
【php, jQuery】地図から住所を取得したり、住所から地図の位置まで移動したい
どうも最近魔人のランプみたいなカレー入れの名前がグレイビーボートっていうのを知ったEASYです。

今日はphpとjqueryを使用して地図ポチるとぽちった場所の住所が取得できたり、住所とかランドマークを入力したら、そこの地図に遷移したりするコードを書いていきたいと思います。
今回はNominatiamを使って取得してみます。
地図から住所を取得する
コード
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Nominatim Address Fetch</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://unpkg.com/leaflet@1.9.4/dist/leaflet.js"></script>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.9.4/dist/leaflet.css" />
<style>
#map {
height: 500px;
width: 100%;
}
</style>
</head>
<body>
<h1>マップをクリックしてください。</h1>
<div id="map"></div>
<p id="address">ここに住所が表示されます。</p>
<script>
// 地図の初期設定
const map = L.map('map').setView([35.6895, 139.6917], 13); // 東京の緯度経度
// タイルを追加 (OpenStreetMapを利用)
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
maxZoom: 19,
attribution: '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors'
}).addTo(map);
// 地図クリックイベント
map.on('click', function (e) {
const { lat, lng } = e.latlng;
// NominatimのAPI URL
const url = `https://nominatim.openstreetmap.org/reverse?format=json&lat=${lat}&lon=${lng}&addressdetails=1`;
// API呼び出し
$.getJSON(url, function (data) {
if (data && data.address) {
const address = data.display_name;
$('#address').text(`Address: ${address}`);
} else {
$('#address').text('No address found for this location.');
}
}).fail(function () {
$('#address').text('Failed to fetch address.');
});
});
</script>
</body>
</html>
結果

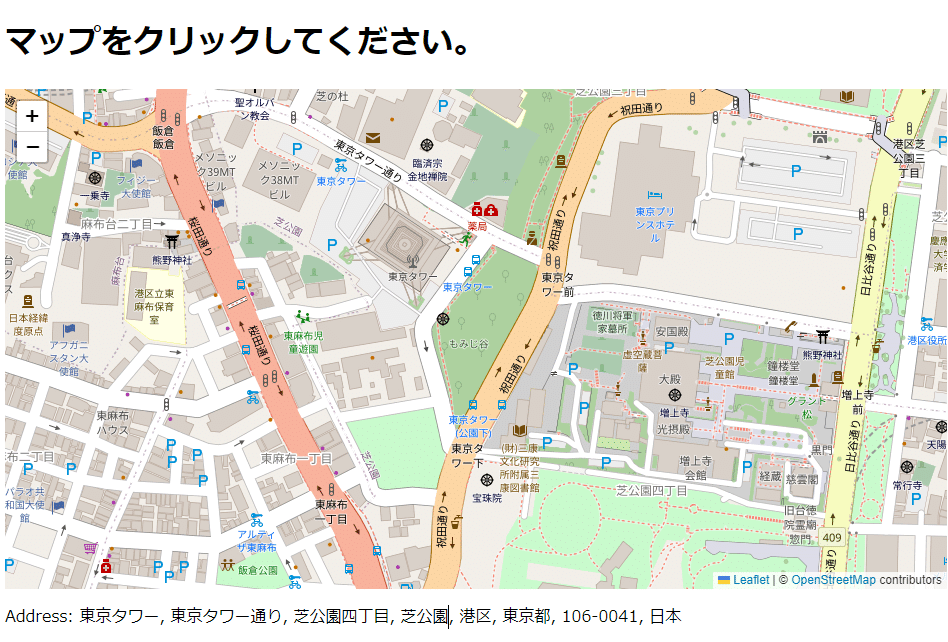
ブラウザで表示するとこんな感じになると思います。
とりあえず好きなところをクリックすると住所が画面下に表示されます。

東京タワーをクリックしたら、住所に東京タワーと出たので精度的にもいい感じっぽい(☝ ˘ω˘)☝ふー!!

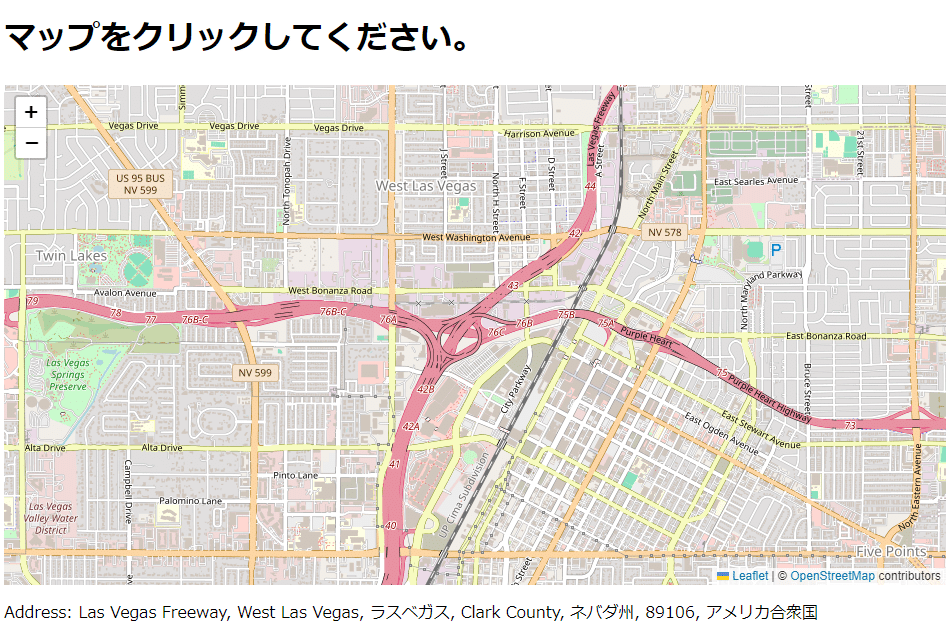
ちなみに外国をクリックしてもいけそうっぽい
なんかクリックで住所を取得できてそうだから、次は住所やランドマークを検索したら、地図がそこまで移動するようなコードをかいてみる~
住所やランドマークを指定して、その場所へ地図を移動させたい
そしたら次は住所やランドマークを指定したら地図移動をしてみる。
コード
ここから先は
3,009字
/
3画像
¥ 100
期間限定!PayPayで支払うと抽選でお得
この記事が気に入ったらチップで応援してみませんか?
