XDUFes2020「今日から使えるAdobe XD Tips集」
今回の記事は先日のXDUFes2020で登壇させて頂いた内容を文字起こししたものになります。
オンラインの勉強会だったので、アーカイブも公開予定です。公開され次第更新します。
是非、YouTubeのチャンネルを登録してお待ちください。
早速、発表の内容に入ります!
その1 Webデザインだけじゃないスライド作成にも使える!

Adobe XDといえば、Webデザインやアプリデザインなどのイメージが強いかと思います。
しかし、実はスライド作成にも向いています!今回、制作したスライドもAdobe XDで作っています。
なぜ、Adobe XDがスライド作成に向いているのでしょうか?
Adobe XDにはプロトタイプ機能という、Webサイトデザインにページ遷移などの動きを付けることができる機能です。
これを応用することで、ページ遷移=スライドのページめくり、のように使えます。

プロトタイプ機能の中でも「自動アニメーション」は、簡単にアニメーションを作成できる便利な機能です!

実際に、自動アニメーションでアニメーションを作ってみましょう!
まずデザインモードで2枚のアートボードを用意します。それぞれ、「アニメーションの開始時点」「アニメーションの終了時点」のデザインを用意しました。

次にプロトタイプモードに移り、アートボードをリンクさせます。
この時に、プロパティパネルからアクションを「自動アニメーション」に設定します。

たったこれだけの操作で上から下に移動するアニメーションが作成できました。
アニメーション付きのリッチなスライドも、この「自動アニメーション」があればお手軽に作成できますね!

スライドを作ったら次は共有をしないといけないですよね?
スライドの共有にもXDの「リンク共有」機能が活躍します!


リンク共有は本来、デザインやプロトタイプをクライアントやエンジニアと共有しブラッシュアップするための機能ですが、スライドの共有にも使えます。

その2 共有リンクのHTMLタグ埋め込み






デザインの変更を行う場合には、Adobe XDで変更後「リンクを更新」ボタンをクリックするだけで、変更が反映されます。
その3 Adobe XDのスマホアプリ





ほぼラグが分からないくらいのリアルタイムでスマホに変更が確認できます。
PCだけでデザインを行って、いざスマホの実装を確認してみるとイメージと違ったということが、よくあると思います。しかし、実装後に修正を行うのは効率が悪いです。
スマホ実機での表示を確認しながら、デザインを行えばそのようなイメージのズレは起きないでしょう。
その4 塗りのグラデーション




このように、言われないないと気付かない、でも便利な機能がXDには多くあります。
ここからは、このような気付きにくい機能を紹介します。
その5 背景・オブジェクトのぼかし







XDはグラフィック表現が苦手だと思われがちですが、グラデーションやぼかしなどのグラフィック表現が可能であるということが分かって頂けたかと思います。
その6 テキストエリアのリサイズ




シンプルで便利な機能ですが、言われないと気付かないですよね…
その7 多角形ツールで作れるもう一つの図形



横倒し絵文字(?)のハートを入力するとハートが描けるというお茶目な機能ですね!
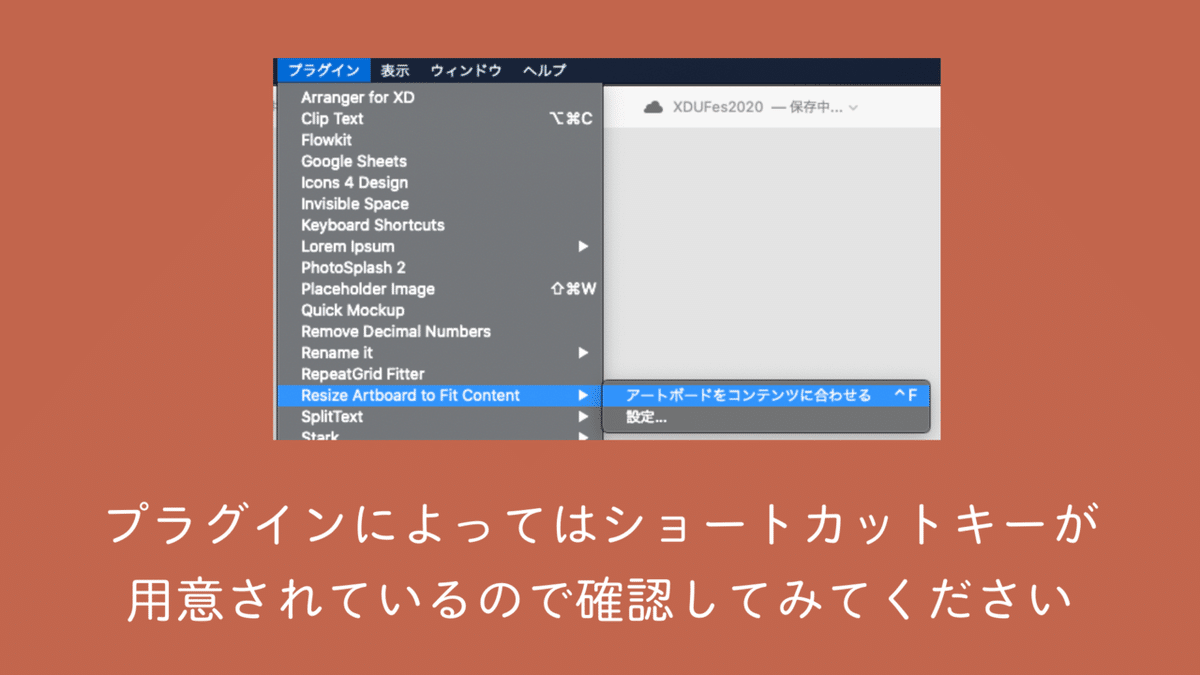
その8 アートボードにガイドを配置






XDのガイドは少々癖が強く、ガイドのコピーに3クリックが必要です…
そして、ショートカットキーも設定されていないので面倒臭い!ガイドのコピー方法を変更するか、ショートカットキーを設けてください!Adobeさん!
その9 保存をせずにコピペで画像共有




コピペで画像の挿入ができるのでかなり便利ですよね!ちなみに、このnote記事の画像もコピペで挿入しています。
保存する必要がない画像の共有には積極的に使っていきましょう。
その10 オススメのプラグイン紹介



XDがダウンロード済みのPCで、以下のリンクをクリックすると、直接インストール画面へ飛べます。



PhotoSplash 2
著作権フリーの写真を検索&読み込みできます。サインインの必要があるのと、一部機能は課金が必要なので注意。
Placeholder Image
シェイプのサイズを読み取り、「縦px✖︎横px」の形で文字が挿入された画像を読み込みます。PhotoSplash 2と違い、明らかなダミー画像と分かるので誤ってダミー画像がウェブサイトに公開されてしまうような事故を防げます。
UI Faces
著作権フリーの人物写真のみを読み込みます。SNS機能があるWebサービスやアプリのデザインをする際など、アカウントなどを表現したい時に使えます。
Icons 4 Design
著作権フリーのアイコンを検索&読み込みできます。アイコンを探す手間が省けます。主要なサービスであればロゴなどもあるので、SNSのロゴをXDから離れずに読み込めます。素晴らしい!




Rename it
レイヤー名の一括リネームが行えます。特定の単語を検索置換なども行えて便利です。このプラグインのおかげで、スライドを雑に作って後から一気にリネームということができます。便利!
Remove Decimal Numbers
デザイン中の小数点を四捨五入してくれます。気付かない内に小数点が出てしまうのは、あるあるなのでデザインが完成した後の仕上げとして便利です。
Arranger for XD
円形整列やグリッド整列、波状整列といった通常では行えない複雑な整列が行えます。
Split Text
改行やコンマ、タブで区切られたテキストを別々のポイントテキストに分割してくれます。

その11 XDの最新情報キャッチアップ方法
以下のnote記事を参考にしてください!
まとめ
以上が僕がXDUFes2020で登壇させて頂いた「今日から使えるAdobe XD Tips集」の内容でした!
去年はオフラインで全国のユーザーグループの拠点を巡るオフラインイベントでしたが、今年はオンラインでの開催でした。オンラインの分、参加のハードルが下がり、質問や感想も沢山頂けました!
質問回答や感想などのアフターフォローを次回の記事で書く予定ですので、もう少々お待ちください!
改めて、XDUFes2020に参加して頂きました皆さんありがとうございました!
Adobe XDはどんどん進化していきますし、ユーザーグループもどんどん成長していくと思いますので、是非スタッフや登壇者としての参加も検討してくださいね!
いいなと思ったら応援しよう!