DailyCocoda! #003_ビジネスチャットアプリメッセージ画面
どうも、駆け出しwebデザイナー(2年目)のつついと申します。
よろしくお願いします
お題
「ビジネスチャットアプリメッセージ画面のUIデザイン」
前提
今回はビジネスチャットアプリを見比べた上で、
頭を使わず「Slack」をトレースすることにしました。
「Slack」は学生時代のインターン先で使い始め、
今では会社でも家族でもお世話になってます。
googleやAdobeのプロダクトとの同期もできたりして非常に便利です。
リサーチ
4つダウンロードしてみました
messenger

言わずと知れたFacebookと連携しているチャットツールですが、
スマホではちょっと文字列が狭くて(横の余白をとりすぎ?)、
1画面から得られる情報が少ないなあと思っています。あくまで主観です。
LINE Works

操作感がLINEとほぼ一緒ということが売りのようです。
新しいツールを社内で取り入れるコストって恐ろしく高いので、
なるほどなあと思います。
ChatWork

そういえば前職で使っていた記憶があります。
見た目はLINEに近いです。
Slack

リアクションボタンに絵文字をつかえることは、
コミュニケーションに多様性を生むSlackならではの良機能だと思います。
テキストエディットスペースも右側の「↙↗(斜め矢印)」マークで広げられるところも、長文編集ができて好きです。
キャプチャには無いですが、URLを貼ったときにOGPが出るのもとっても便利です。
1点、ダブルタップすると使える「スレッド機能」だけは、めちゃめちゃ高度なUIだなあと思っているのですが、皆さんはどう思いますか?
アウトプット

はい、Slackです
WindowsでXdを使っているのですが、
iOSのUIデザインをするときってフォントどうしたらよいのでしょうか👶?Windowsユーザーさんがいたら使っているフォントをぜひ教えてください。
考えたこと
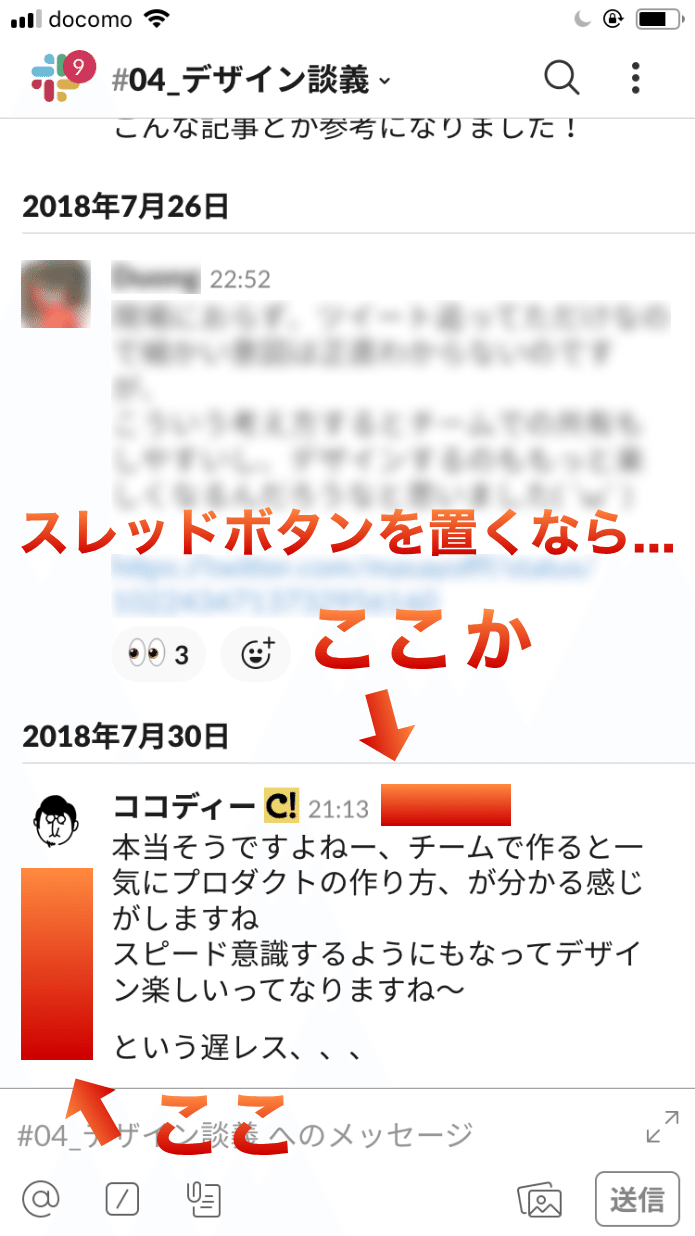
ダブルタップ=「スレッド機能」をもう少しだけ易しいUIするなら、
タイムライン上にスレッドボタンを置いたらどうかなと思いました。

※「ここかここ」ってすごく適当ですいません
※Slackオフィシャルブログ「スレッドを最大限に活用する」👇
おしまい
今日は以上です。
Slackトレースは、他の画面(マルチデバイス)も早い段階でトレースしたほうがいいだろうなあ

フォロミー
Twitter👇**
https://twitter.com/web_tsutsui
ゆるゆるデザイナ友達募集中ですので、声をかけてください👶
写真、散歩、カフェ、サッカー、映画、読書、ゲーム、音楽、YouTube、謎解き、旅行、美術館、もくもく会、勉強会、どれも広く楽しみます
それでは👋
いいなと思ったら応援しよう!