shopify #049 Need more Speedならアプリを選べそして書け!
こんにちは、またしてもshopify界のイーサンハントこと、NSW佐藤さんからとんでもない情報が舞い込んできました!早速チェックしてみましょう!
Shopifyアプリがサイト速度に与える影響の実証記事
— 佐藤昭太 / non-standard world (@shotasato_nsw) May 6, 2021
デビューに一般的なアプリをインストールして計測https://t.co/S386PNZYOH
アプリ0個:スコア88(2.195秒)
↓
アプリ6個:スコア36(7.257秒)
結論
・アプリの価値が速度への影響を上回るか評価すべき
・可能な場合アプリを使わない実装も検討
いくらshopifyが軽いといっても、アプリを沢山いれるとそれだけ読みに行くから遅くなりますよね?<よくよく考えるとそのとおり。
WHAT HAPPENS WHEN YOU INSTALL A SHOPIFY APP?
Customer facing app: an app that displays information to website visitors or loads resources during page load. Examples: product reviews, social proof, timers, chat widgets, rewards, wishlists.
元記事をよく読んでみると、特に顧客回り(=Customer facing appって言うのですね!英語の勉強になる)のアプリに影響が出ると書かれています。一度に試すのではなく、一つずつアプリを追加していきどれくらい読み取りに時間がかかるか?をテストしていきます。
通信環境にもよるので3回テストし、その平均値をとっていると書かれています。
テンプレは、多くのアイテムに対応し一番早くアップデートされるといわれているDebutをベースにアプリを追加していきます。
元記事はこちらです。
Test 01
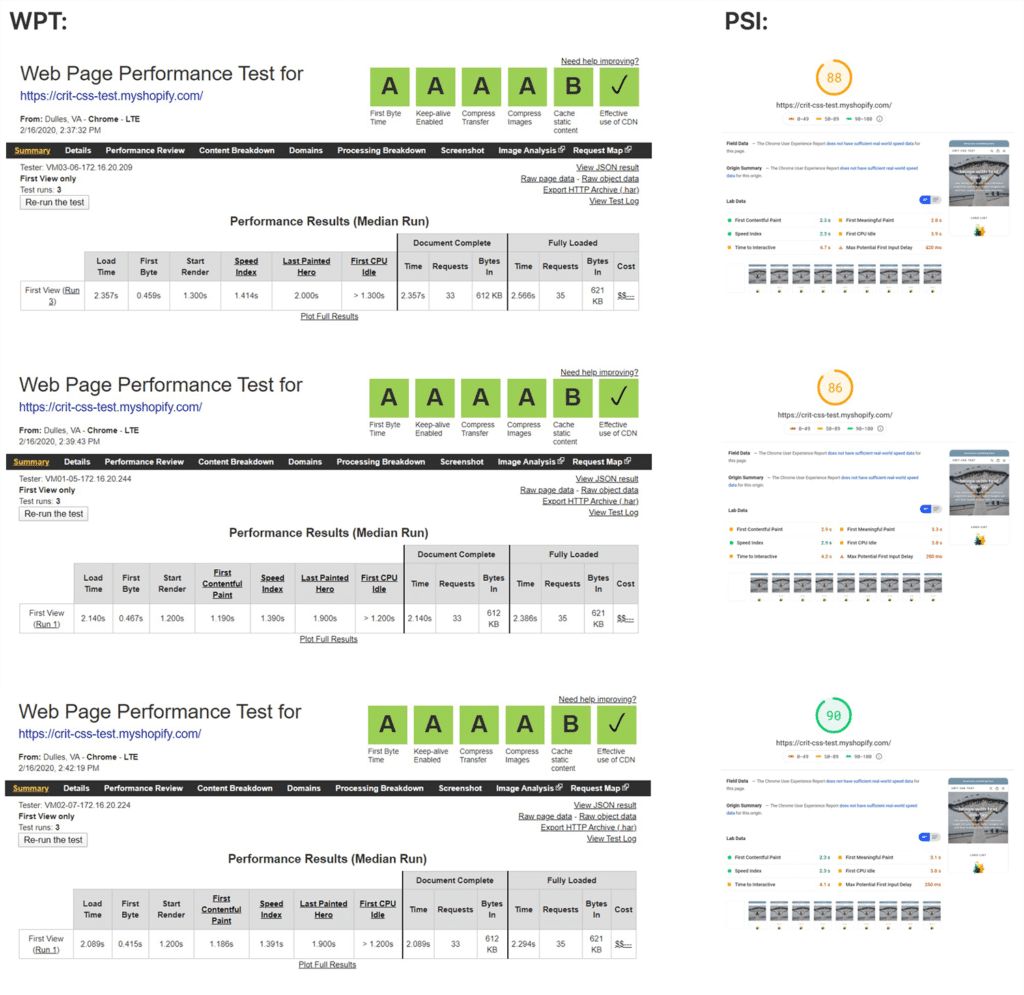
アプリのインストール:0 平均表示時間: 2.195s 平均 PSI: 88

Test 02
アプリのインストール:1
Announcement bar ← アプリの種類が沢山あるので検索結果を表示
平均表示時間:2.167s 平均 PSI: 87

Test 03
アプリのインストール:2
+ Social proof sales popup
平均表示時間: 2.279s 平均 PSI: 65
まだこの2つだとほぼ影響ありません。

Test 04
アプリのインストール:3
+ Chat
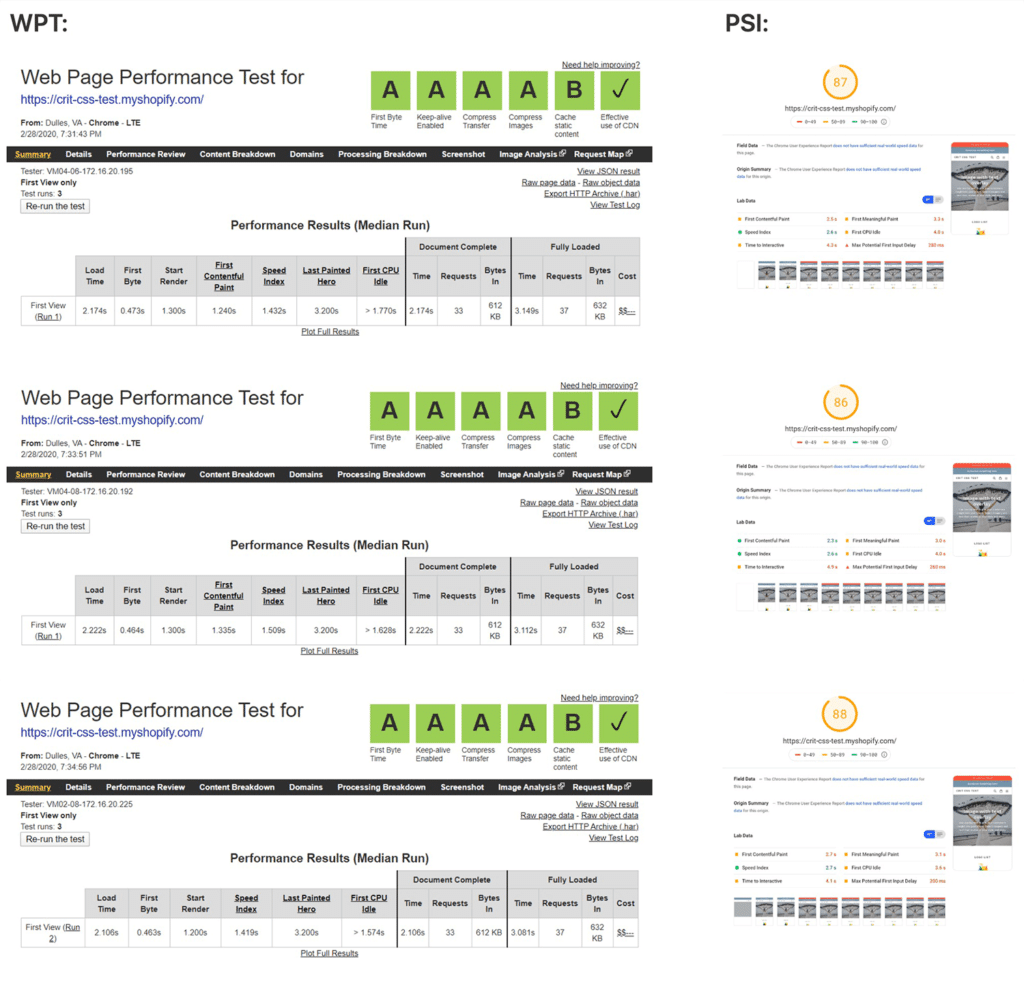
平均表示速度:2.243s 平均 PS: 54
PSIはほぼ影響がないと過去の実験結果から分かっているとのことなので、アプリを入れることで数値がどんどん下がっていますが無視していきましょう。それにしても、3つのアプリをいれてもまだ影響値がありません。

Test 05
アプリのインストール:4
+ Email popup この手のアプリも沢山あるので検索結果を表示。あの有名でみんなが使いたがるKlaviyoもこのジャンル
平均表示速度: 6.655s 平均 PSI:44
4つ目のアプリをいれて初めて遅れが生じ、約4.4秒時間がかかっています。

Test 06
アプリのインストール:5
+ Mega menu (8 images placed in menu) いろいろな見せ方が出来るアプリです。
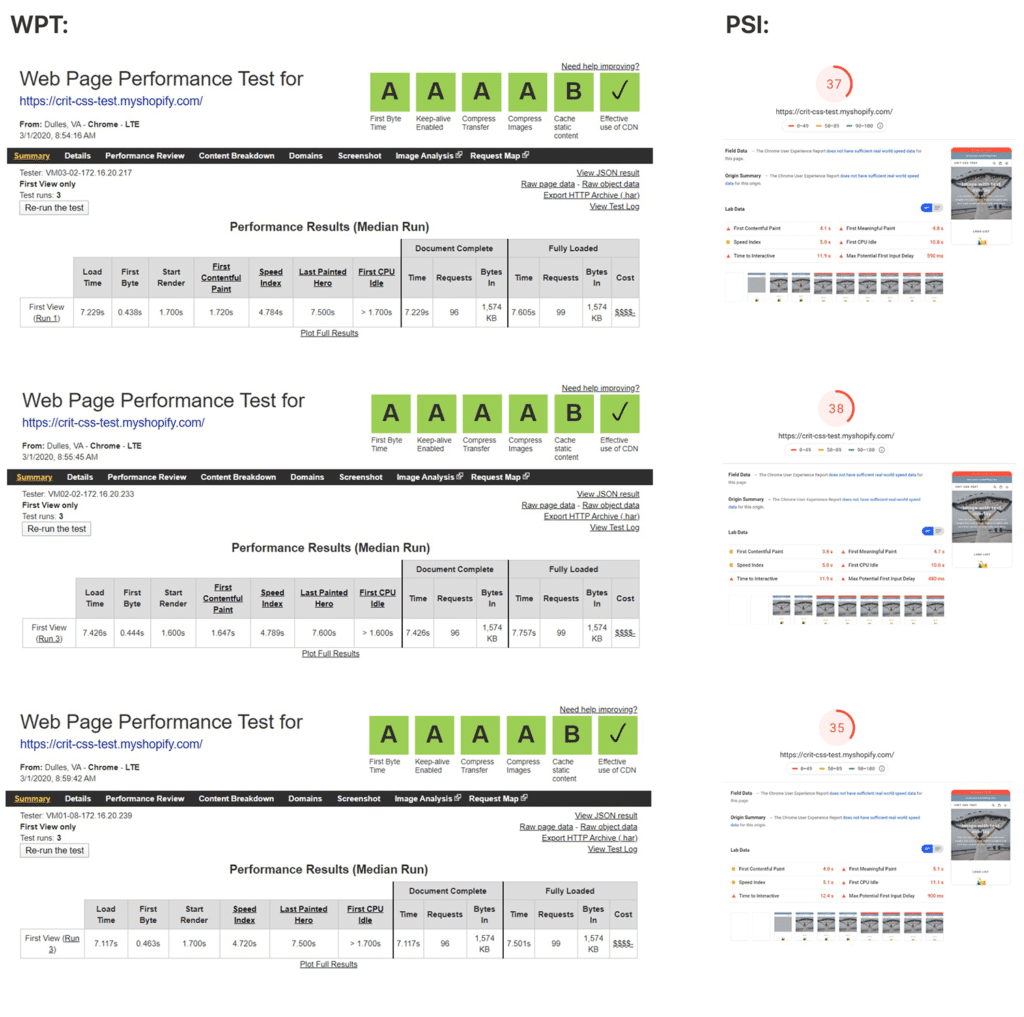
平均表示時間: 7.064s 平均 PSI: 35
ここでは+0.4秒ほど時間がかかっています。Email Popupのインパクトに比べると許容範囲に見えますね。

Test 07
アプリのインストール:6
+ Product reviews shopify自身のアプリですが、有名どころではyotpo や Judge.me(みんなのタクヤニキが最近乗り換えた、使い方はHEROに聞け!)
平均表示時間: 7.257s 平均 PS: 36

この記事を書いたBurakは、こんな記事も書いていました。
『ページをより速くロードするためにプリロード戦術を使用する方法』という題で2019年10月に投稿しています。この2本しか投稿が見つかりませんでした。ということはこのBurakはスピードに対してかなり固執していると見えます。表示スピードが遅くなるデメリットを分かっているからこそどのように対応していけばよいかを追求したと勝手に私は思っています。
さて、元記事に戻りますが、Burakはアプリは、マーチャントとカスタマーにとって大きな価値を提供するといっています。
むやみやたらとアプリを入れる前に、このアプリはどのようなものなのか?サイトにとってどのような効果を持たせてくれるのか?すでに入っている既存のアプリとの干渉性(これはエキスパートの方の知見に頼る)は?しっかりと下調べをしたうえで、本当に必要なのか?を問いただしてからインストールすべきだと私は考えます。
たとえはMega Menuアプリは、コードをいじればインストールしなくても表現は可能です。が、これをweeklyやdailyで変えていくとなれば、当然アプリを入れたほうが良いです。作業時間の大幅短縮やコーダーのアサインが不要になります。こういうことを踏まえて、メリット・デメリットを理解しなさいと言うことだと思います。
結論:
アプリは少ないほうが良い
入れるなら、影響度よりもパフォーマンスが上回るように
コストはかかるが、コードで対応できるならアプリより書け!
元記事のspeedboostr.comおすすめのアプリはこちら!!
special thanks to Burak & speedboostr.com
いいなと思ったら応援しよう!