
社内問い合わせシステムの作り方〜Power Appで問い合わせを一元管理、応答履歴、Teams投稿〜
Power Appsから問い合わせをすることで、社員からの問い合わせ対応を効率化し、情報を一元管理するアプリを作ることができます(PC用)。
このnoteでは、アプリの作成手順とアプリのインポートの両方があります。
▼こんな方にオススメです。
・社員の問い合わせを一元管理して、進捗(新規、対応中、解決済み)が分かるようにしたい。
・問い合わせの応答履歴をスレッド表示させて、チームのメンバー誰でも閲覧できるようにしたい。
・将来的には、よくある質問を分析してFAQサイトを作りたい。
2.アプリの特徴にYouTubeがあります。
前提条件
・Microsoft 365のライセンスが必要です。
・Power AppsおよびPower Automateの環境が設定されていること。
・SharePointサイトの編集権限があること(所有者以上を推奨)。
・Power Automateで必要なフローを作成するための権限があること。
・Power AppsやPower Automateを実践的に学びたい方。
※Power Apps、Power Automateは、一番安いBusiness Basicから使うことができます。
社内問い合わせシステムの要件
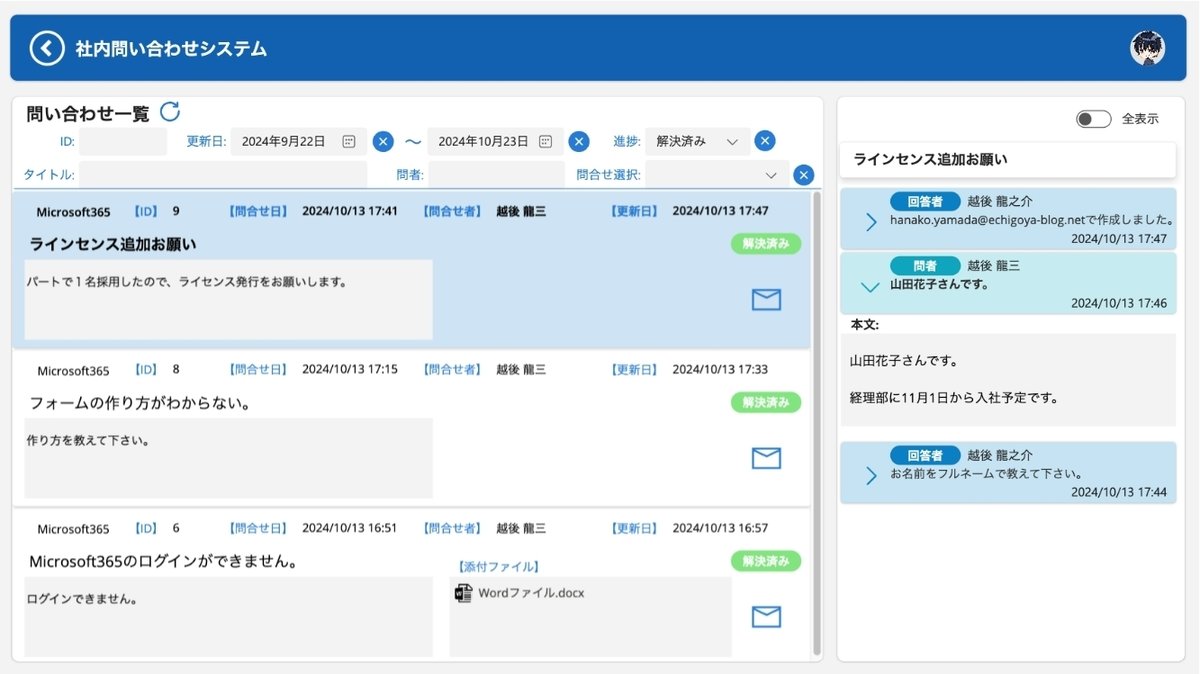
・応答履歴をスレッド表示できる(まとめて表示できる)。
・問い合わせをTeamsの専用チャネルに投稿できる。
・添付ファイルを追加して応答できる。
・問い合わせを検索して、応答ができる(一元管理)。
・ステータス管理(新規、対応中、解決済み)できる。
目次です。
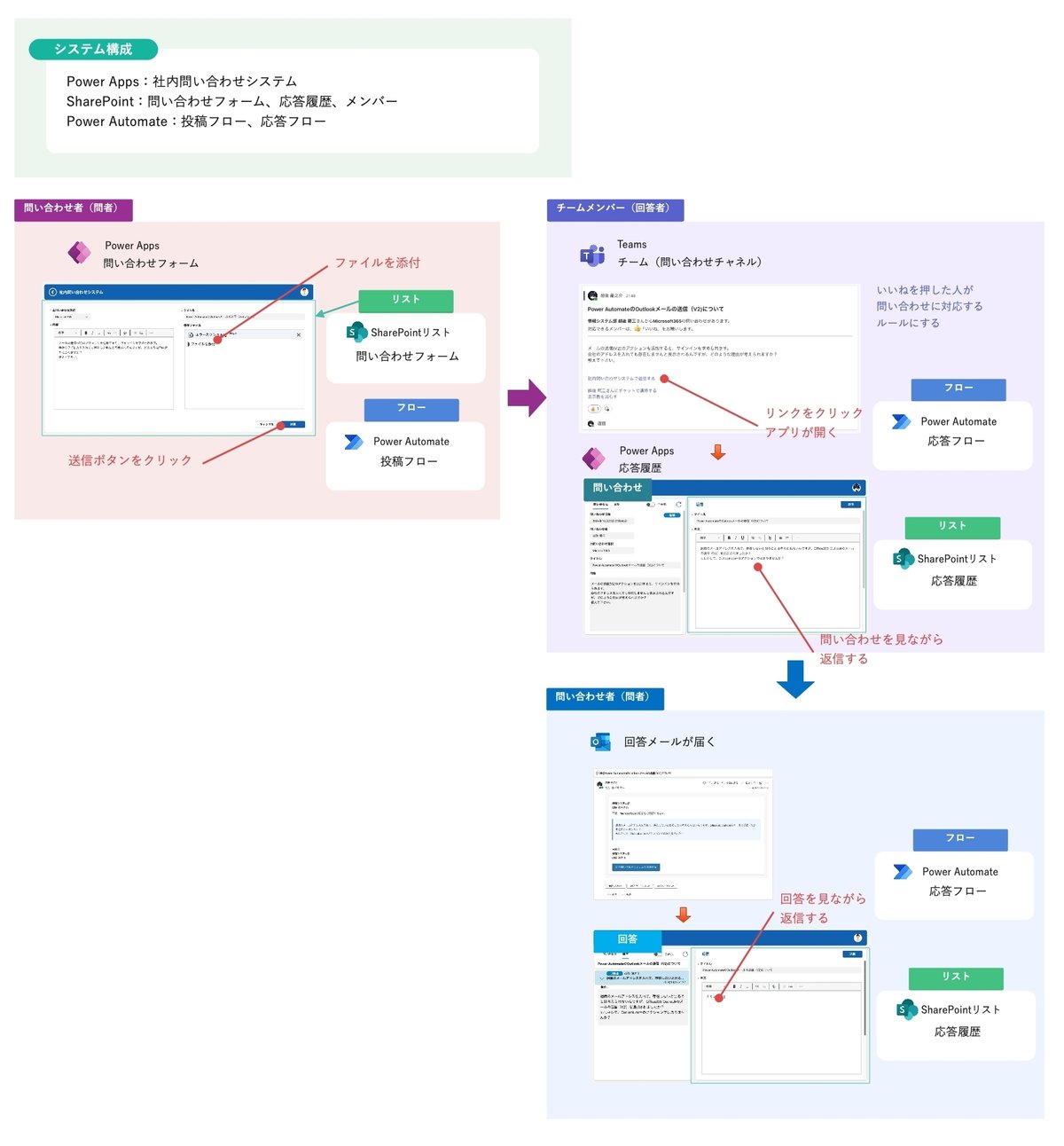
1.システム構成と全体のイメージ

2.アプリの特徴
▼問い合わせを一元管理できる

▼アプリから応答できる(回答者と問者の両方ができます)

▼Teamsに投稿される

問者からの返信は、「返信」に投稿されます。
※メニューと検索スクリーンの作り方手順はありません。
開発時間の目安
アプリ全体の構築時間:40時間
・UI設計:30時間
・データ連携(Power Automate):5時間
・テストと修正:5時間
このアプリをインポートすることで、これらの作業がわずか1時間で完了します(作業時間はご利用環境やスキルレベルにより異なります)。
アプリの購入については、下記をご覧ください。
▼アプリを複数購入する場合は、全部入りがお得です。

3.リスト作成
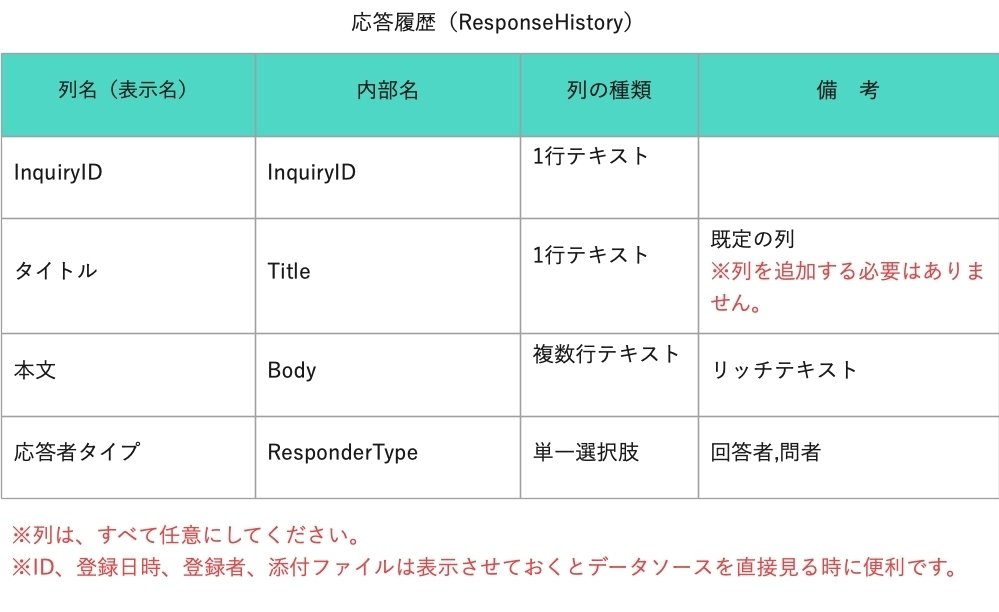
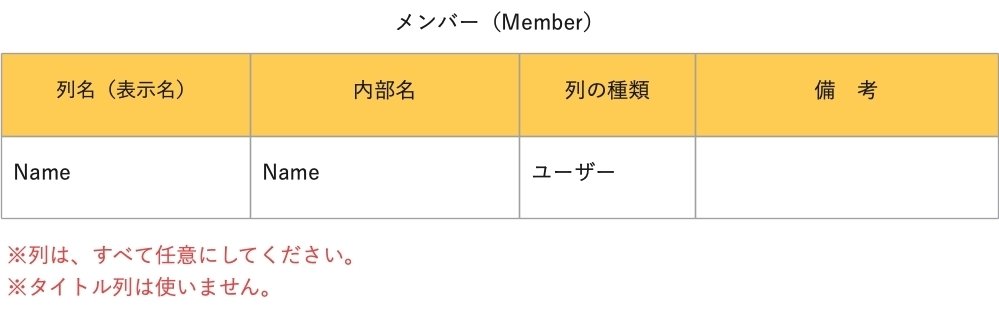
リストは、正確に作成する必要があるので、下記ExcelとJSONファイルを用意しました。列は、内部名と表示名をコピペで作成するようにしてください。
※このアプリは、Teamsのチャネルに投稿するので、Teamsに紐づいたチームサイト(SharePoint)に3つのリストを作成してください。また、チャネルを作成する必要があるので、そのチームの所有者である必要があります。



リストを作成する時は、内部名をつけてから表示名に変更してください。
そのまま英語の表示名もありますが、日本語に変更しないようにしてください。アプリをインポートした時にエラーになります。
Graph Explorerを使える方は、JSONファイルでリストを作成してください。
権限でSites.Manage.Allを付与すればリストを作成できます。
SharePointリストを使ったことがないという人も大丈夫です。SharePointリストの初級編の電子書籍もあります。ご一読いただけるとありがたいです。
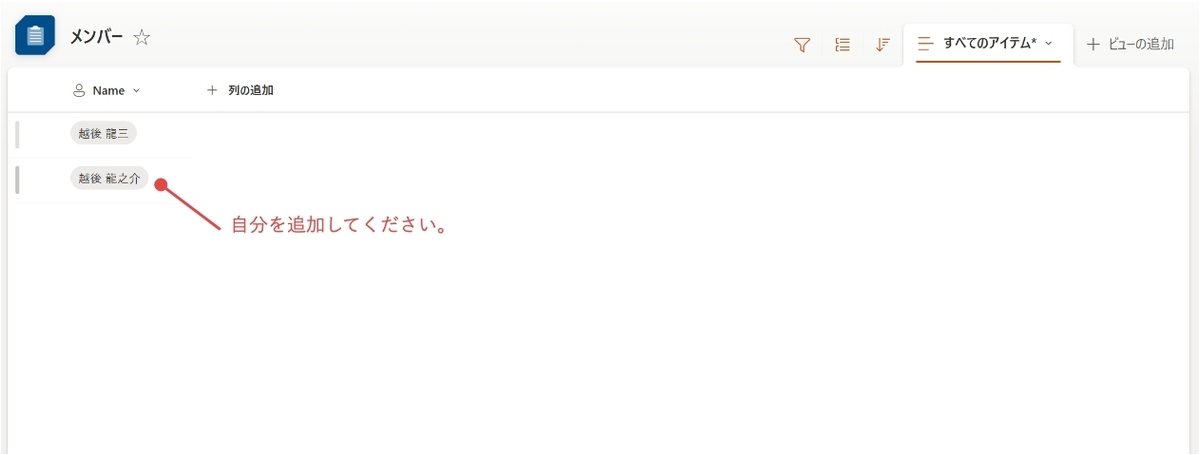
リストができたら、メンバーを設定してください。アプリを作成するに自分の名前を入れてください。

ここからは、Power Appsを使ってアプリを作成する手順を説明します。初めての方でも安心して進められるように、最初の段階では細かく丁寧に説明しています。
この手順に沿って進めることで、最後には「自分でアプリが作れた!」という達成感を味わっていただけるはずです。
アプリの作成手順をすべて書くと画像が400枚くらいになるので、200枚(15000文字)に抑えてあります。メニュー画面と検索機能をつけたスクリーンを使いたい方は、アプリをインポートしてお使いください。
4.アプリ作成手順〜問い合わせフォーム〜
3つリストが作成できたら、Power Appsにアプリを作成します。
Power Appsでわからないことがあればこの本がオススメです。
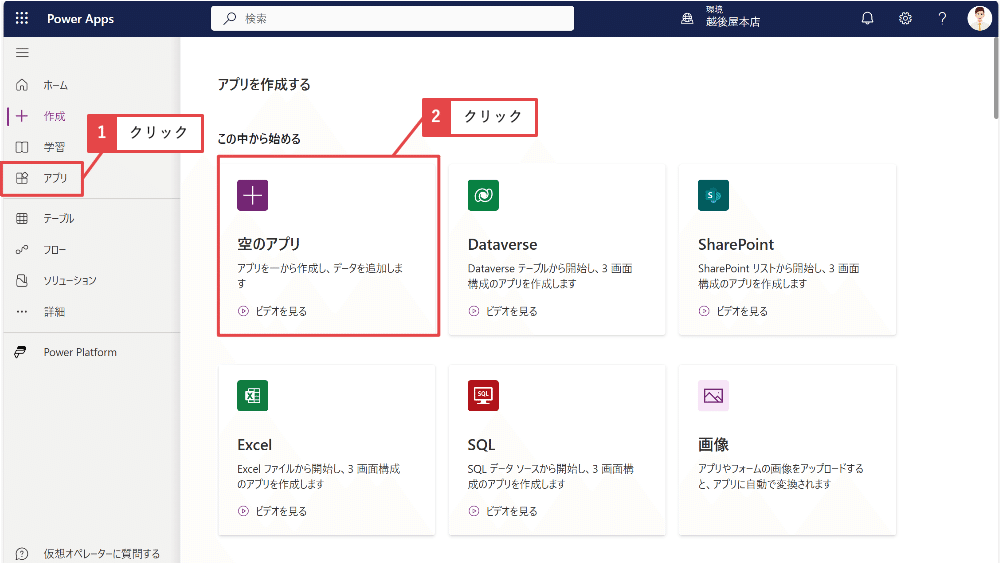
①Power Appsを開き、「+作成」→「空のアプリ」をクリックします。

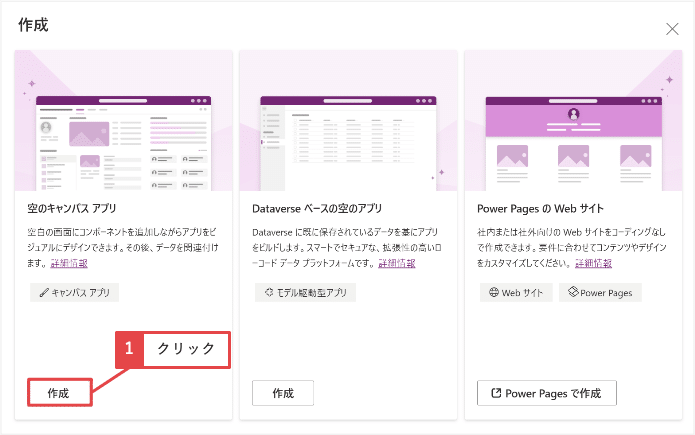
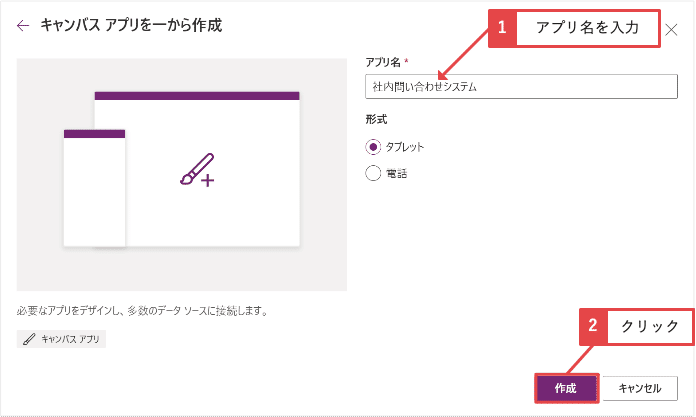
②空のキャンバスアプリの「作成」をクリックします。

③アプリ名に『社内問い合わせシステム』と入力し、「作成」をクリックします。

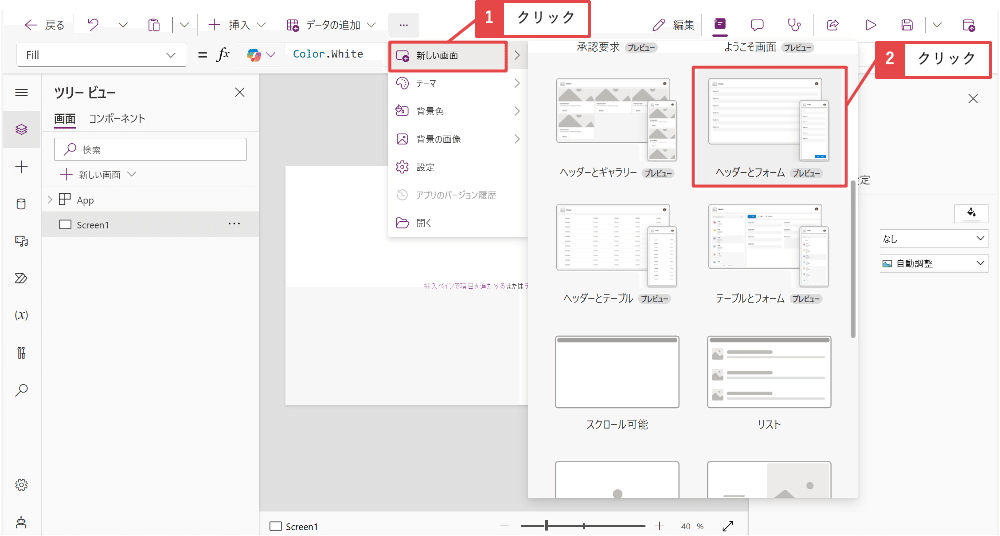
④「新しい画面」→「ヘッダーとフォーム」をクリックします。

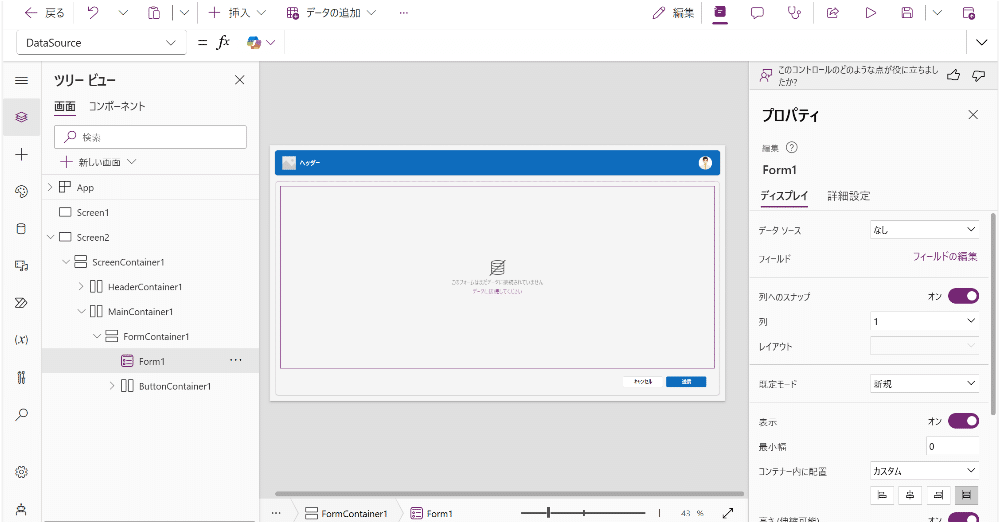
⑤Screen2が作成されたら次に、この作成したリスト3つを接続します。

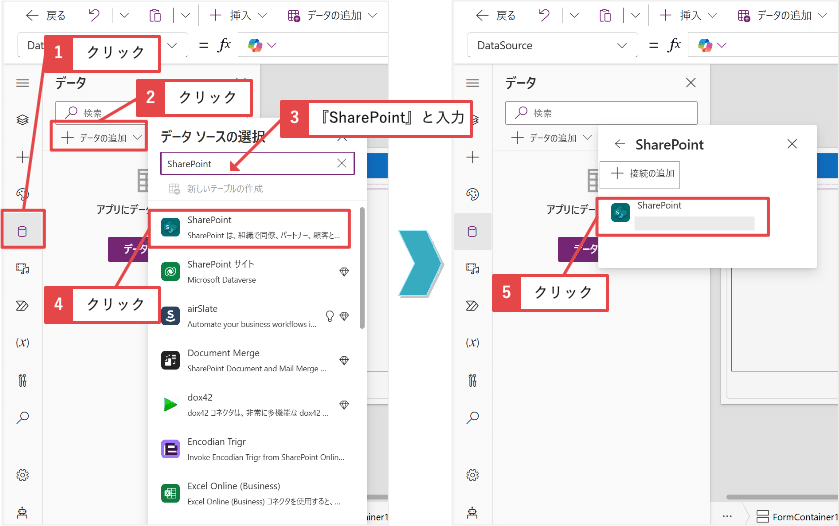
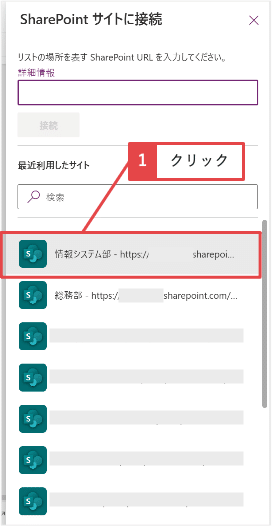
⑥左側にある「データ」→「データの追加」→検索に『SharePoint』を入力し、「SharePoint」をクリックします。「SharePoint」をクリックします。
※UIの変更で、データ(ドラム缶)のマークが変更になっています。

⑦3つのリスト「問い合わせフォーム」「応答履歴」「メンバー」を作成したSharePointサイトを選択します。

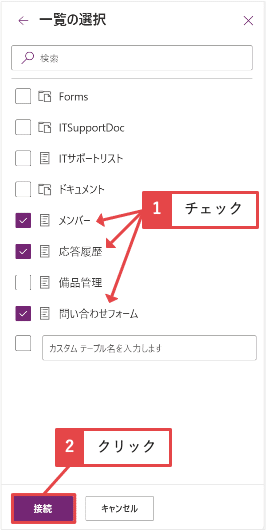
⑧「問い合わせフォーム」「応答履歴」「メンバー」をチェックし、「接続」をクリックします。データに「問い合わせフォーム」「応答履歴」「メンバー」のリストが接続されたことを確認します。

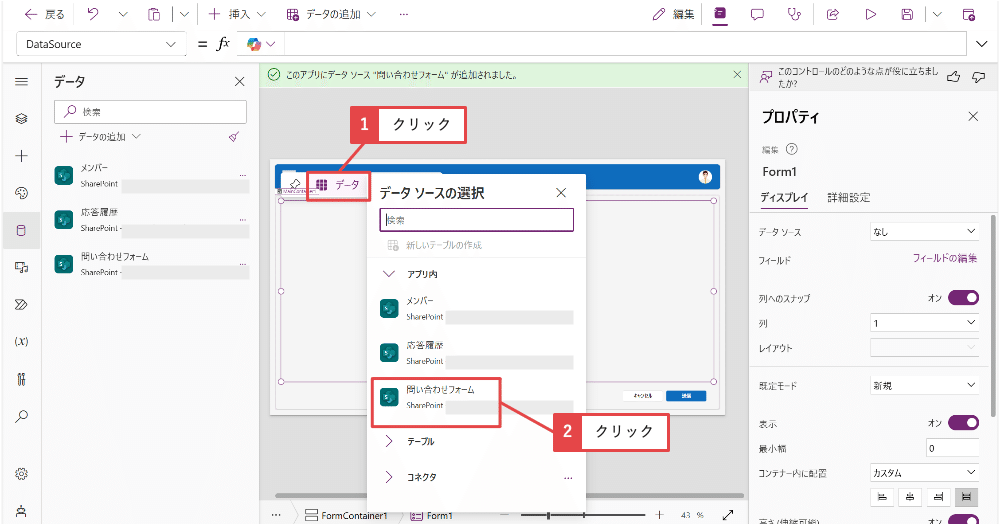
⑨スクリーン内のForm1コントロールの「データ」→「問い合わせフォーム」をクリックします。

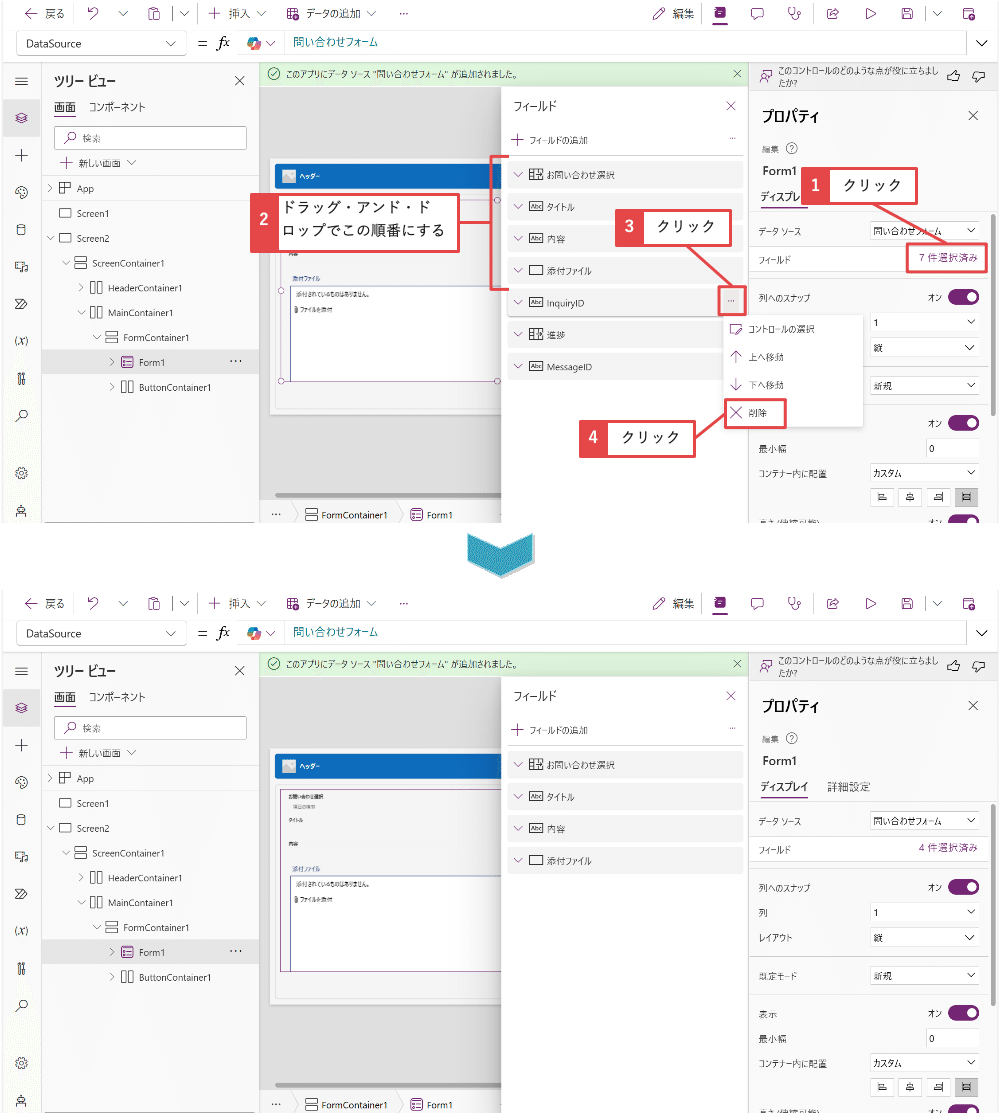
次にフォームに表示させるフィールドを選択します。順番は、「お問い合わせ選択」「タイトル」「内容」「添付ファイル」です。
⑩フィールドの「◯件選択済み」をクリックし、フィールドを表示させたら、ドラッグ・アンド・ドロップで「お問い合わせ選択」「タイトル」「内容」「添付ファイル」にします。それ以外の項目は、「・・・」→「削除」をクリックして削除してください。

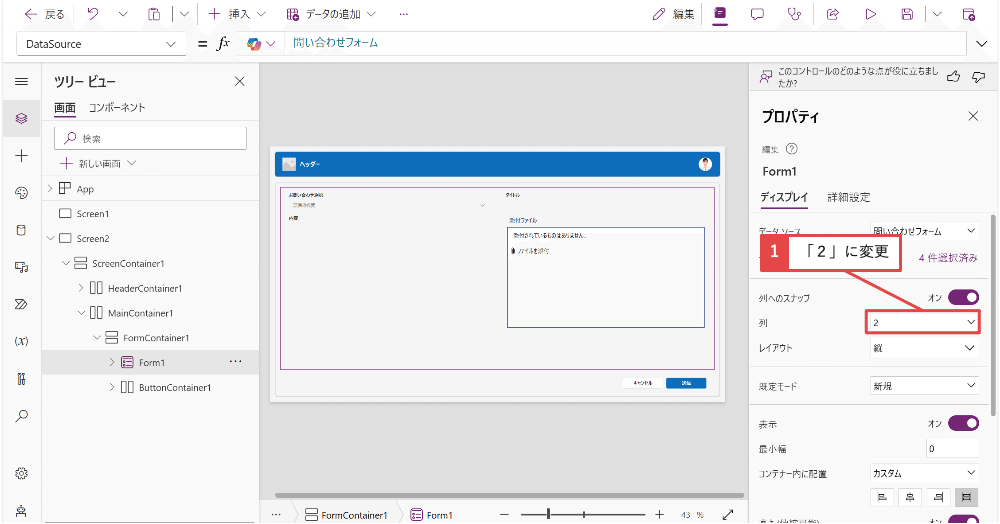
⑪Form1のディスプレイの列を「2」に変更し、フォームを2列に設定します。

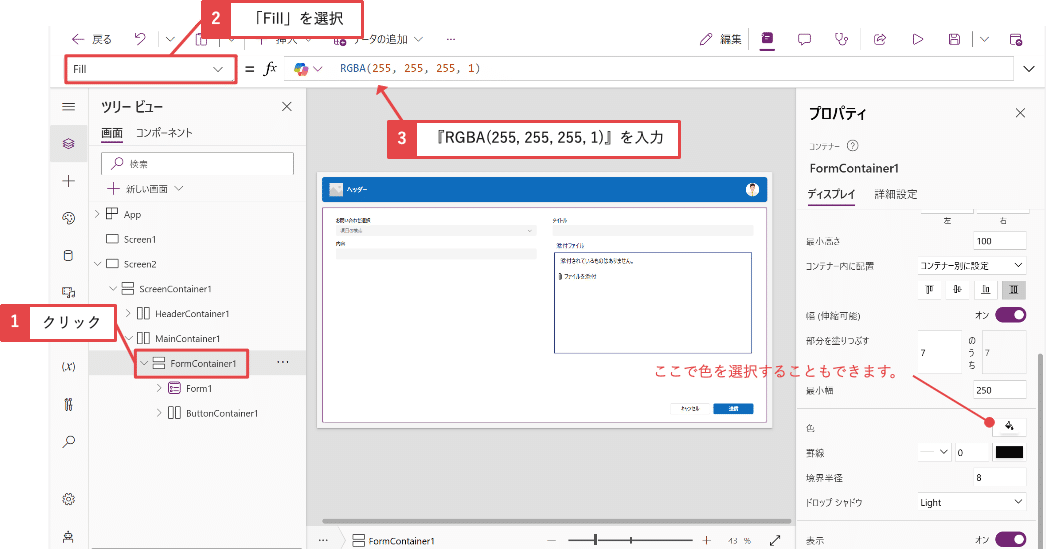
⑫フォームの背景が見づらい場合は、FormContainer1の色(Fillプロパティ)に色コードもしくは、右側のプロパティの色から白を選択してください。

次に内容がテキスト入力になっているので、リッチテキストエディタを追加します。
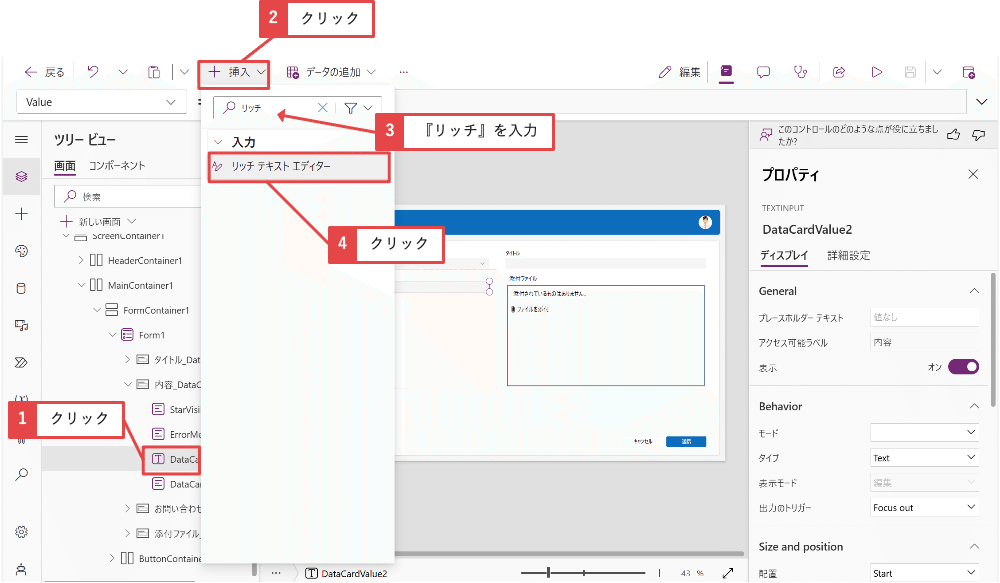
⑬「内容_DataCard1」の中の「DataCardValue◯」をクリックし、「挿入」→検索に『リッチ』と入力、入力にある「リッチテキストエディター」をクリックします。
※「DataCardValue◯」の◯は数字が入ります。リストの作り方によって違うこともあるので、必ず確認して数字を入力してください。

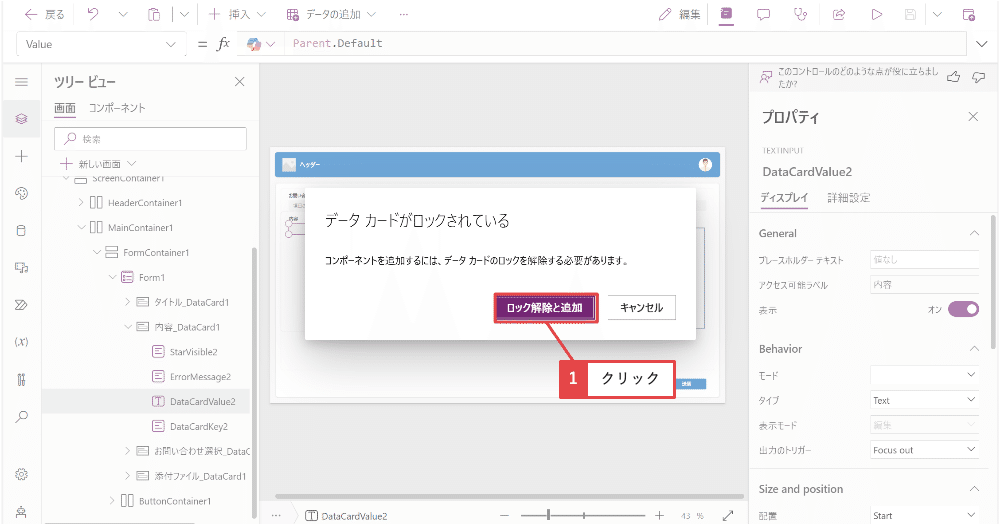
⑭カード内がロックされているので、「ロック解除と追加」をクリックします。

リッチテキストエディターが追加されたら、テキスト入力のコントロールを削除します。
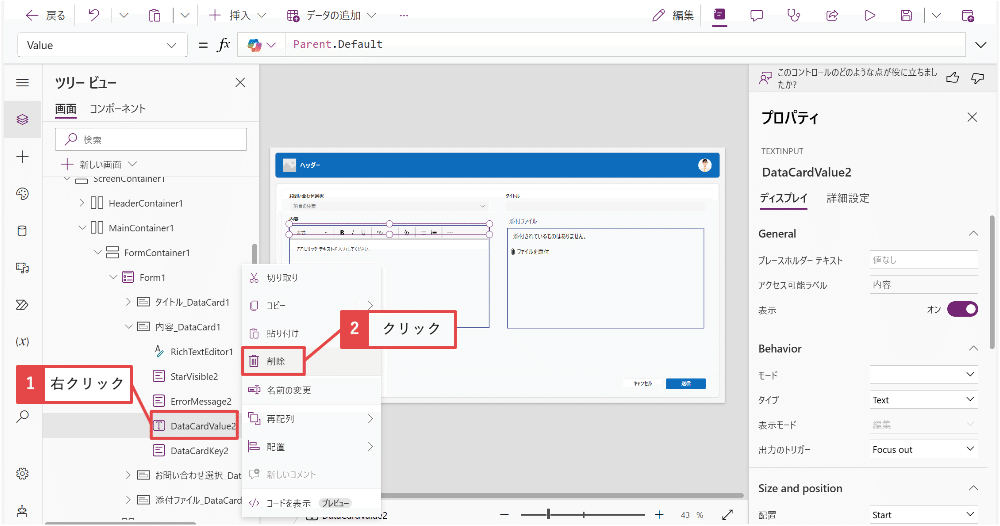
⑮「内容_DataCard1」の中の「DataCardValue◯」をクリックし、「右クリック」→「削除」をクリックします。

次に2つエラーがでるので、解除します。
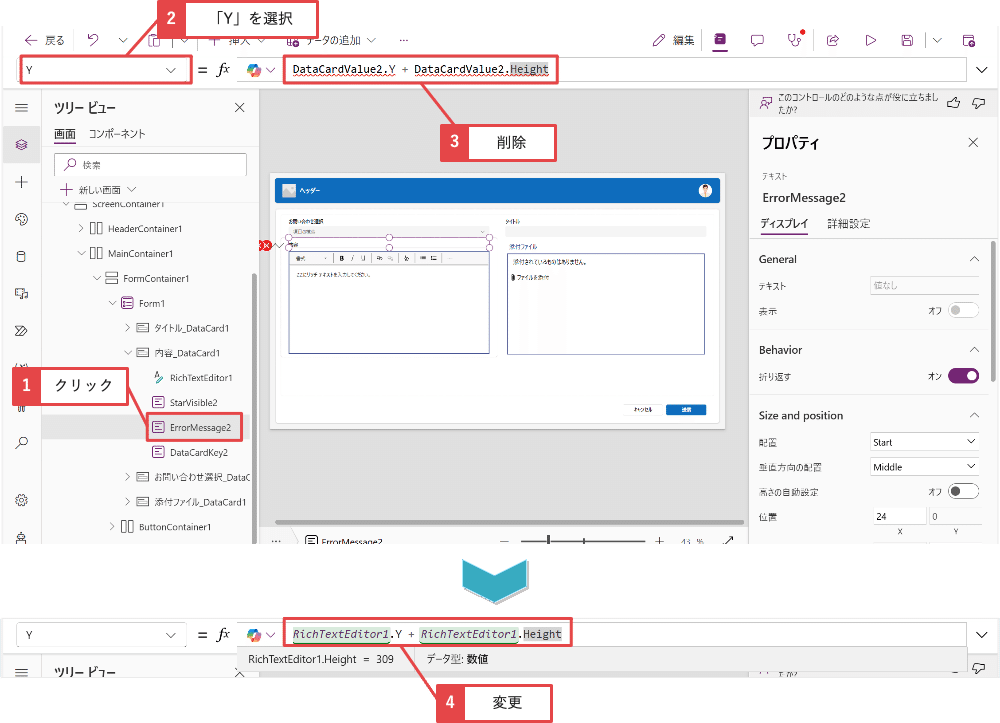
⑯「ErrorMessage◯」のプロパティリスト「Y」を下記から変更します。

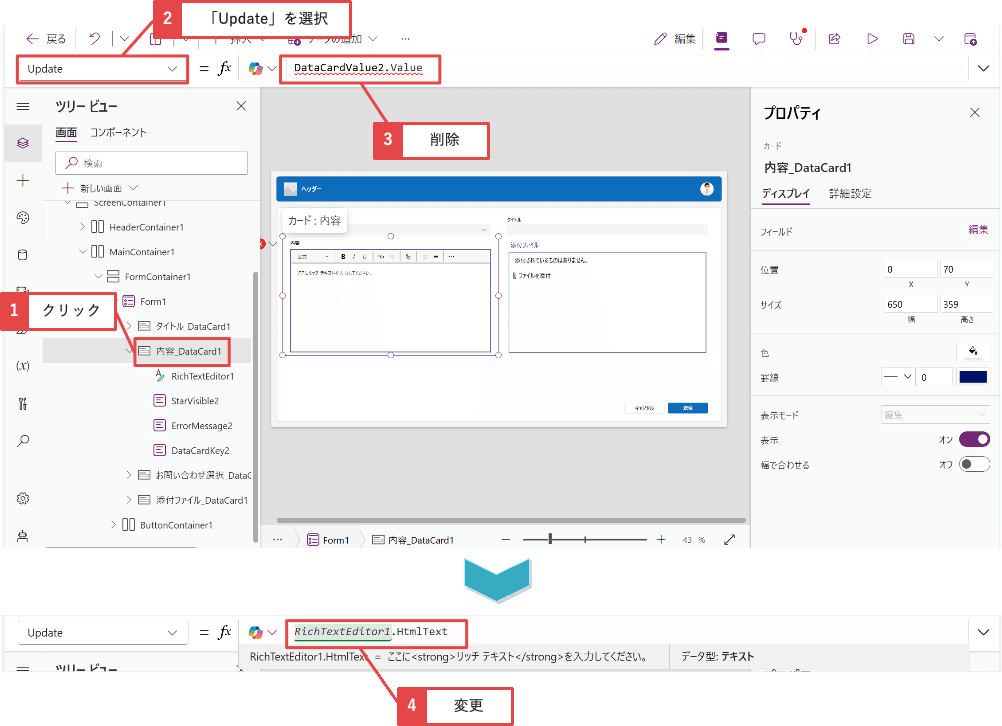
⑰「内容_DataCard1」のプロパティリスト「Update」を下記から変更します。

問い合わせフォームができてきたら、ヘッダーのアプリ名、内容のデフォルトを削除します。
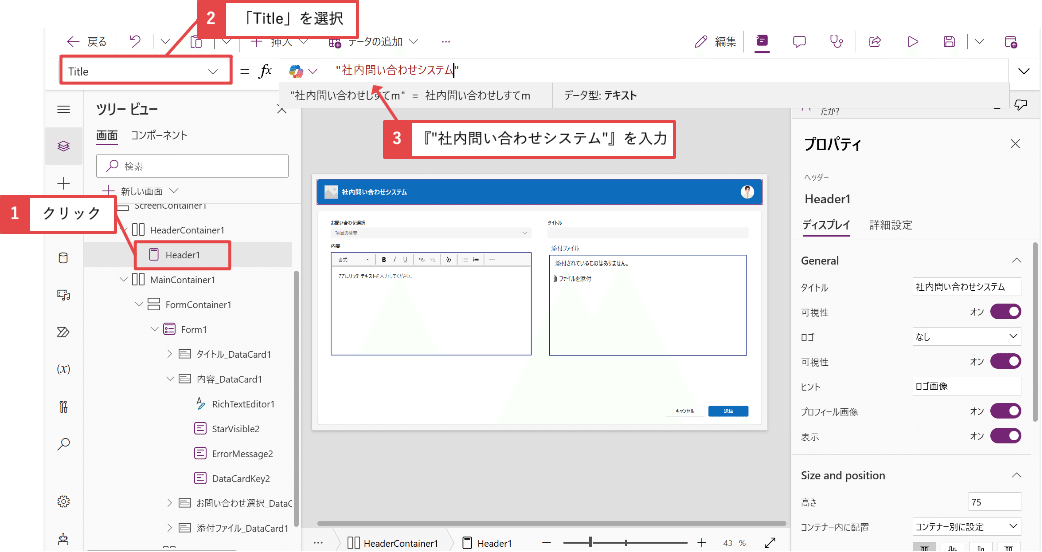
⑱「Header1」のプロパティリスト「Title」に『”社内問い合わせシステム“』と入力します。

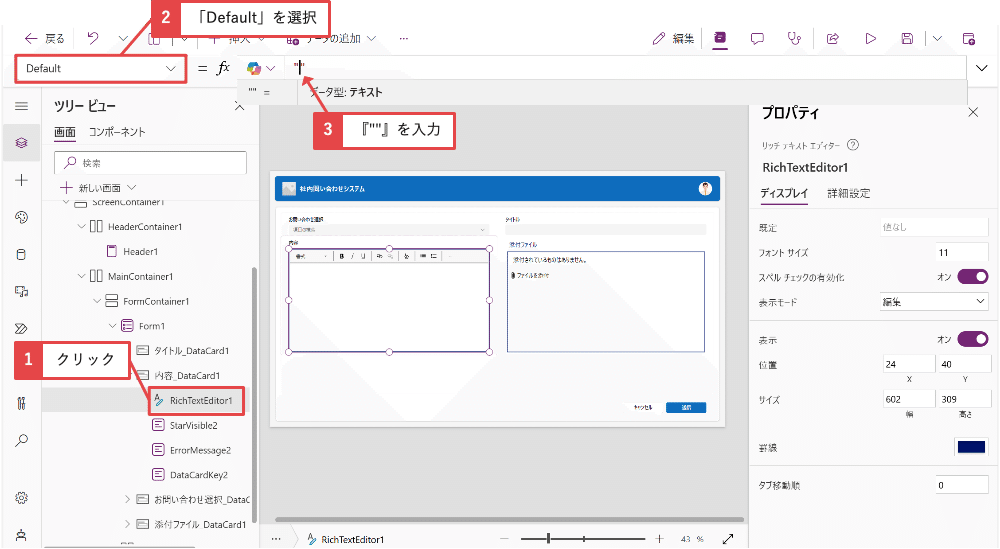
⑲「内容_DataCard1」の「RichTextEditor1」のプロパティリスト「Default」を『””』にします。

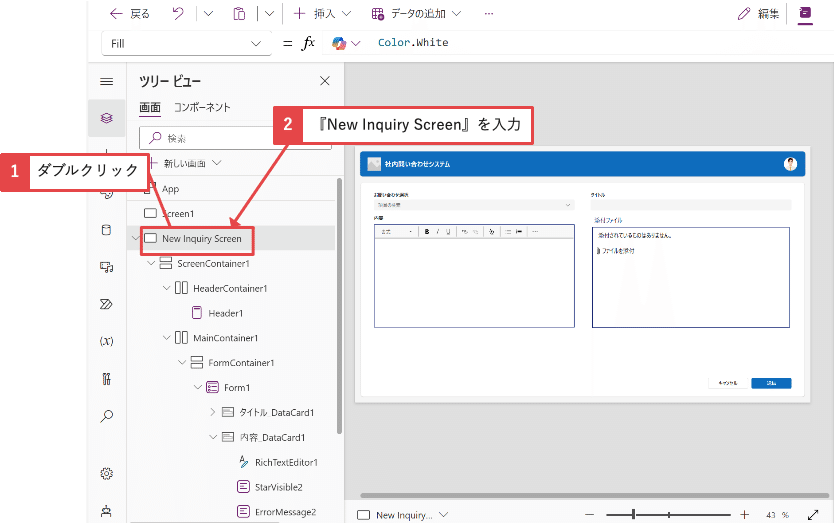
次に「Screen2」のスクリーン名を変更します。
⑳「Screen2」をダブルクリックし、『New Inquiry Screen』に変更します。

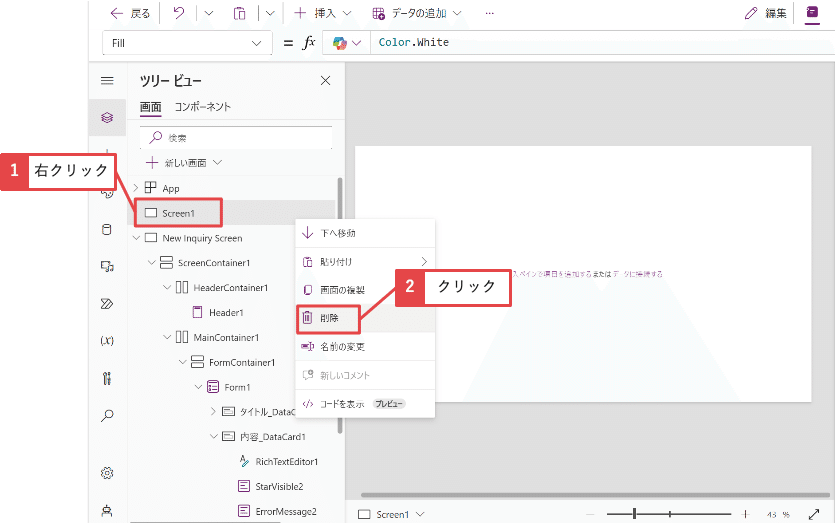
㉑「Screen1」は不要なので、「右クリック」→「削除」をクリックします。

次にフローを作成します。作成するのは、社内問い合わせ投稿フローです。Teamsのチャネルを作成していない方は、必ず作成してください。
この記事が気に入ったらチップで応援してみませんか?

