
画像をキレイに配置できるobject-fitが凄い!
僕が書いたHTML/CSSのコードを皆さんに見てもらって、改善できる箇所を見つけたりナレッジの共有をする「このデザインどうマークアップする?」シリーズの第五弾です!
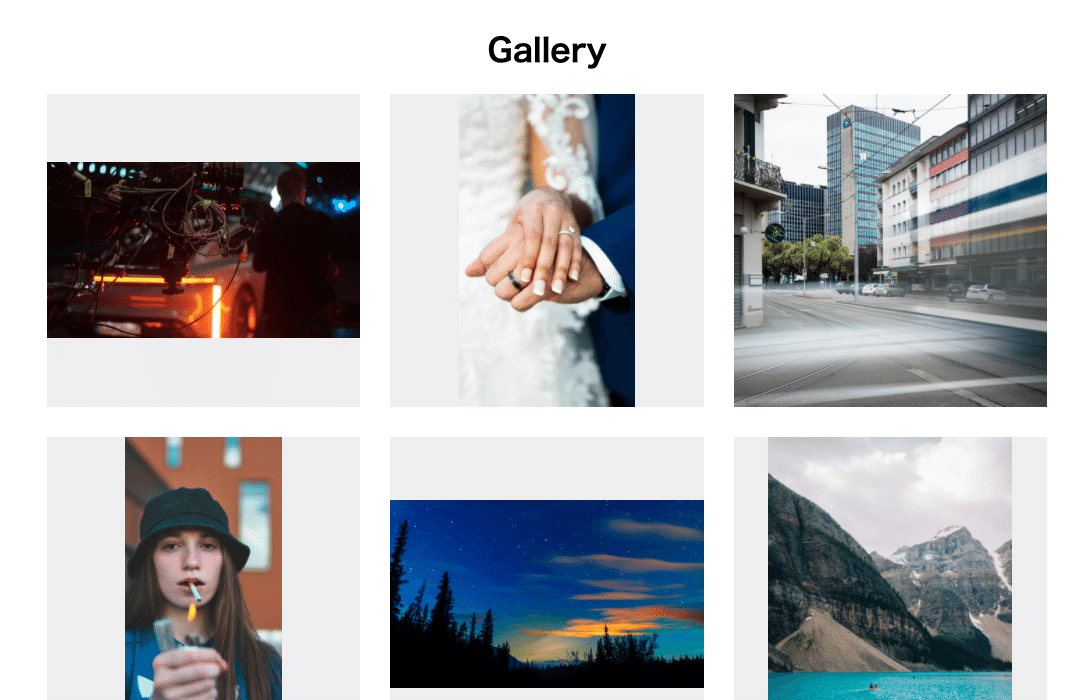
このデザインどうマークアップする?
早速ですが、このデザインどうマークアップしますか?

写真が並ぶギャラリーページですが、画像の縦横比がバラバラですね。
バラバラの画像が、正方形の中に良い感じに納まっているデザインです。
僕の場合このようにマークアップします。
object-fitを使って画像のサイズを調整
普通、正方形にしたimgタグに画像を配置すると、縦横比を無視して引き延ばされてしまいます。
img {
width: 300px;
height: 300px;
}
imgタグに対して以下の1行を追加するだけで、縦横比を維持しつつ指定したサイズに納まるようにリサイズしてくれます。
img {
width: 300px;
height: 300px;
object-fit: contain; // この一行を追加
}
これがobject-fitプロパティです。
object-fit: contain;を指定した時の表示は前述の通りですが、他の値を入力したときにはどんな表示になるのでしょうか?
object-fitの値について、もっと詳しく見てみましょう!
contain 縦横比を維持しつつ、指定したサイズに納まるようにリサイズ。縦横比によっては余白が生まれる。
cover 縦横比を維持しつつ、全体を埋めるように拡大縮小される。縦横比による余白は生まれず、トリミングされる。
fill 全体を埋めるように拡大縮小される。縦横比は維持されず、引き伸ばされる。
none 拡大縮小されない。画像サイズそのままで配置される。
scale-down noneまたはcontainを指定したかのようにサイズが決められ、実際のサイズが小さいほうが採用される。
かなり自由な指定ができますね!
画像が動的に変更され、どのような縦横比の画像が入るかわからないようなサイトのデザインに最適です!
また、object-positionプロパティというものもあります。
object-positionプロパティは配置の指定ができます。初期値では、縦横中央に配置されますが、このプロパティで配置位置を自由に変更できます。object-position: right top;で右上寄せに、object-position: left bottom;左下寄せに、object-position: 250px 125px;のように絶対値指定することも出来ます!
これ、background-imageでいいんじゃない?
ここまで読んで、「これ、background-imageとbackground-sizeで作れるし、background-imageでいいんじゃない?」と思った方もいるかと思います。
しかし、このような画像をbackground-imageで実装するのはデメリットがあります。
読み上げツールは、背景画像を認識出来ず画像があることがユーザーに伝わりません。
装飾としての意味しか持たない背景画像はbackground-imageで問題ないかと思いますが、装飾以上の意味を持つ画像はimgタグで実装するべきです。
object-fitを使えば、imgタグでの実装とデザインの整合性を保てるということですね!
レスポンシブな正方形の作り方
僕のマークアップを見ると分かると思うのですが、正方形を作る際に絶対値は使わずに以下のようなコードを書きました。
.gallery_item {
width: 100%;
padding-top: 100%;
}padding-topに%を指定することで、縦横比を固定するテクニックです。
高さの比率 ÷ 幅の比率 × 100今回の場合だと、正方形つまり1:1という縦横比で固定したいので、1/1*100の計算を行いpadding-top: 100%;の指定をしました。
縦横比4:3なら3/4*100でpadding-top: 75%;となります。
このように指定することで、横幅に合わせて高さも変わるレスポンシブな正方形が実装できます!

まとめ
以上、画像配置に便利なobject-fitを使ったマークアップの解説でした!
object-fit、object-positionいずれもIE11では対応していないプロパティですが、IE11対応の必要がない案件などでは積極的に使っていきましょう!
世間的にIE11対応が不要になった時に、このプロパティを知っているだけでクオリティに差が出るでしょう。

それでは最後まで読んでいただきありがとうございました!
少しでも参考になりましたら、是非いいねとフォローをよろしくお願いします🍤
ここまで読んでいただきありがとうございました! もし気に入っていただければ投げ銭よろしくお願いします🍤 投げ銭でエビフライを食べに行きます
