Shopify構築日記 #095 AnyGiftを使ってみた
みなさん、いつもお読みいただきありがとうございます。先日ローンチしたAnyReach社のAnyGiftを導入したのでレビューしたいと思います。
その前に、このAnyGift=eギフトを導入しようと思った動機からお伝えします。いまの世の中、SNSがコミュニケーションの中心となってきており、相手の素性が分からないけれど心地よいのでつながっているという人が多くなってきていると思います。故に社会問題に発展することもありますが、私の周りは平穏無事です。
正直な話、この構築日記を書き始めてから沢山の方とやり取りをさせていただきました。
その中の一人、ひとり柱のミウラタクヤさんはいまだ一度もあったこともないし電話番号も知らない。もっと言えばメールアドレスさえ知らない。特商法で所在地書いてなかったらプレゼントしたくても出来ません。(笑)
こんな時に使えるサービスがこのAnyGift。Twitterで記事が廻ってPRタイムズ見に行って速攻インストールしました。3つあるうちの2つまで入れましたが、一つは現在休止中です。<訳はこの後
すでに同様のサービスは、米Amazon.comではローンチしており、日本ではLINE GIFTのみだったと記憶しています。古くから紙媒体=カタログギフトはありますが、オンライン上ではなかったと思います。
このようなサービスは個人情報の問題もあり、今後拡大していくと予想しいち早くサービスインしようと思い導入に至りました。
決してギフトに強い商材じゃないんですけどね。。。
まずAnyGift=eギフトととは
PRタイムズを見て頂ければわかると思います。こういう機能を簡単にインストールできるのが、Shopifyの強みですね。これとあるカートに実装しようと思ったら〇〇〇万円ほど掛かります。(丸の数字は皆様の想像にお任せします)これが、月額無料(記事公開時2022/4/11)で、トランザクションフィーで購入価格の3%が利用料金となります。
商品代金の3%で、プレゼントしたくても出来なかった人に出来るようになる。これって近江商人みたいじゃないですか?
プレゼントする人 = 贈れてうれしい
プレゼントもらった人 = 届いてうれしい
マーチャント = 自店の商品を購入して頂きうれしい
では、導入に関して気づいたことなどに進みたいと思います。
まずはAPPストアよりアプリをDLします。
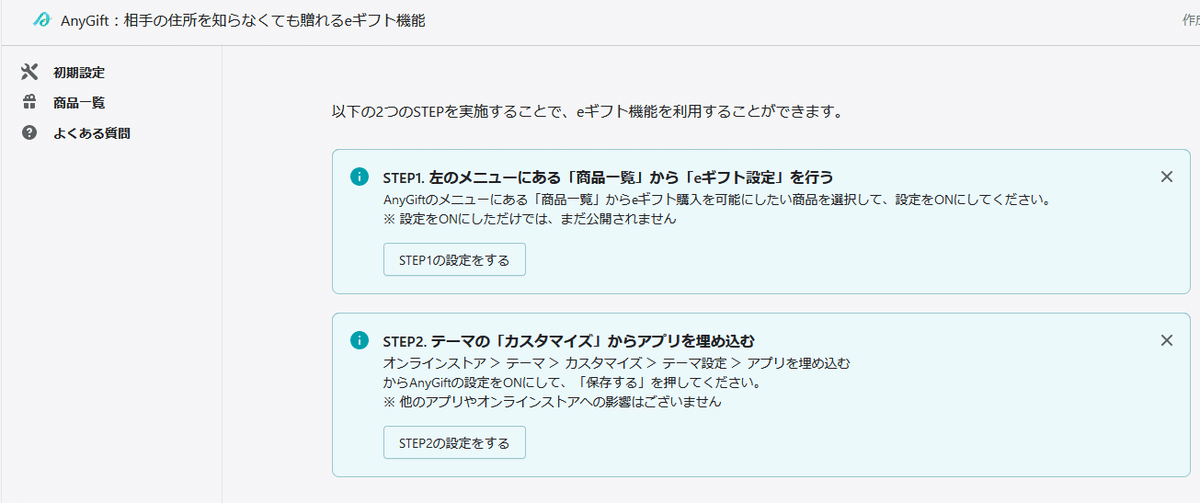
インストール後承認すると、ものすごくシンプルな管理画面が出てきます。

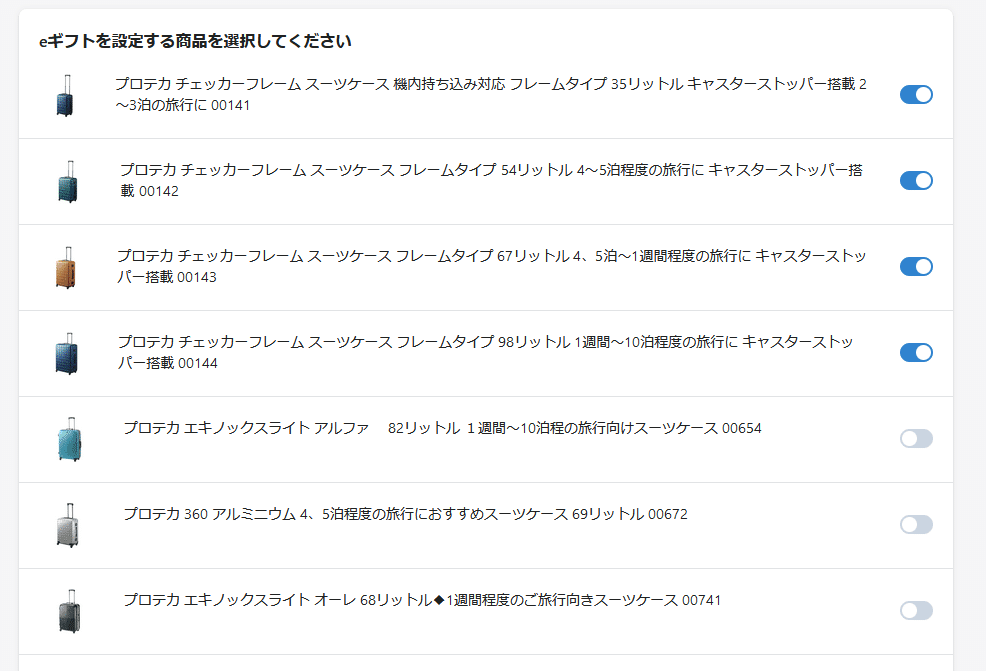
まずはステップ1からですが、eギフトを使える商品を選定します。STEP1のボタンを押すと商品一覧に遷移します。

このように、対象商品をON/OFFで選んでいきます。ここで気づいたことは一括登録=全選択・全解除・チェックボックス式の複数選択が出来ないので商品量が多いマーチャントは大変かもしれません。事実大変ですw
そこで裏技を発見しました。皆さんShopifyのスマホアプリ使っていますか?PC上のマウスでチマチマONにするよりもスマホでタップしたほうが速いのです。商品量の多いマーチャントはぜひお勧めします。<急ぎの場合
現在、AnyReachにこの件を伝えており、開発タスクの優先度を上げてもらっています。近々にはわたしが要望した全選択・全解除・複数選択の機能が追加されると聞いていますのでご安心を。

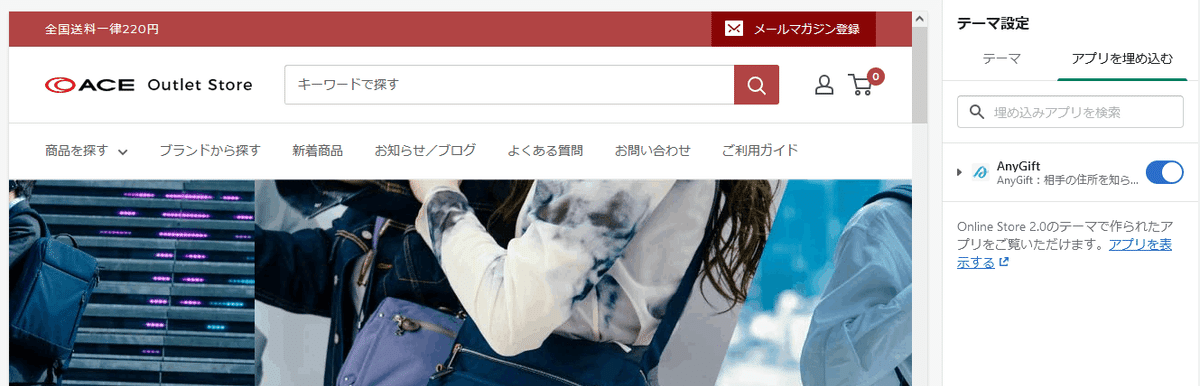
商品登録が終わればつぎはSTEP2で、テーマ上でアプリを使用するためのONを行います。
管理画面>オンラインストア>ライブテーマのカスタマイズ>テーマ設定でたどると上記の右カラムのように画面が出てきます。
ここでAnyGiftをONにするだけで使えるようになります。PRタイムズに書いてある通り、導入後1分で利用ができました。<とりあえず一品番はw

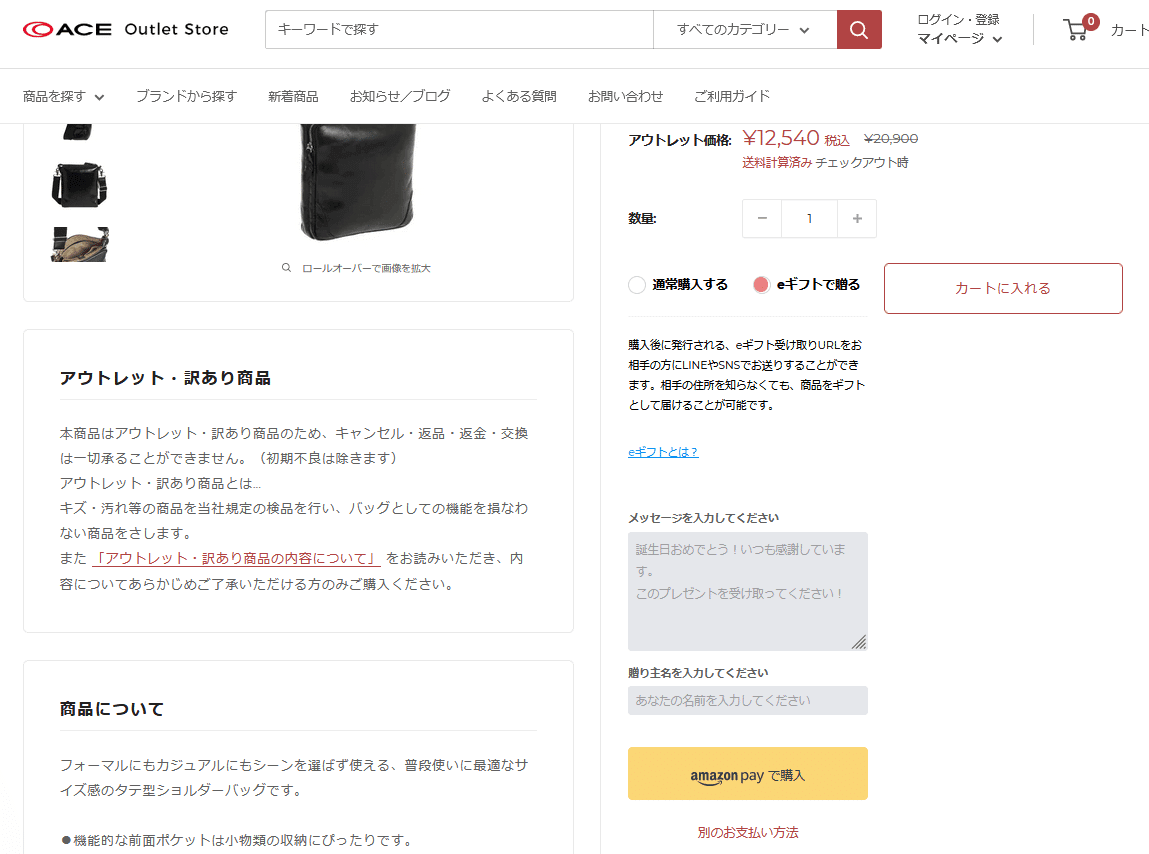
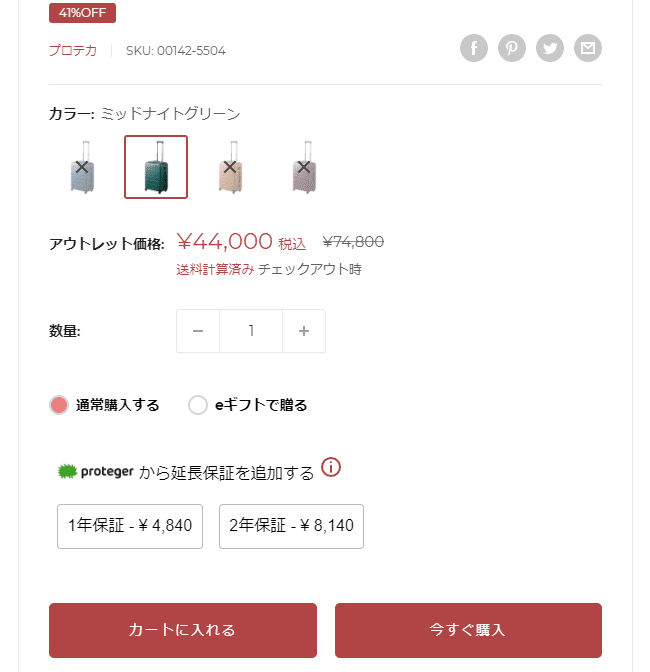
カートに入れるの左側に反映されました。通常購入かeギフトで贈るのラジオボタンが表示されました。
が、おそらくマーチャント各々の作りこみやテーマの種類によると思いますが、AnyGiftの選択ボタンが入ることで、カートボタンとアマペイボタンがずれてしまいました。<既に修正済ですが、このような事象が発生する可能性があることを知ってほしいのであえて書いております。

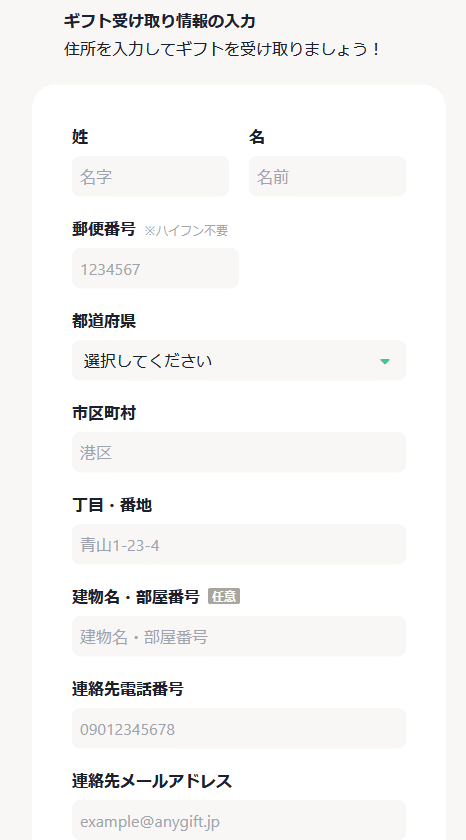
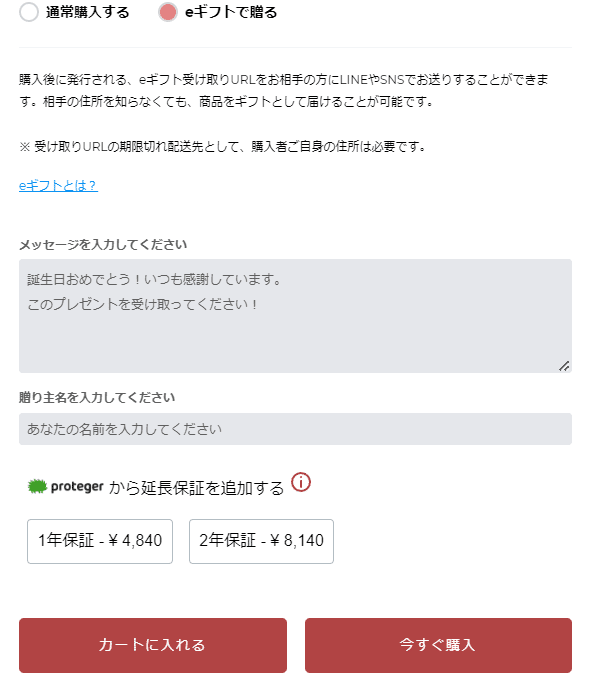
eギフトを選択すると説明と送り主へのメッセージと自分の名前を入れることができます。はじめ、ここに入った文言をプリントアウトして同梱しないといけないのか?と思いビビりましたがそんなことはありませんでしたのでご安心ください。答えは後ほど


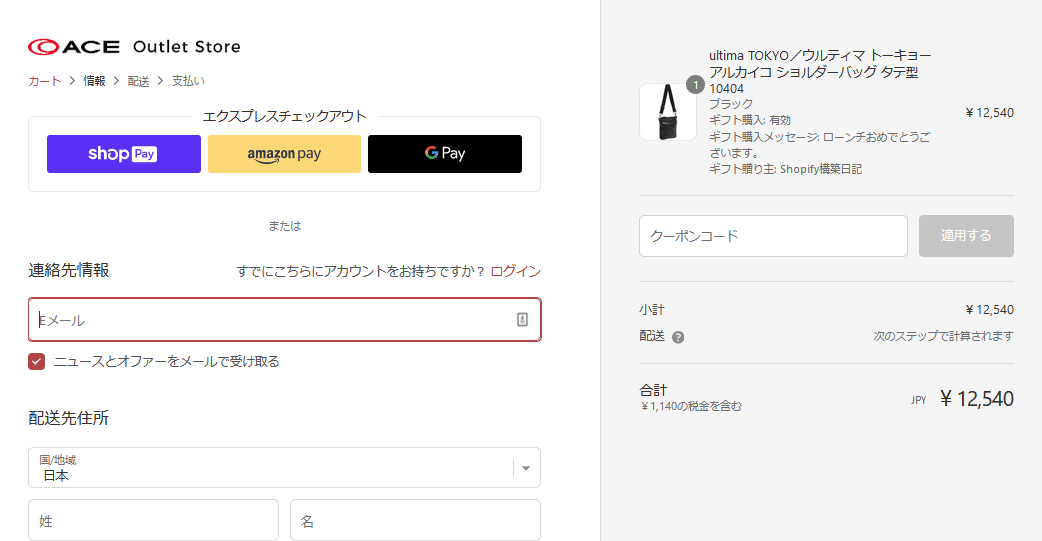
商品名の下に、ギフト購入である旨と、メッセージや送り主が確認できます。

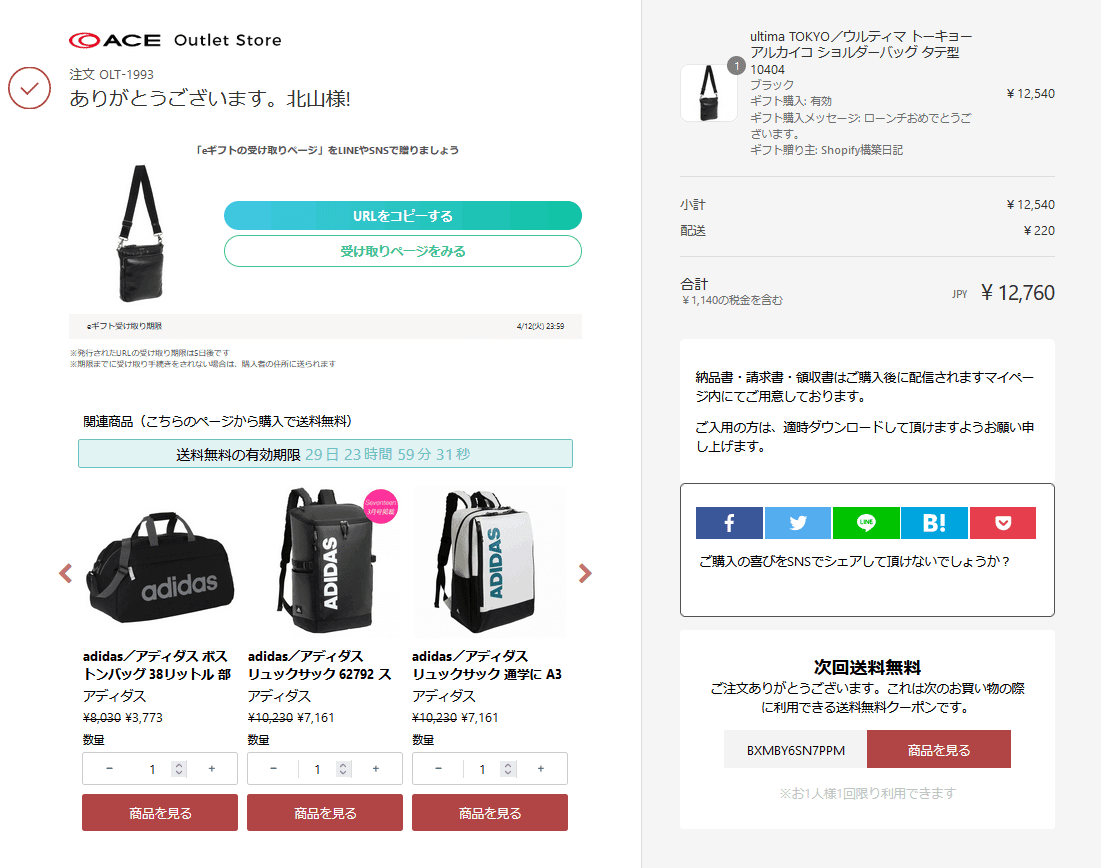
この最終の購入画面にて、プレゼントする相手に渡す管理画面ページ=マイページのURLリンクが発行されます。クリックするとコピーでき、購入者も送った相手がどのように登録するのか?が確認できるように2つのボタンがあるのが良いですね。不安を解消することが信用に繋がるお思います。

メッセージと送り主が明記されていて、ギフトを受け取る期限を太文字で書いているのも嬉しいですね。

以上が、フロント側の流れとなります。
ここからが、一番の関心ごとであるバックオフィス側の挙動です。
順を追って確認していきましょう。

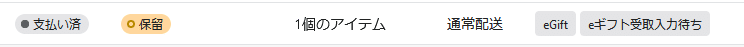
フロントの動作に合わせたステータスになっています。
・支払い済み
・フィルメント 保留
・タグにeGift eギフト受け取り入力待ち
ここまでは問題がありませんね。

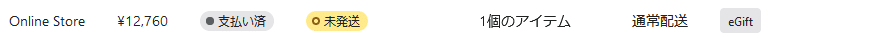
フィルメントのステータスが未発送に変わり、eギフト受取入力待ちのタグがきえます。そして、eGiftのタグだけが残ります。あとで検索するのが楽ですね。
ここで一つ問題が発生です。ほとんどのマーチャントはOMS+WMSを利用していると思います。私が使っているOMS=特攻店長には、注文が入るとAPI連携でそのまま注文が取りこまれてしまうことが判明しました。
Shopify上では、上記のようにしっかりとフロント=購入者様の行動通りにステータスやタグの付与・削除が行われていますが、現状のままだとプレゼントした人にそのプレゼントを贈ってしまう可能性があるため、一旦一つのサイトでは利用を休止しました。
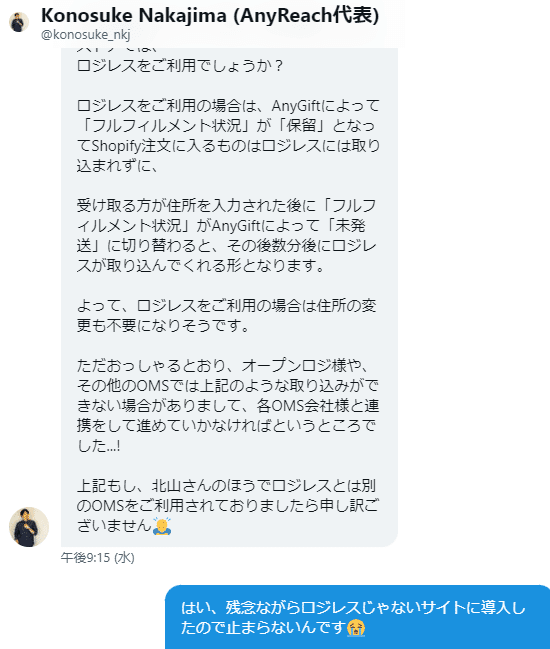
しかしロジレス(=OMSとWMSのハイブリット)であれば、ステータスに応じて取り込みが行われるので問題はありませんとの回答をもらったので、アウトレットにて上記のテスト注文を行ったところ問題なく動くことを確認しました。

という事で、OMSやWMSを間に入れているマーチャントは要確認となります。ギフトで事故が起こった場合の事後処理(クレーム)は本当に時間がかかりますので、必ずどのように動くのか?マーチャントがやりたかったことに沿っているのか?を見るようにしてください。
ここでさらならる問題に気づきました。

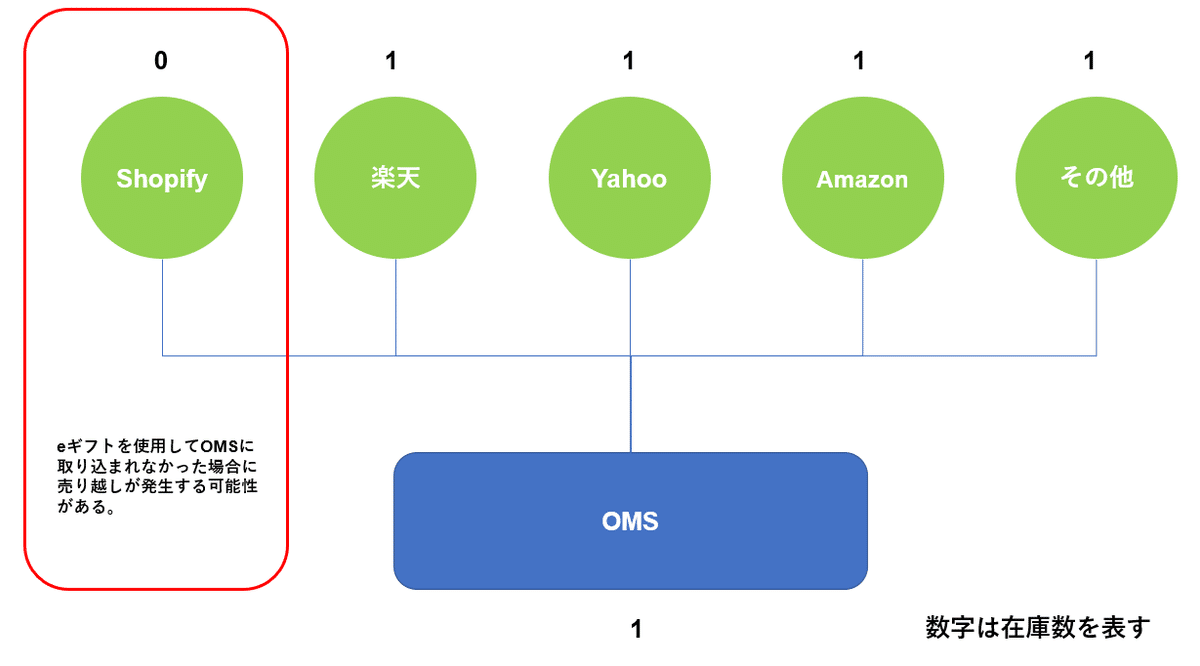
OMSを使っている場合は、在庫1の商品を各出店先モールにて販売していきます。ロジレスのように受取人が入力するまで取り込まないという事であれば、上記の図のような状態となります。
eギフトを使って購入したShopifyのサイトでは在庫がゼロとなりますが、その他のサイトでは在庫1となり販売をし続けます。結果在庫のないものを販売し続けることになるので、在庫共有しているマーチャントは注意が必要です。
いまこの問題点を解決するために、各方面と進めていると聞いていますので解決するのも時間の問題だと思います。
逆に、OMSを使用していない、もしくはShopify単体で稼働しているマーチャントさんであれば全く問題はありません。どんどん使って良いサービスです。<お勧めします。
私が運用しているロジレス連携のサイトは、1ストアのみなので全く問題なく利用しています。
そして私の尊敬するすがけんさんも以下のように
なんとなくグローバル狙えるサービスな気がします!素晴らしい! https://t.co/NqCBAsqmEg
— すがけん (@xxkenai) April 5, 2022
いやー、それにしても若い方のパワーは凄いですね!このAnyGiftの中島さん、Appifyのゆずしおさん、Proregerの野尻さん、ChannelTalkのみなさん、Recustomerの皆さん、本当に素晴らしいですアプリを提供されています。
共通するのは直接お客様の悩みや不便を解決する事に特化していること。
プレゼントしたい、アプリでサクサク買い物したい、保証付けて安心したい、購入前の相談したい、間違ったり合わなかった時の返品が簡単であったり。
正直言うと、みなさんとは何かしらのお付き合いはあります。だからといって忖度した内容は一度もないです。あくまでも私の運営しているサイトにて合う合わないを基準にしています。
私が良いと言ったものが、皆さんのサイトに合うか合わないかはしっかりとご判断してください。これは、構築日記に限らず、ウェブメディアの成功事例も同様です。
皆さんのサイトでお客様が満足されることを願っております。
最後に、テーマの一部が崩れていましたがいまはこのように修正しております。


このようにきれいに収まっています。カートと今すぐ購入の間にAnyGiftが割って入ったのでくずれたのが原因でした。
実は、AnyReachの中島さんとは、アプロ総研の李さん主催のしょっぴふぁいBarでお会いしました。その後、サービスをローンチする前にレビューが欲しいとお声がけ頂き満を持して先日ローンチしました。
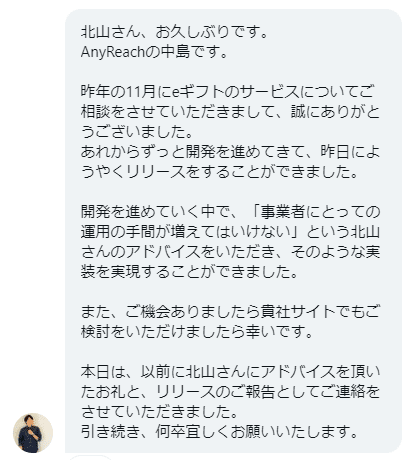
その時に頂いたのがこちら。

ローンチに際して、報告とお礼を頂きました。中島さん、私も無事にローンチできたことをとても売れしく思います。
また、マーチャントの手間を極力省く工夫がされていて、実際にインストールさえしてしまえば、あとはeギフト対象品を選ぶだけです。プロテジャーもそうでしたが本当になにもしなくて良い=運用負荷が少ないが今後のトレンドになることを願います。
また、このAnyGiftを糧にして、第2・第3のアプリ開発を進めてほしいです。
いいなと思ったら応援しよう!