
SpriteStudioを活用して手書きアニメを作る -POKEDANCE編-①
echigoya cyberと申します。普段はココナラを中心にLINEアニメーションスタンプを受託しています。
これまでの作例はココナラのポートフォリオに多数掲載しています。
アニメーション作成にはOPTPiXの「SpriteStudio」を利用しており、このblogではSpriteStudioを使ったアニメーション作成のノウハウを紹介していきたいと考えています。
本当はアニメーションスタンプの作成フローについて紹介して行く予定でしたが、丁度先日Sprite Studioを効果的に使って、手書きダンスアニメーションを作成する機会があったので、一発目は様子見も兼ねて、そのノウハウを紹介したいと思います。
作成したのは、下記のPOKEDANCE踊ってみた動画です。ご依頼いただいた留夢れむ様、大変ありがとうございました!
SpriteStudioとは?
SpriteStudioは、OPTPiXが提供するアニメーション作成ツールです。主にゲームキャラクターのアニメーション作成用途として開発されたという歴史があるようです。
一番の特徴としては、下記条件を満たす場合は無償で利用できます。
法人:直近の決算期において、売上が年間1,000万円未満
個人:昨年の収入が1,000万円未満
自分のように副業での個人利用や、小規模なインディーゲームチームにとってはほぼほぼ無償利用できるので、非常にありがたいですね。類似のツールにはAfterEffect・Spine等ありますが、ツールの機能性に対するコスパという点では抜きんでていると思います。
また、日本製なのでサポートが日本語で受けられたり、日本語フォーラムで必要情報が得られるのも大きいですね(かなり直感的でわかりやすいのでサポートの機会も少ないですが)。
半面、キャラクターアニメに特化している分、例えばAfterEffect等の画面全体に対する複雑なエフェクトは不得意だったり、IKの利用に若干の癖があるようです(パーツをスキン・ボーン化する必要がある)。まあ、この辺も自分はほぼほぼ使わないので影響は少ないんですが…。
その他使用するツールは、作画にCLIP STUDIO PAINT(PRO)、動画編集にはAviUtlを使います。いずれも安価・フリーウェアと、懐にもとてもやさしいですね。
・CLIP STUDIO PAINT
・AviUtl
何で手書きアニメなのにアニメーションツールを使う?
「アニメーションツールを使って手書きアニメを作る」というと、一見矛盾したように思えますが、具体的な用途を言うと「アニメーションツールで全フレームのラフを生成し、それをベースに手書きアニメを作る」ことが目的です。ダンス動作を0から全フレーム手書きする場合、本番のフレームを作成するまでに以下の作業が必要です(かなり独学なのでいい加減ですが)。
大雑把なキーフレームのラフを作成
それをベースに中割のラフを作成
更に細かい中割を作成
この作業は経験がないと中々進め方がわからないし、ある程度経験があっても「全体を何フレームで作るか?」「ダンス中のキャラクターのポーズ・動き方はどうなっているか?」「かっこいい動きになるか?」といった勘所は非常に難しいです。それならいっそ自分がこなれているキャラクターアニメーションツールを使うことで、タイムシート作成~ラフ生成までシステマチックに実現できると非常に効率的です。
この辺は、実際のアニメーション作成でも、実写映像や3DCGからアニメに起こすことは以前より行われているので、それと同じ効果を狙ったものですね。
制作手順
今回の大まかな制作フローは下記になります。
SpriteStudio上で簡易キャラによるアニメーションを作成→出力
それをラフに本番の各フレームを手書き
再度全フレームをSpriteStudioに入れなおしてアニメーションを再構築
適時ロゴアニメ等追加
AviUtlで音楽とミキシング
今回の手順では、ラフ作成までをSpriteStudioで行うだけでなく、作成した手書きアニメ画像を再度SpriteStudioに取り込んで、位置調整や装飾の追加を行い、音源以外の要素をすべて作りこんだうえで、最後にAviUtlでミキシングします。
ラフ用の簡易キャラを作成
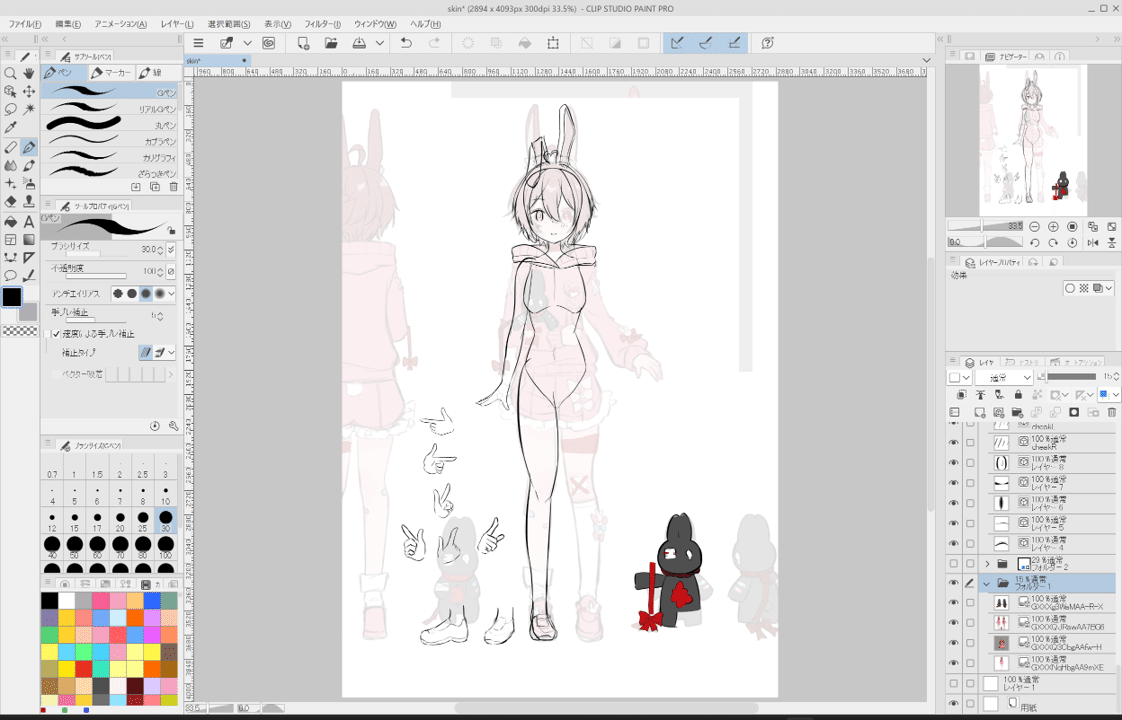
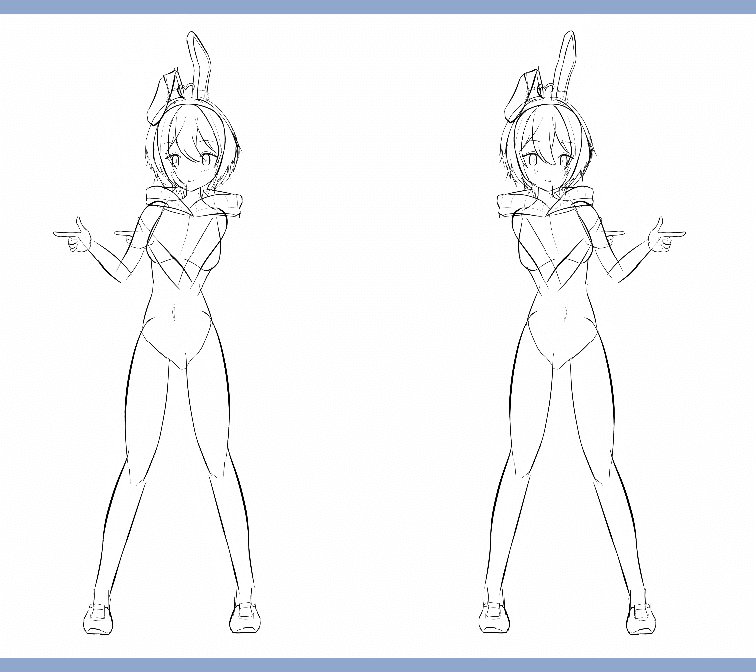
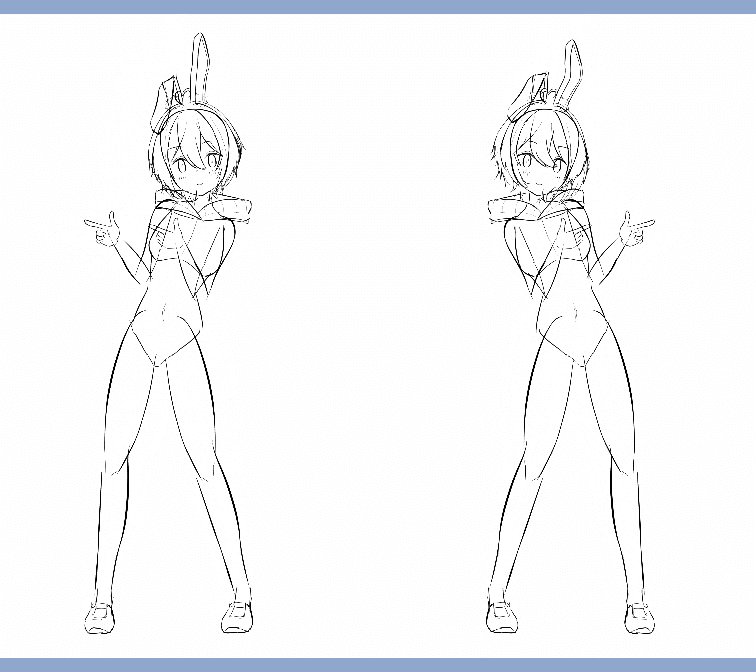
ご提供いただいた設定画の立ち絵をベースに、ラフ用の簡易キャラをCLIP STUDIO PAINTで作画していきます。

ラフとして使うので、かなりざっくりとした線画で作ります。線画なら重複で見えない部分も見えるのでアタリにも役立ちますね。
手足・両目等左右対称なパーツはSpriteStudio側で左右反転するので省略しています。ただ、ランドマークとして必要なパーツは省略せずちゃんと準備した方が良いです。今回は左足の包帯や靴下など非対称のデザインでしたが、省略しちゃったのでこの辺の描画位置がイマイチ安定しなくなってしまいました。
まずは人間のキャラクター(留夢れむ様)から。後からSpriteStudioで取り込むために、パーツ別にレイヤー分けして作ります。
今回のレイヤー分けはざっとこんな感じです。
体…胸・腰・尻
脚…大腿・脛・足(向きに応じて3種類)
手…前腕・上腕・手(角度に合わせて複数)
頭…首・頭・眉・目・鼻・口
髪…前髪(左・左中・中央・右中・右の5種類)、後ろ髪、アホ毛
ウサ耳…左耳根本・先端(タレ耳)、右耳(1パーツ)
手や足は角度に応じて複数パーツ作りました。これも本番でアタリが取れればいいだけなので、多少ラフでも問題ありません(最悪SpriteStudio側で変形させて合わせんだりします)。

ウサギのキャラクター(うさにぃ)はこんな感じです。こちらはシンプルなディフォルメキャラで作り慣れているのと、本番で結構ダイナミックに変形させるので、着色まで行いました。
レイヤー分けは下記の通りです。垂れたロープはスキン・ボーン化して1パーツを変形させるので、1レイヤーになっています。
頭
右目(眼帯)
左目
うさ耳(左右セット1パーツ)
首のロープ
体
上腕
前腕
足
垂れたロープ
ロープ先端のリボン
作成したデータは、パーツ別に1レイヤーに統合・ラスタライズしてPSD形式で保存します。
続いてSpriteStudioのページで配布されているPSDtoSS 6を使って、SpriteStudio向けのデータにコンバートします。
この辺の情報は、SpriteStudioの下記ページを見ていただくとわかりやすいです(省略ですみません)。
コンバートしたデータをSpriteStudioで開くと、一見完成したデータに見えますが、このままではパーツ毎の親子関係ができていないので、例えば手足を動かしても末端のパーツが追従して動いてくれません。
また、髪等一部パーツはメッシュ化してボーンを埋め込むので、そのあたりの設定も必要です。

せめて親子関係だけでも最初からできてたら楽なんだけどねぇ
この辺も色々ノウハウはあるんですが、細かく説明しだすと収集付かないんで、またの機会に説明します。とりあえず今回のプロジェクトで作成したデータを置いときますので、base.ssaeとrabi.ssaeを参考にしてください。
(サンプルデータの詳細は末尾でまとめて説明します)
リズム合わせの動きを作る
ようやくここまで来れたので、いきなり動きを作っていきたいですが、その前に、音源に合わせたフレームレート合わせが必要です。
アニメーションを作るにも、そもそもフレームレートが分からないと音合わせの際にずれが生じたり、全体で必要な作画枚数が把握できないといった困った問題が出てくるので、この作業は非常に重要です。
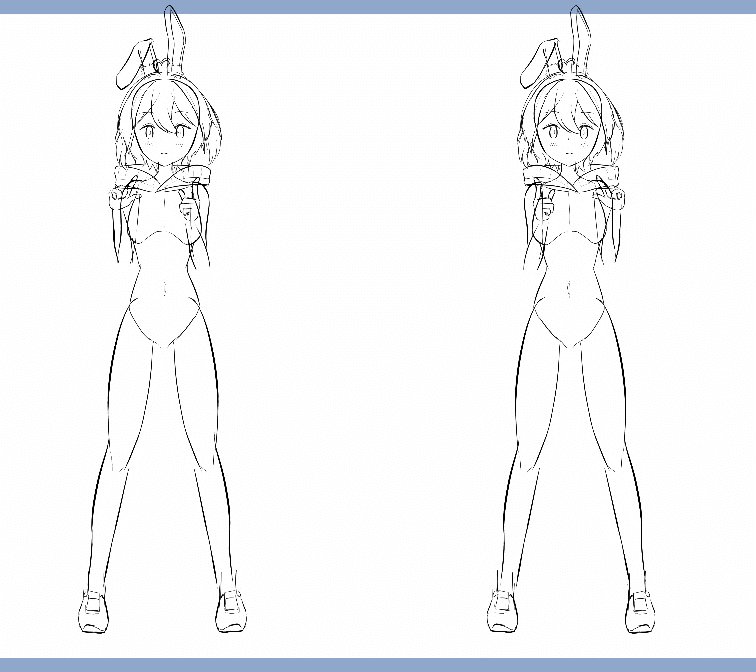
とりあえず立ち姿をベースに、リズムを刻む簡単な仮の動きを作ってみました。

主なキーフレームは開始~中間の2点ですが、動きのコツとして手や毛先等末端のパーツの動きを1フレーム遅らせることで自然な動きを表現できます。

後は補間方法に加速・原則を使うなど細かい調整を入れている
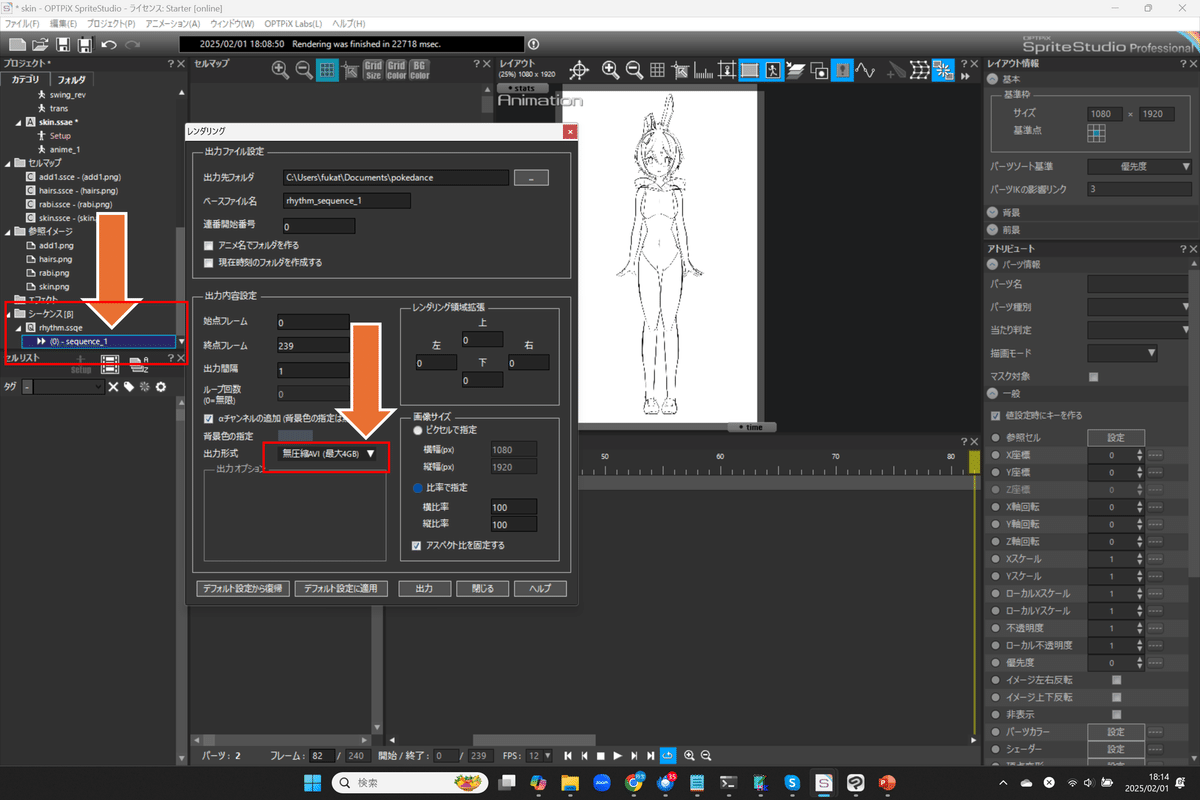
作成したアニメーションを動画(無圧縮avi)で出力し、音源とミキシングテストします。作成したモーションをそのまま出力すると1ループが短いので、シーケンスを追加してダンス時間分ループさせた動画として出力します(rhythm.ssqe)

また、そのままだと背景透過して見づらいので白背景のパーツを適当に追加。
動画で出力してAviUtlで動画と音声を合わせてみましょう。時間とともに音楽とのずれが出てくるので、ずれが生じないフレームレートを探っていきます。
今回は12fpsが一番速度が一致するようです。しかし、まだ微妙な誤差が残っているようで、最後の方は微妙にずれが目立ってしまいます。
仕方ないので、この誤差はAviUtl上の動画の再生速度設定で吸収することにします(動画の再生速度103~104%位)。
このように速度調整の要因を複数持たせると管理がややこしくなるので、できれば一つに集約したいところですね。
(場面によって動きが移り変わるものなら、SpriteStudio側で本来のフレームレートに対して1フレーム増減して調整したり等)
というわけで、SpriteStudio上では、POKEDANCEは12fps・一拍6フレームで進めることにします。
実際のダンスアニメーションを作る
さて、では実際のダンスアニメーションを作っていきます。また、先ほど作ったリズム確認の動作もせっかくなのでイントロに組み込むようにします。それも踏まえて今回必要な動作を洗い出すと以下のパターンになります。
右から左
左向きで腰振り
左から右
右向きで腰振り
イントロ動作(リズム刻み)
イントロからダンスポーズへの移行
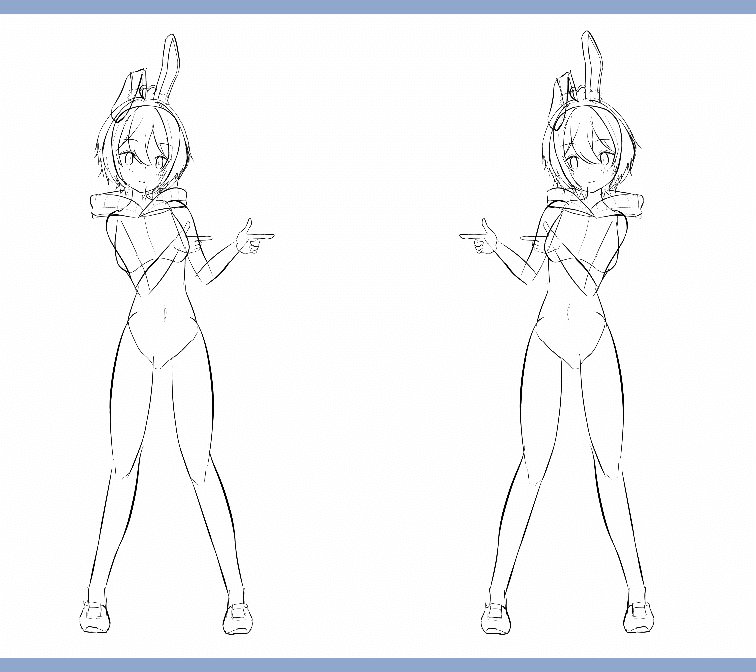
この動きのうち、メイン動作は左右反転で作れると非常に楽ですが、デザイン的に非対称なのでうまくいくでしょうか?実際に作ってみると、全身の動きを反転した上で、髪パーツ一式とウサ耳を更に左右反転させる(正しい向きに戻す)と、ほぼ違和感の無い動きができました。これならラフには使えそうなので、この方向で進めることにします。

全体反転してから髪とウサ耳を更に反転して戻した
パーツのキーフレーム情報はほぼそのまま使えた
イントロ(リズム刻み)から基本動作への移行は、脚閉じ→足開きの変化なので、軽くジャンプして移行するようにします。本来若干三次元的な動きが含まれるのでSpriteStudioのような2Dベースのモーションエディタでは作りづらいですが、まあこんな感じでしょうか(実際にはかなり書き直すんですが、そこは次回に)。

不格好だがラフだし…(これが結局結構直すことに…)
今度はウサギの動きも作っていきます。こちらも人間と共通のフレームレート・モーションの種類を作ります。先に書いたようにこちらは割とダイナミックに変形させるので、手足の位置が時々ぶっ飛んでますが、各パーツの位置取りができれば良しとします。ロープはスキン・ボーンを仕込んでIKを使い振り回す感じにします。

パーツの位置・変形が時々ぶっ飛んでるが、そこは後で手書きで調整する
ロープのように大きく振り回す揺れ物は、本来はダンスの尺の後に追従・余韻の動きを入れたくなりますが、今回はそこまで考慮すると手書きアニメの時点で相当めんどくさくなるので、ループして違和感がないレベルで1種類に抑え込みました。
さて、一通りモーションが出そろったので、両キャラクターを定位置に並べて音楽に合わせてアニメーションを動かしてみます(mix.ssae)。
位置合わせは手書きアニメにした後にSpriteStudioで再取り込みしてからも行います。手書きアニメの場合でもこういった調整ができるのでSpriteStudioを使うメリットがありますね。
さて、これで必要モーションのラフができたので、すべてのモーションをレンダリングで連番出力していきます。
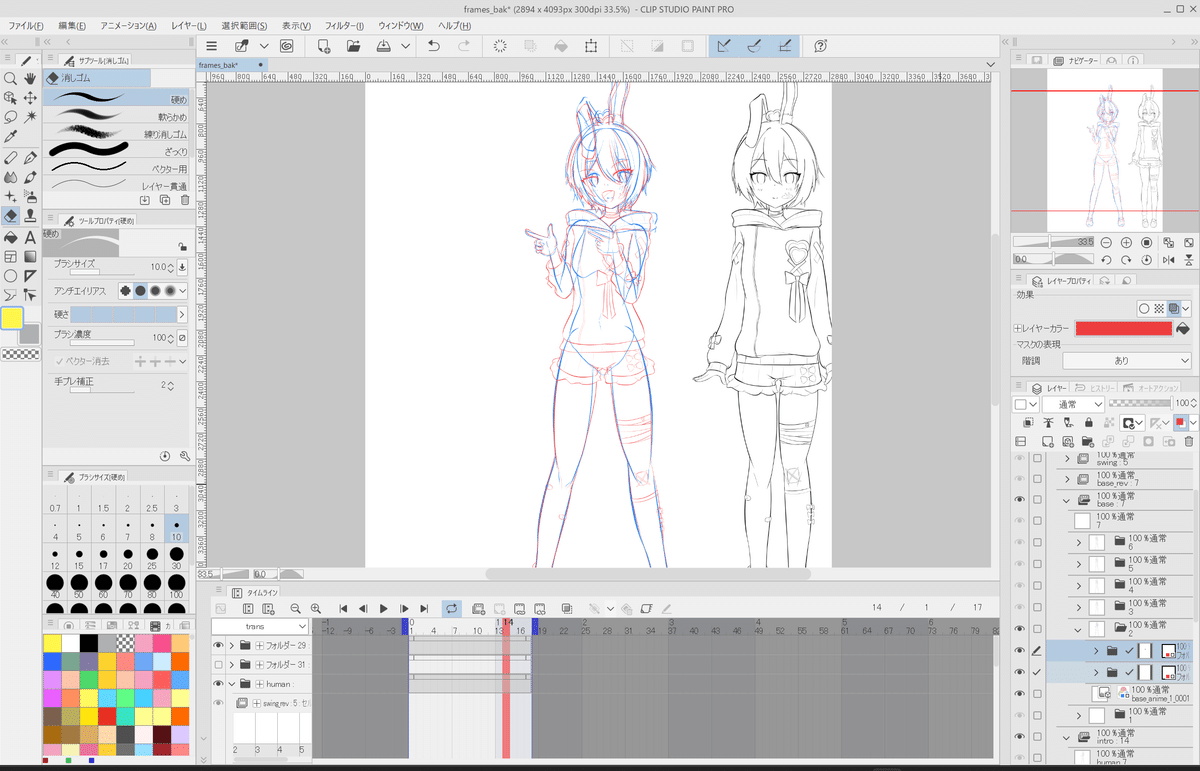
出力したらCLIP STUDIOに取り込んで、モーションの種類ごとにアニメーションフォルダに分別していきます。CLIP STUDIOでのモーション作成については適当に調べてください(またも手抜き)。

動きの確認はCLIP STUDIOのアニメーション機能で行うと便利
サンプルデータの解説
上述で配布した本記事のSpriteStudio用のサンプルデータですが、ツリー構造内の各アニメーションファイル(ssae)はそれぞれ下記の通りになっています。全体動作のまとめはmix.ssae、ウサギのキャラクター関係はrabi.ssae、それ以外はすべて人間のキャラクターデータです。
add1.ssae・・・後から一部追加したパーツのデータです
anime_1:デフォルトで作成された空のモーションファイル
base.ssae・・・基本動作のデータです
anime_1:基本動作(左から右)
anime_1rev:基本動作(右から左)
base_swing.ssae・・・腰振り動作のモーションデータです。
anime_1:腰振り(左向き)
anime_1_rev:腰振り(右向き)
base_trans.ssae・・・リズム刻みから基本動作への移行モーション用データです。
amine_1:移行モーション
hairs.ssae・・・実際の制作では髪とウサ耳を後から別途追加したのでそのデータです。
anime_1:デフォルトで作成された空のモーションファイル
mix.ssae・・・両キャラクター・全モーションをインポートして仮の動作を作成したものです。
anime_1:簡易キャラによる全体のダンスモーション
rabi.ssae・・・うさぎのキャラクター(うさにぃ)のデータとモーションです。
base_1:基本動作(左から右)
base_2:基本動作(右から左)
intro:リズム刻み
swig:腰振り(左向き)
swing_rev:腰振り(右向き)
trans:リズム刻みから基本動作への移行
skin.ssae・・・一番最初にPSDデータをインポートしたときに生成されたものです。ここでリズム刻みの動作を作成しています。
anime_1:リズム刻みの動作
次回予告
出力したラフをベースに、とにかくひたすら手書き・手書き・手書きです…。今回出力したものはあくまでラフなので、それに対して手書きならではの色を付けるコツなどを紹介できればと思います。
全フレームを手書きしたら、再度SpriteStudioに取り込んで調整していくところも解説していきます。
