
サイトトレースVer.4
トレースしたもの

学んだこと

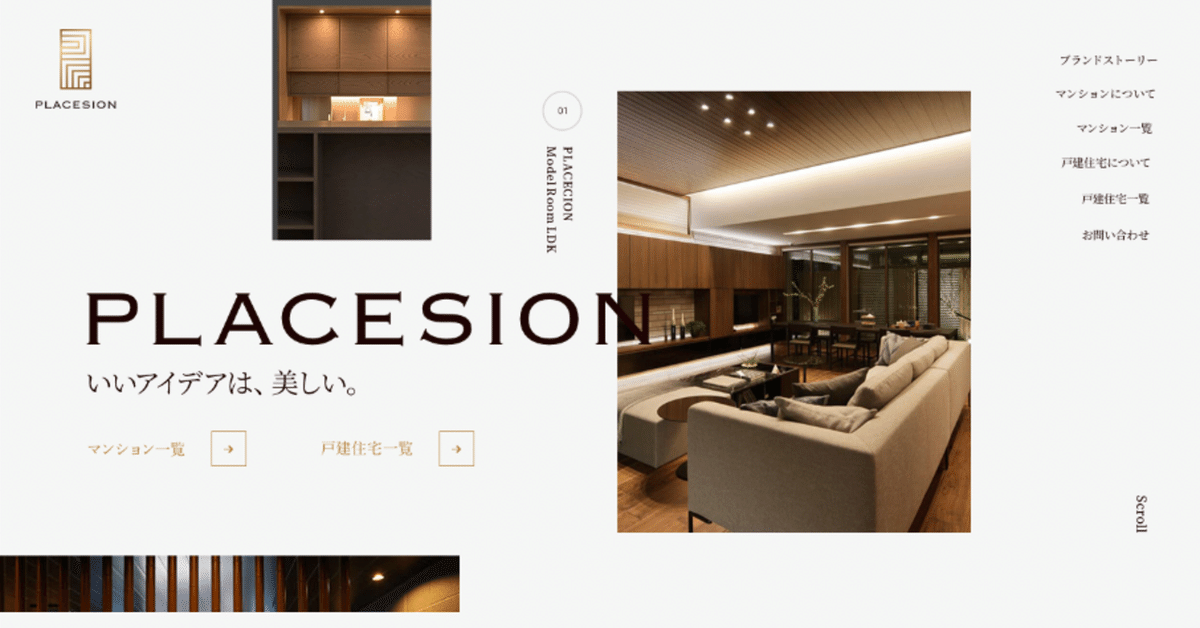
プラセシオンが扱うマンションや戸建が上品で落ち着いたイメージなのでサイトもそのようなイメージで作られたのかなと感じた。(全体的に余白が広めに取られていたり、彩度が低めの色の使用、テキストリンクの色が金色っぽいため)
写真の大きさや位置がランダムに配置されているが、ガチャガチャした印象になっていないのは木目調の家具や、黒やグレーがメインの部屋の内装の写真を使用しているためだと思った。
(同じようなトーンだと統一感がでる)

モデルルームの写真をランダムに表示させることで実際に自分が住んだときのイメージがしやすそうだと思った。
テキストリンクの英字の文字間隔が少し広めに取られているのは少し珍しいと感じた。
英字は詰まってる印象があったが、サイト全体の余白広めに合わせているのだろうか。

右側の空いてるスペースが気にならないのはスクロールするとついてくるMenuと物件一覧があるからかなと感じた。
テキストリンクを右下に配置することでバランスを取っている。
左下に置くと見た目のバランスが悪く感じる。
右下に配置したほうが目線の流れもスムーズ。
↓テキストリンクを左に配置してみた図


画面全体に写真を表示することと、Mansionsの文字を背景に敷くことでコンテンツの区切りを表している。

新着情報のところではテキストリンクが右下に配置されていたが、ここでは文章の左下に配置されている。
右下に配置すると余白が目立ってしまうので左下に配置して全体のバランスを取っている。

うっすらと線が引かれていたり、それぞれのマンション名を薄く背景に敷いているためシンプルな見た目でも作り込みが高く感じる。
カーソルを当てるとマンション名の一部が光ったり、写真にも柔らかい光が差すような表現になっているため上品で輝かしい印象を受けた。
プラセシオンが扱ってるマンションや戸建てなども上品で高級な印象を受けるため、ホバーしたときの動きやデザインもそのように感じられるようにしてるのではないかと思った。

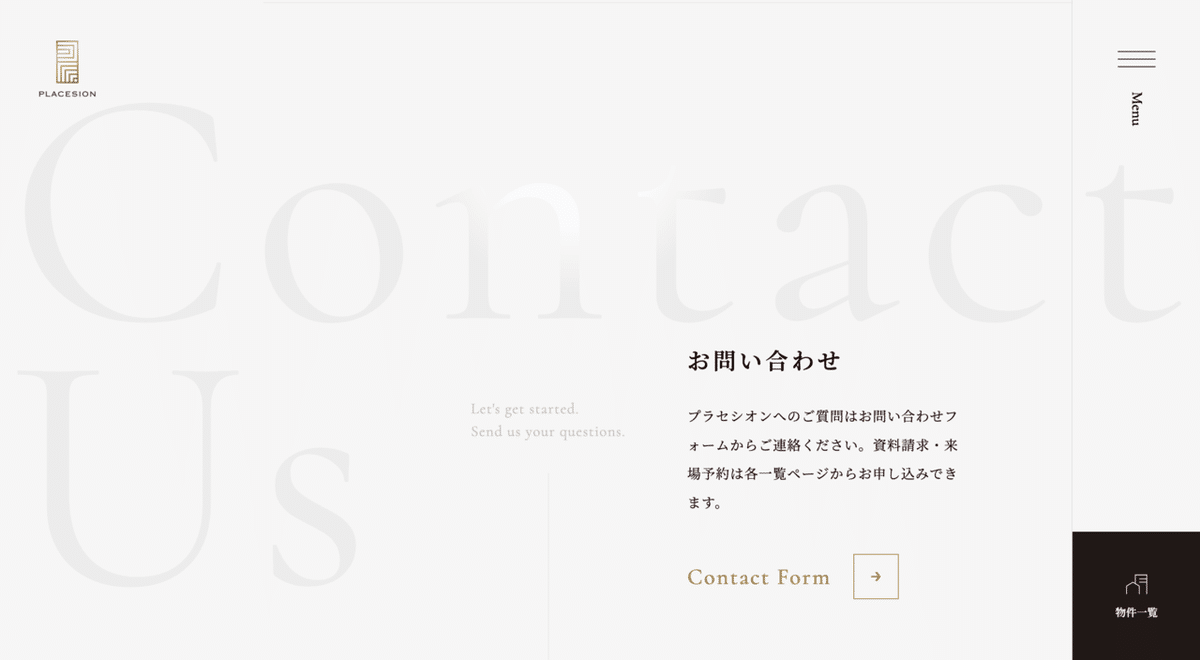
質問や資料請求・来場予約などは全てお問い合わせからするイメージが強かったが、ここではプラセシオンへの質問と、資料請求・来場予約が別になっていることが記載されているためユーザーが迷わずに済むと感じた。

わざわざスクロールしなくてもPage Topを押すと一番上まで戻れるためサイトを使い慣れていないユーザーに対しても優しいと思った。
ここでもお問い合わせを載せることで問い合わせ率が高まるのではないか。
まとめ
扱っている対象(ここではマンションや戸建てなど高価なもの)に対するイメージをサイトでも表現していることがわかった。
感じさせたい印象は色使いや写真によって左右されると知った。
シンプルな配置でもホバーしたときの動きやさりげないデザインで感じる印象が異なると思った。
