
【Blender】アニメーションをつけてみた①シーンセットアップ編
今回はTwitterに上げてみました。
アップしてから色々マズイ事に気がつきました。
このサムネのポーズからしてやらかしてます。
渋谷上空
— 大串映二 (@e_ohkushi) June 3, 2022
BGモデルはBlender-osmから#b3d #blender pic.twitter.com/Rujri3Vu21
以下、手順に沿って要点やつまずいた事など。
カメラを用意する
キャラを読み込む
BGを用意する
Blender-osm
Blender-osmというアドオンで地図のモデルデータを読み込みました。

地平線はどのあたりか
今回は渋谷スクランブルスクエアという230Mのビルからの景色を見せました。


次に下記のサイトで地平線までの距離を調べました。
高さ230mの高さからは大体55km先に地平線が見えるそうです。



とここまではちゃんとロジカルにやってたつもりだったんですが、この記事を書く為にシーンファイルを確認してみたら地平線までの距離を間違えていました(T_T)
間違えポイント①
・地平線を計算するサイトで間違えて高さ30mと打ってしまっていました。
BlenderはZ-UPです。なのに癖でYで高さを見てしまっていたようです。。
計算サイトで高さ30mと入力すると地平線の距離は20kmと出ます。

というか今気がついたんですが、メジャーツールがあったんですね…。

間違えポイント⓶
地平線の距離を20kmと間違って計算したうえに、直径20kmの円を置いてしまった。(本当は半径20kmにしないといけない)

まとめると、「本来55km先に地平線が見える所を、10km先に設定してしまった」となります。
こんな具合で舞台のセットアップから間違ってしまった訳ですが、折角なのでどの位差があるか見てみましょう。

ま、いっか。
という訳で地平線が10km先にあるのを前提に話を進めます。
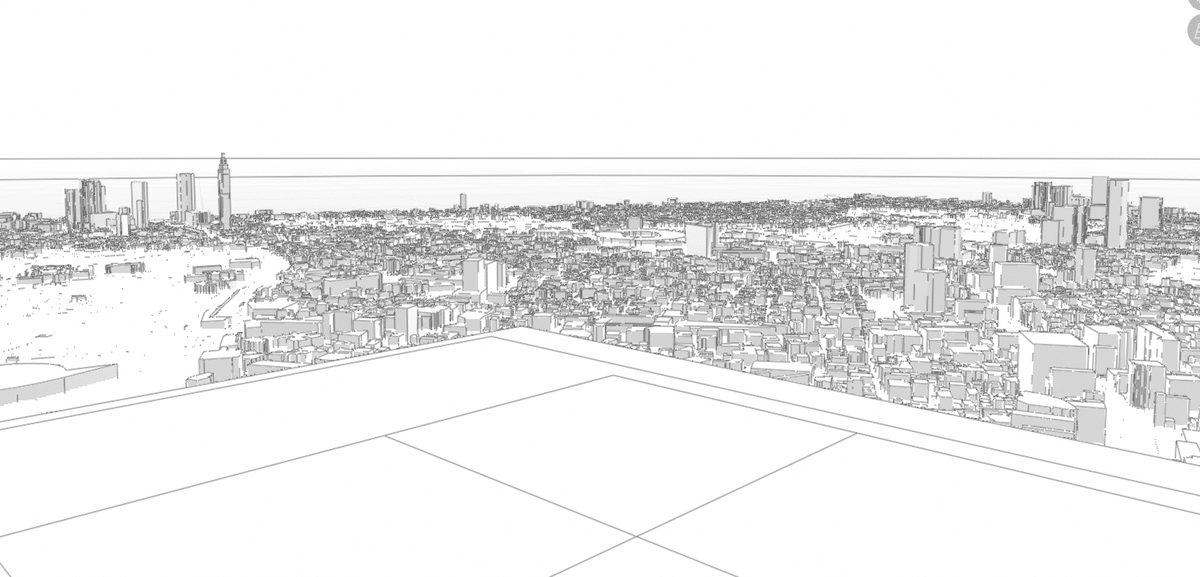
今あるBGモデルと地平線の間を埋める為に、モデルをリンク複製して置きました。

(要調査)
見ての通り、ワイヤーフレーム表示の遠景がごちゃっとつぶれています。出来れば遠景を薄く、近景を濃くしたいのですが、その方法が分かりません。ワイヤーフレームモディファイアも試しましたが遠近の幅に差がつき過ぎて良い感じにならず、且つ結構重いので別の方法が必要です。フォグも試しましたがワイヤーフレームには影響しない様です。
オブジェクトごとにワイヤーフレームの色を変えられると良いのですが、現状調べても出てきません。
なので今回は表示を良い感じにするのを諦めました。
ビューポートの背景色を設定する
続きます。
