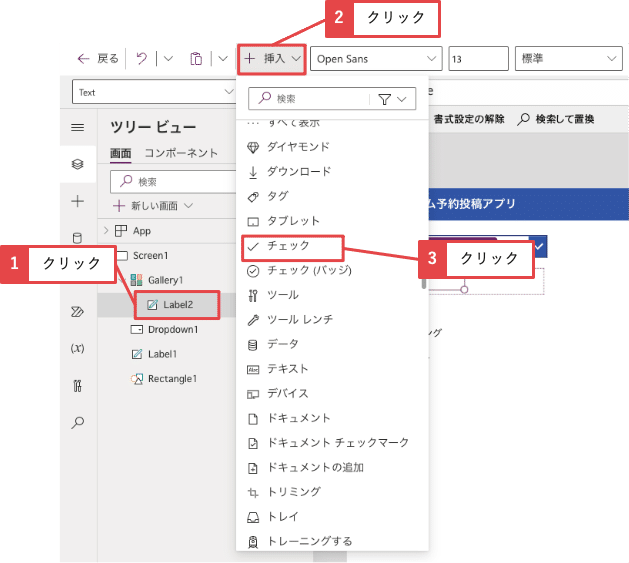
㉛「Label2」を選択し、「+挿入」→アイコン「✓チェック」をクリックします。

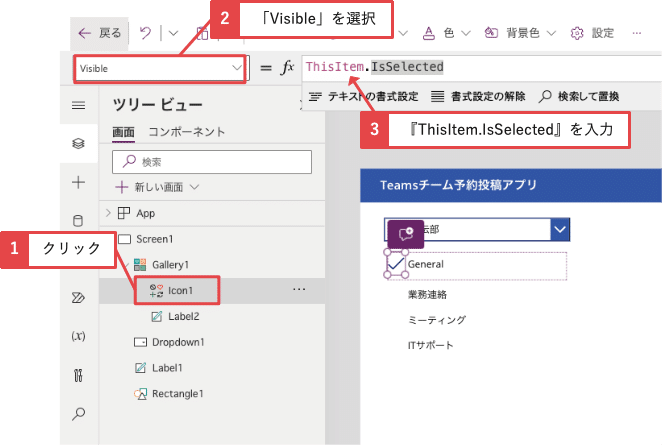
㉜アイコンの位置を調整し、プロパティリストVisibleに『ThisItem.IsSelected』を入力します。

次にテストをします。
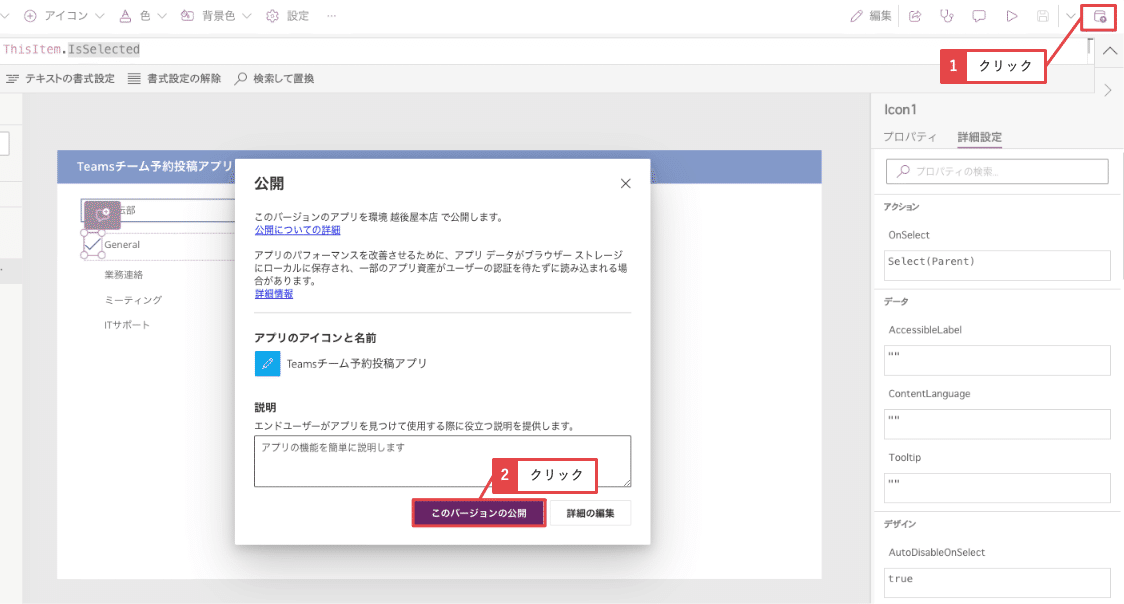
㉝右上の「公開」→「このバージョンの公開」をクリックします。

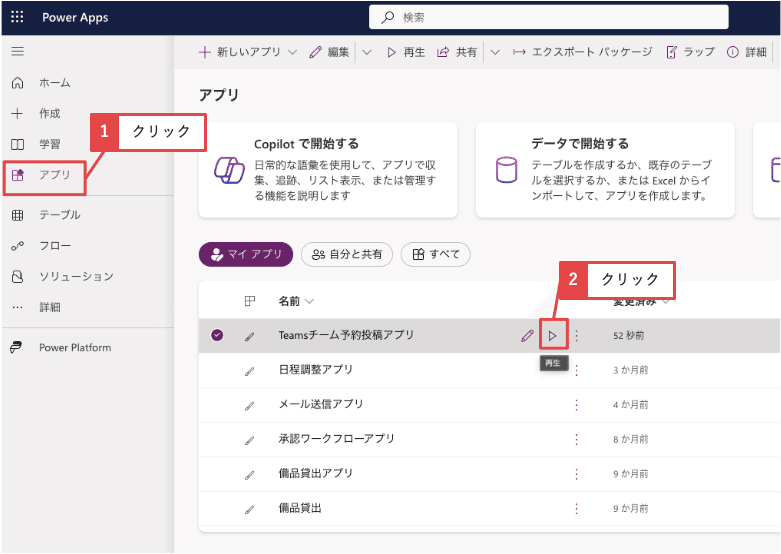
㉞Power Appsの「アプリ」→Teamsチーム予約投稿アプリの「▷」をクリックします。

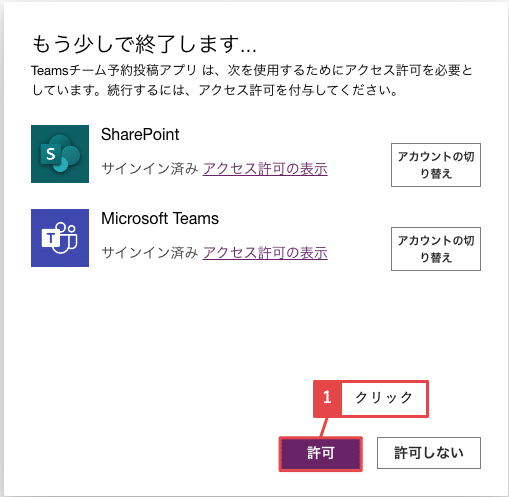
㉟アプリの「許可」をクリックします。

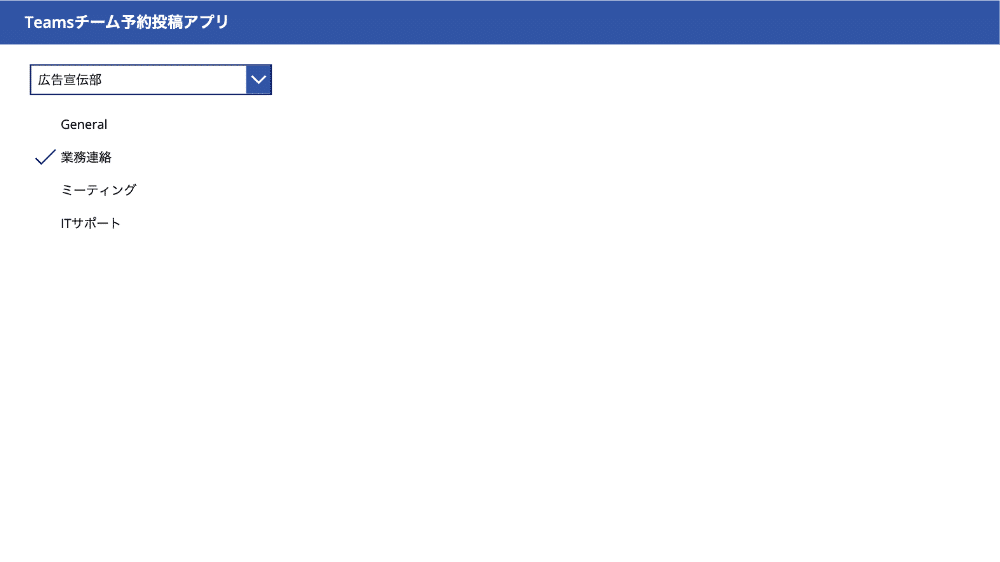
㊱チームが「広告宣伝部」、チャネルが「業務連絡」が選択されたことを確認します。
※チームを変更すると、General(一般)のチャネルが選択されます。

次にフォームの作成手順です。
この記事が気に入ったらチップで応援してみませんか?

