
SpriteStudioを活用して手書きアニメを作る -MV編-
echigoya cyberと申します。普段はココナラを中心にLINEアニメーションスタンプを受託しています。仕事のご相談は↓
今回は、kdo-10°C様の楽曲「エジソン - aged song -」のMVを制作させていただいた際に、OPTPiXの「SpriteStudio」を補助的に使用したので、そのことについて書いていきます。
完成版は↑。ノスタルジックさを感じさせる心温まる良い曲ですね。
SpriteStudioって何?
SpriteStudioは、OPTPiXが提供するアニメーション作成ツールで、下記で入手可能です。
下記条件を満たす場合に無償利用できるので、副業での個人利用や、小規模なインディーゲームチームなど懐事情の厳しいユーザにとっては非常にありがたいツールとなっています。。
法人:直近の決算期において、売上が年間1,000万円未満
個人:昨年の収入が1,000万円未満
MVの内容・方向性の決定
本件は、SKIMAの公開依頼で担当させていただいた案件です。音楽は完成済みで、そこにMVを当てはめる形式でした。
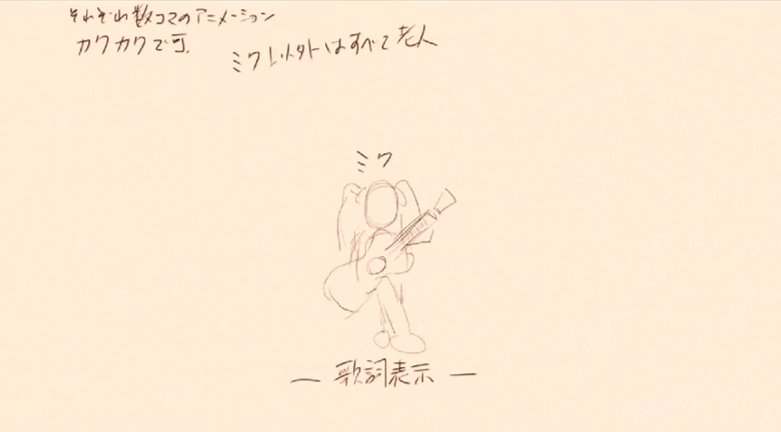
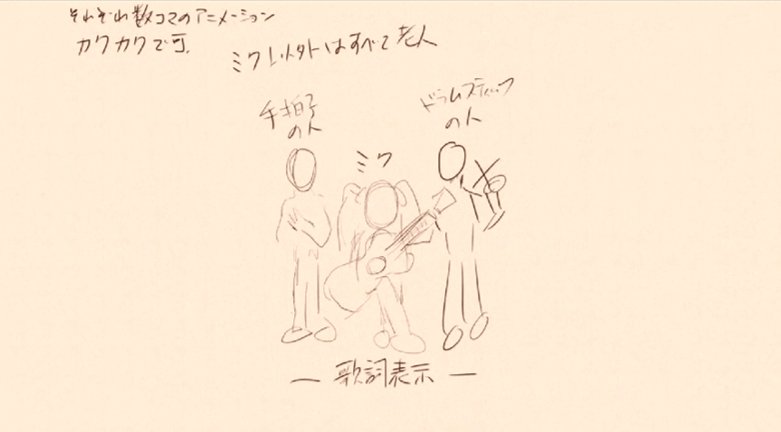
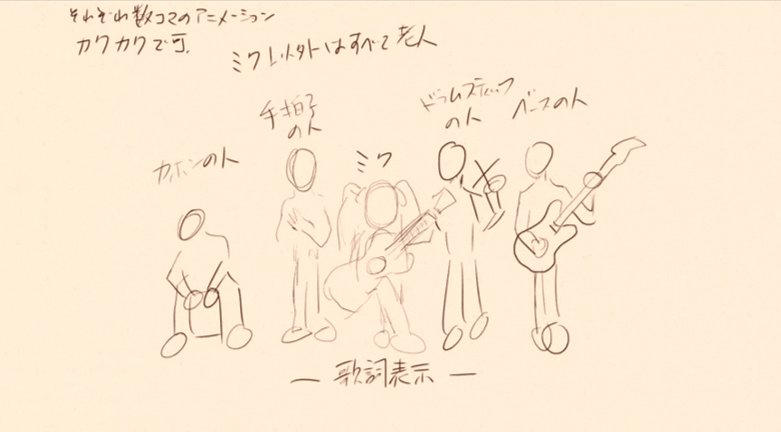
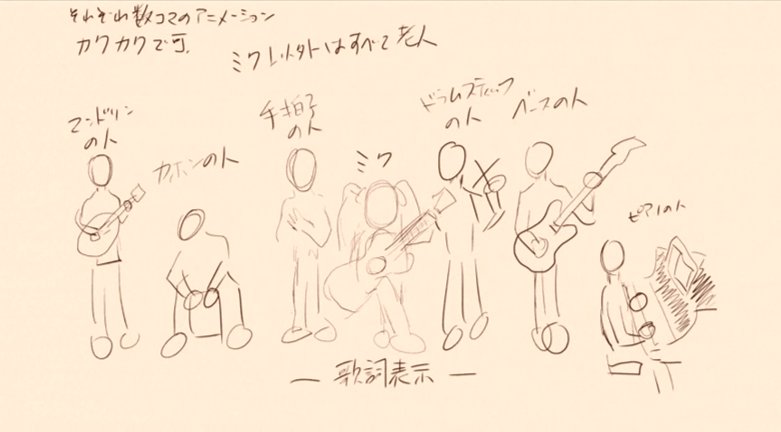
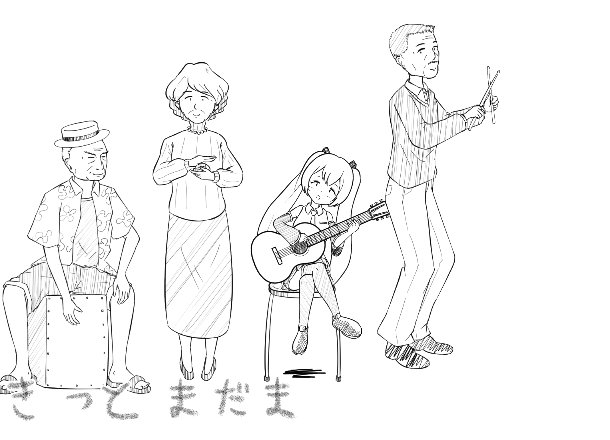
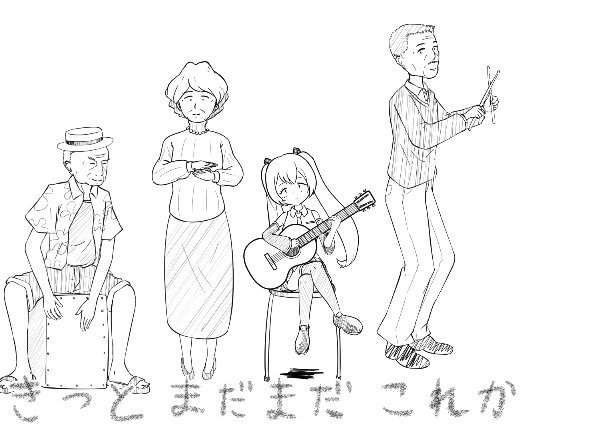
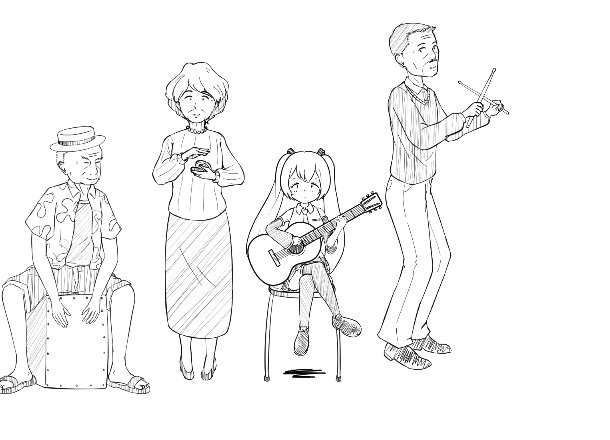
最初にご依頼いただいた際のリクエストイメージでは「鉄拳(芸人)風の絵柄」+「耳をすませば(映画)の合奏シーン」ということでした。その際にいただいた非常にざっくりしたラフイメージは下記です。

動画自体の流れはざっくりいうと下記2点です。
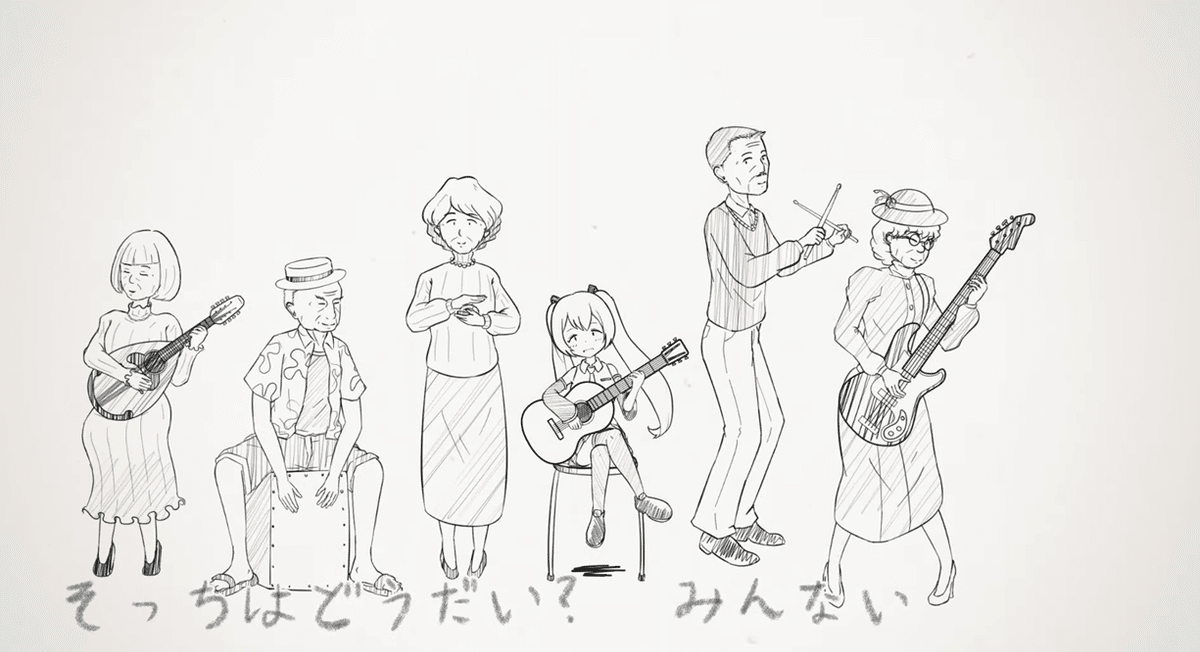
基本的にセッション全景を固定カメラで長回し
メンバーが徐々に増えていく
絵柄もシンプルで一見作業自体は少なそうですが、いい加減に作ると全く盛り上がりの無いものになってしまうので、細かいところにも目を配って作りこむ必要があります。
まずは、終始出ずっぱりとなるメインのミクの動きをそれなりに作りこむことを考えました。具体的には下記の要素をアニメーションに組み込むことにしました。
基本は、テンポに合わせてゆったりした横揺れでリズムをとる動き
歌詞とリップシンク・楽器パートと動きをシンクロ
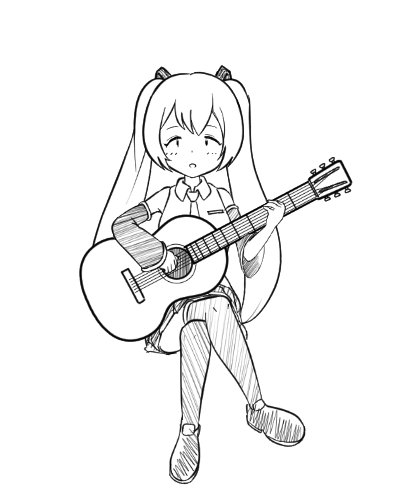
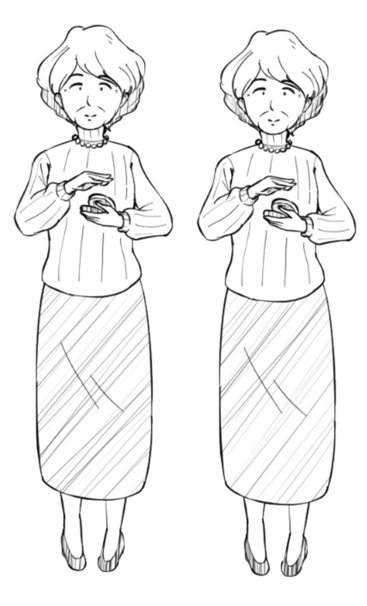
曲調に合わせて表情を変化
上記に対する単純なアニメパターンを考えると、「横揺れの動き」×「演奏の手の動き」×「口の形状」×「表情」のように膨大な組み合わせとなります。そこで、アニメーション箇所を個別にパーツ制作し、それをSpriteStudio上で構築してキャラクターアニメーションとして統合する方法を考えました。
パーツの準備とキャラクターの構築
最初にCLIP STUDIOでパーツを作画します。今回は、形状の変化が少なく角度の変更だけで対応できるものはSpriteStudio側のキャラクターモーション、形状の変化が大きく角度だけで対応できないものは全パーツを手書きするようにしました。
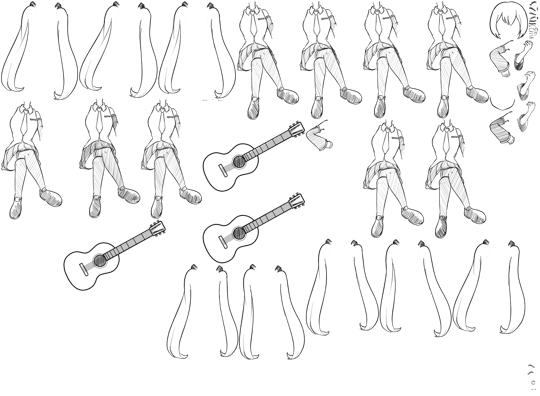
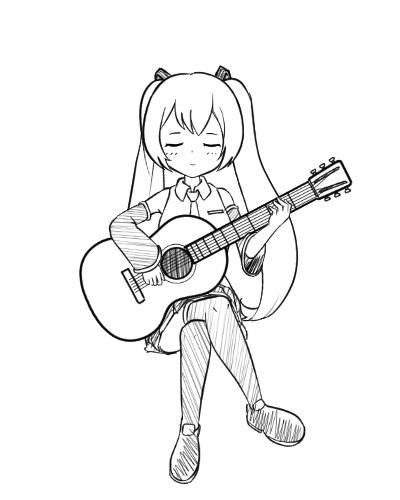
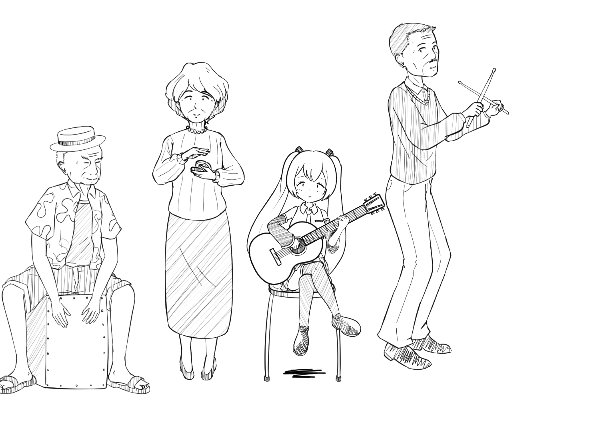
また、想定している動きから、キャラクターの各部位を下記のようにパート分けして作るように考えました。実際に個別に分かれた全パーツは下記です。

①胴体・下半身
角度の変更だけでは対応できなさそうなので、一旦全パターンを手書きするようにしました。
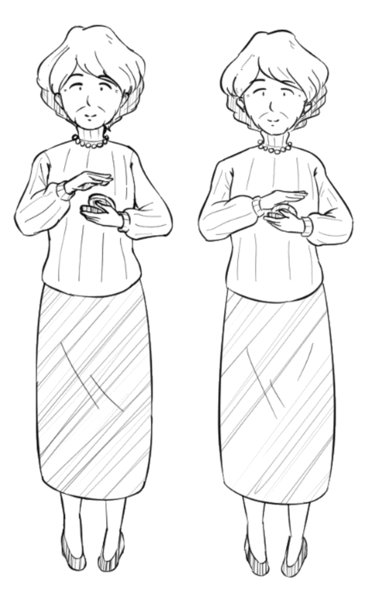
②両手
手は、ギターより前景に来ること、個別に動きが発生することから、体と別パーツで作成しました。右手のストロークは角度や動作で手の形状も変化するだろう、左手のコード押さえも変化させる方が自然だろうと考え、それぞれ必要分を手書きしました。
③頭(輪郭)・髪(ツインテ以外)
まとめると頭部です。体とパーツを分けたのは、作画コストの削減と、表情パーツを子パーツとして紐づけて位置調整などを楽にするためです。
④ツインテール
この辺は方針を結構迷いました。スキン・ボーンを組み込んでキャラクターアニメーションで動かせば楽ですが、それだと手書きらしさが出ないのではと懸念して、ある程度のパターンを手書きしました(結局スキン・ボーンと併用)。
⑤目
基本的に全パターンを手書きしました。また、瞳・上瞼を別々に作成し、目の開閉の中間動作は瞳の上下幅の拡大縮小等で対応しました。
⑥口
口は母音+閉じの全パターンを作成しました。また、表情変化で普通(無表情)・笑顔があるので、それも含めてパターンを描いています。
⑦その他表情(鼻・眉)
その他パーツは変化しない(するとしても位置変化のみ)ので、1種類だけ書いています。
⑧ギター
頭と同じく基本変形しない部品ですが、ストローク時の減の揺れを表現したかったのでそのパターンだけ作成しました。あとは体に追従して角度・位置で調整します。
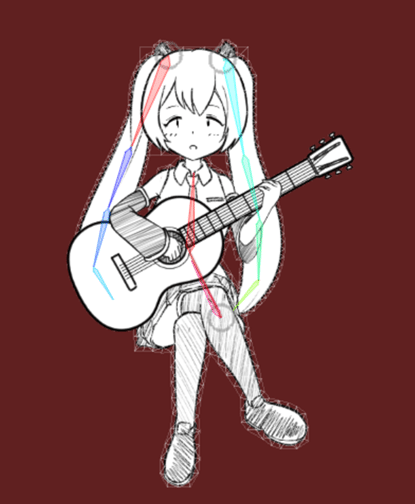
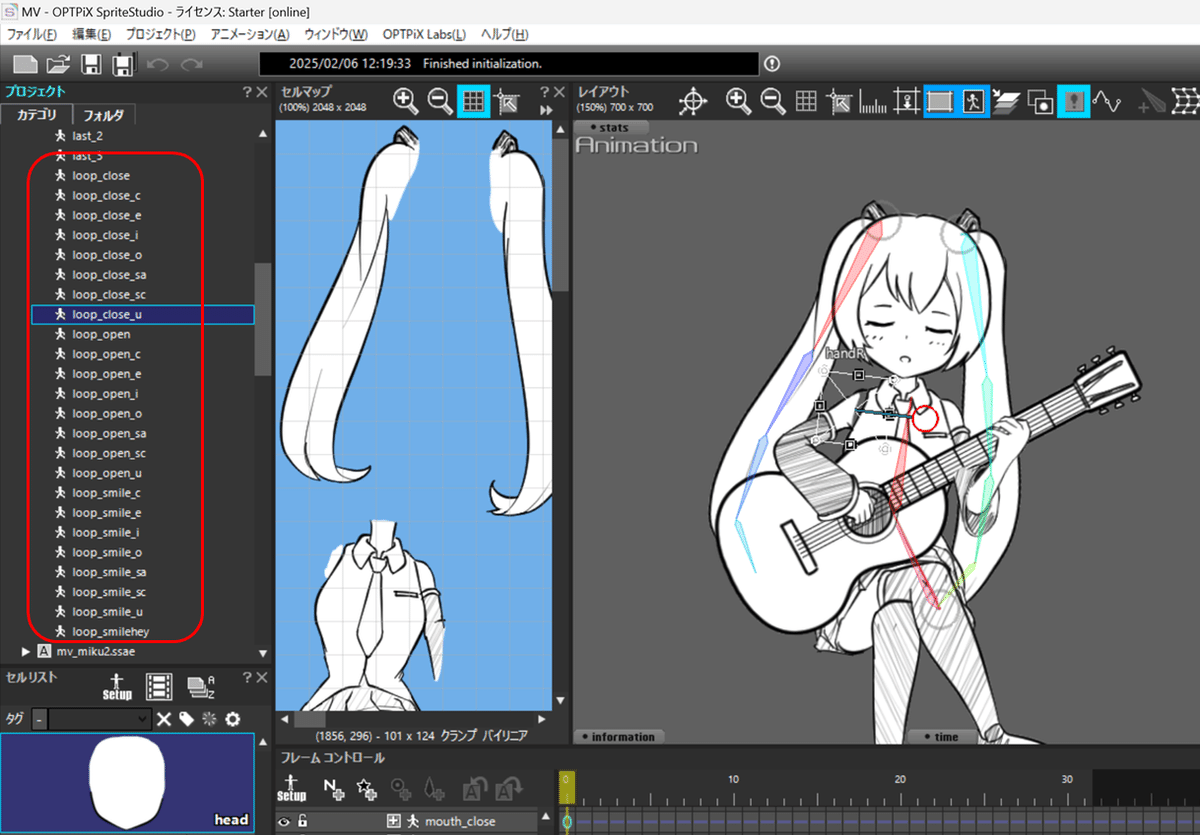
これをSpriteStudio上で1キャラクターとして構築するとこうなります。

最終的に体にもボーンを仕込んで傾き加減を調整することにした
フレームレートの合わせこみ
POKEDANCE制作でも行いましたが、まずは音楽のテンポと適切なフレームレートの確認・合わせこみを行います。POKEDANCEと比べると長尺ということもあり、不自然にならない範囲でフレーム数を削減するように調整しました。
合わせこみの動きとして横揺れを作り、これが1小節分の長さに合うように調整していきます。動きに合わせて体の傾き具合のパーツを切り替え、更にそれに合わせて周辺パーツ(ギター・頭・髪・両手等)の位置・角度を追従させます。

実際に合わせこんでいくと、どうも6fpsが最もずれが少なそうなので、今回はこれを基準としていきます。1小節分が16フレーム換算となります。
横揺れ動作の作りこみ
続いて、リズム合わせで作成した横揺れ動作を、本番仕様に作りこみます。
まずツインテの揺れを追加します。最初に傾き毎にパーツの切り替えである程度正解に近い角度に合わせた後、更にパーツのボーンで角度を調整します。
こういった揺れ物の動きの基本は、POKEDANCEの作成でも触れましたが、末端ほど遅れて追従させることです。ただ、普段作成しているスタンプと比べると、等身が高く動きも非常にゆっくりなので、どうも手書きとの混在具合のコツがつかめず、かなりぎこちない動きになってしまったのが心残りです。
次に、両手の楽器演奏動作の追加です。ストロークの手(制作時はギターはストローク演奏でした…)は、実際の演奏パターンの刻みをイメージして表示パーツを切り替えていきます。コード押さえは、ずっと同じコードだと手抜きですがパターンを増やし過ぎるとしんどいので、2種類を往復させるようにしました。
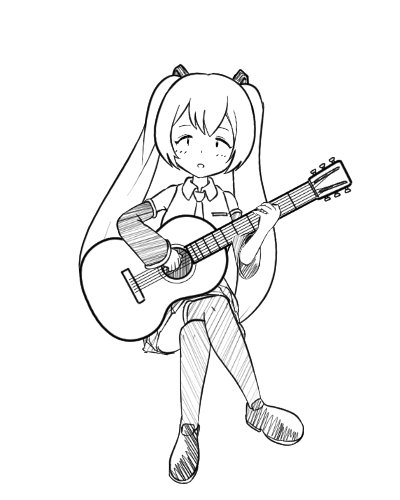
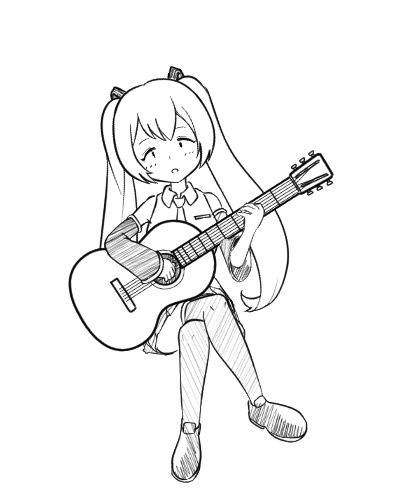
こうして出来上がったのが↓のモーションです。

顔面パーツの変化への対応
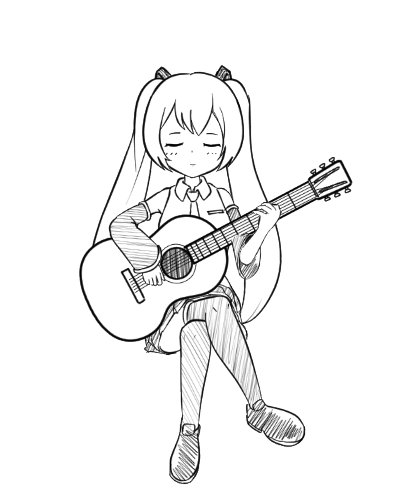
ミクの動作としては、表情変化・歌詞とのリップシンクがまだ残っていますが、これらは現在の基本モーションをコピーして「目閉じの横揺れ」「普通の表情の横揺れ」「笑顔の横揺れ」といった表情単位のモーションを準備します。
更にそこから、「目閉じで『あ』の口の形」「目閉じで『い』の口の形」のように、リップシンク分のモーションに細分化していきます。

実際の動きのミキシングの際には、その場面で必要な全パターンのモーションを組み込んで(モーションのインスタンス化)並列で再生し、フレームごとにモーション自体の表示・非表示を切り替えるという方法で対応してきます。
ブレイクの動作
途中のブレイクが入るタイミングで、揺れの停止や表情変化を行う分の特殊アニメーションについては、現在作成したモーションをベースに専用の物を別途作成します。

表情変化もここに組み込むと楽
ここまでで、ミクの動作パターンが一通り完成しました。続いて別の箇所のアニメーションを作成していきます。
他キャラクターのアニメ作成
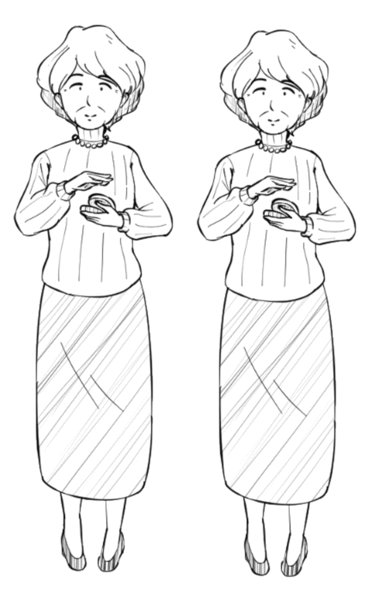
他のキャラクターは、各楽器を演奏する動きで3~4パターン程度をすべて手書きすることにしました。ミクのように複雑な動きをさせないこと、また、個別に異なる楽器の演奏動作をキャラクターアニメでセッティングするよりは、数パターンなら手書きしてしまう方が早いと判断したためです。

一部表情パターン用パーツを追加している
CLIP STUDIOで手書きしたフレームを静止画として出力し、それをSpriteStudioで取り込んで、POKEDANCEの本番動作のようにフレーム毎に表示フラグの切り替えでアニメーションさせていきます。
実際の合奏では、パートにより演奏中断が挟まるので、最低限演奏中・静止中の2パターンのアニメーションを準備しておきます。
いずれも、音楽との合わせこみがやりやすいように、ミクの横揺れと同じく実際の拍に合わせたフレーム数にしておきます。
ミクもそうでしたが、静止状態で完全に絵が止まってしまうと手抜き感が出てしまうので、塗りの部分だけちょっと異なる2パターンの静止フレームを書いています。

演奏は往復でパターンを流用
背景キャラクターのアニメ
こちらも別パートのキャラクターと同様に、手拍子・静止画のフレームを手書きして、表示フラグ切り替えでアニメーションさせます。
流石に多人数を書くのはしんどいので、基本の数種類を作成して、それをコピペ&反転表示などを行いバリエーションを出しています。

歌詞の作画・アニメーション
歌詞については、CLIP STUDIO上で実際のレイアウトを再現し、そこに直接手書きで書いていきました。こうすればSpriteStudioにもっていった際に面倒な位置調整が必要ありません。

アニメーションパターン用に同じ歌詞を3回書く
歌詞も3パターン程度同じように書いて順繰りにアニメーションさせています。動きとしては音源に合わせて1文字ずつ表示していく想定ですが、今回は1文字ごとにレイヤー分けせずに1行分を1キャラクター(1レイヤー)として作成しています。
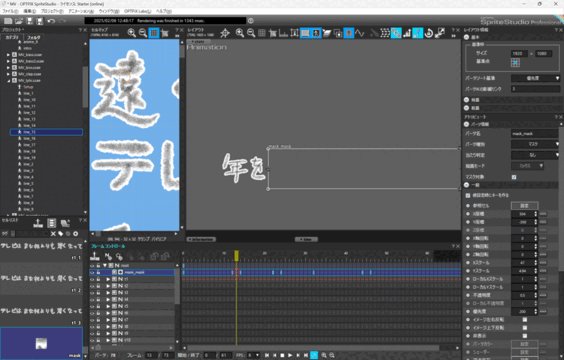
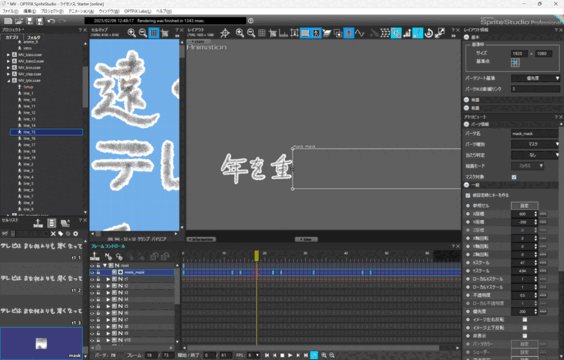
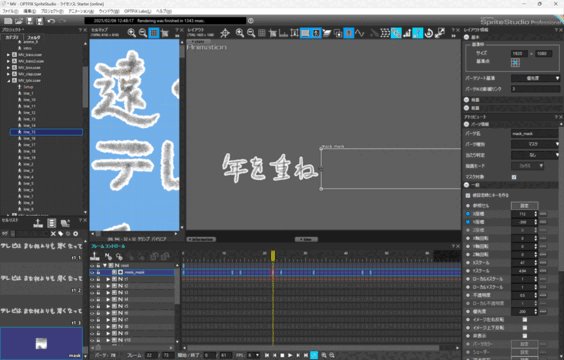
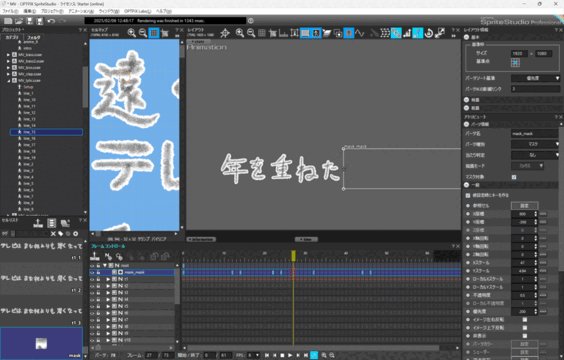
SpriteStudioのマスク機能で歌詞を隠し、進行に合わせて少しずつマスクをずらしていくことで、1文字ずつ表示させます。

歌詞の表示タイミングは、もともと音楽とフレームレートを合わせこんでいるので、いちいち音楽とシンクロ再生して確認しなくても「この歌詞のこの文字は**拍目に発音しているから、**番目のフレームで表示する」という計算ができます(それでも、計算違いや誤差等でそれなりに確認は必要ですが)。
タイトル・エンドクレジットも同様に作成します(こちらは1文字ずつ表示する必要はありませんでした)。

これらは後で位置をいじる想定で、大きさ・場所を適当に描いている
本番モーションの組み立て
動画内のすべてのキャラクター・個別のアニメが準備できたら、実際の動画を組み立てていきます。統合用の新しいアニメーションファイル(mix.ssae)を作成し、これまで作成した各アニメーションを、インスタンス化で組み込んでいきます。
実際のアニメーションは、部分ごとに区切り区切って作成します。長さ・設定の複雑さ・動きの切れ目等から考えて以下のように分けてました。
① イントロ(タイトル)
② Aメロ~Bメロ(スティック、カスタネット加入)~ブレイク
③ サビ1
④ サビ2
⑤ A'メロ(ベース加入)
⑥ B'メロ(マンドリン加入)~ブレイク
⑦ サビ1'(ピアノ加入)
⑧ サビ2'
⑨ アウトロ~エンドクレジット
POKEDANCEの時もそうでしたが、特に長尺になるとどうしても動画と音楽のずれが生じていきます。そこで、今回は場面ごとに微妙にフレームの増減を行い、その差異を埋めていきました。POKEDANCEの時にも書いた通り、尺調整の要因を複数持たせると管理が非常にややこしくなるので、SpriteStudio上だけで調整しきるようにします。
リップシンクの設定
ミクのリップシンクは、歌詞に合わせてここで設定していきます。こだわりとしては、同じ母音が続く場面でも(「おもいで」「わかれた」等)、一度口閉じのフレームを挟むなどして、極力変化をつけるという事を心がけました。

その他、キャラクターのフェードイン・フェードアウトは、インスタンス化した各モーションの不透明度で対応しています。また、タイトル・エンドクレジットなどでの画面全体のフェードイン・フェードアウトは、画面消去用の真っ白のパーツを一つ作成し、それを全画面表示して不透明度を切り替えて対応しました。
全アニメの統合・音源とのミキシング・加工の追加
mix.ssaeで作成した各シーンの動画の統合は、今回はシーンごとに動画をレンダリングしてAviUtlで統合しました。SpriteStudioのシーケンス機能を使って統合しても問題ないですが、自分のPCが非力なため、一気に長大な動画を出力すると長い待ち時間が生じるのが嫌だったんでこうしました。別に動画を出力する分にはどちらでも良いはずです。
AviUtlで音源とミキシングします。また、今回はノスタルジックな雰囲気を出すためにAviUtlのフィルタとして、以下で紹介されているセピアノイズを使わせてもらいました。

大分ノスタルジックな雰囲気がアップする。
この辺の画面全体に対する加工については、どうしてもSpriteStudioでは弱いところですね。今回のようなフィルターは頑張れば何とか再現できそうな気がしますが、ブロックノイズみたいな「現在のレンダリング結果に対する加工」は無理ですね。一応画面全体に対するシェーダも設定できるみたいなので、頑張ればいけるんでしょうか?
冒頭にも掲載しましたが完成した動画はこちらです(せっかくなのでニコ動版も紹介します)。皆さんもっと評価してください。
これで大体40~50日位で完成しました。個々の絵柄はシンプルですが、その分キャラクター数・音楽とのシンクロ・尺の長さなどもあり、それなりの期間がかかりました(副業として余暇で作業している影響も大きいかも)。
次回予告
次回は、youtube music ch用の背景動画を作成したときの解説をしていこうと思います。完成版は下記です。
この動画は、今回のMVのひとつ前に制作させていただいたものです。過去2件に比べると、更に手書きアニメ率高めで、SpriteStudioは背景・周辺小物の動き、及び手書きアニメとのミキシングに使用しています。
サンプルデータ
このMVのSpriteStudioデータ一式は下記になります。多分必要データはすべて含まれていると思いますが、不要なデータも無駄に入っているかもしれません。
ファイル構成は以下になります。改めて書き出してみるとむっちゃ長いな!!書いてて心が折れそうになった(というか大体わかるよね!?)
credits.ssae・・・エンドクレジット用のパーツ関連
anime_1:自動生成されたモーション(未使用)
mix.ssae・・・全体のキャラクターアニメを統合してシーンごとにまとめたもの
intro:イントロ(タイトル)
anime_1:Aメロ~Bメロ(スティック、カスタネット加入)~ブレイク
anime_2:サビ1
anime_3:サビ2
anime_4:A'メロ(ベース加入)
anime_5:B'メロ(マンドリン加入)~ブレイク
anime_6:サビ1'(ピアノ加入)
anime_7:サビ2'
anime_8:アウトロ~エンドクレジット
MV_bass.ssae・・・ベースパートのファイル(未使用…だと思う)
anime_1:演奏パターン
intro:静止状態
MV_bass2.ssae・・・ベースパートのファイル
anime_1:演奏パターン
idle:静止状態
intro:ブレイクなど少し弾くときの動き
last:アウトロの動き
MV_box.ssae・・・リズムパート(カホン)のファイル
anime_1:演奏パターン
idle:静止状態
last:アウトロの動き
MV_clap.ssae・・・カスタネットパートのファイル
loop1:演奏パターン1
loop2:演奏パターン2
idle:静止状態
idle_last:エンドの静止状態
last:アウトロの動き
MV_lylic.ssae・・・歌詞のファイル
line_1:最初の歌詞行の表示パターン(以降、番号順に最後まで存在)
MV_marinba.ssae・・・マンドリンパートのファイル(marinbaは誤字)
anime_1:演奏パターン1
anime_2:演奏パターン2
idle:静止状態
last:アウトロの動き
MV_miku.ssae・・・ミクのファイル
bridge_xx:ブレイクなどの特殊動作系
last_x:ラストの動作系
loop_close_x:目閉じの動作系。ファイル末尾は口の母音
loop_open_x:目明けの動作系
loop_smile_x:笑顔の動作系
intro:イントロの動作
MV_miku2.ssae・・・ミクの追加パーツファイル
anime_1:未使用
MV_mobs.ssae・・・モブのファイル
anime_1:手拍子の動き
anime_2:拍手の動き
anime_3:静止状態
MV_piano.ssae・・・ピアノパートのファイル
anime_1:演奏パターン1
anime_2:演奏パターン2
idle:静止状態
last:アウトロの動き
MV_se.ssae・・・掛け声などの文字のパーツ
anime_1:未使用
MV_stick.ssae・・・スティックパートのファイル
loop:演奏パターン
idle:静止状態
last:アウトロの動き
MV_title.ssae・・・タイトルのファイル
anime_1:タイトルアニメ
mvchair.ssae・・・ミクの椅子パーツファイル
anime_1:未使用
