
SpriteStudioを活用して手書きアニメを作る -POKEDANCE編-②
echigoya cyberと申します。普段はココナラを中心にLINEアニメーションスタンプを受託しています。
これまでの作例はココナラのポートフォリオに多数掲載しています。
アニメーション作成でご入用なら、お気軽にご相談ください。
今回は「SpriteStudioを効果的に活用して手書きアニメを作る」の解説第2回目です。前回記事はこちら↓。
実際の完成動画はこちら。
前回は、SpriteStudio上で簡易キャラクターのモーション作成及びそれをラフ画像として連番画像出力→CLIP STUDIOへの取り込みまで行いました。今回はそれをベースに実際のフレームを手書きし、更にSpriteStudioに取り込みなおして動画編集していきます。
手書きの進め方
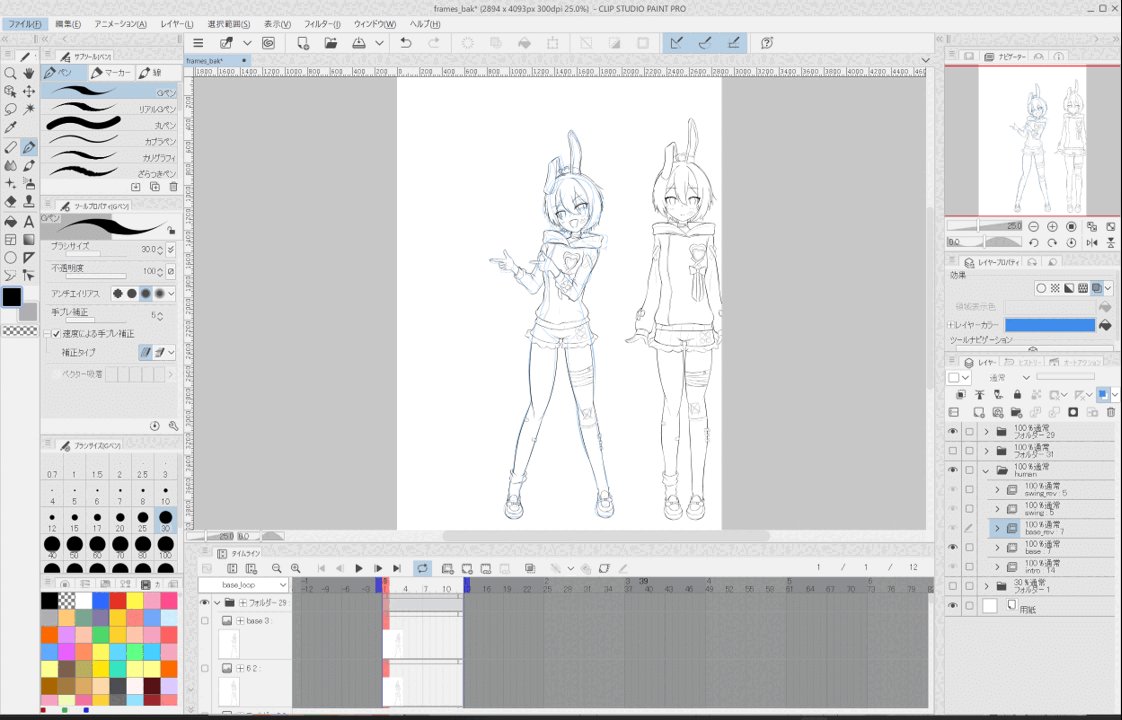
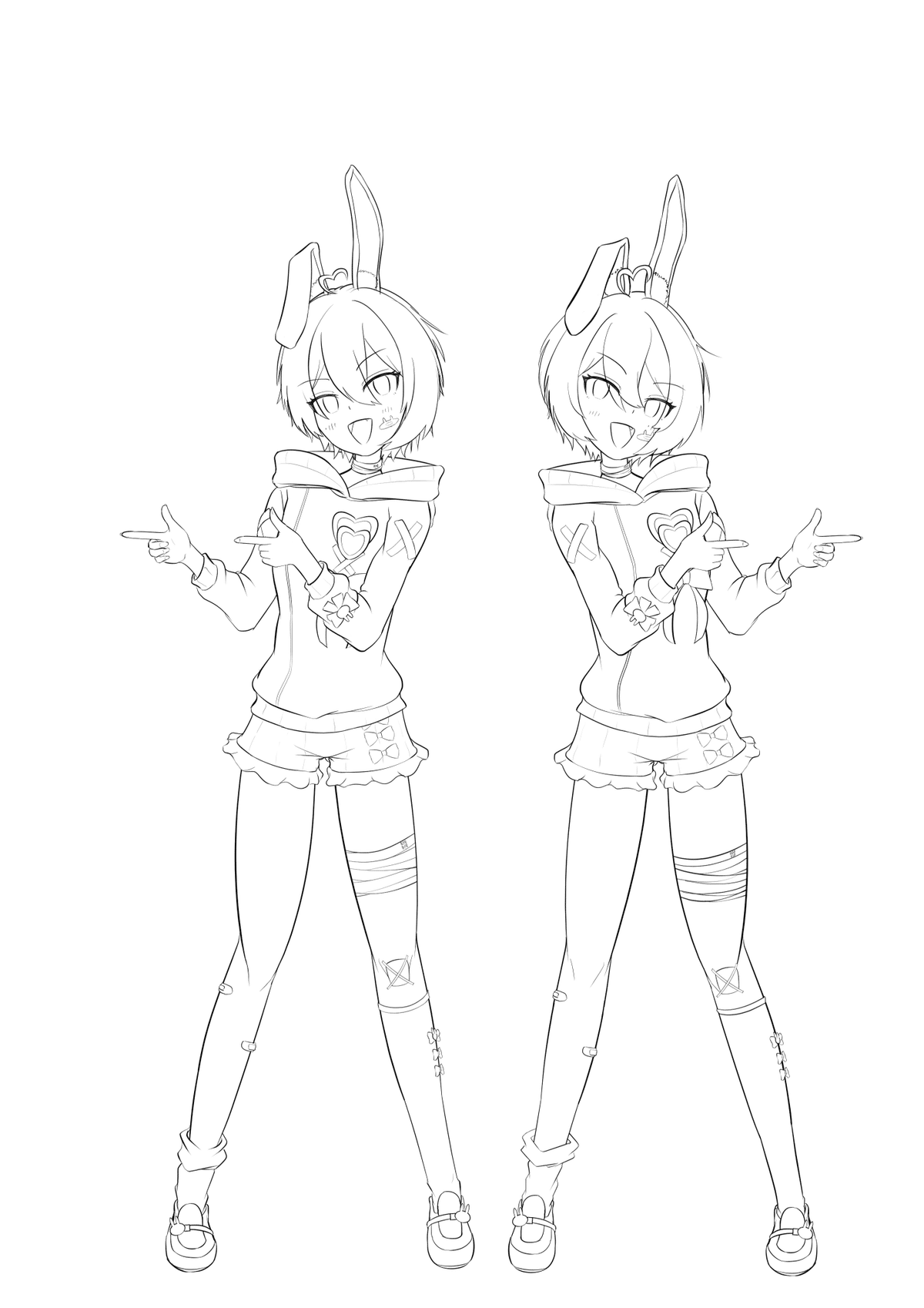
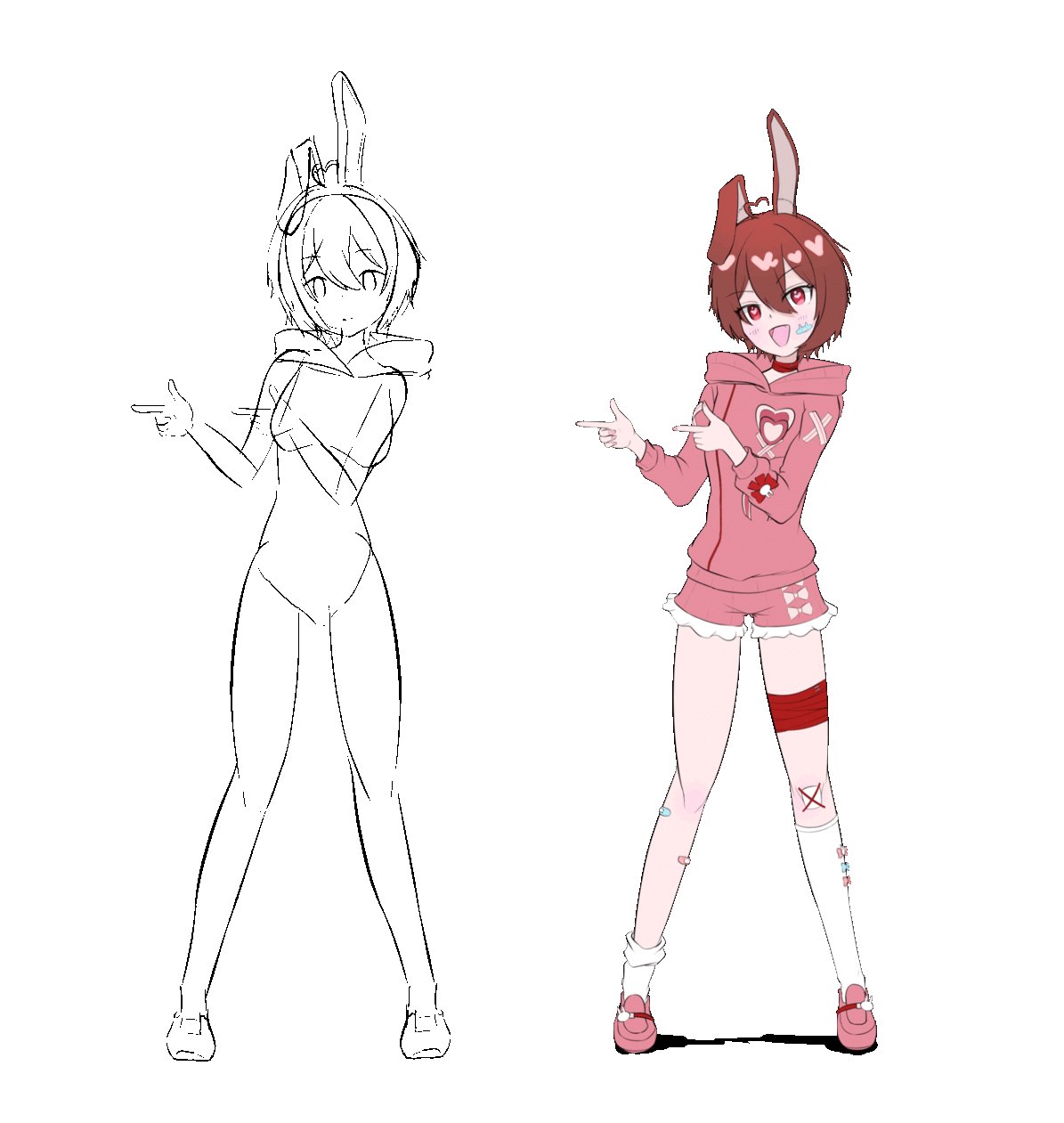
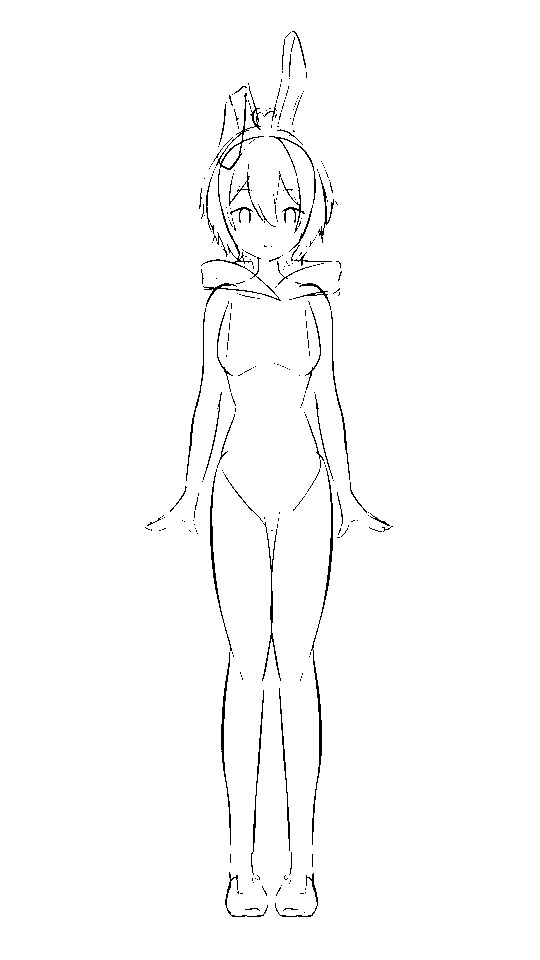
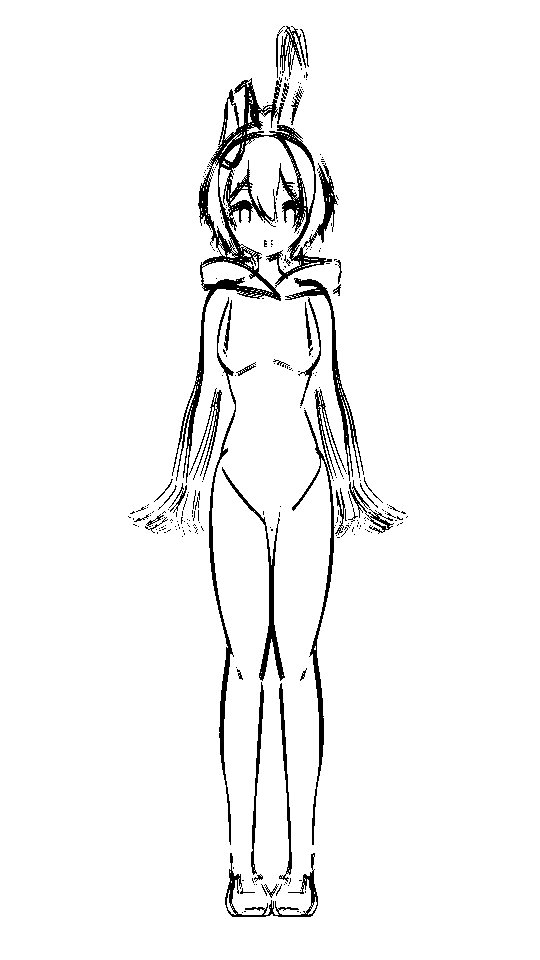
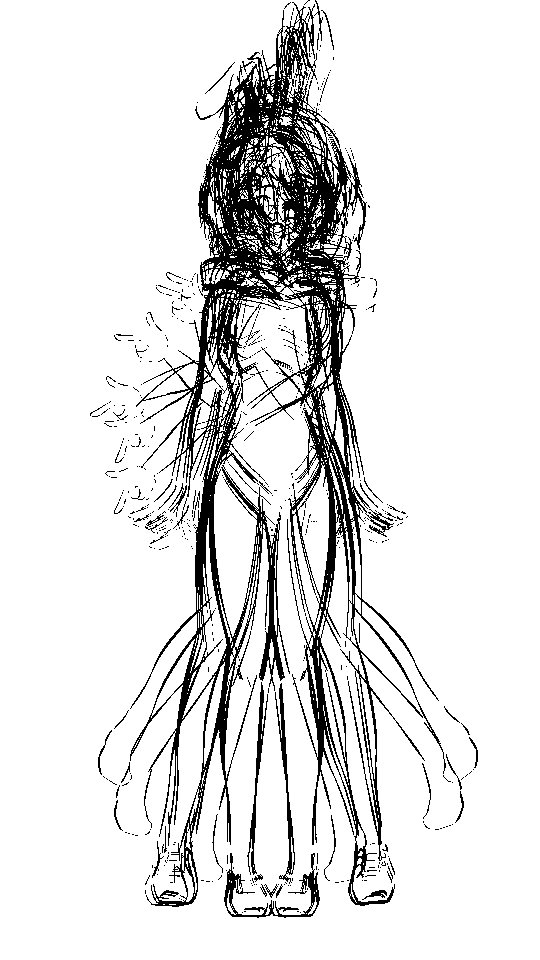
ここは前回も描いた通り、とにかくラフを下敷きにひたすら手書きしていくだけです。
進め方としては、SpriteStudio上でのモーションの区切り別にフォルダを分けて、全コマ線画→全コマ下塗り→着色と進めていきます。
途中、CLIP STUDIOのアニメーション機能も使用して違和感が無いか確認しつつ、作業を進めます。

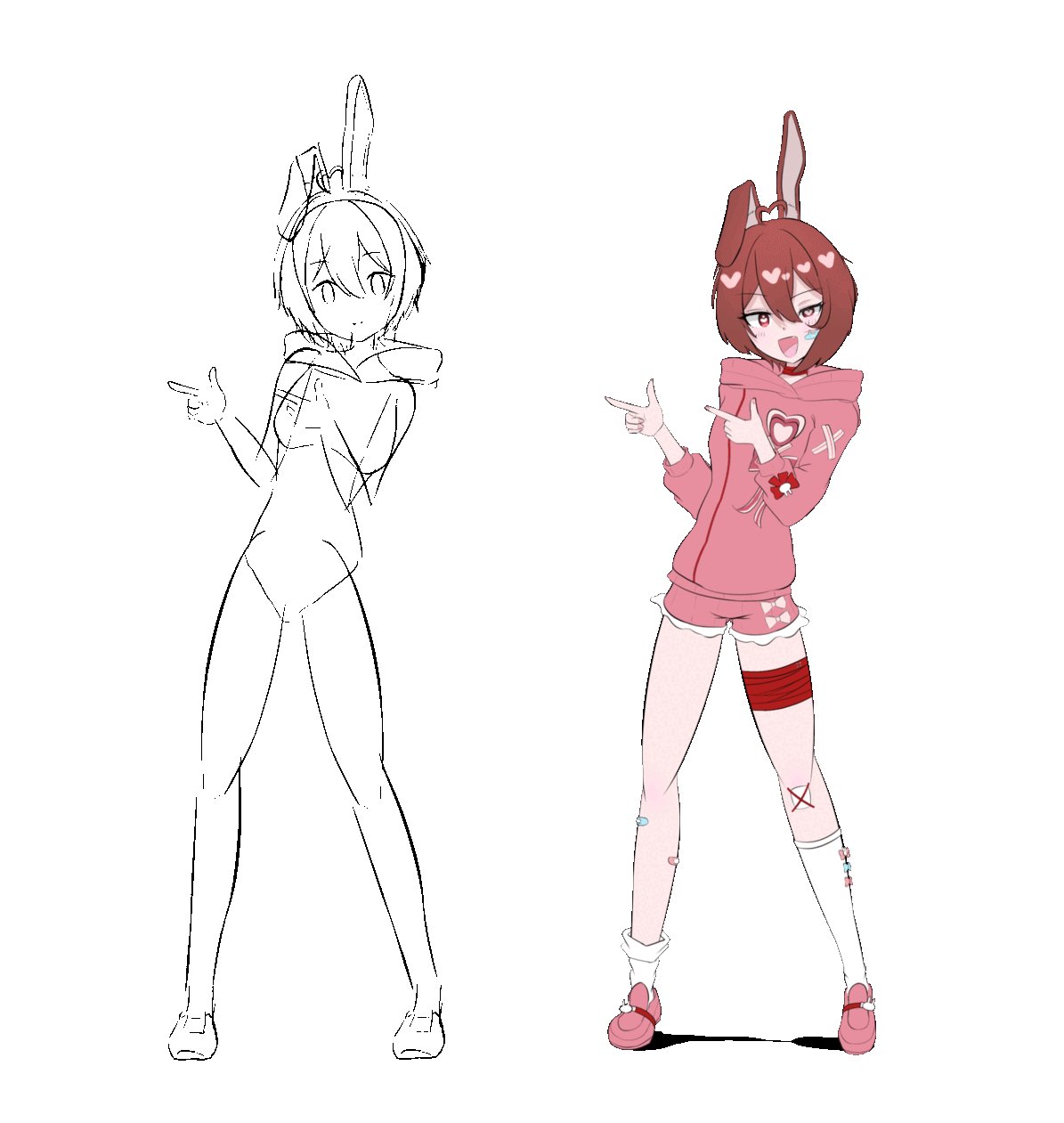
右は身長比較等の参考用
左右対称の動作について、SpriteStudioでは運よく反転機能で実現できましたが、手書きではそうはいきません。ただ、本当に一から手書きするとめちゃしんどいので、髪・ウサ耳以外の比較的左右対称なパーツのみ、線画・下塗りを左右反転して使うことにしました。
左右反転は便利ですが、非対称の部分を修正し忘れたり、下塗りのはみだし・塗り忘れ等を見落とす可能性があるので、そこに注意して作業します。

靴下などデザイン上非対称な部分は反転後に修正
動きのコツ
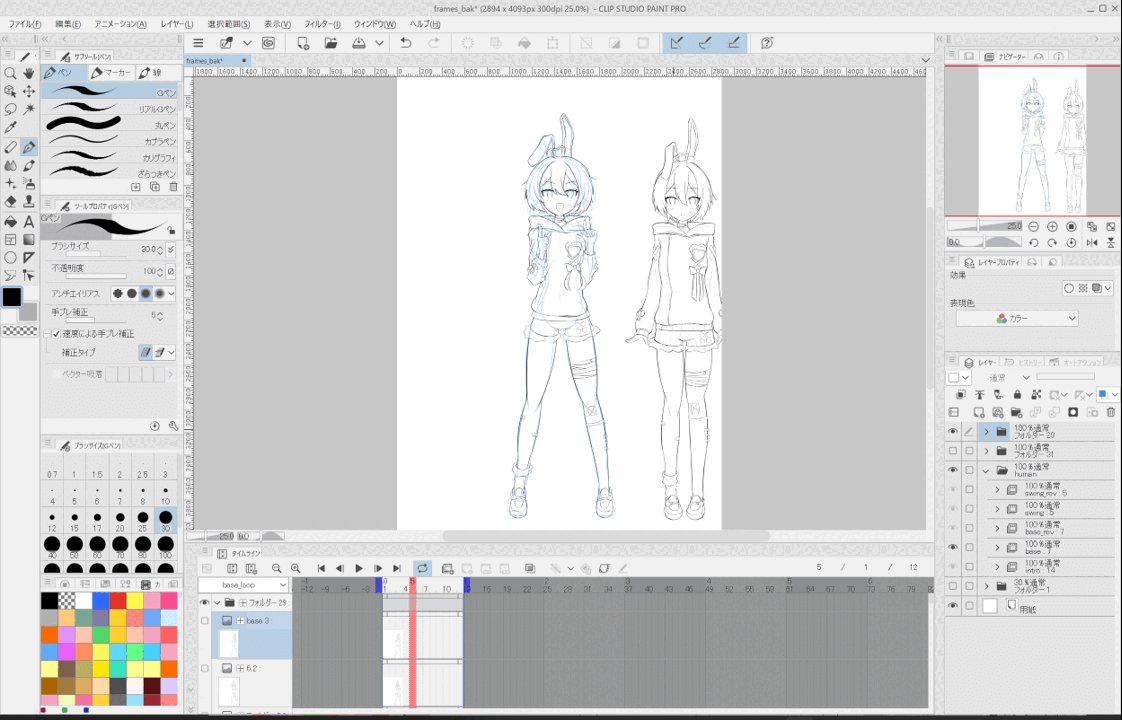
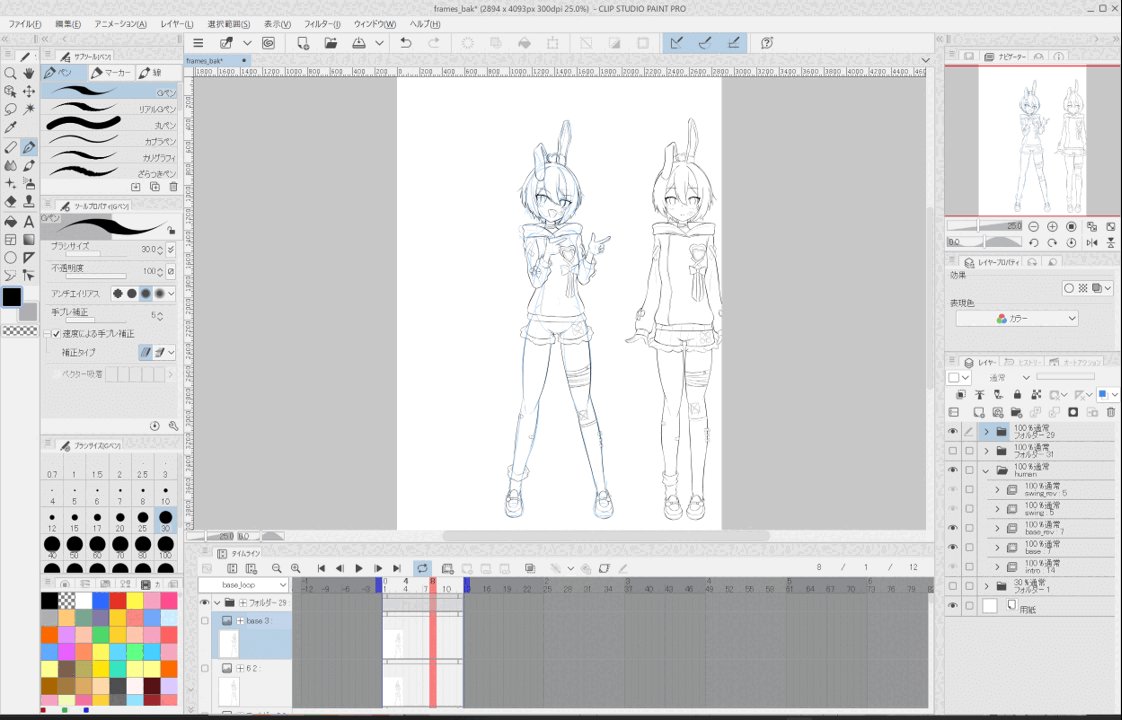
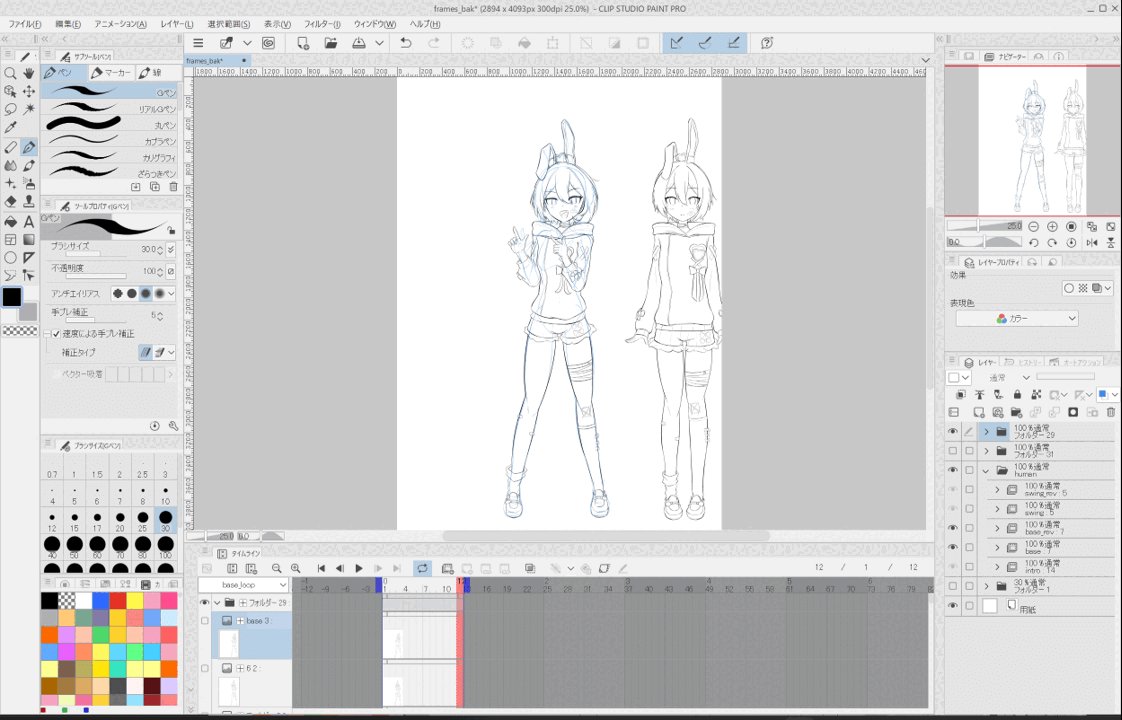
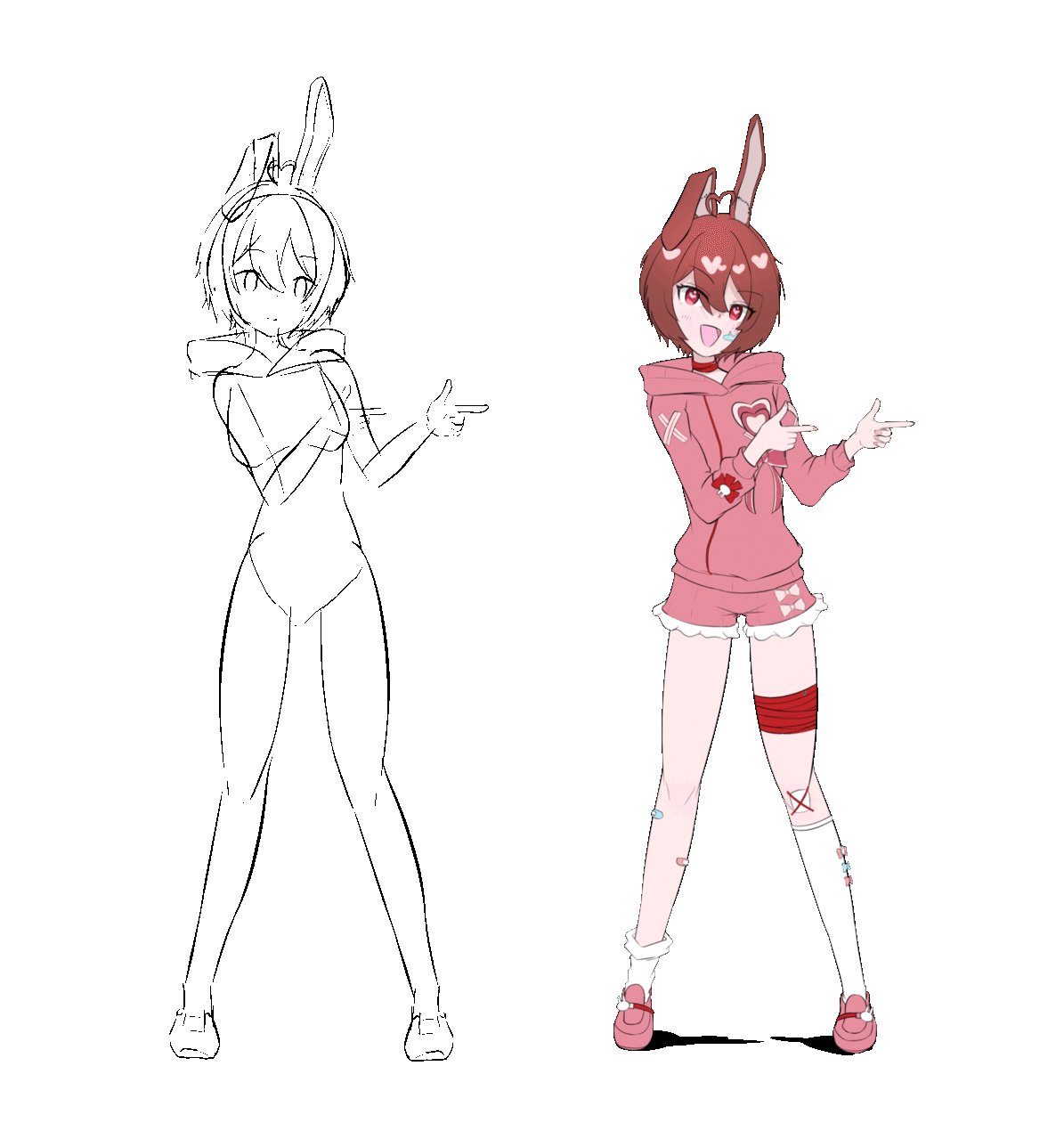
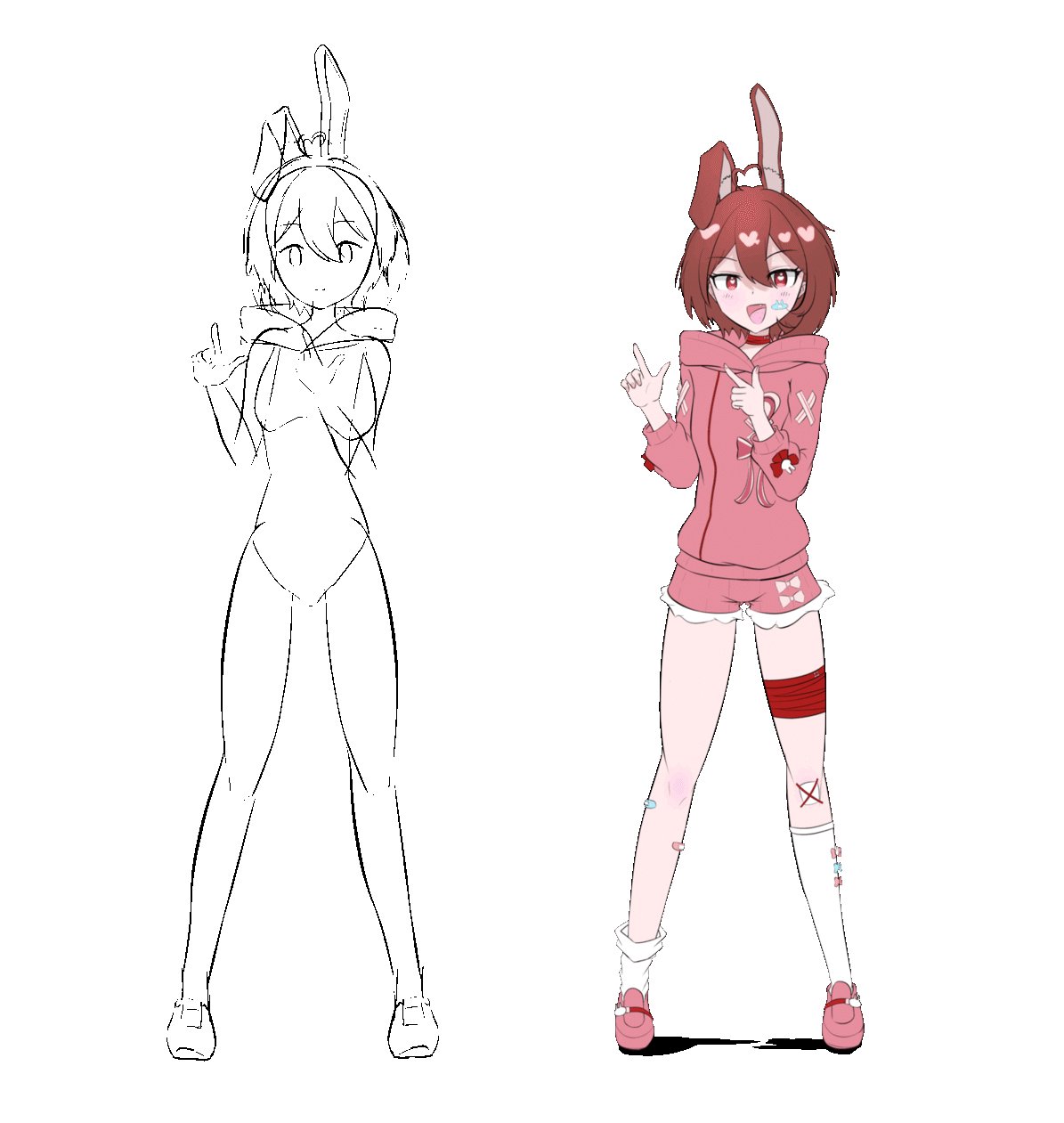
もう一つ重要なのが、ラフから手書きに起こすにあたり、動きとしての「色」をつけることです。今回は特に揺れ物の髪・ウサ耳をダイナミックに動かすように考えました。また、体の上下動・顔・体の向きなども、イラストとしての見栄えや躍動感・コントラポストを意識して調整しています。

同じく中間あたりは背伸びさせて弾む動きを強調
開始・終了フレームはコントラポストなどを意識
基本動作の一連の動きを動画で比較するとこうなります。腰振りの動作は特にポイントとなるので、気持ち大げさを目指し、ポーズはジョジョ立ち?っぽくさせ、髪も大きく揺れ動かしました。またアクセントとして表情変化も追加しています。

この辺はラフアニメ時点でイメージしており、ラフのパーツ配置が妙にずれているのはそのため
ちなみに、完成版動画と比べて塗りが簡素になっていますが、一旦完成動画レベルの影の入れ込みで作成し終えた後、簡易塗りのサンプルとして修正したものになります。作画コストを考えると、このくらいの塗りを標準にする方が無難かもしれません。
この簡易塗り版も近々公開予定です(2025/2/4現在)。
イントロからの移行動作を書き直す
今回のオリジナル動作であるイントロ(リズム刻み)とそこから基本動作への移行ですが、改めてラフを見直すと相当アレな動きなことに気付きました。

移行動作は、作画コスト削減を考えて、リズム刻みの動作をベースにした上で、ジャンプ溜め(前半3フレーム)・ジャンプ動作(後半3フレーム)という構成にしていました。しかしこれはどうにもいただけません。
で、なるべくらしい動きを追求した結果、結局6フレーム丸ごと書き直すことにしました。リズム刻み動作からジャンプ溜めの予備動作3フレームを構成し、ジャンプ動作は6フレームフルに作画しました(ここで発生した余りフレームは音源とのタイミング調整で吸収)。


開始3フレームはリズム刻みで一番伸びる瞬間にする
はい、大分良くなりましたね。作業的にはしんどかったですが、思い通りの動きが達成できて充実感は得られました。
ウサギのアニメ作成
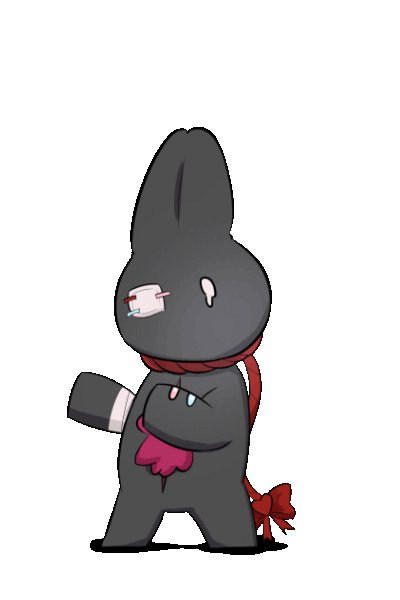
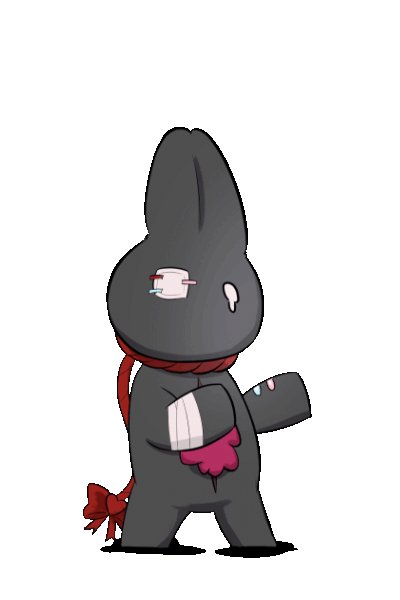
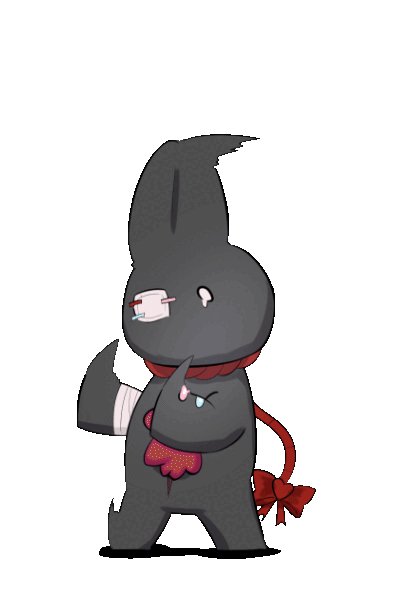
ようやく1キャラクターできたところで、今度はウサギの作画を進めていきます。こちらはデフォルメがかなりきついキャラなので、人間以上にダイナミックな動きをイメージして描いていきます。
基本的に丸いイメージなので、とにかく弾む動きをメインにしようと思います。また、コミカルさを出すため、素早く動く瞬間には、ブラーの表現を加えます。

この辺はシルエットさえ合わせれば好きに書いていい感じ。

途中脚を上げたりすることで、手足が短くておぼつかない感じも表現
こちらもイントロからの移行動作を人間に合わせて大きく変えました。

フレーム毎に統合・PSD出力しSpriteStudioに取り込む
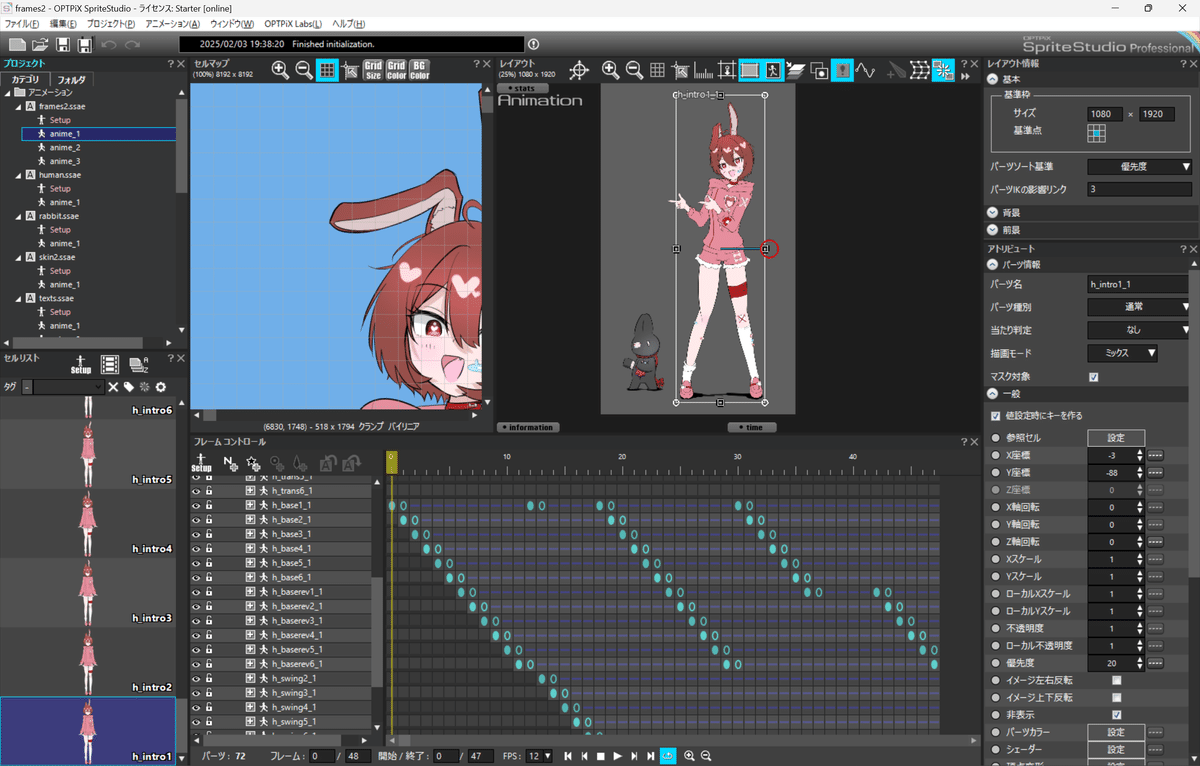
これで全フレーム手書きできたので、フレーム別にレイヤー統合していってPSDファイルで保存します。保存したPSDファイルは、再度SpriteStudioで読み込むためにPSDtoSS6で読み込みます。
再度取り込んだデータは、1パーツが1フレームに相当します(おかげでパーツ数がえらいことになっています)。もうここからはパーツの親子関係やスキン・ボーンは考えずに、各フレームで1パーツごとに表示・非表示フラグを設定してアニメーションさせていきます。

フレーム毎にその時のフレームだけ表示させ、他のフレームを非表示にする
また、キャラクター毎に、全フレームを1個のオブジェクトに所属させて、キャラクターの表示位置やサイズを調整します。
SpriteStudioでアニメーションを再構築したら、また動画でレンダリングして音合わせをさせてみます。
背景・タイトルロゴその他を追加
ここまでこれたらあと一息です。とりあえずいつまでも白背景だと気が滅入ってくるので、背景などを書き足します。本番ダンス以外の要素として必要なパーツを作成し、動画全体の内容を整理していきます。
制作当初の構想では、動画全体は以下の流れを考えていました
イントロの動作中に本家風のロゴをアニメーション表示
ダンス本番
ダンス最後にミニキャラとクレジット情報を表示
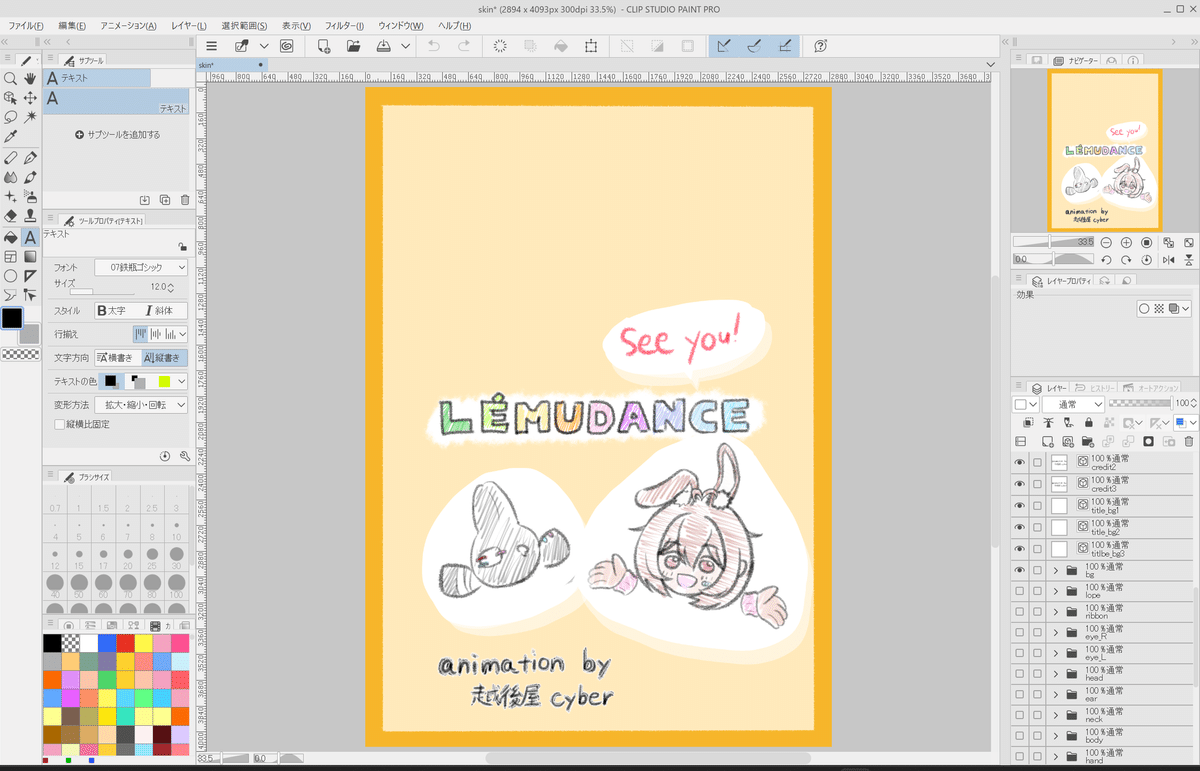
というわけで、必要なパーツをCLIP STUDIOで作成していきます。これもSpriteStudioで取り込むので、パーツ単位でレイヤー分けを意識して作ります。

タイトルロゴは1文字ずつレイヤー分けして、SpriteStudio上で本家風にアニメさせる
エンドクレジットは同じ文言を3回書いて、これはフレーム切り替えアニメさせる
追加パーツをSpriteStudioに取り込んで軽く動かしてみたところです。背景が付くだけでも一気に完成度が増した感じですね。この瞬間が努力が報われる気がします(実は製作途中は下塗り時点で背景合わせしてた)。
ロゴアニメーションは、最初に仮でPOKEDANCEで作成し、後から本番の画像に置き換えました。画像の置き換えはSpriteStudioの参照セルの設定で簡単に可能です。

まあここはそこまで本筋ではないので、そこそこの動き・再現度にとどめた
ロゴアニメ、エンドクレジット等は、演出的な意図で本番のダンスと比べて敢えてフレームレートを粗くしています。また、イントロ時にリズム刻みの動作が続くと変化に乏しかったため、ごく微妙にキャラクターをズームアップさせて変化をつけています。
完成
本番パーツも組み込んで、これでアニメーション完成です。大変長い道のりでした(単純換算で40日くらい?)
最後にSpriteStudioのアニメーションを動作出力し、AviUtlで音源とミキシングして出力します。この辺はシンプルに動画・音源をTLに並べるくらいです(前回触れたようにここでも動画側の再生速度を微調整している)。
完成品のSpriteStudioデータは下記になります。デフォルトでは簡易塗り版になっていますが、「human - コピー.png」を「human.png」にリネームするとフルの塗り版になります。
こちらのファイル構成を簡単に説明すると、下記内容です。
frames2.ssae・・・2キャラクター並べたダンス動作です
anime_1:基本動作モーション
anime_2:イントロモーション
anime_3:イントロからの移行モーション
human.ssae・・・人間キャラクターの手書きフレームインポートで生成されたファイルです
anime_1:自動的に生成されたモーションファイル(未使用)
rabbit.ssae・・・ウサギキャラクターの手書きフレームインポートで生成されたファイルです
anime_1:自動的に生成されたモーションファイル(未使用)
skin2.ssae・・・後から追加した装飾パーツのインポートで生成されたファイルです。
anime_1:自動的に生成されたモーションファイル(未使用)
text.ssae・・・装飾パーツに関するファイルです。
anime_1:タイトルロゴのアニメーション
anime_2:エンドクレジットのミニキャラの出現アニメーション
anime_3:エンドクレジットのミニキャラのループアニメーション
seeyou1:エンドクレジットの「seeyou!」の出現アニメーション
seeyou1_1:エンドクレジットの「seeyou!」のループアニメーション
title_last:エンドクレジットでのタイトルロゴの表示後ループアニメーション
total.ssae・・・全体のモーションを統合するファイルです。
anime_1:全体のモーションを統合したアニメーションファイル
次回予告?
次回は、同じくSpriteStudioを使って制作したMVの作り方について紹介できればと考えています(kdo-10°C様の楽曲「エジソン - aged song -」のPVを制作させていただきました)。
実は時系列的にはPOKEDANCEの前で、同じくSpriteStudioで手書きアニメ制作を効率化できないか模索したものになります。ただしアプローチは全く異なり、よりキャラクターアニメーション制作に近い手法を試したものになります。
