
kintoneお知らせ画面どうしてる?
本記事は2024.03.08に開催されたkintone Café 千葉のLTでお話しした内容です。
kintoneではアプリやスペースの導線に悩む方が多いのではないでしょうか。そこで利用されるのが「お知らせ画面」です。本記事ではお知らせ画面の導線でアプリやスペースへのリンクボタンのひと工夫についてお伝えしたいと思います。
【本記事を読んで頂きたい人】
・kintoneを導入したばかりの人
・kintoneのお知らせ画面の作り方に迷っている人
・kintoneのアプリやスペースへアクセスしづらいとユーザーから相談が持ちかけられている人
・kintoneのTipsが欲しい人
kintoneのアプリやスペースへのアクセス
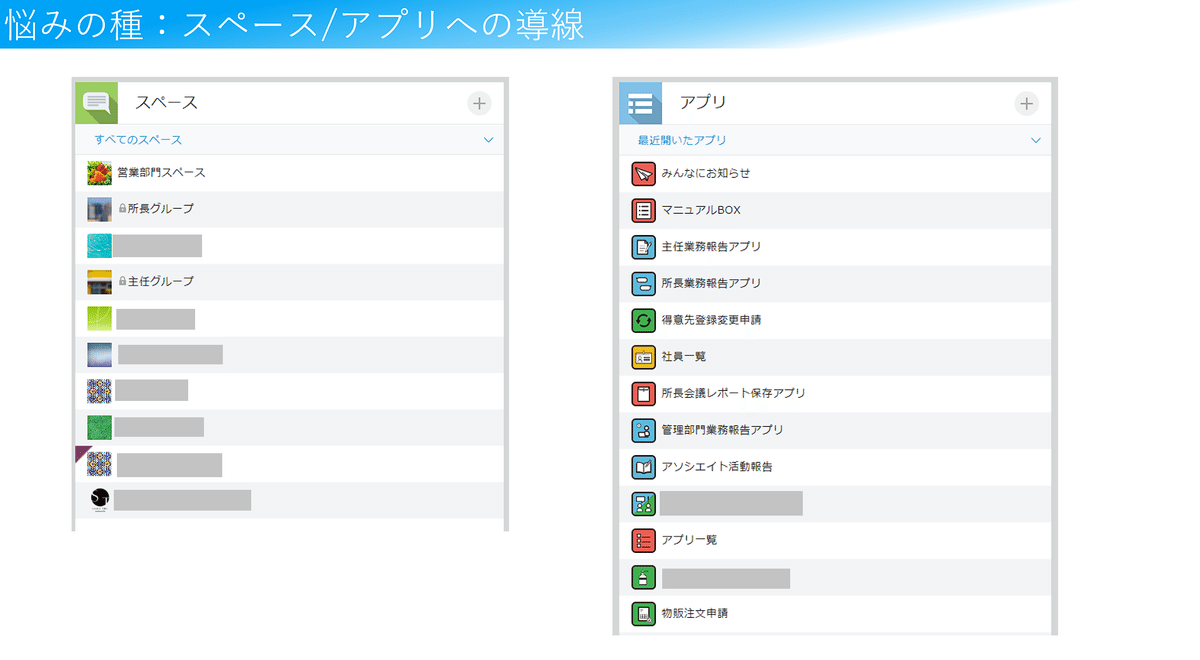
kintoneのアプリやスペースへのアクセスでオーソドックスなのは「アプリ一覧」や「スペース一覧」から辿ることです。

ただ数が多くなってくると煩わしくなるのはあるあるですよね。
すなわち…

ということです。
では、お知らせ画面でどうするか?
ネットで検索するとTipsは山ほど出てきます。
その1つとしてwordで枠を作って見栄えを整える方法もあったりします。
サイトの内容はとっても良質なインプットであり全然こちらの方法でも素敵な居住性をユーザーに提供できることかと思います。
※

個人的に…の話ですが
弊社はサイボウズさんとハドルパートナーを締結させて頂いております。
ハドルパートナーについては👇👇
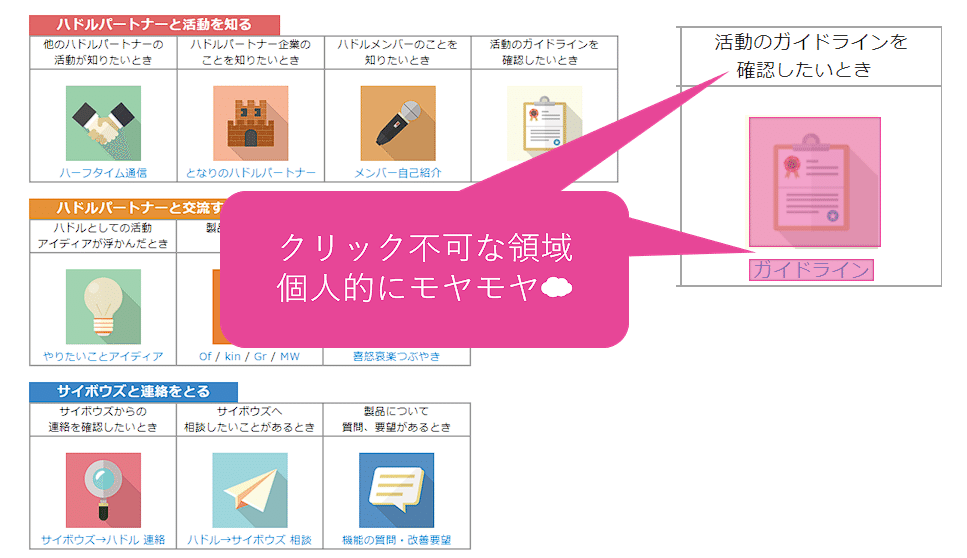
ハドルパートナー同士kintone上でスペースを作って頂いており、そのお知らせ画面が👇👇

とても素敵✨
しかし、個人的にクリックできない領域が発生しているのがちょっとモヤモヤポイントだったりするのです。気にしなければ問題ないのです。また、フラットな画像だと無意識下でクリックできるのか…押せるのか…を判断できない可能性もありそうです。
無意識下で押せることを伝える「ボタン」
ここはクリックできる!というのを伝えるためには「ボタン」という表現が最適だと思いました。
これはボタンだよね、というのを見た目や動的に伝えるためには…

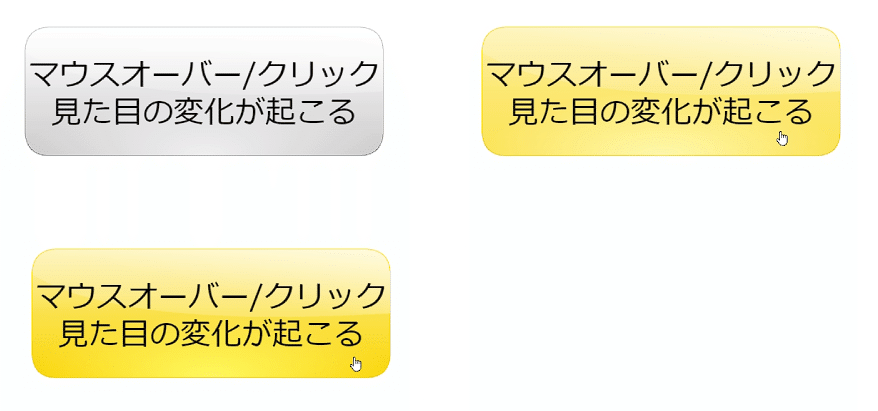
見た目もそうなのですが、マウスオーバー時やクリック時にボタンに変化が起こる仕掛けは良いかと思います。
しかし、kintoneで上記の仕掛けを作るのは…

という理由で断念…
なので「見た目」でボタンであることを表現するために工夫したことがあります。
ボタンに奥行きを持たせる
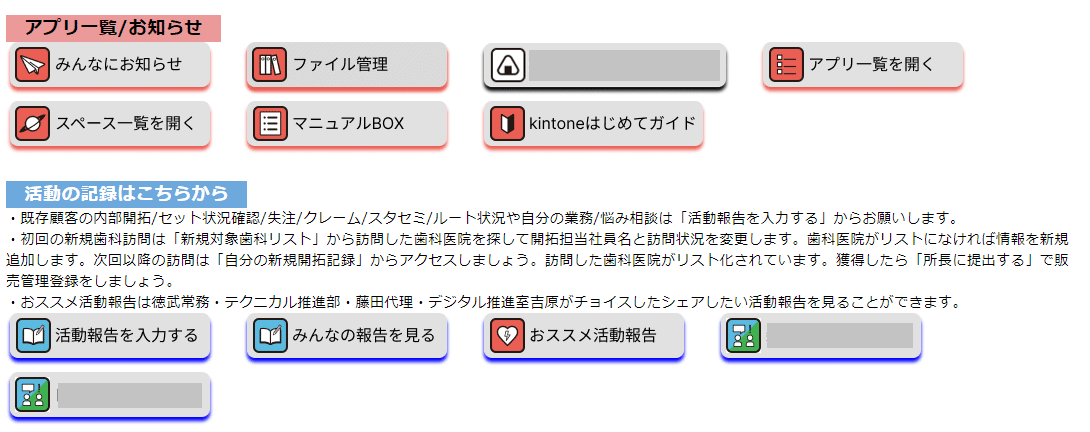
ボタンは押せるものー画像に奥行きを持たせることで「これは押せるものだ」というのを表現しました。下図に示すものです。

1つ1つのボタンが押せそうな雰囲気ありますよね。
これをどのように製作したかお伝えいたします。
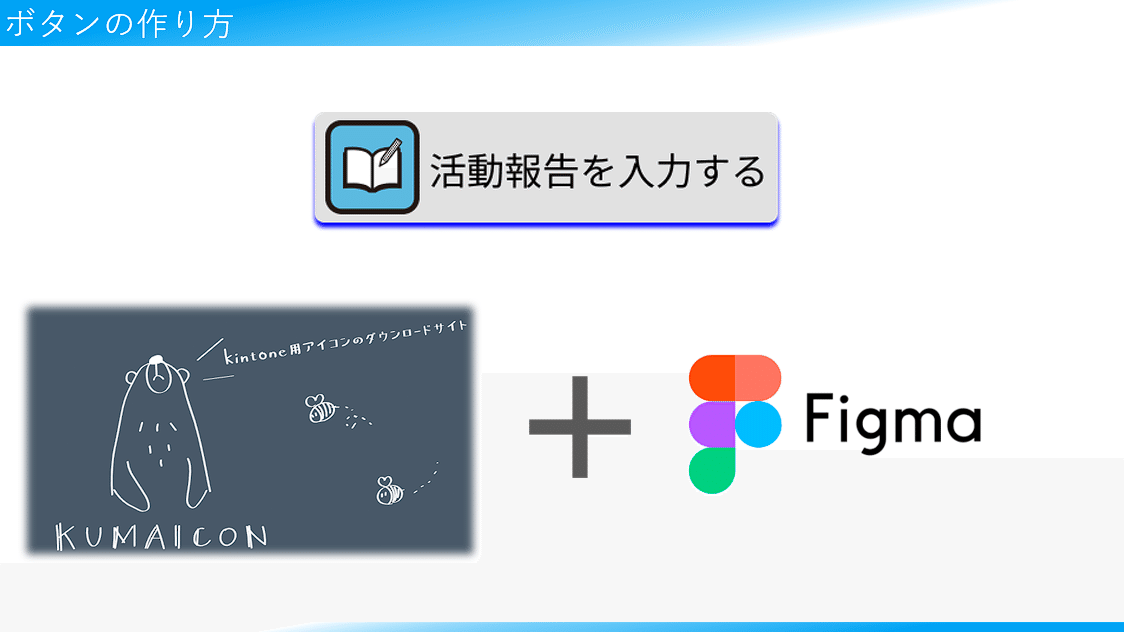
KUMAICON+Figmaで楽々製作

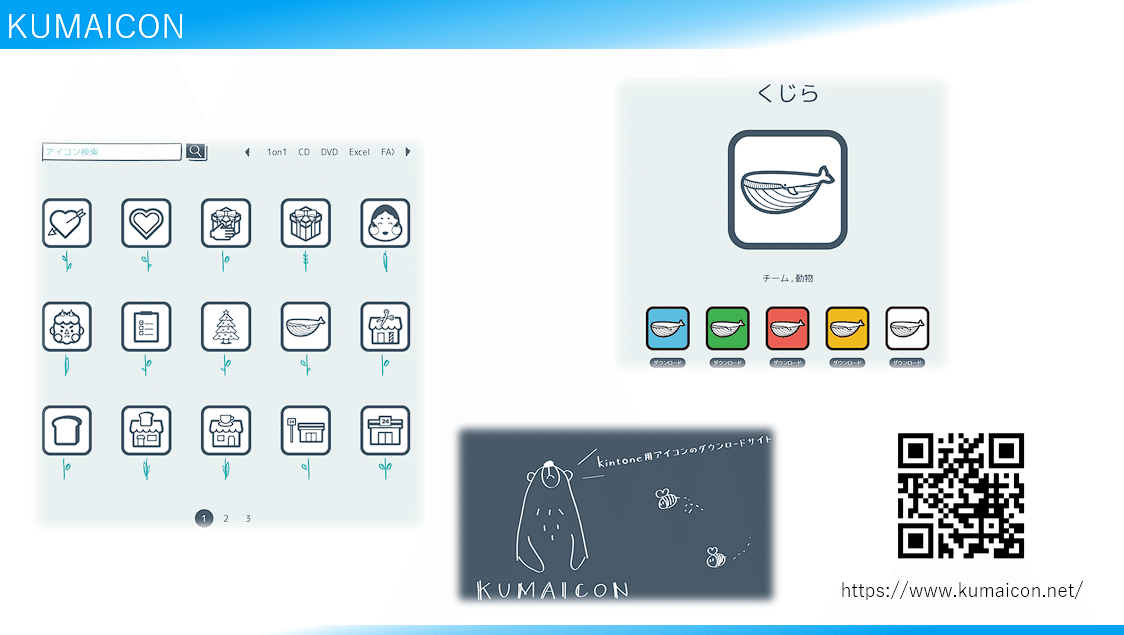
KUMAICONはkintoneエバンジェリストの方が製作したkintoneアプリアイコン専用の画像が数多く存在しております。(素敵なアイコンありがとうございます✨)

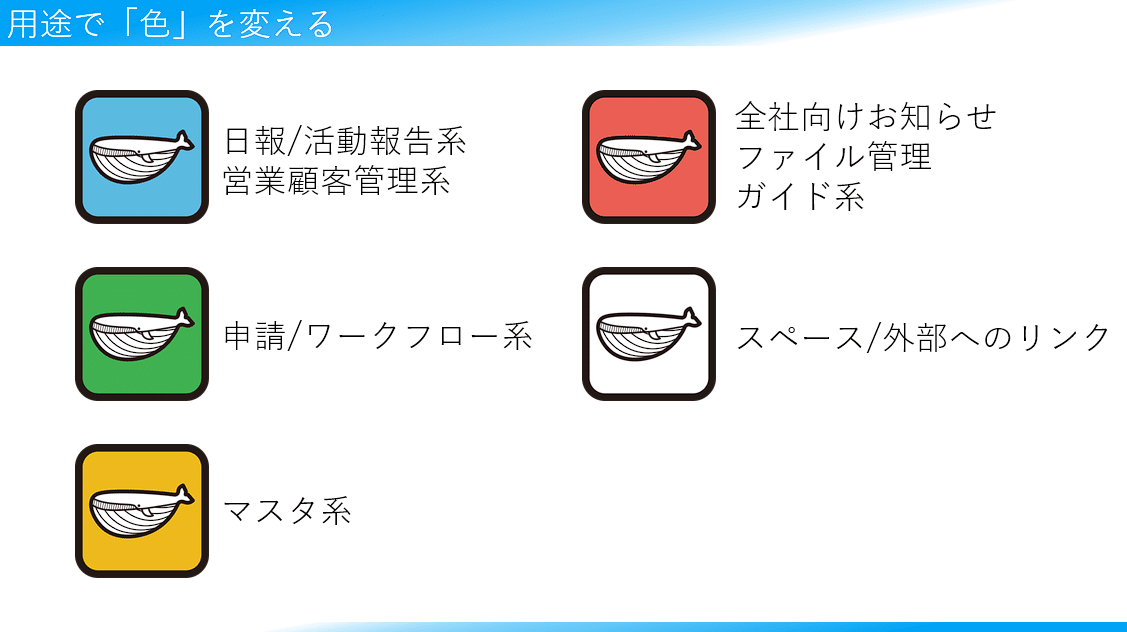
色使いも5色限定なところが逆に良いポイントです。色は悩んだらきりがありません。私は色をアプリの用途として表現しております。

ボタン製作はFigmaで
Figmaは無料で使用できるデザインプラットフォームです。アカウントが必要ですがGoogleアカウントを利用できるので便利です。
なにより良いポイントは…

kintoneのボタンやスペースのヘッダー画像など最適なピクセルがあり、Figmaはピクセル単位で画像等を調整できるからです。
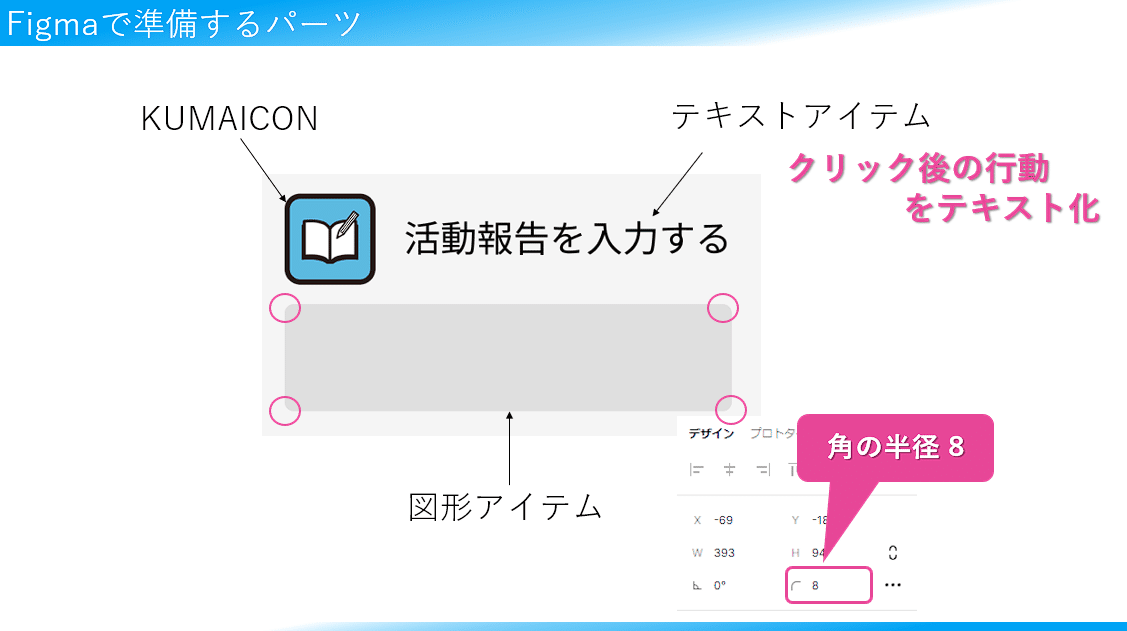
Figmaでは以下のようにボタンを製作します。


アイコンはアプリアイコン(KUMAICONがフィットする)
文字情報は「このボタンは何のアクションをするのか」
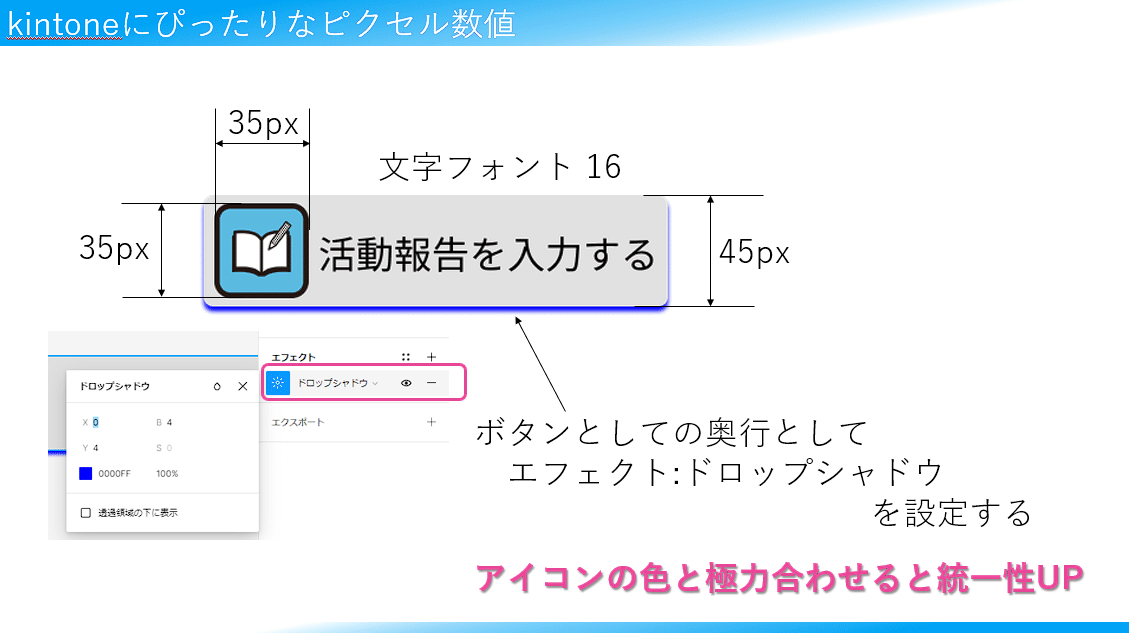
ボタンの縦のピクセルは45pxで横はあまりこだわらなくても大丈夫です。(でも文字が長くなるのは逆に見づらいので注意)
奥行きを持たせるためにエフェクトを追加、色をアイコンの色と極力合わせると統一感が出ます。
このボタンを実装したポータル画面の一部がこちら

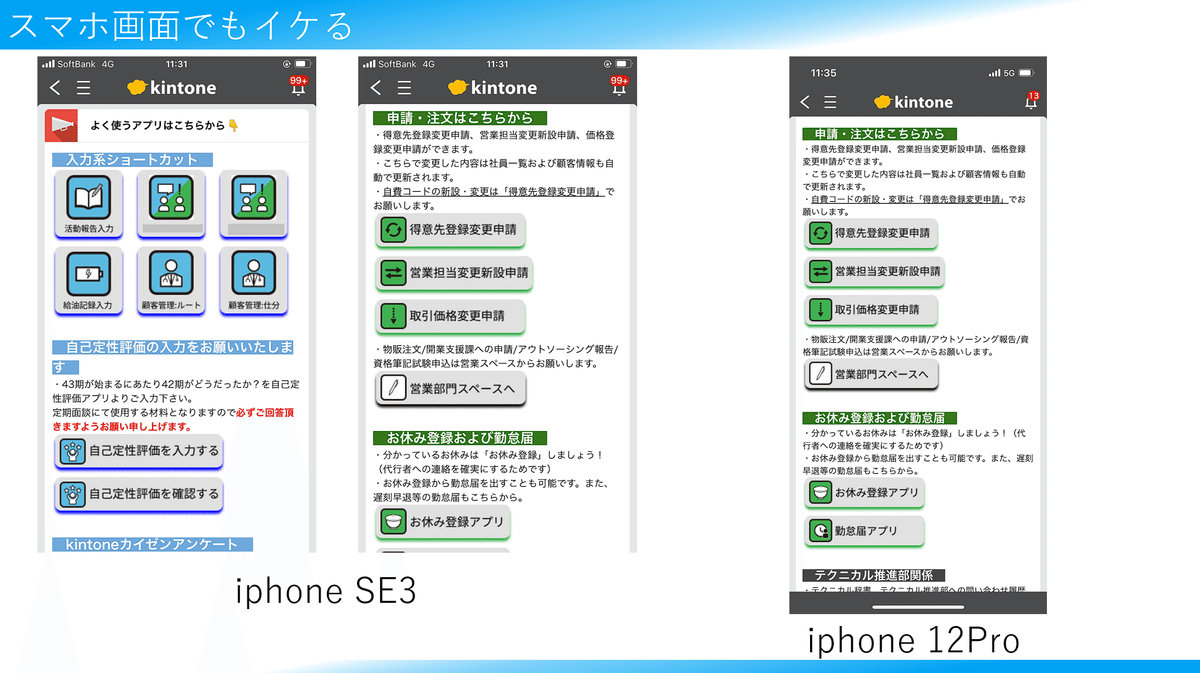
スマホ画面でも問題ありません。

最後に
アイコンはあるものを使う、色は悩まないという点でKUMAICONを利用しました。ボタンを作るためのFigmaはデータ活用コミュニティnestで得た知見をアウトプットしております。なのでコミュニティに参加すること、越境することは大事だと思っております。
お知らせ画面はユーザーにkintoneを使ってもらうための大事な玄関口です。kintoneの居心地はお知らせ画面1つで左右されるので、もし悩まれている方の一助になれば幸いでございます。
